
Mobil Cihazda Farklı İçeriği Göstermek İçin Video Eğitimi
Kanalıma abone ol:
Cihaza bağlı olarak farklı içerik
Yapacağımız şey, PLUGINS OLMADAN Web'de Mobil ve Masaüstünde Farklı İçeriği Nasıl Göstereceğimizdir.
Bu, örneğin, iyi bir deneyim için veya başka bir nedenle kullanıcıları cihazlarını değiştirmeleri konusunda bilgilendirmek istiyorsak çok yararlı olabilir.
Çoğu durumda, iyi bir duyarlı tasarıma sahip olmanın yalnızca öğelerin boyutunu değiştirmekle kalmayıp, aynı zamanda öğelerin ortaya çıkmasıyla da ilgili olduğunu unutmamalıyız. cihaza göre en alakalı elemanlar.
Mobil cihazlarda farklı içerikler göstermek, iyi bir duyarlı tasarım oluşturmanın bir parçasıdır.
Bir eklenti ile yapabilirdik aslında başka bir derste yapacağım ama hiçbir şey yüklemeden nasıl yapıldığını göstermek istedim.
Şu sözü hatırlayın:
«En iyi eklenti kurmadığınız eklentidir»
Oscar Martin
css sınıfları oluşturma
İstediğimiz tasarımın aktif hale gelmesi için birkaç CSS sınıfı oluşturmamız gerekiyor.
Bunu iki farklı şekilde yapacağım:
Manuel olarak CSS Sınıfları oluşturun
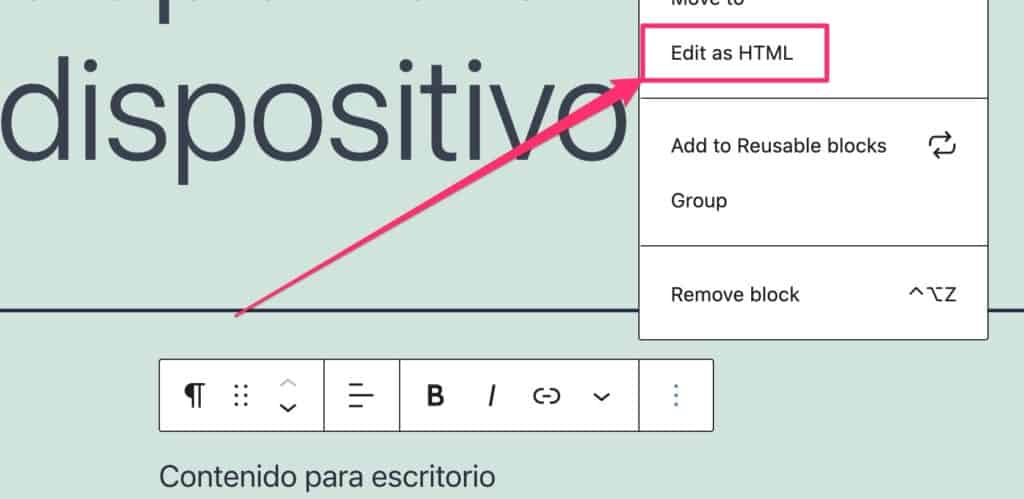
WordPress'te manuel olarak bir css sınıfı oluşturmak için gutenberg bloğunun 3 noktasına tıklamalı ve seçeneği seçmeliyiz. HTML olarak düzenle

Bunu yaparak, blok html'de görünecek ve sınıfı aşağıdaki gibi ekleyebiliriz:
<p class="contenido-escritorio">Contenido para escritorio</p>
WordPress Seçenekleriyle CSS Sınıfları Oluşturun
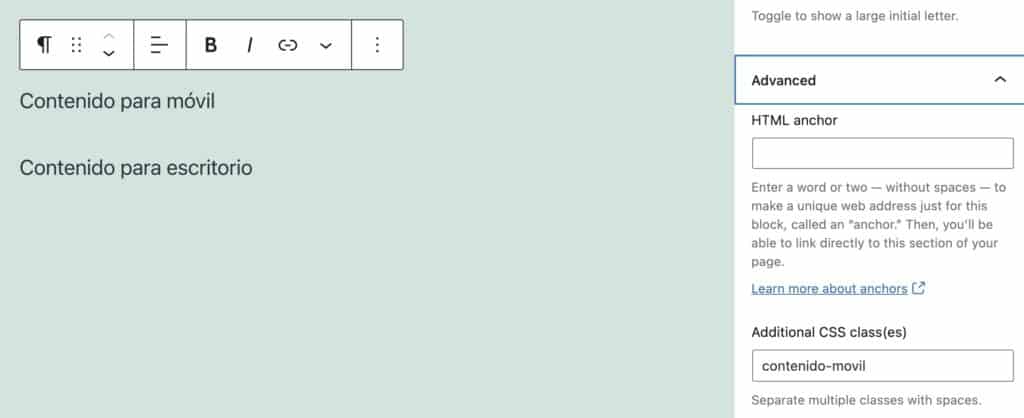
Bunu WordPress'in getirdiği seçeneklerle yapmak için bloğu seçiyoruz ve sağdaki gelişmiş seçeneklerde sınıfın adını ekliyoruz:

Ek css'yi özelleştirmede CSS oluşturma
Cihazın boyutuna bağlı olarak farklı içerik görüntülemek için css'de çok kullanışlı bir kaynağımız var ve bu medya sorgusu
Medya sorguları, ekran boyutuna bağlı olarak farklı kurallar belirlememize olanak tanır.
Medya sorguları ekranın boyutunu algılar ve boyuta bağlı olarak bazı css kuralları veya diğerleri etkinleştirilir.
Burada kullanılan css'i bırakıyorum
.contenido-escritorio{
display:block;
}
.contenido-movil{
display:none;
}
@media screen and (max-width: 768px){
.contenido-escritorio{
display:none;
}
.contenido-movil{
display:block;
}
}
Görüntüleme kuralı hakkında daha fazla bilgi edinmek istiyorsanız burada yapabilirsin
Ekran boyutuna bağlı olarak içerik ekleme hakkında Sıkça Sorulan Sorular
WordPress'te yapılmayan sayfalarda çalışır mı?
Elbette CSS kullandığımız için bu yöntemi istediğiniz cms veya manuel olarak yapılmış sayfalarda kullanabilirsiniz.
İçeriği güvenli bir şekilde koruyor musunuz?
Hayır, ekranı CSS olarak değiştirdiğimiz için hassas içeriği korumanın güvenli bir yolu değil. İçerik görünmüyor ama koda bakarsanız öyle. Bu yüzden Üyelik Siteleri oluşturmak için kullanmayın
Bir eklenti kullanmak mı yoksa manuel olarak mı yapmak daha iyi?
Yapabildiğimiz zaman, sayfayı gereksiz eklentilerle aşırı yüklememek için manuel olarak yapmak daha iyidir.
Sınıflar yeniden kullanılabilir mi?
Evet, oluşturduktan sonra, Mobilde Farklı İçerik Göstermek için CSS'de yeni kurallar oluşturmak zorunda kalmadan bunları web'in tüm içeriğinde kullanabilirsiniz.
Bu tür CSS numaralarını seviyorsanız, işte size bir tane daha. metni css ile değiştir