
Bu eğitimde göreceğiz tüm blog gönderileriniz için bir şablon nasıl oluşturulur ve tüm blog gönderilerimiz Elementor'da oluşturulan tasarımla otomatik olarak görünür.
Yani bir tasarım oluşturuyoruz ve tüm yazılarımız o tasarımla görülecek.
Bu gerçekten kullanışlıdır, çünkü şablon oluşturulduktan sonra gönderileri Gutenberg'den oluşturabiliriz ancak gönderiler Elementor'da oluşturduğumuz tasarımla görülecektir. 😉
Bu öğreticiyi yapabilmek için Elementor Pro'ya ihtiyacınız var.
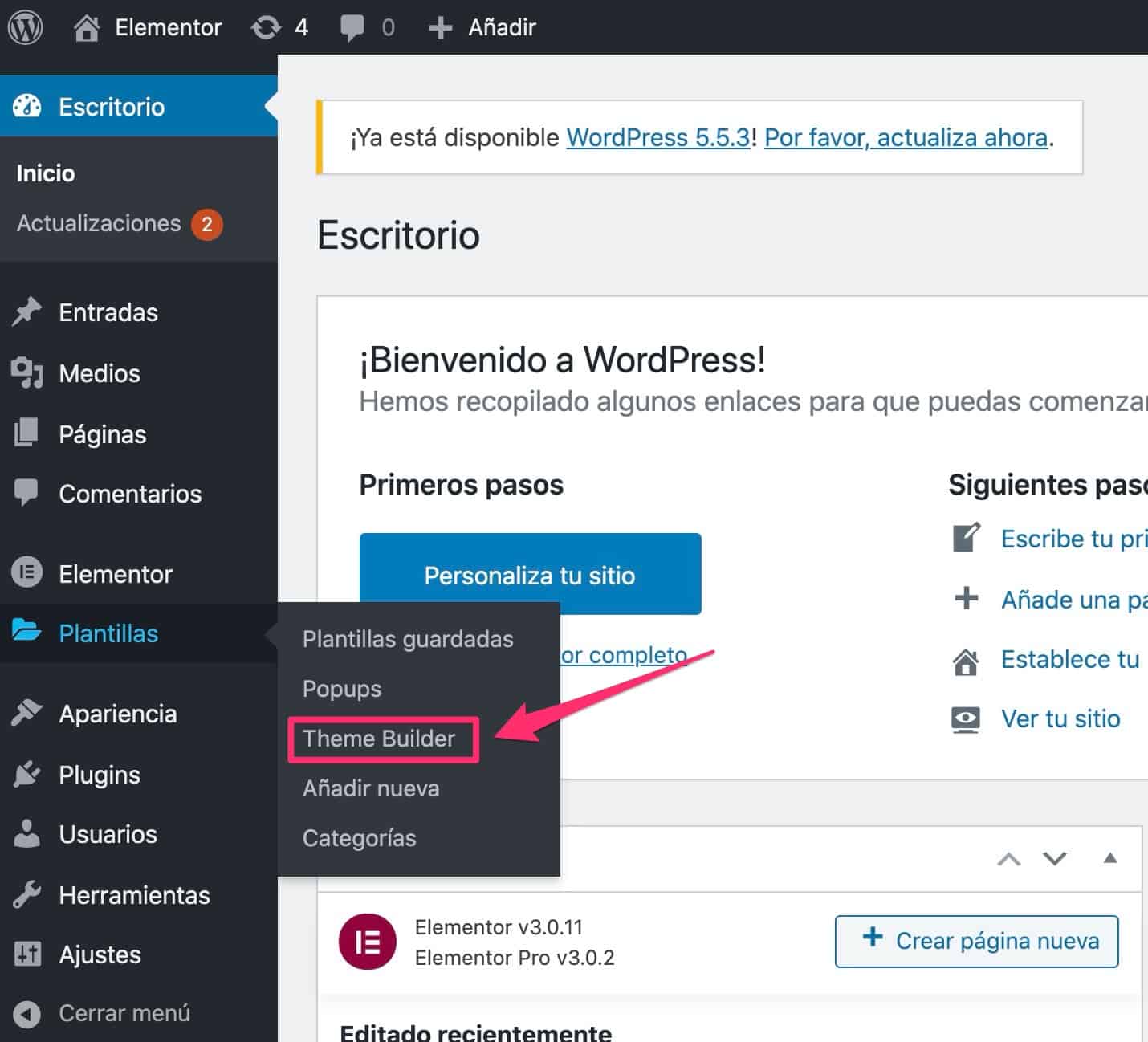
Elementor Pro'yu kurduktan sonra menüye gidiyoruz Şablonlar » Tema Oluşturucu
Video öğretici
Kanalıma abone ol:

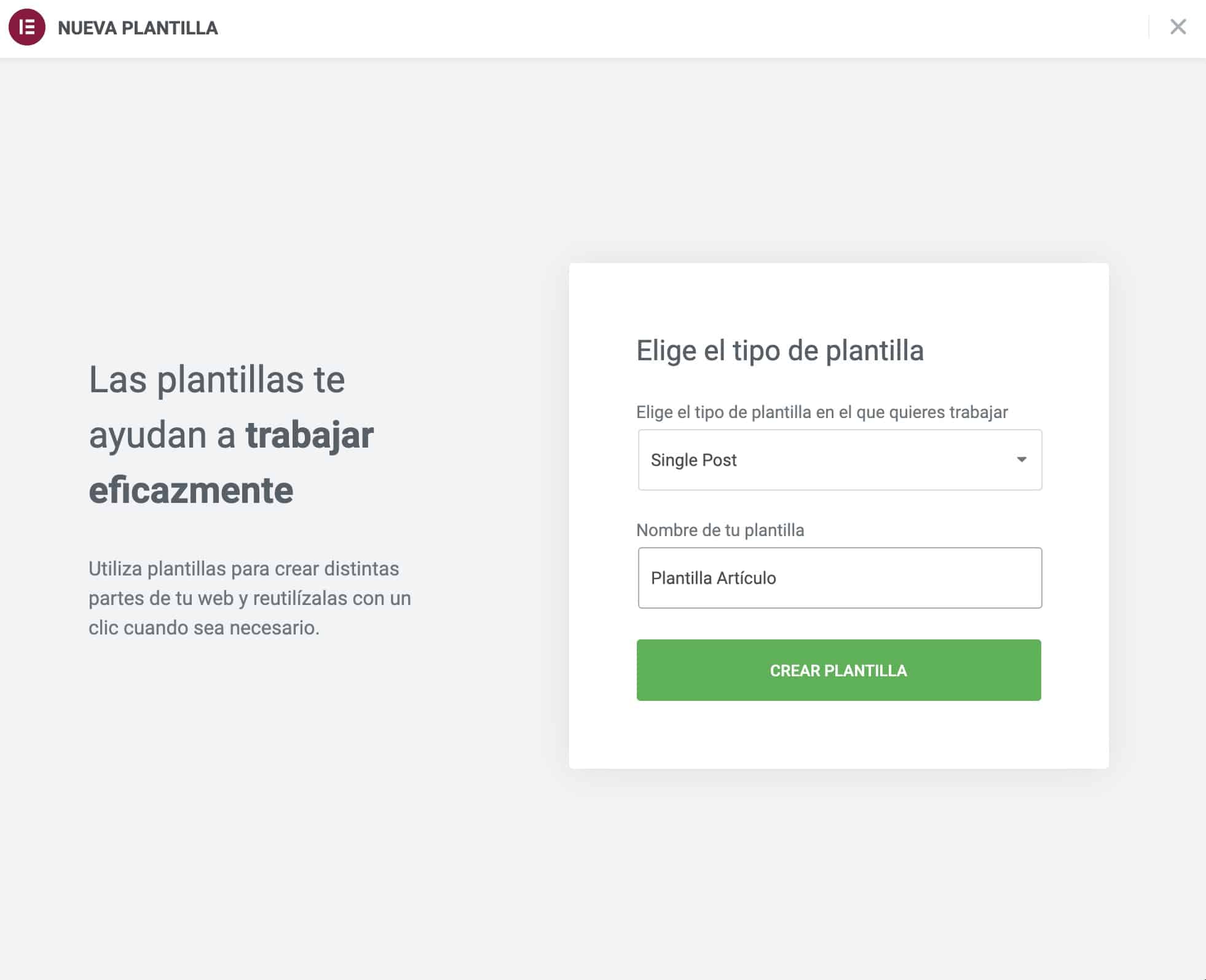
Şimdi yeni bir şablon oluşturuyoruz, tıklıyoruz Yeni ekle ve ilk açılır menüden seçin Tekil Mesaj ve ona bir isim verin:

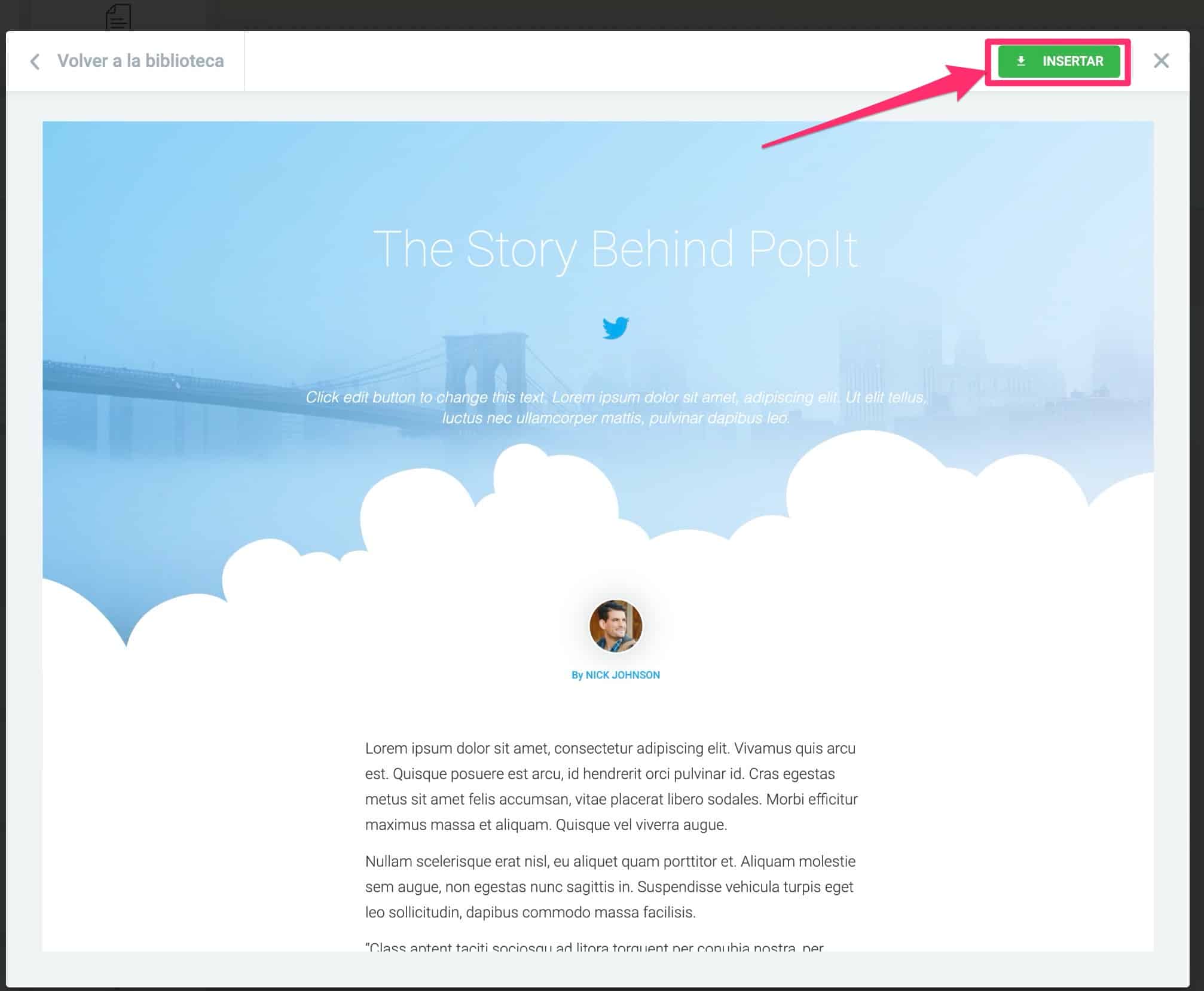
Bir sonraki ekranda kullanmak istediğimiz şablonu ekliyoruz:

Seçeceğimiz şablon bize tasarımı sağlıyor ama henüz yazının metnini otomatik olarak almayacak.
Şimdi yapmamız gereken, gönderilerimizin demo metnini gerçek metne dönüştürmek.
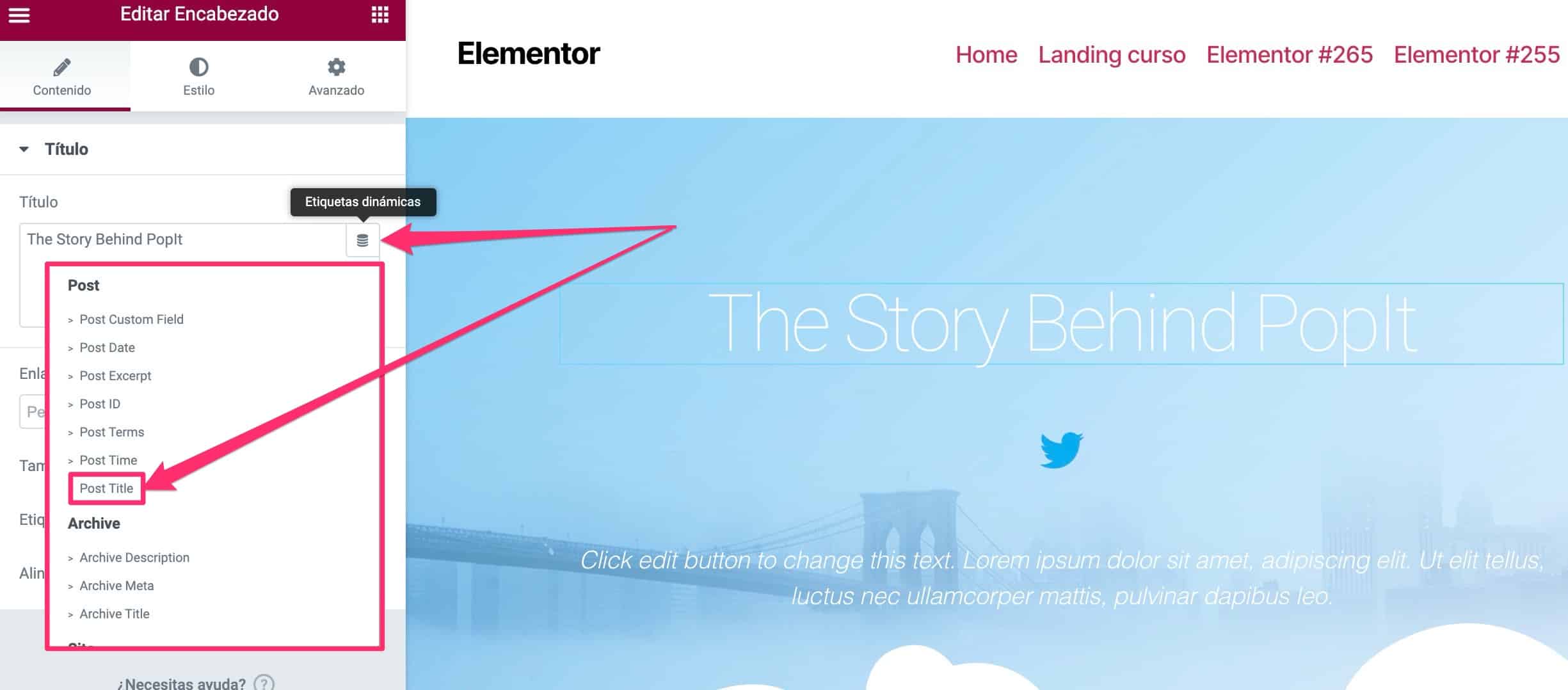
OTOMATİK OLARAK tüm gönderilere Elementor'da Gönderi Başlığı Ekle
Örneğin, eklemek için gerçek gönderi başlığı yazı başlığı etiketi için “Arkasındaki hikaye” metnini düzenlememiz gerekiyor:

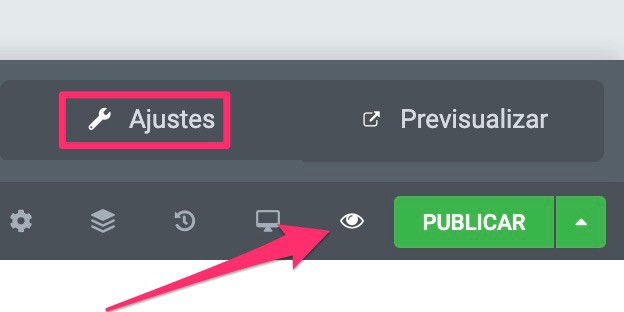
İçeriği belirli bir gönderiyle önizlemek istiyorsak, bunu önizleme seçeneğinden (göz simgesi)» Ayarlar'dan yapabiliriz:

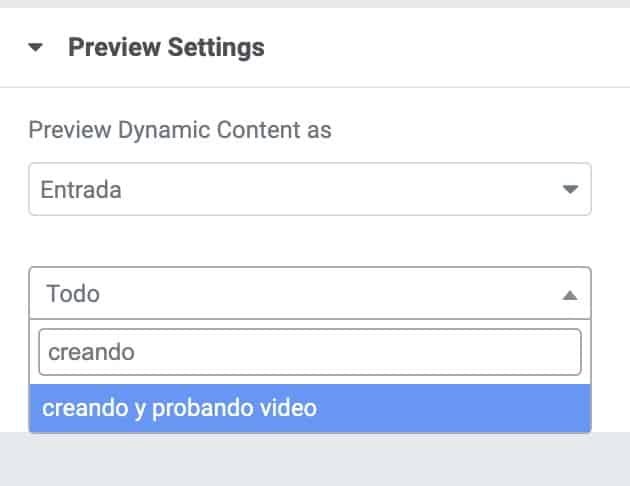
Ve görünen ekranda içeriği önizlemek istediğimiz girişi seçiyoruz:

OTOMATİK OLARAK tüm gönderilere Elementor'da Gönderi ÖZETİ ekle
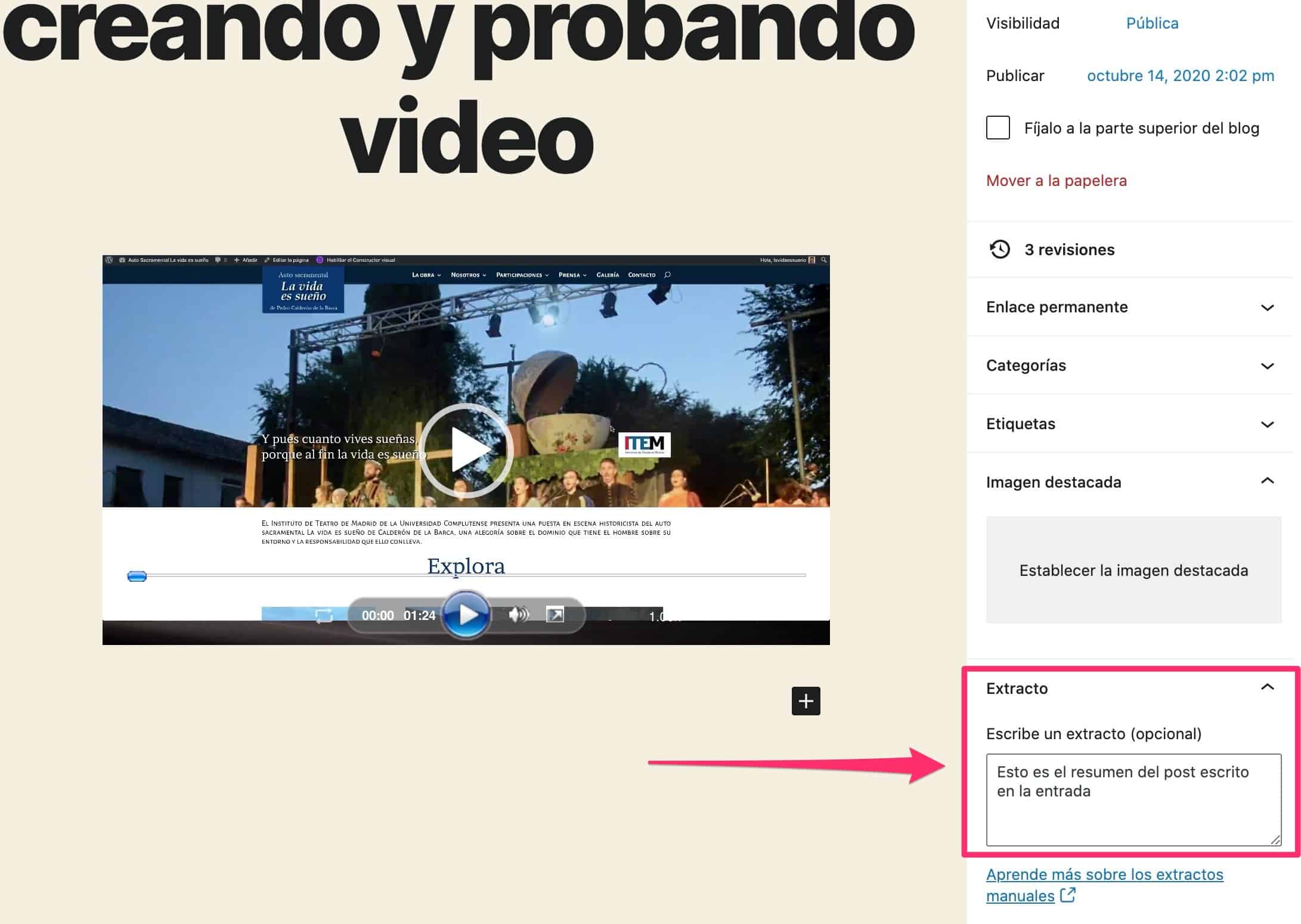
Başlıkta yaptığımız gibi yazının özetini başlığın altına ekleyebiliriz, nasıl yapılır? Aynı, sadece başka bir alan seçiyoruz, istisna alanı

Özet veya alıntı nereden geliyor? Yazı düzenleme sayfasından:

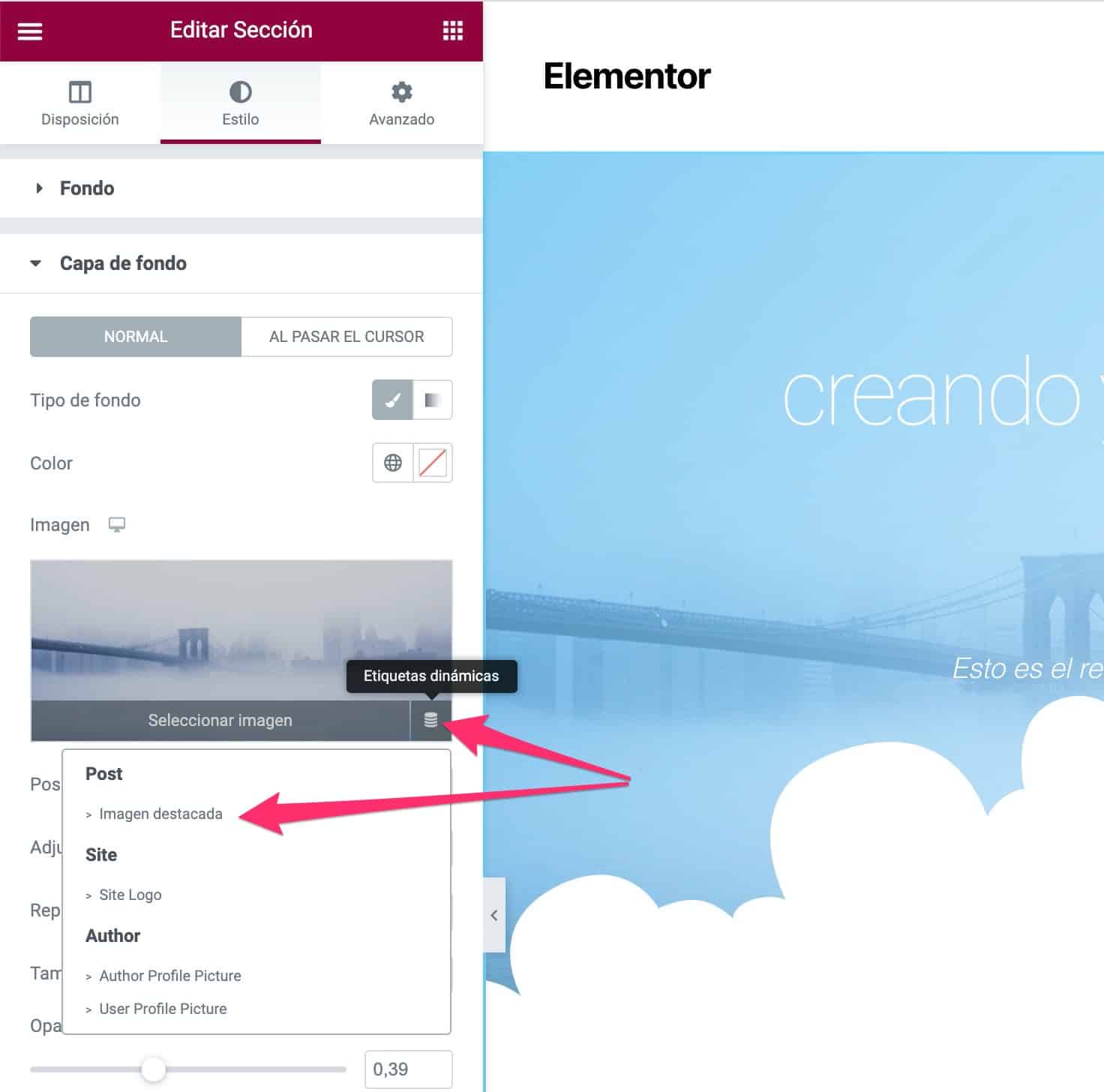
Elementor'da Öne Çıkan Resmi Arka Plan Resmi olarak tüm gönderilere OTOMATİK OLARAK ekleyin
Bunu yapmak için aynı dinamiği takip edeceğiz.
Gönderinin öne çıkan görseli olarak eklediğimiz öne çıkan görsel için bu sefer arka planda bulutların görüntüsünü değiştireceğiz.
Bunu yapmak için arka plan » stilinin olduğu katmana gidiyoruz ve arka planı dinamik bir etiketle değiştiriyoruz

Ve aynı prosedürü diğer alanlarla da yapıyoruz.
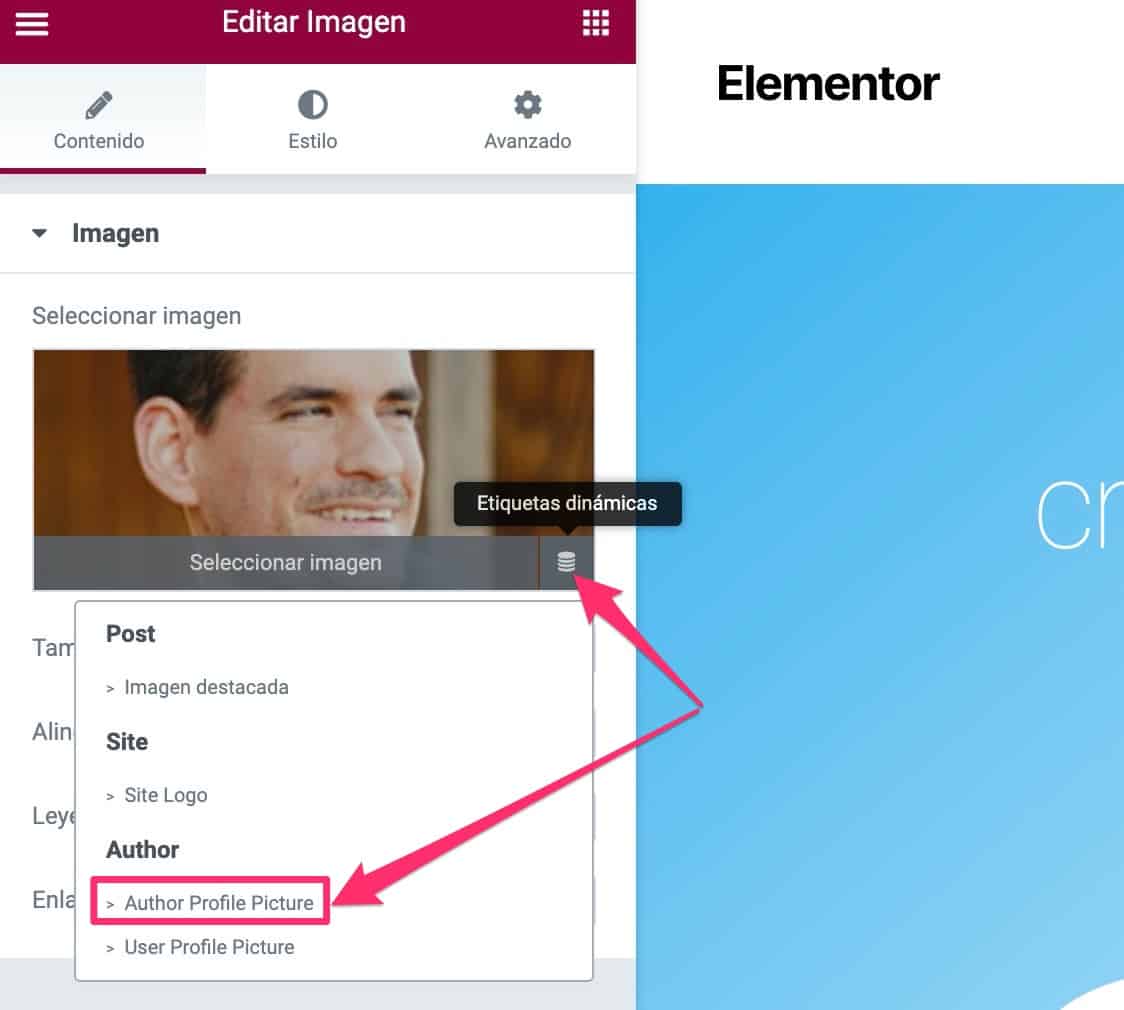
OTOMATİK OLARAK tüm gönderilere Elementor'da Yazar Resmi ekle

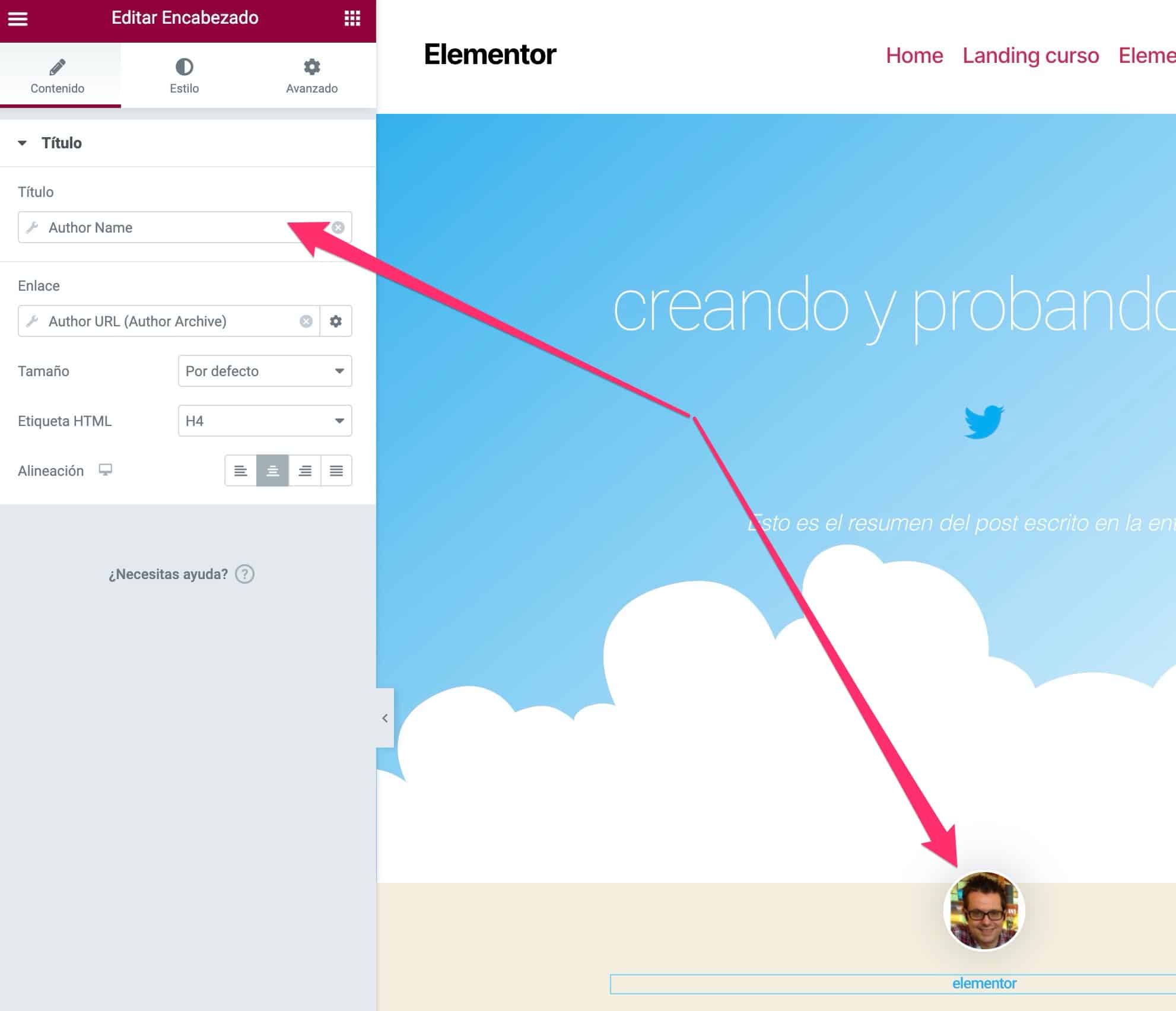
OTOMATİK OLARAK tüm gönderilere Elementor'da Yazar Adı ve bağlantı ekleyin

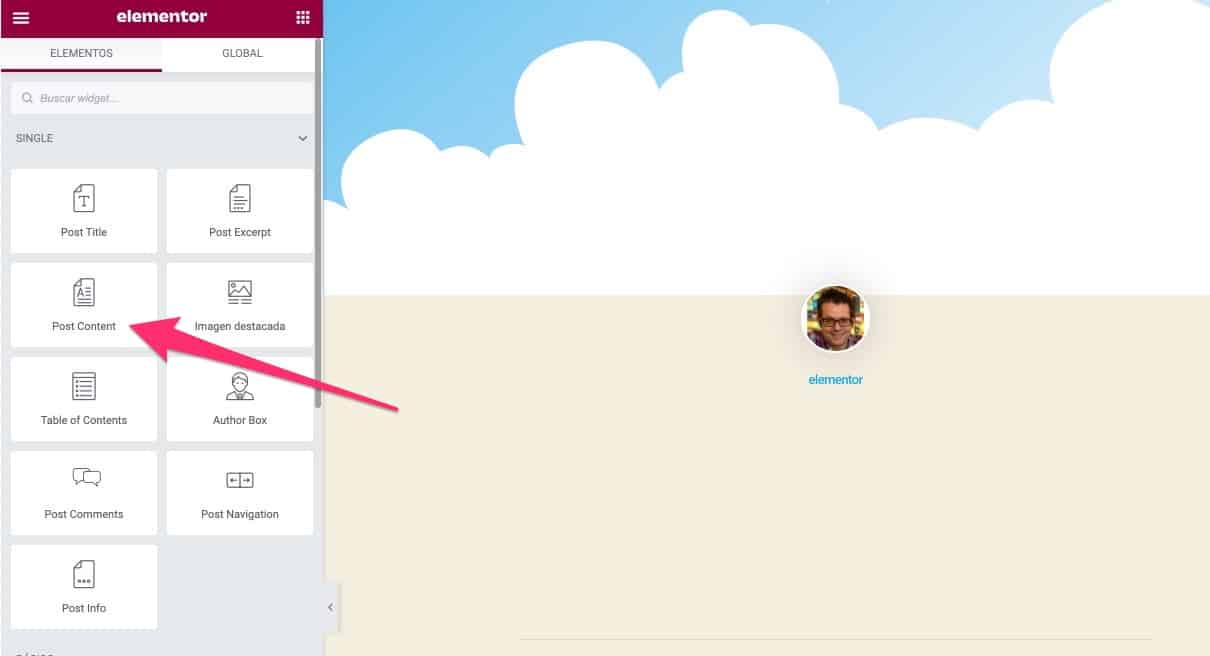
OTOMATİK OLARAK tüm gönderilere Elementor'da Gönderi İçeriği Ekle
Önce testten gelen metin alanlarını siliyorum.
Şimdi, gövde metni alanını eklemek için, Elementor'un sahip olduğu widget'lardan alanı eklemeliyiz:

Şablonu tüm Gönderilere otomatik olarak ekleyin
Şablonumuzu oluşturduktan sonra, tüm gönderiler için kullanılmasını istediğimizi söyleyeceğiz.

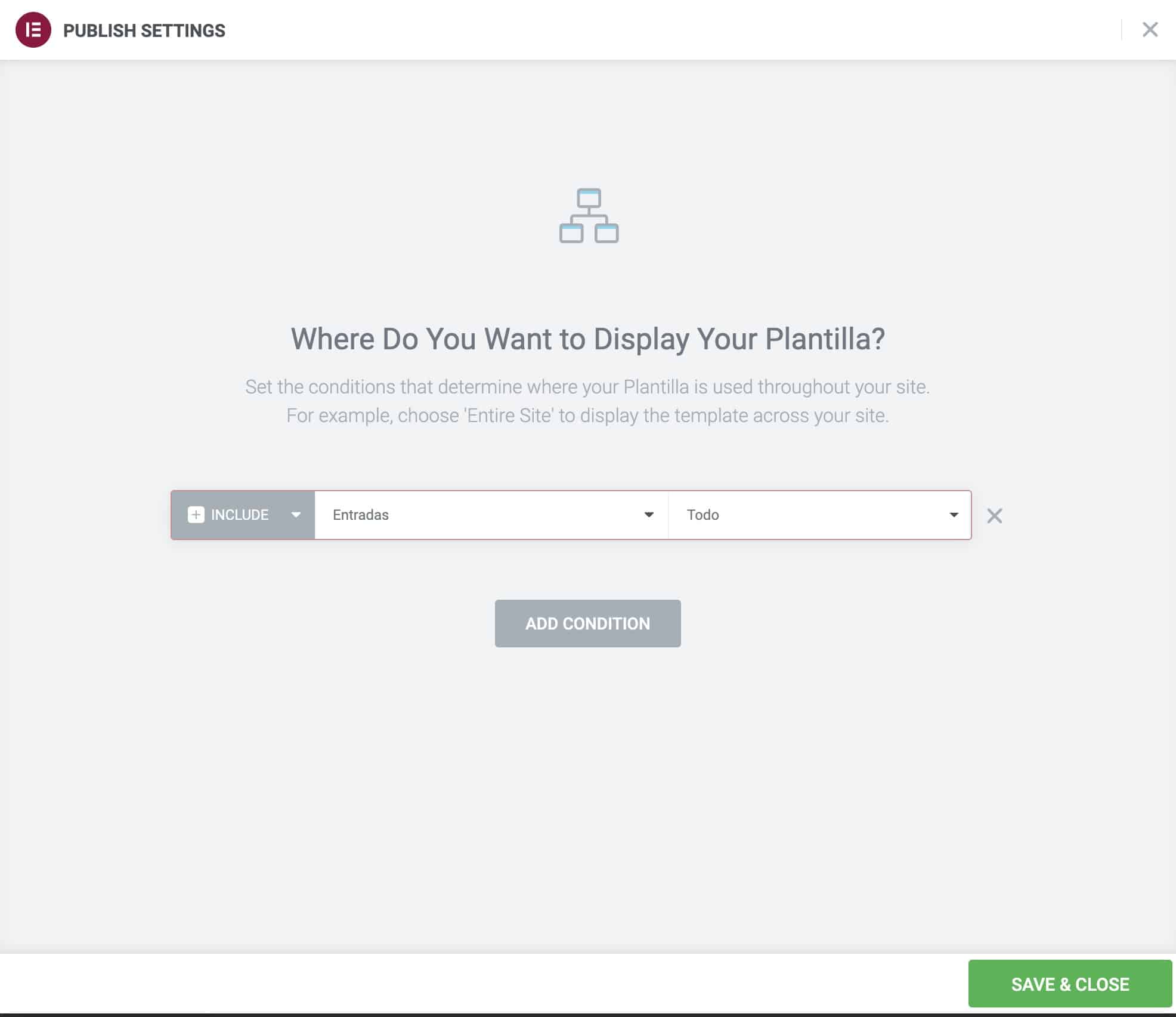
Bunu yapmak için yapacağız yayınlamak ve bu şablonun görüntülenmesini istediğimiz koşulları seçiyoruz. Tüm girdilerdeki örneğimizde:
Bu seçeneğin ne kadar güçlü olduğuna dikkat edin, farklı kategoriler için farklı şablonlar veya akla gelen herhangi bir filtre ekleyebiliriz.
Her şeyi doğru yaptıysak, girişi Gutenberg'den oluşturuyor olsak bile, yazımızı Elementor şablonuyla zaten oluşturmuş olacağız.
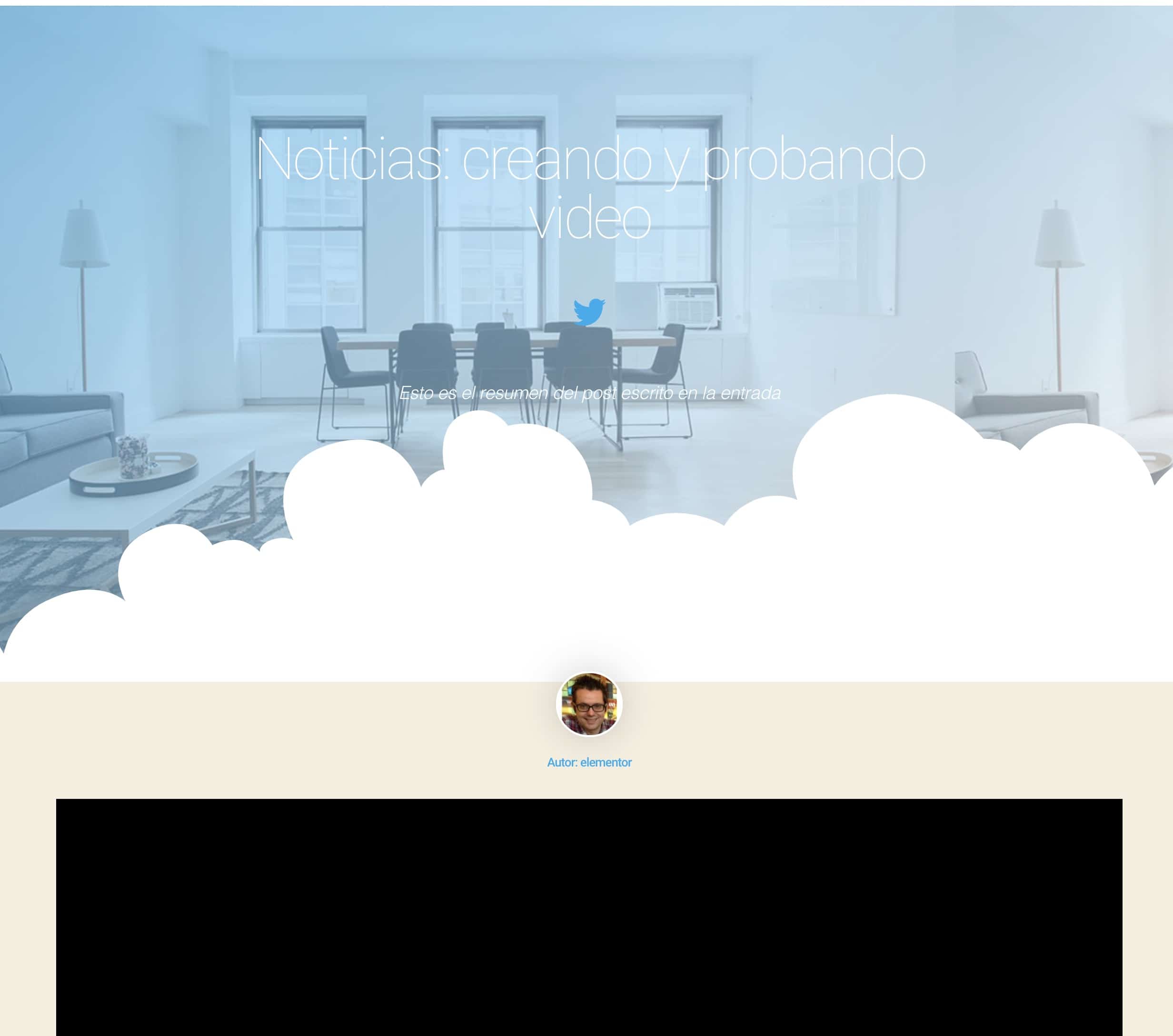
İşte sonuç:

Bana harika olmadığını söyleme 😉?
Umarım beğenmişsinizdir, bir sonraki eğitimde görüşmek üzere!!!