Merhaba millet,
Bu video eğitiminde, şablonlarda ve eklentilerde yönetim alanında görünen rahatsız edici banner'ı nasıl kaldırabileceğimizi göreceğiz. efsane dükkanı çalışırken ve lisansı girmediğimizde.
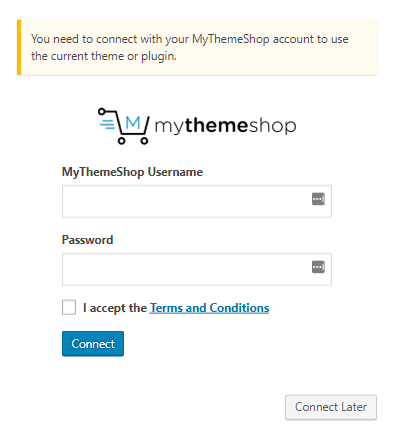
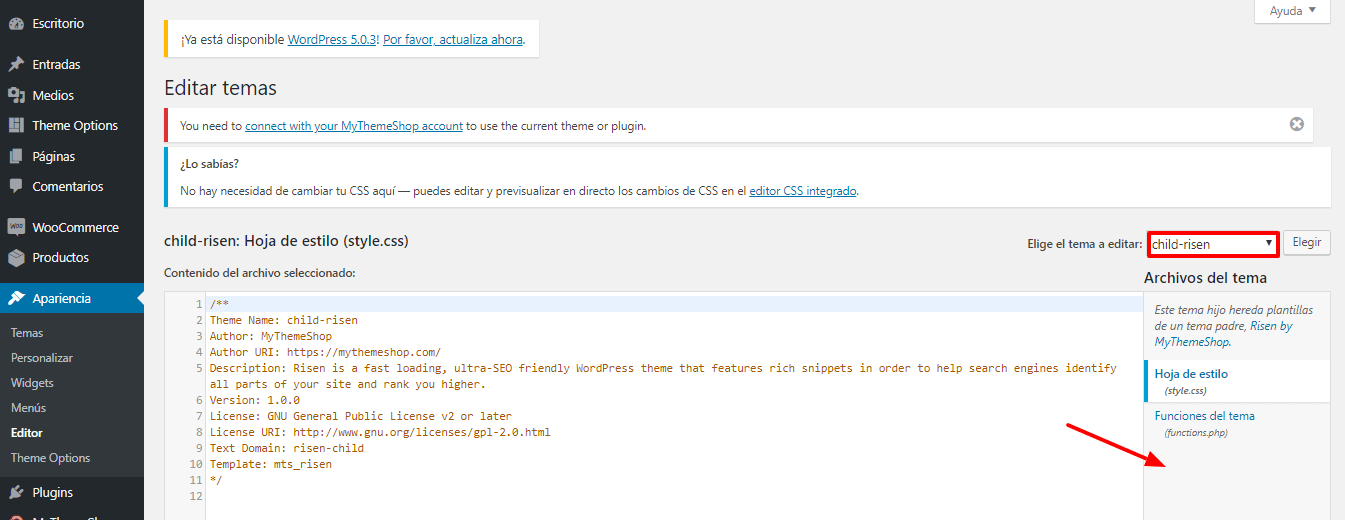
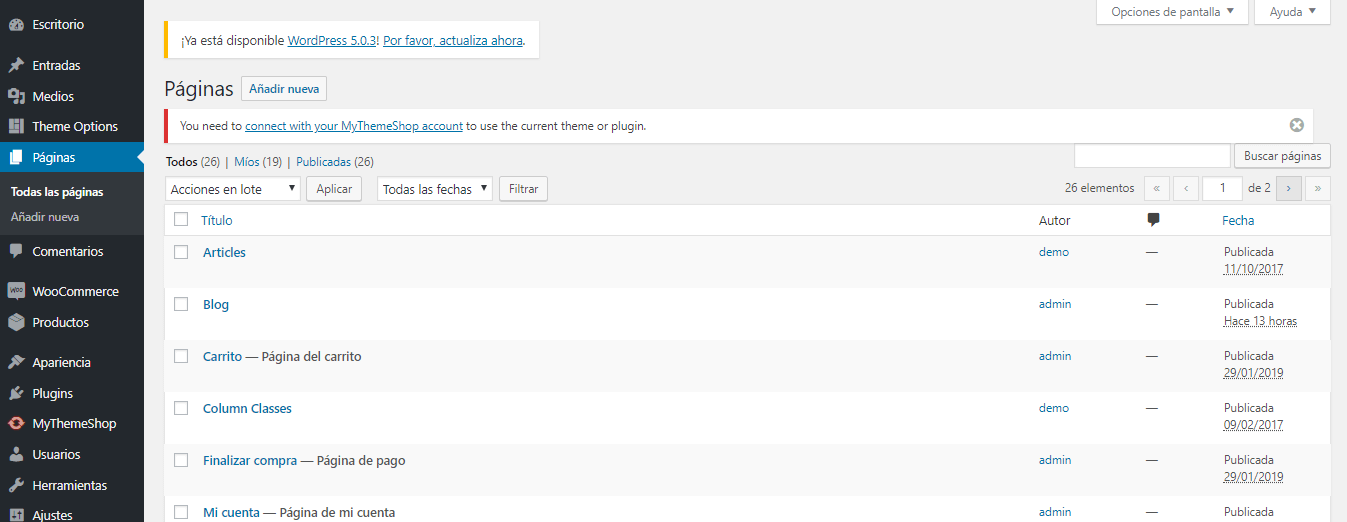
Bunu yapmazsanız, çalışmayı durdurmaz, şablonlar kullanıcı adını eklemeden düzgün çalışır, sorun şu ki WordPress yöneticisinde herhangi bir yere her taşındığımızda bu poster görünür:

Dediğim gibi, şablonun veya eklentinin çalışmasını kesintiye uğratmıyor ama sayfayı yeniden yüklediğimde banner çıkıyor, bu da çalışırken çok can sıkıcı bir durum.
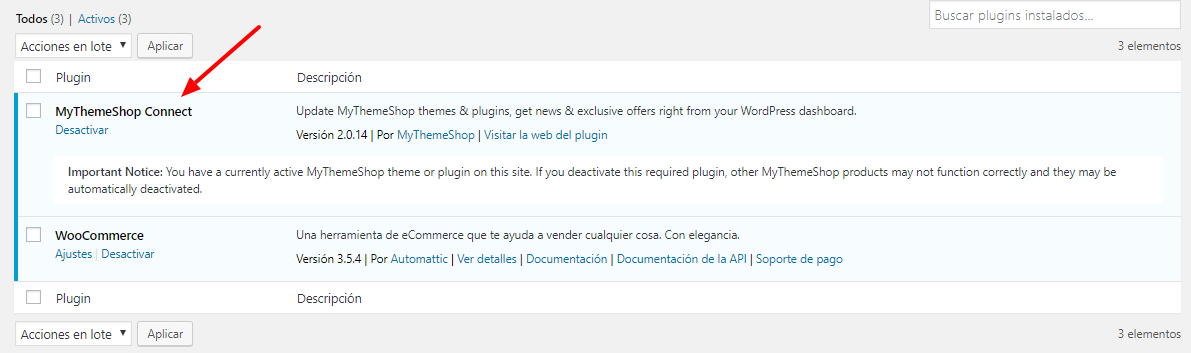
Görünen can sıkıcı bildirimden sorumlu olan “Mythemeshop connect” eklentisidir:

Eklentiyi devre dışı bırakırsam ve şablon seçeneklerine gidersem, düzgün çalışmadığında, bu nedenle aktif hale getirmemiz gerekiyor.
Bu eklenti, lisansa sahip olduğumuzda otomatik güncellemelerden sorumludur ve lisansa sahip değilsek, etkinleştirmeniz gerektiğini size bildirecektir.
Bu sinir bozucu posterden kurtulmak için ne yapabiliriz?
Neyse konuya geçelim çünkü ufak bir numara sayesinde kaldırabiliyoruz 😉
İşte video eğitimi:
Kanalıma abone ol:
Bunu başarmak için birkaç adım atmalıyız.
Yapmamız gereken ilk şey, alt şablonu yüklemek, yani üst şablonla çalışmak yerine, gelecekte güncelleme yaparken değişikliklerin kaybolmaması için alt şablonları değiştireceğiz.
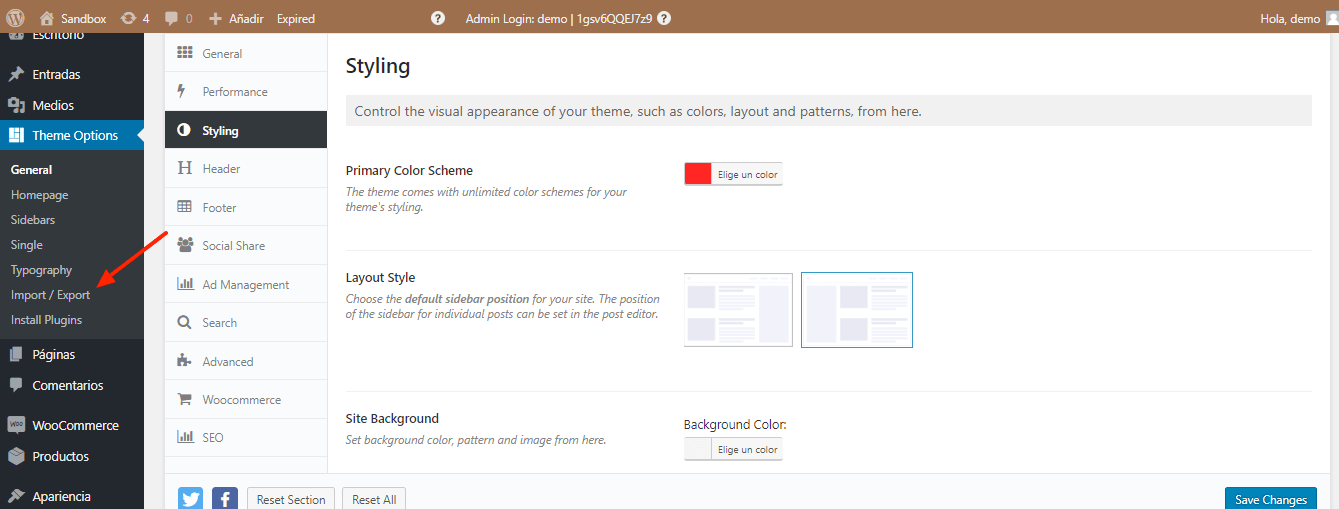
İthalat/İhracat yapalım:

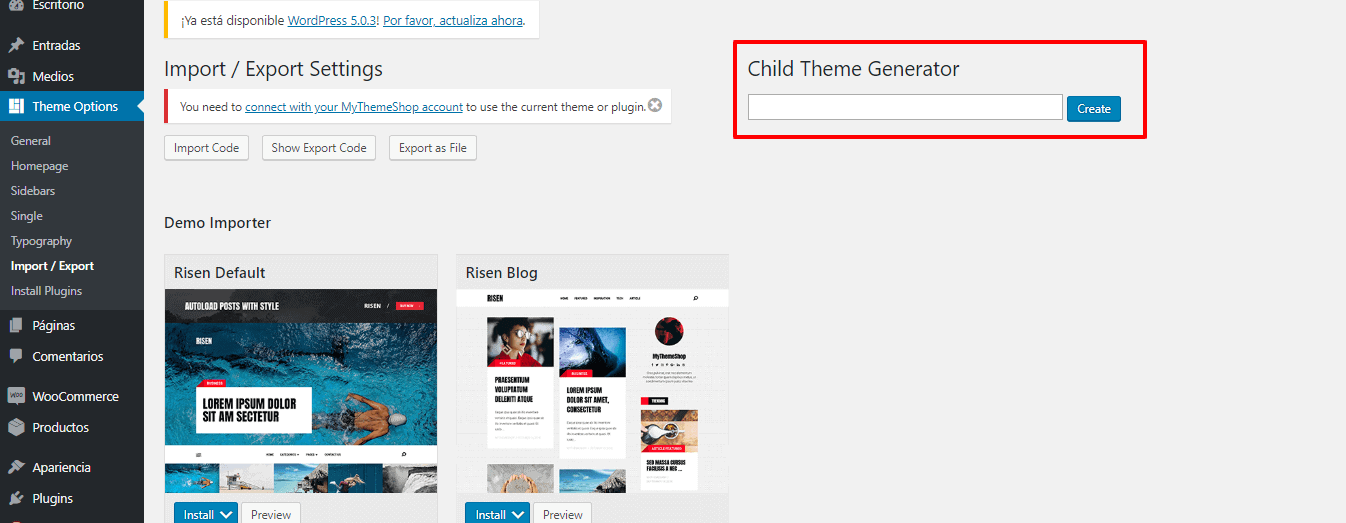
ve sağ üst kısımda “Alt tema Oluşturucu” yazan yerde alt şablonu oluşturuyorum.
Çocuk yetiştireceğim, yaratması için veriyorum ve kabul ediyorum:

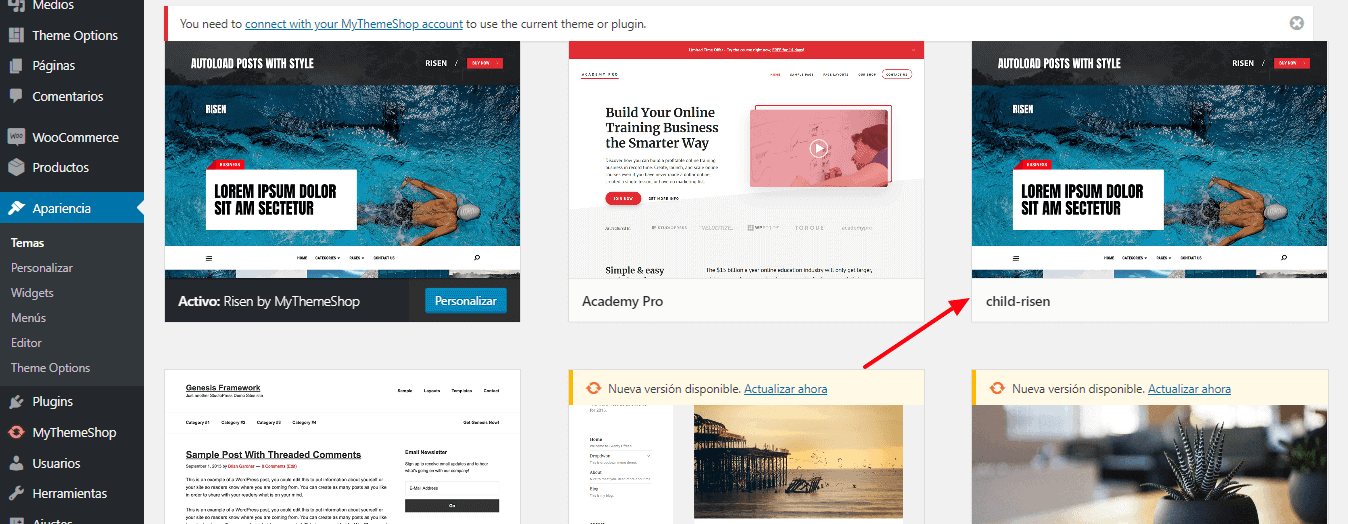
Görünüm -> Temalar'a gidiyoruz ve oluşturduğumuz alt şablonu aktif hale getiriyoruz:

Ve şimdi yapmamız gereken, Child-risen adlı oluşturulmuş klasöre bir dosya eklemek ve function.php'yi değiştirmek.

Hangi dosyayı oluşturmalıyız?
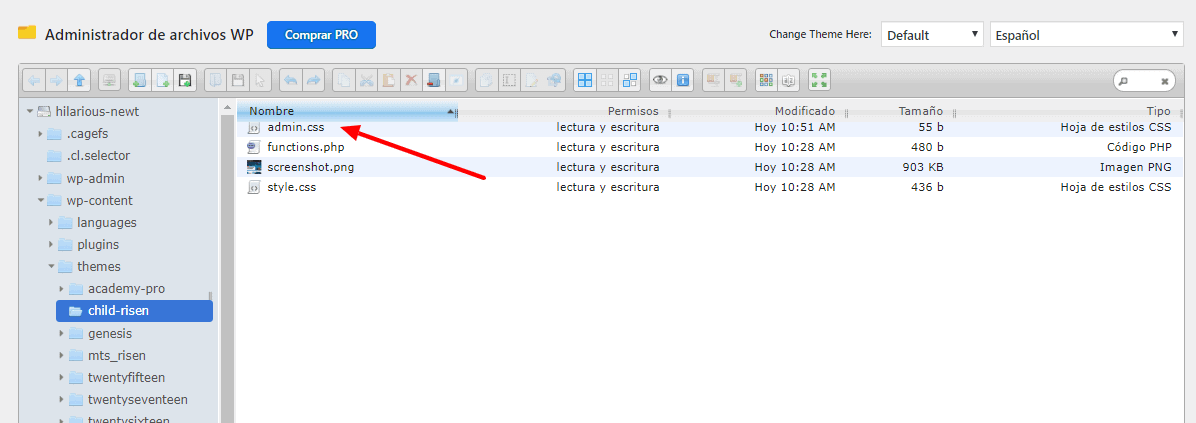
FTP'den wp-content –> theme klasörüne gidiyoruz.
İçinde Child-risen adlı bir klasör var.
Bu, aşağıdaki kodu içeren admin.css adlı bir dosya ekleyeceğimiz yerdir:
div#mts-connect-modal {
ekran: yok! önemli;
}

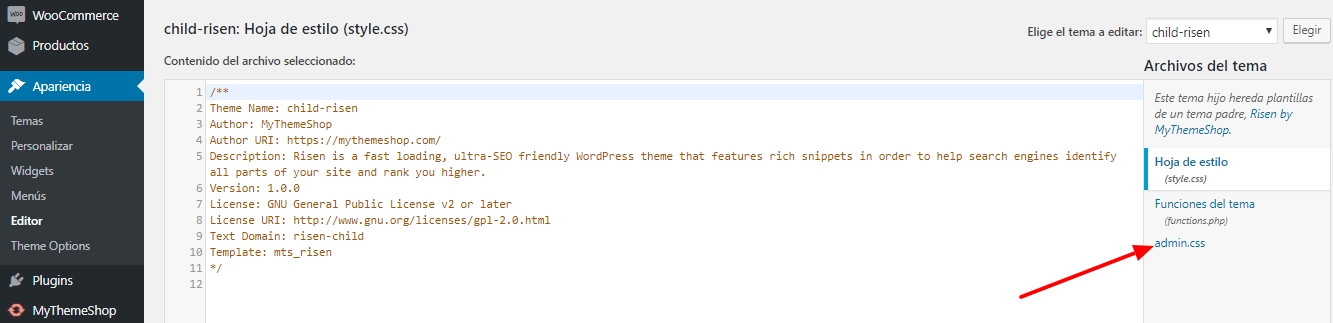
Ekledikten sonra yeniden yüklüyoruz ve admin.css dosyasının zaten düzenleyicinin içinde göründüğünü görebiliriz.

div#mts-connect-modal {
display: none !important;
}
Neredeyse elimizde.
Şimdi ne yapmalıyım?
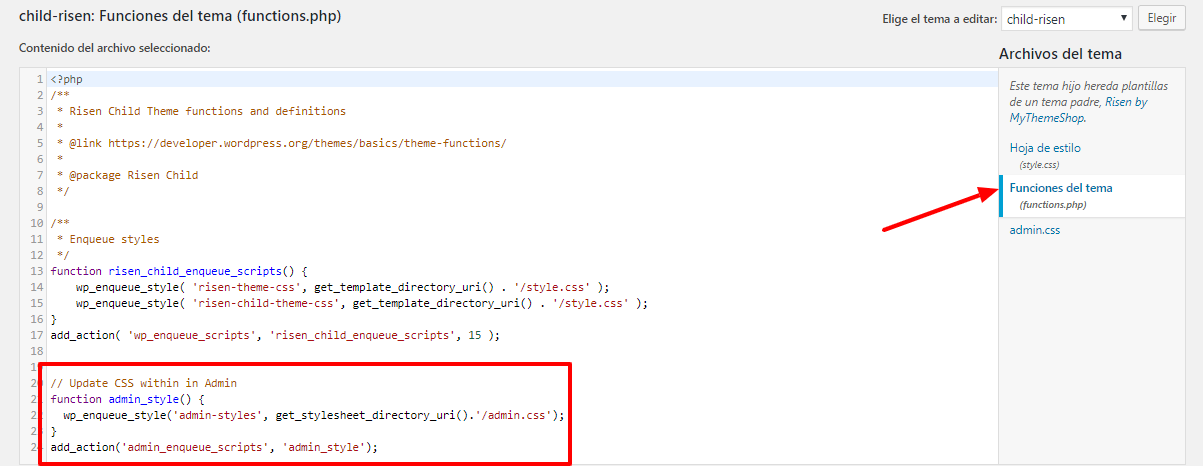
Functions.php dosyasına gidiyoruz ve oluşturduğumuz css dosyasını yüklemesini söylüyoruz.
Bunu yapmak için aşağıdaki kodu ekliyoruz:

// Update CSS within in Admin
function admin_style() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'admin_style');
Güncelle'ye tıklıyoruz.
Göreceğiniz gibi, web sitemizin yönetim alanında her hareket ettiğimizde can sıkıcı ekran artık görünmüyor:

Artık sorunsuz gezinebiliyoruz, her şey mükemmel 😉
Umarım beğenmişsinizdir, bir sonraki videoda görüşmek üzere.