
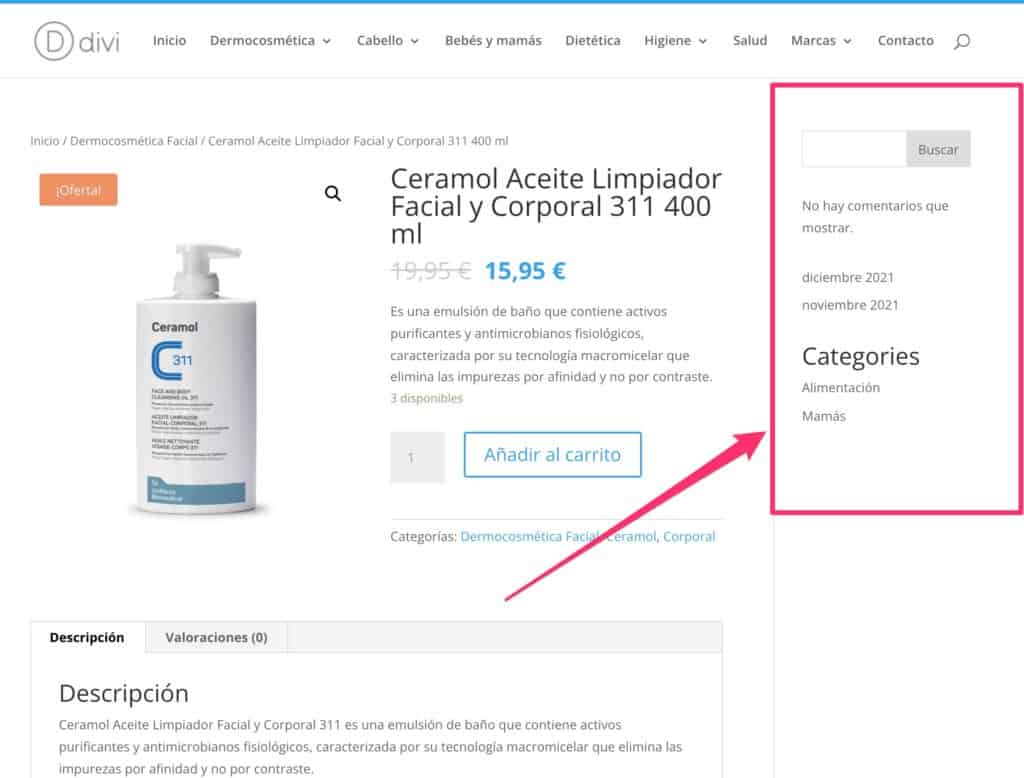
Çok sinir bozucu yapılabilecek bir şey DIVI kenar çubuğudur.
Divi Çok havalı şablonları var, ancak içe aktardığınızda, içe aktardığınız tasarıma ek olarak kenar çubuğu görünebilir.

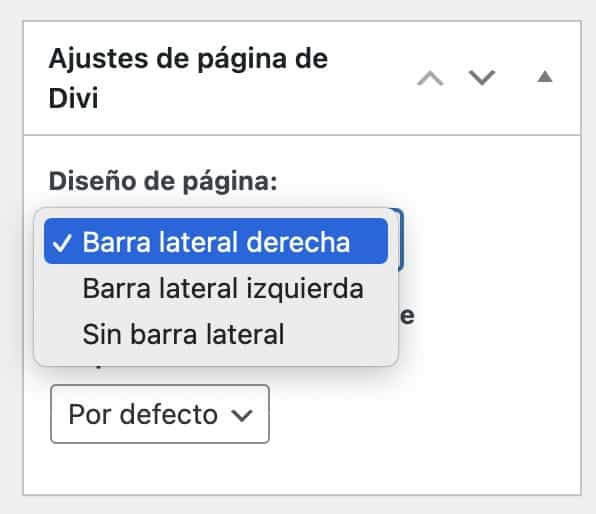
Belirli sayfalardan kaldırmak çok basittir, sayfayı düzenleriz ve sağa Divi Sayfa Ayarlarımız var

Biz seçiyoruz Kenar Çubuğu Yok ve hazır.
Bu şekilde yaparsak bir sorunumuz var çünkü sayfa sayfa gitmek zorunda kalacağız ve bu bir serseri 🙁
Daha sonra Divi'deki kenar çubuğunu farklı durumlarda Global düzeyde nasıl kaldırabileceğimizi göreceğiz.
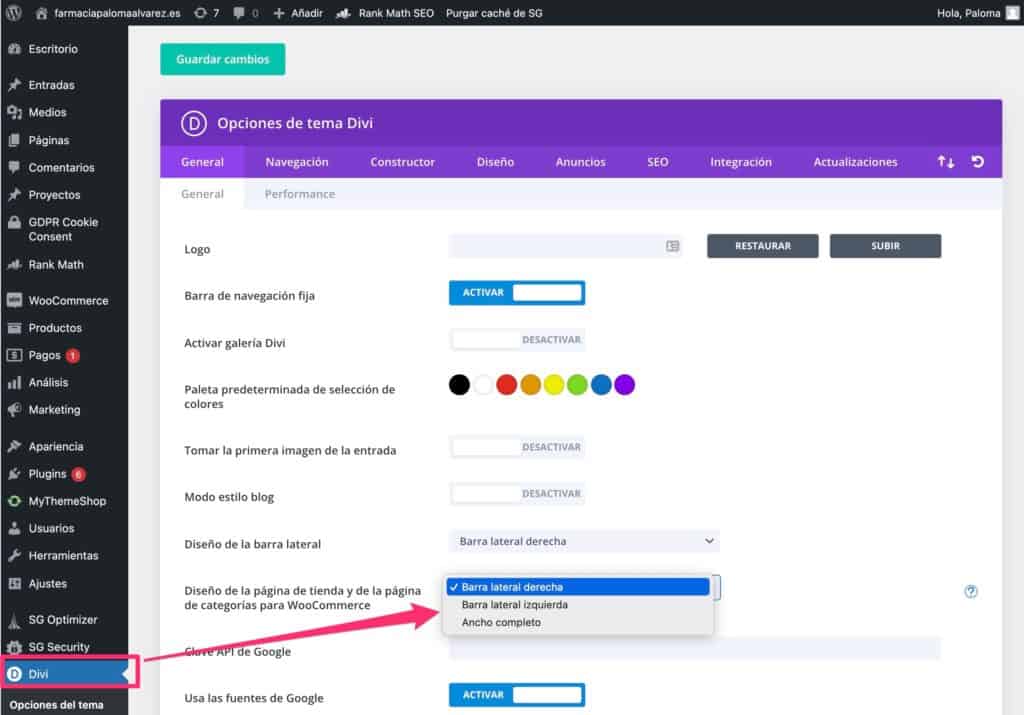
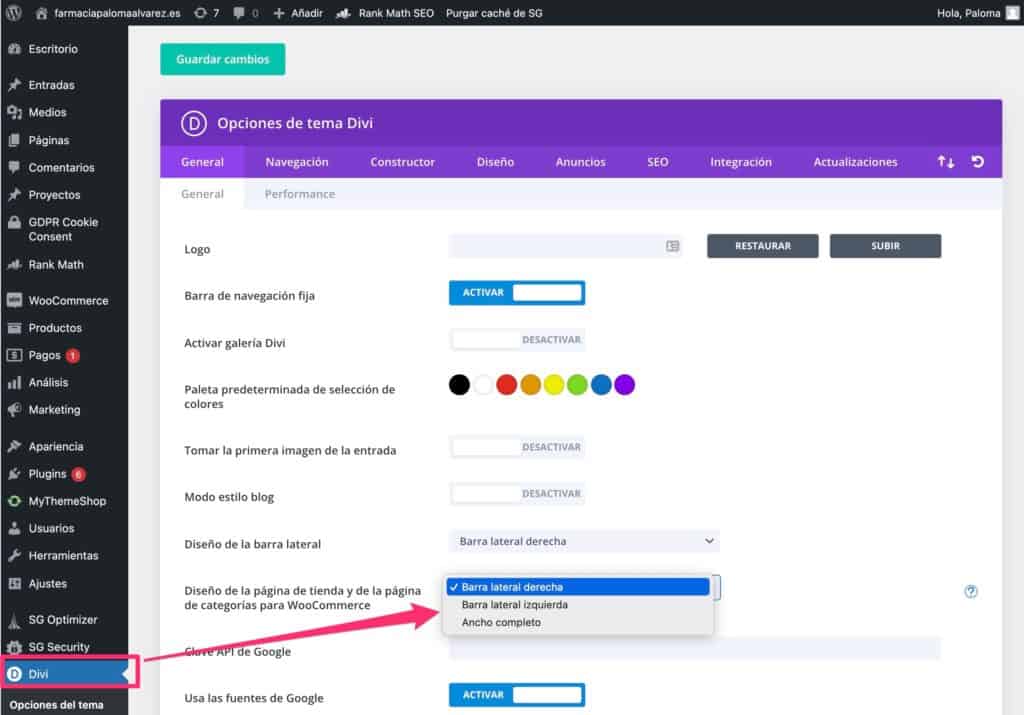
WooCommerce Mağaza Sayfası, Kategori ve Ürün Sayfalarındaki Kenar Çubuğunu Kaldırın
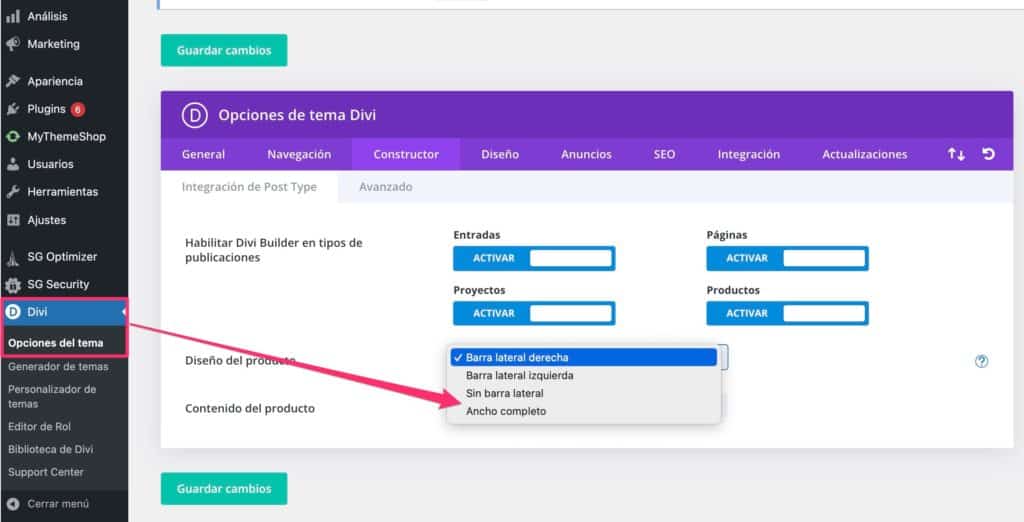
Bunu yapmak için Divi seçeneklerine, özellikle Divi -> Tema Seçenekleri -> Genel'e gitmeliyiz.

Bu seçenekten, kenar çubuğunu WooCommerce mağaza sayfasından ve WooCommerce Kategorilerinden kaldırabiliriz.
Şimdi, istediğimiz şey onu ürünlerden çıkarmak ise sekmeye gitmemiz gerekiyor. Inşaatçıyani Divi –> Tema Seçenekleri –> Oluşturucu

Umarım işinize yaramıştır 😉
selamlar