Kanalıma abone ol:
Selam millet,
Birçok durumda, web sitemize yalnızca web'de görünen ve mobil veya tablette görünmeyen öğeler eklemek isteyeceğiz.
Bunu neden isteyelim ki?
Mobil cihazlarda daha küçük bir ekran boyutuna sahip olmak, web'deki kadar iyi görünmeyebilir ve iyi bir tarama deneyimi için ekran boyutunun kaldırılması tercih edilir.
DIVI şablonu bunu çok basit bir şekilde yapmamızı sağlar, bu eğitimde nasıl yapılacağını açıklayacağım.
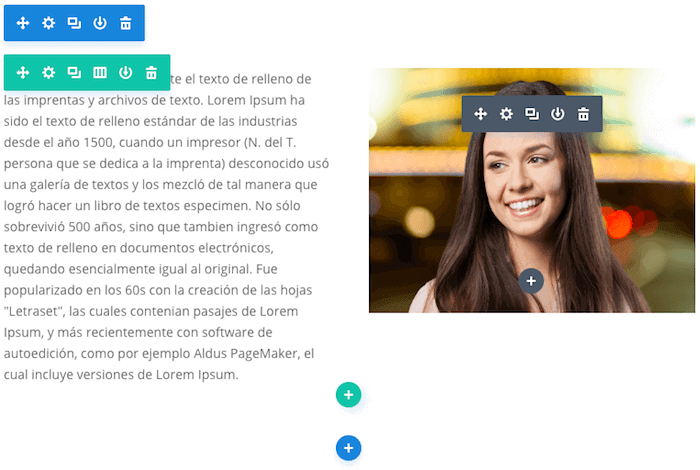
Yapmamız gereken ilk şey, görsel oluşturucuyu etkinleştirerek düzenleme seçeneklerinin sayfanın kendisinde görünmesi. Bu şekilde, fareyi her öğenin üzerine getirdiğinizde düzenleme seçenekleri görünür:

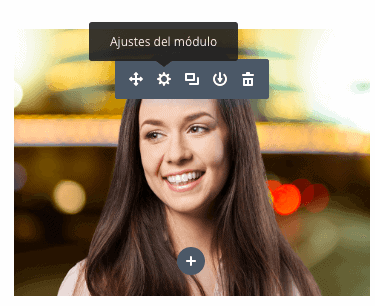
Resmin üzerinden geçip "modül ayarları" simgesine tıklıyorum:

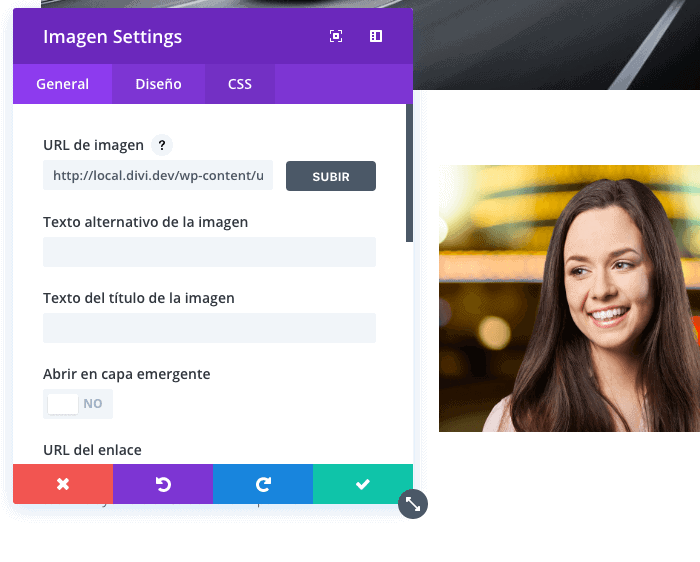
Ve aşağıdaki ekran belirir:

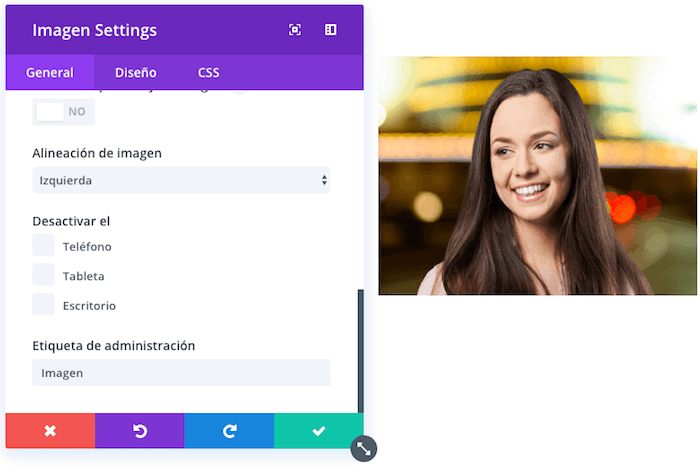
Aynı ekranda aşağı inersek, ihtiyacımız olan cihazdaki görüntüyü devre dışı bırakma olasılığını buluruz:

Umarım beğenmişsinizdir 😉
selamlar
Oskar