Kanalıma abone ol:
Selam millet,
Bu derste Beautiful Pro şablonuyla bir web sitesi oluşturacağız. Beautiful Pro, Genesis'in bir kızı şablonudur, bu yüzden onu kullanmak için önce ana Genesis şablonunu yüklememiz gerekecek.
Satın almayı tercih ederseniz, adresinden yapabilirsiniz. burada.
Adım 1: WordPress'i Yükleyin
Yapmamız gereken ilk şey, bir WordPress kurulumunun yapılmış olmasıdır.
WordPress'i yüklemek için yardıma ihtiyacınız varsa Premium Bölge WordPress ile kendinizi yönetmek için temel bir kursa sahipsiniz.
Adım 2: Şablonu Yükleyin
Genesis üst şablonunu yükleyin ve ardından Beautiful Pro alt şablonunu yükleyin.
Şablonları yüklemek için Görünüm -> Temalar -> Yeni Ekle -> Tema Yükle seçeneğine gitmemiz ve iki şablonu yüklememiz yeterlidir.
Unutmayın, önce Genesis şablonu ve sonra Beautiful Pro.Tam tersini yaparsanız, size izin vermez.
Beautiful Pro şablonu yüklendikten sonra, aşağıdaki resimde gördüğünüz gibi onu etkinleştirmelisiniz:

3. Adım: Gerekli eklentileri yükleyin
Demodakiyle aynı sonucu elde etmek için aşağıdaki ücretsiz eklentileri yüklememiz gerekiyor:
3. Adım: Demo İçeriği Ekleyin
Boş bir sayfa düzeni çok karmaşık hale gelir, bu nedenle sayfanın nasıl gittiğini görmek için test içeriğine sahip olmak için şablon tarafından sağlanan demo içeriğini içe aktarmanız önerilir.
Şablonu açarsanız, güzel.xml dosyasının içinde XML adlı bir klasör bulacaksınız, bu, içe aktarmamız gereken dosyadır.
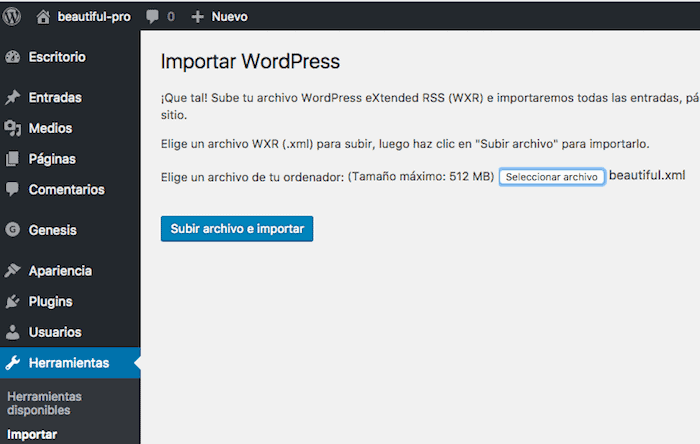
Bunu yapmak için araçlar -> İçe Aktar -> WordPress'e gidiyoruz, içe aktarıcıyı kurun ve çalıştırın:

İçe aktarıldıktan sonra web sitemizde girişler, menüler ve test sayfalarımız olacak.
4. Adım: Web Başlığı Resmi Ekleyin
Web başlığının resmini eklemek için Görünüm -> arka plan'a gidiyoruz ve burada istediğimiz resmi ekliyoruz. Demoda gelen görselin boyutu 2000×200 pikseldir.
Adım 5: Widget Ekle
header Sağ
Bu alana özel bir menü ekleyeceğiz, bizim durumumuzda "Birincil Gezinme" menüsü
Menülerin içeriğinin demodan aktardığımız içerik olduğunu unutmayın. Menüleri eklemek veya değiştirmek için Görünüm -> Menüler'e gitmeniz gerekir.
Bu alana daha fazla widget eklememelisiniz
Birincil Kenar Çubuğu:
Aşağıdaki içeriğe sahip metin widget'ı:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Sahip olduğunuz sosyal ağlarla Widget Basit Sosyal Simgeler.
Mesaj Hoşgeldiniz
Widget Metni, yukarıdaki ana sayfada görünmesini istediğiniz metinle birlikte.
Kenar Çubuğunu Sağa Böl:
Eklemek istediğiniz banner'larla birlikte metin widget'ı, demoda aşağıdaki içerik geliyor:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Kenar Çubuğunu Sağa Böl:
Bu alanda iki widget vardır:
- Siteler menüsüyle Özel Menü widget'ı
- Dosya Widget'ı
Alt Kenar Çubuğu:
Burada Instagram widget'ını ekleyeceğiz. Bu widget, Iconosquare Widget'ı olarak adlandırılır.
Widget kullanıcısını yapılandırmak ve görünümünü özelleştirmek için bunu Görünüm -> Iconosquare Widget'ından yapabilirsiniz.
Altbilgi 1
Demoda, aşağıdaki içeriğe sahip bir metin widget'ı var:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Altbilgi 2
Demoda 5 gönderi içeren bir Son Gönderiler widget'ı var.
Altbilgi 3
Bu alanda iki widget vardır:
- Etiket Bulutu Widget'ı
- Arama Widget'ı
Buraya kadar geldiyseniz demodaki ile aynı sayfaya sahip olacaksınız 😉
selamlar