Merhaba millet,
Bu videoda şablonu yapılandıracağız Genesis Akademi Profesyoneli.
Bu şablonu seviyorum ve kendi kurs web sitenizi veya çevrimiçi akademinizi kurmak ideal görünüyor.
Gerçekten çekici bir şablon ve Studiopress'in Genesis şablonları için bize alıştırdığı kalitede.
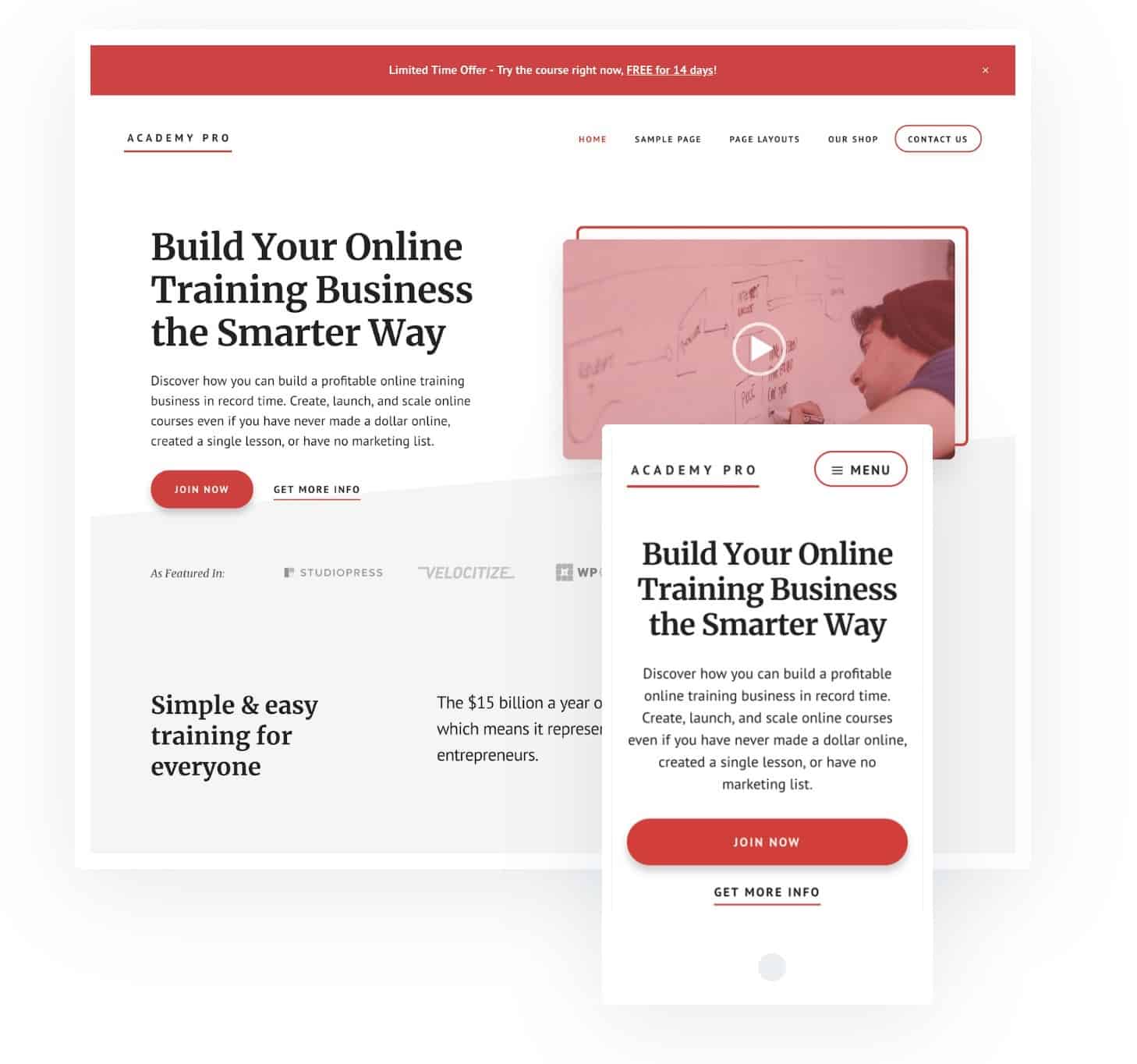
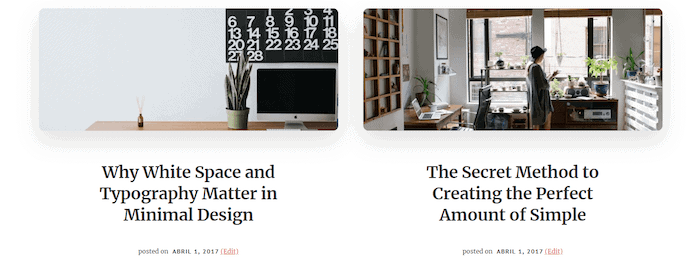
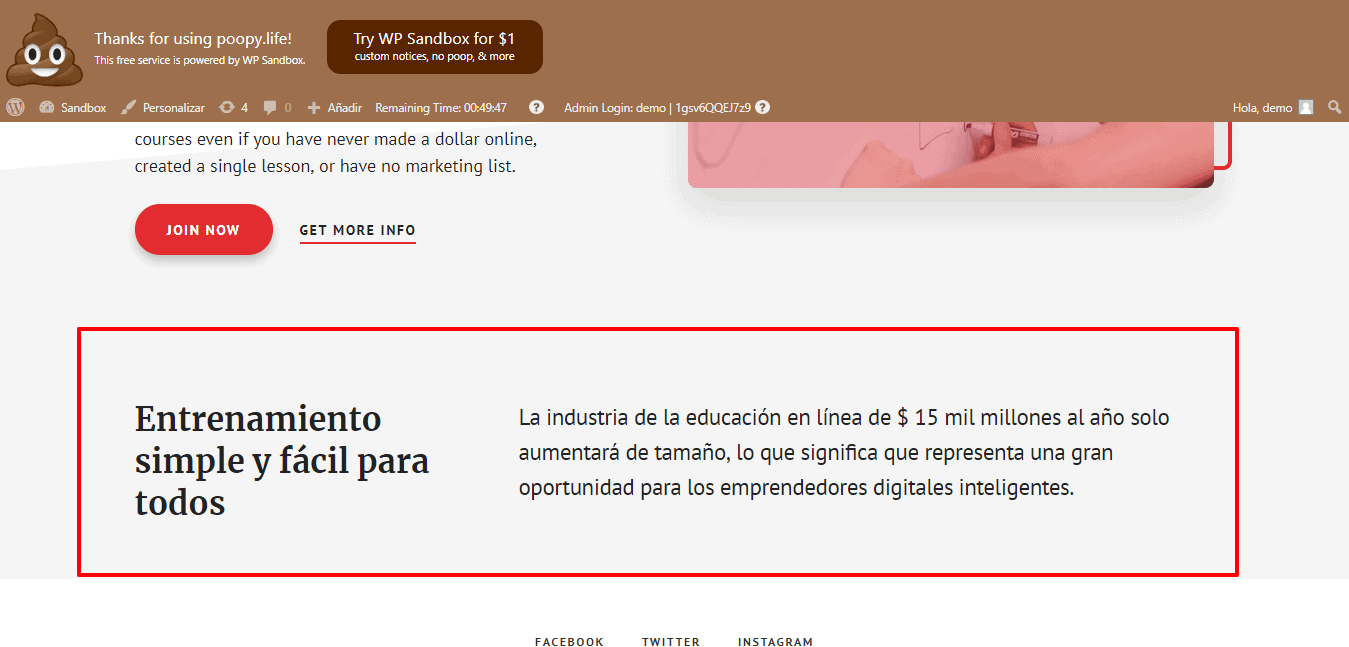
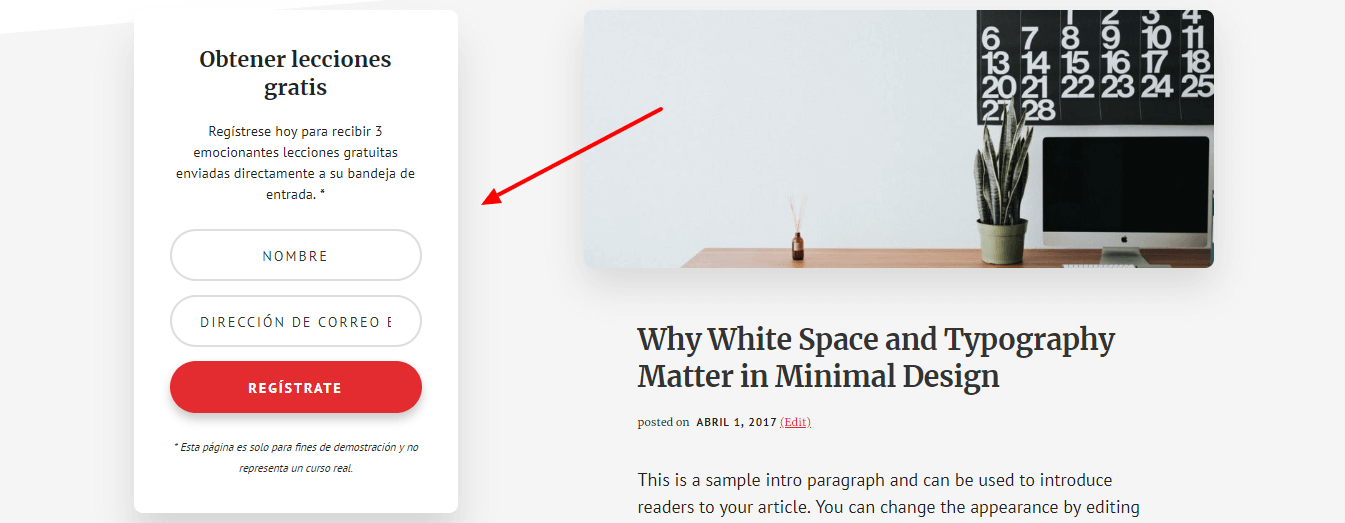
İşte alacağımız sonucun bir ekran görüntüsü:

Academy Pro, demoda göreceğimiz gibi mağazanızı kurmaya hazır. Kendi kurslarımızı veya fiziksel ürünlerimizi satmak bizim için harika.
İşte video eğitimi:
Kanalıma abone ol:
Lafı fazla uzatmadan işe başlıyoruz 😉
Akademi Profesyonel Kurulumu
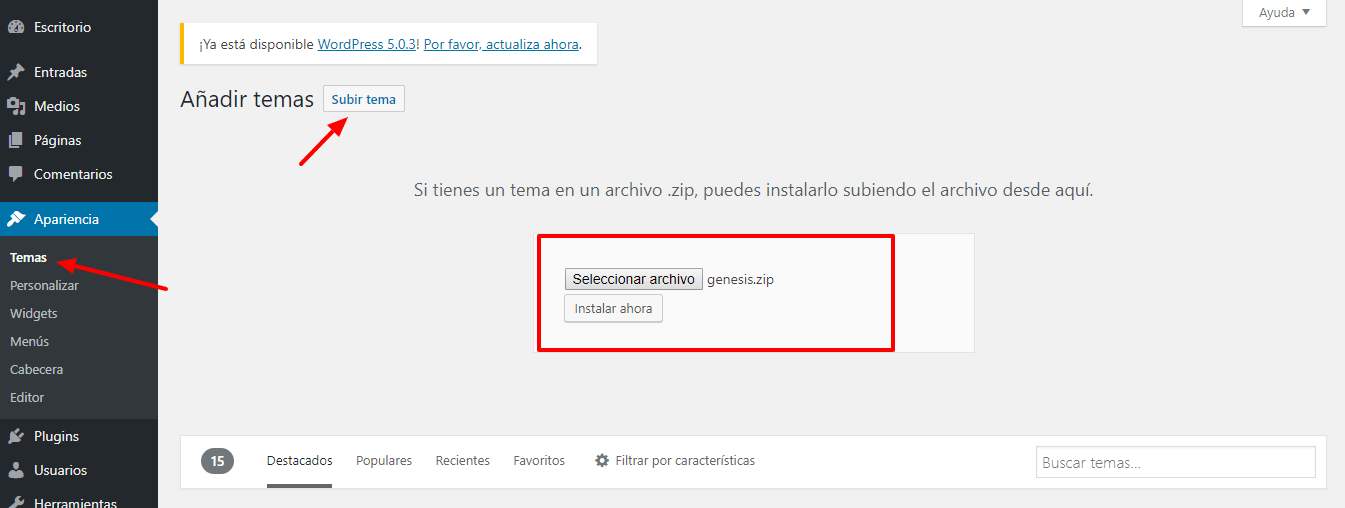
Yapacağımız ilk şey Genesis ebeveyn şablonunu ve Academy pro alt şablonunu yüklemek, bunun için masaüstüne gidiyoruz, görünüm, temalar, yeni ekle, tema yükle ve burada ebeveyn şablonunu ekleyeceğiz.
Kuruluma tıklıyoruz:

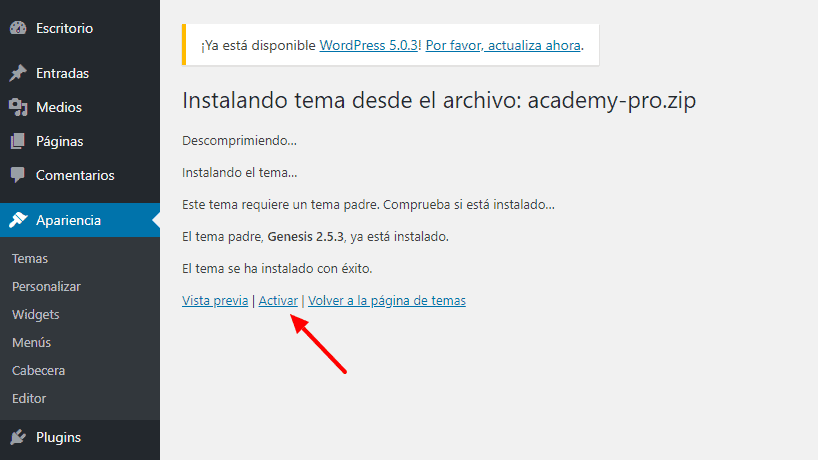
Alt şablonu yüklüyoruz, yani Akademi Profesyonel şablonu.
Aktive ediyoruz

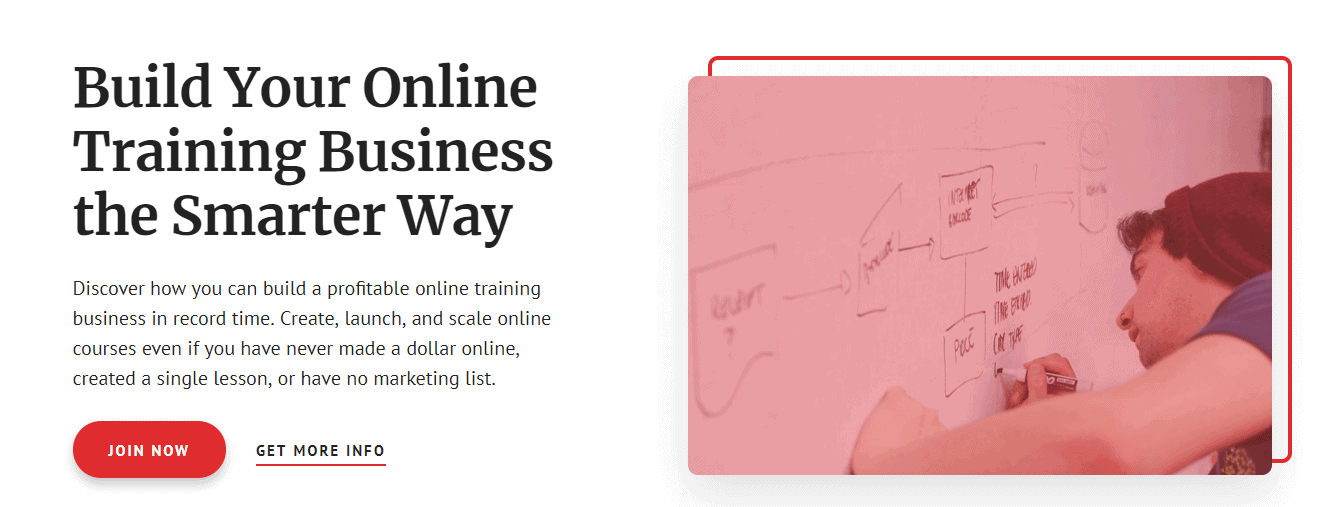
Daha yapacak çok işimiz olmasına rağmen sayfamızın zaten iyi göründüğüne dikkat edin 😉

Yapmamız gereken bir sonraki şey nedir?
Şimdi şablonumuzun demodakiyle aynı davranışa sahip olması için birkaç eklenti yüklememiz gerekiyor.
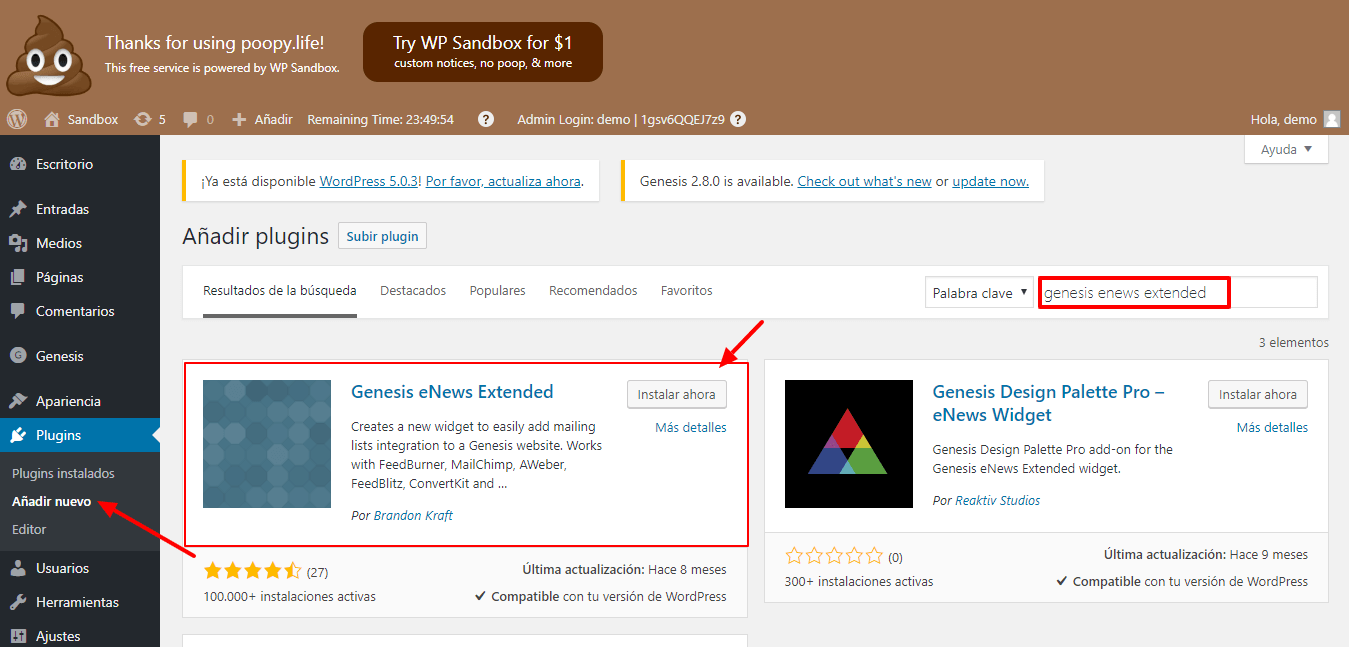
Eklentilere gidiyoruz, yenilerini ekliyoruz ve iki tane ekleyeceğiz:
Birincisi Genesis Enews uzatıldı, bu eklenti e-posta listemizi oluşturmak istediğimizde bize yardımcı olacaktır.

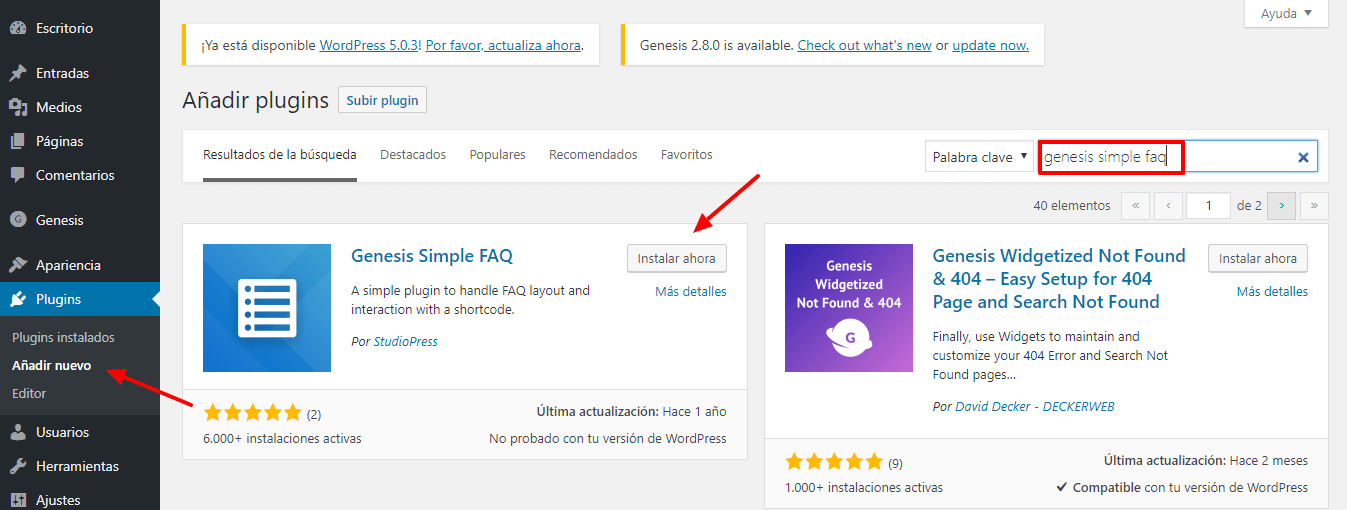
İkincisi, açılır soruları bir araya getirebilmek için bir eklentidir, bunun için eklentiyi yüklüyoruz: Genesis Basit SSS , kuruyoruz ve aktif hale getiriyoruz.

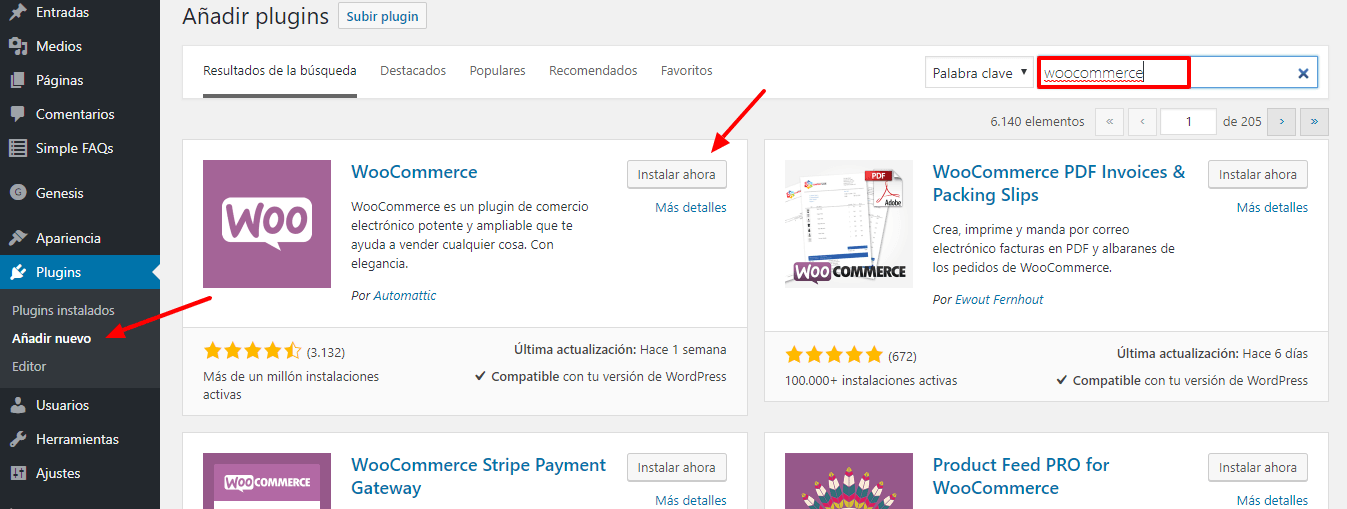
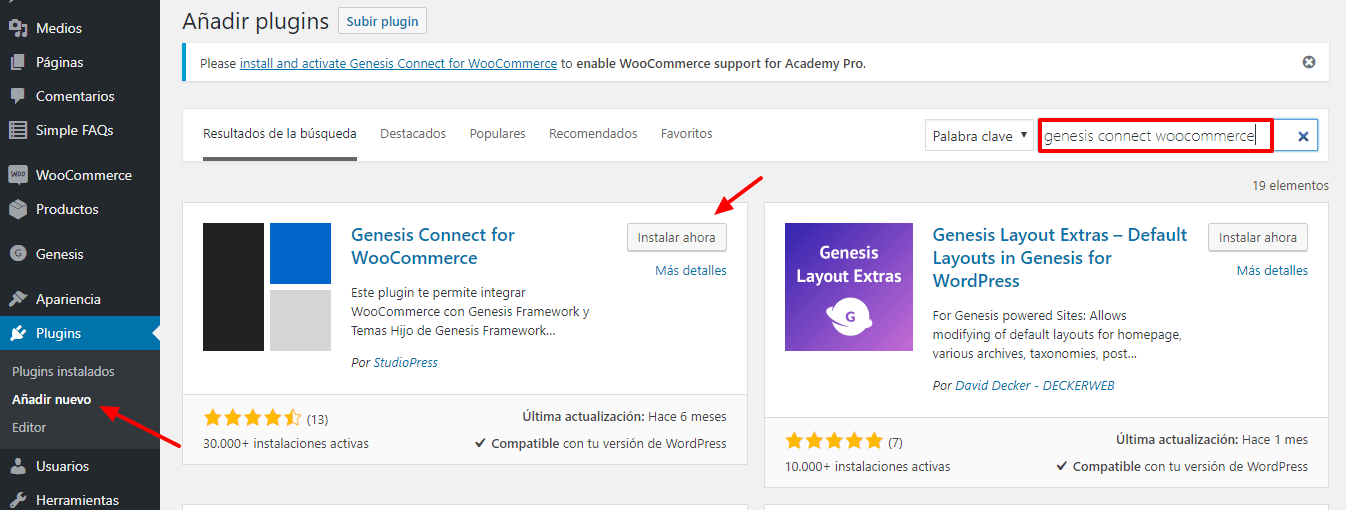
Şimdi, web sitemizin bir mağaza olmasına ihtiyacımız varsa, eklentileri yükleyeceğiz. WooCommerce y WooCommerce için Genesis Bağlan.
La WooCommerce özelliği için Genesis Connect mağazamızdaki stillerin iyi görünmesi. Genesis şablonlarının WooCommerce ile uyumluluğunu sağlar.
Her zaman olduğu gibi yüklemek için: Eklenti, yeni ekleyin ve arama motoruna WooCommerce yazıyoruz. Yükler ve etkinleştiririz:

WooCommerce'i yapılandırmadan önce eklentiyi yükleyeceğiz. WooCommerce için Genesis Bağlan:

Şimdi evet, mağazamızın asistanını infaz edeceğiz.
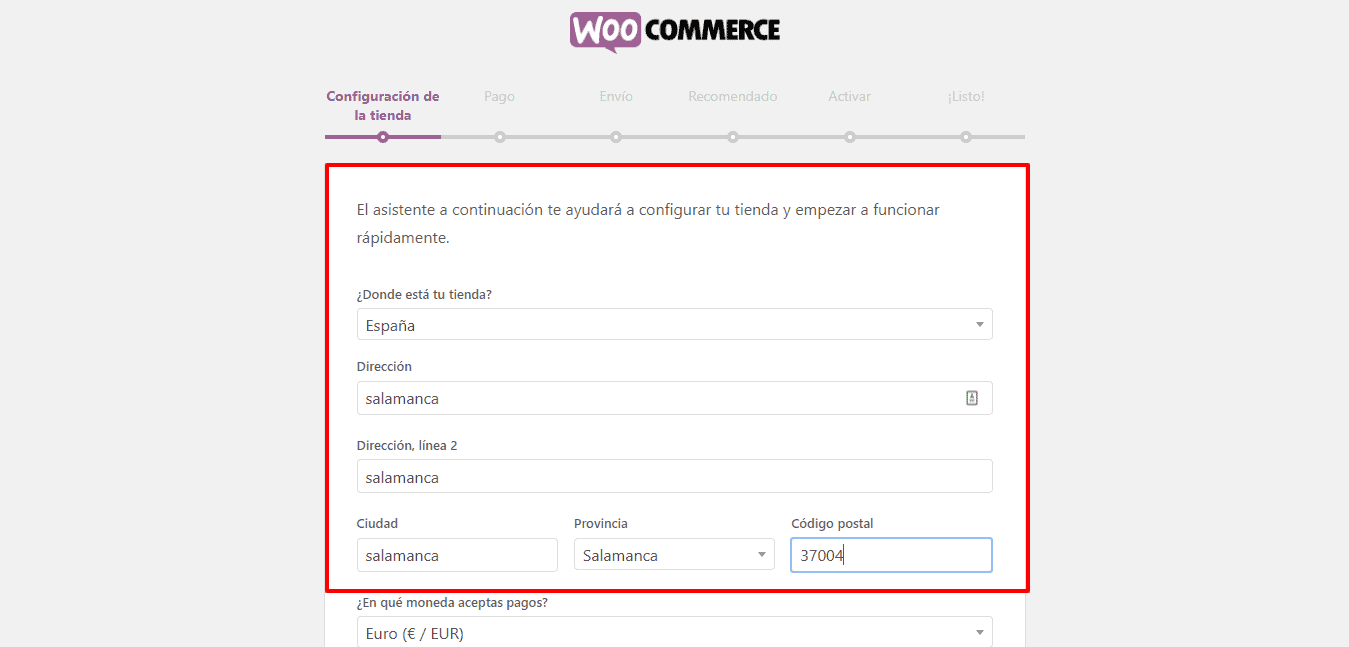
Verileri istendiği gibi tamamlıyoruz: satış yapılan ülke, adres ve posta kodu:

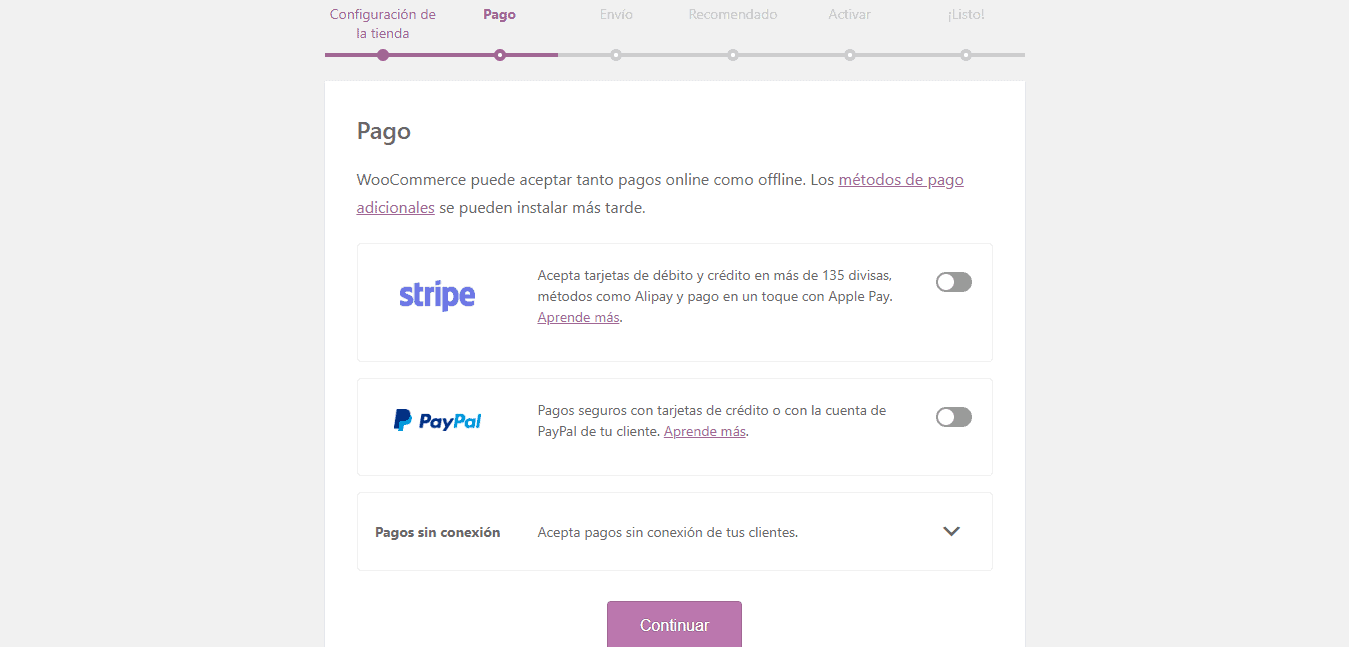
Ödeme şekilleriyle devam ediyoruz:

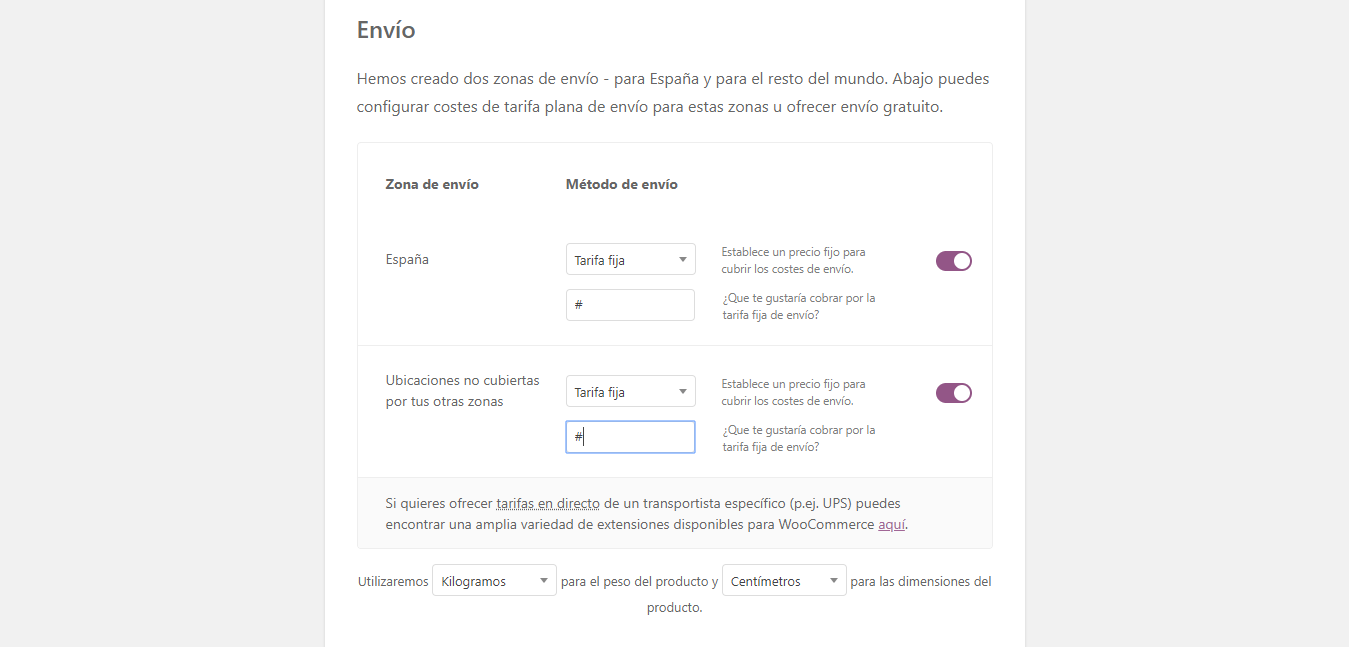
Fiziksel ürünler satıyorsak nakliye masrafları:

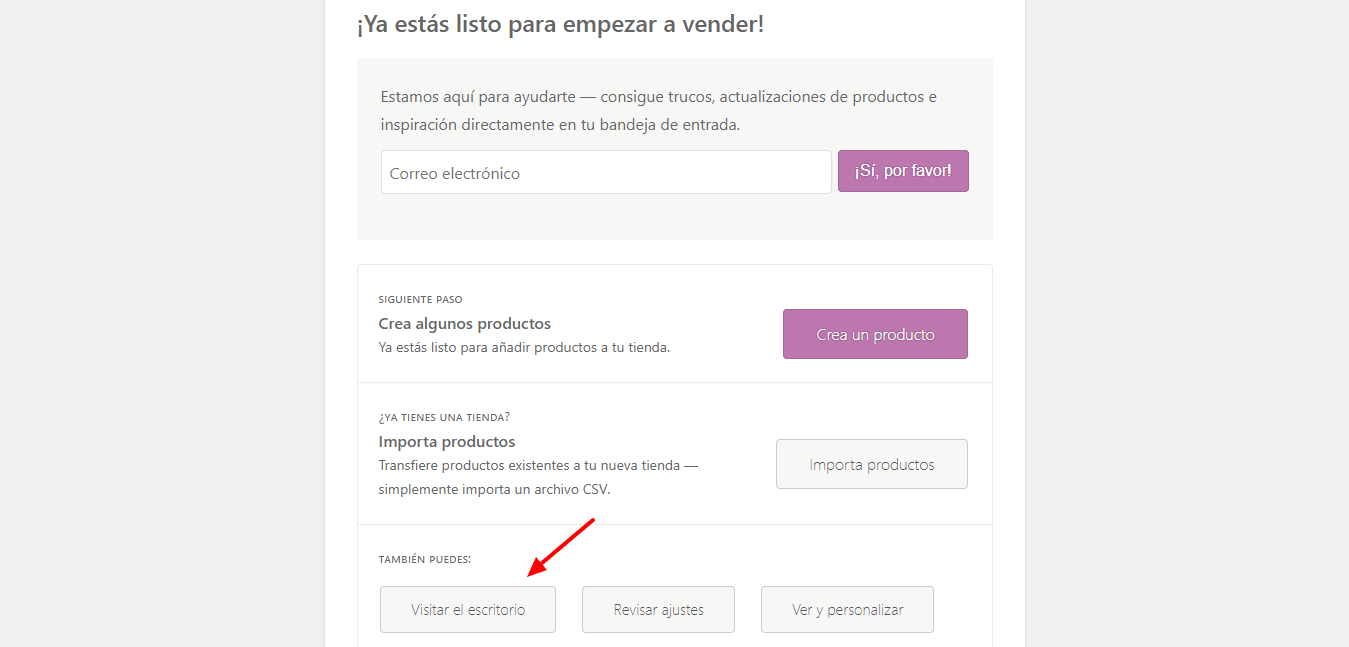
Sonraki iki adımı atlayıp masaüstüne geri dönüyorum:

Şimdi, zaten WooCommerce'i yapılandırıp yüklediysem.
Neyi kaçırıyorum?
Fark edersek, sayfamda içerik yok, bu yüzden sayfanın demodaki gibi görünmesi için Demo içeriğini içe aktaracağız. Demo içeriği, nihai sonuç hakkında bir fikir edinmemize yardımcı olur.
Şablonu indirdiğimizde Akademi Pro, XML adında bir klasör olduğunu görüyoruz ve içinde içeriği içe aktarmak için kullanacağımız iki dosya var.
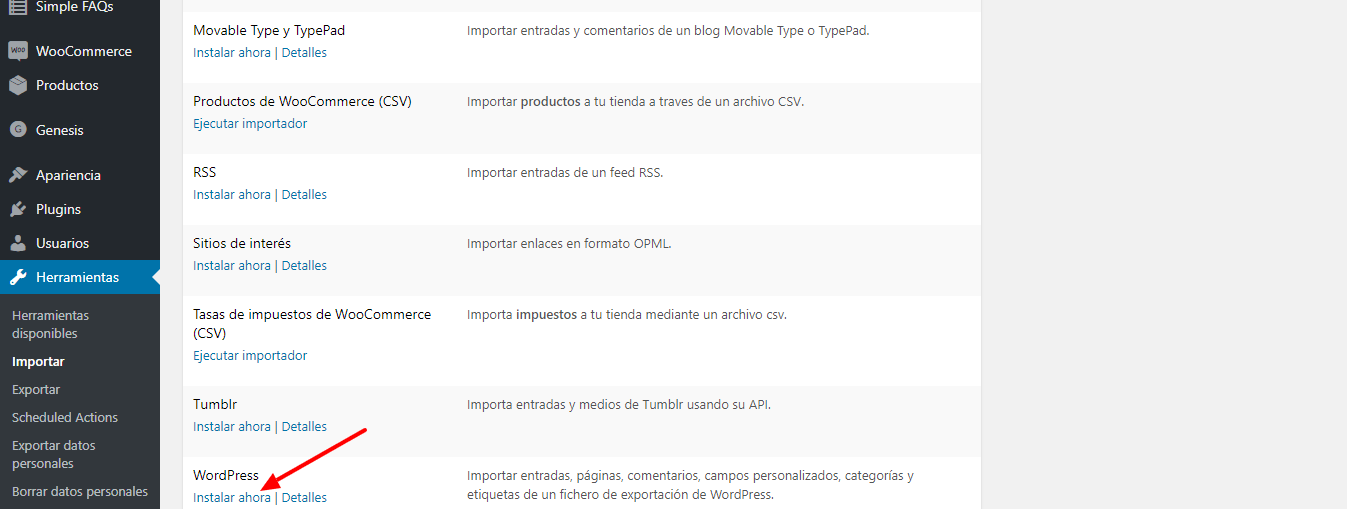
Bunu yapmak için yapmamız gereken Araçlar'a gitmek, içe aktarmak ve son WordPress seçeneğinde şimdi yükle'ye tıklıyoruz:

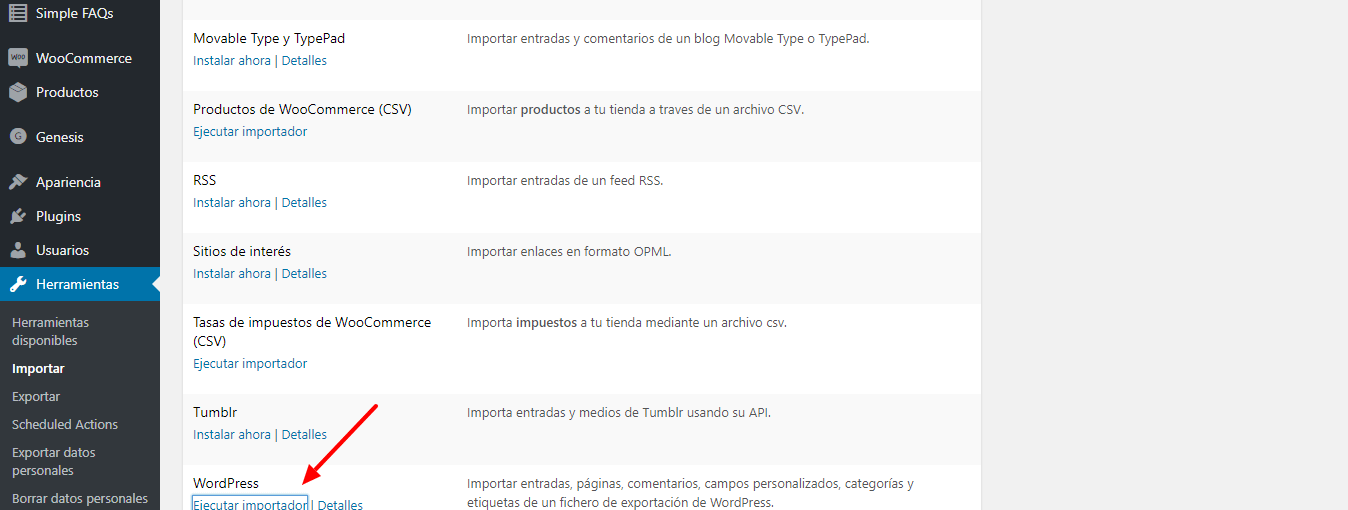
İthalatçıyı çalıştırıyoruz:

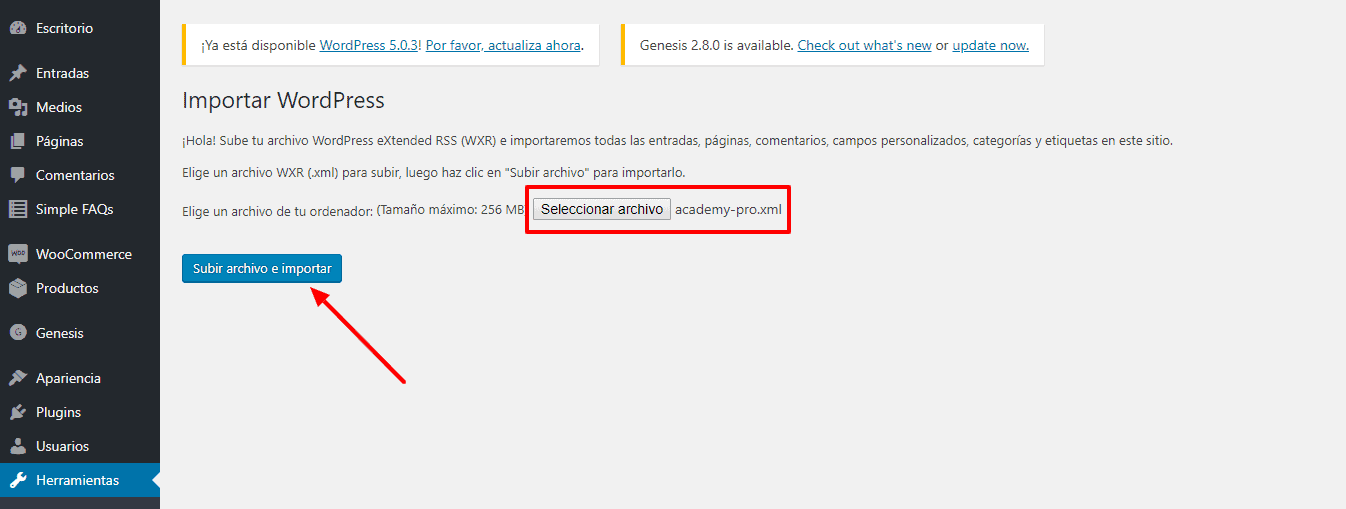
Şimdi bizden bir dosya istiyor, demo içerik klasöründe bulunanı yüklüyorum.
Dosya yükleye tıklıyoruz ve içe aktarıyoruz:

Hangi kullanıcıyı içe aktarmak istediğimizi soruyor, kullanıcımızı seçip seçeneği işaretliyoruz: Ekleri indirin ve içe aktarın. “Gönder”e tıklıyoruz.
Yine de demodaki gibi olmasa da sayfanın gidişatına bakacak olursak şimdiden iyi görünüyor:

Tamam, neye ihtiyacımız olacak?
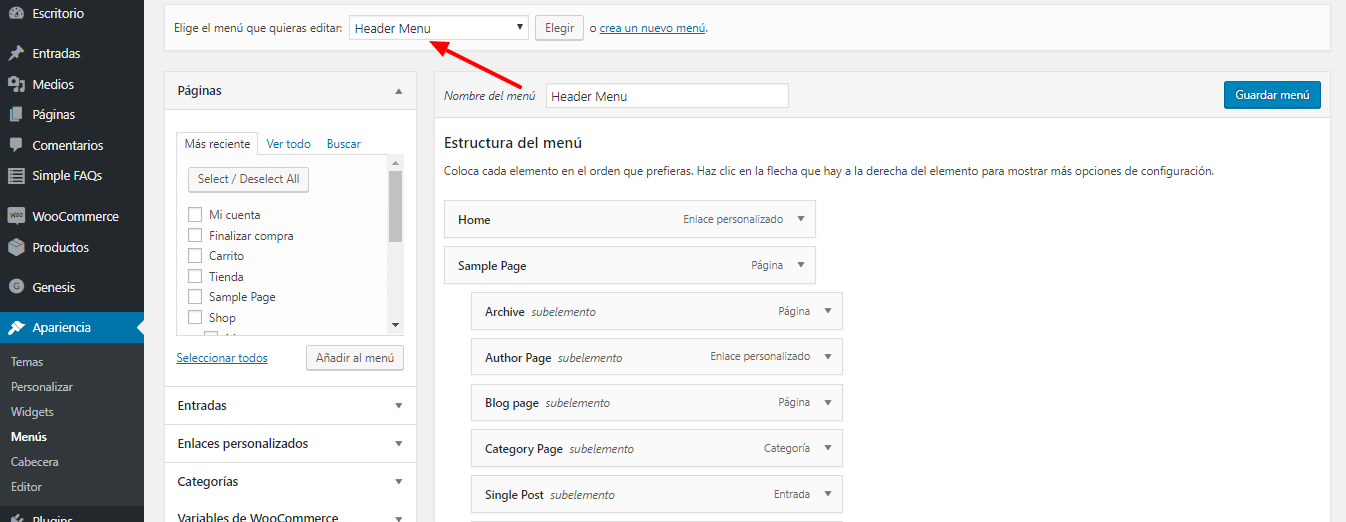
Fark ettiğimiz ilk şey, menüye sahip olmadığım. Bunu yapmak için masaüstümüzdeki Menü seçeneğine gitmem gerekiyor.
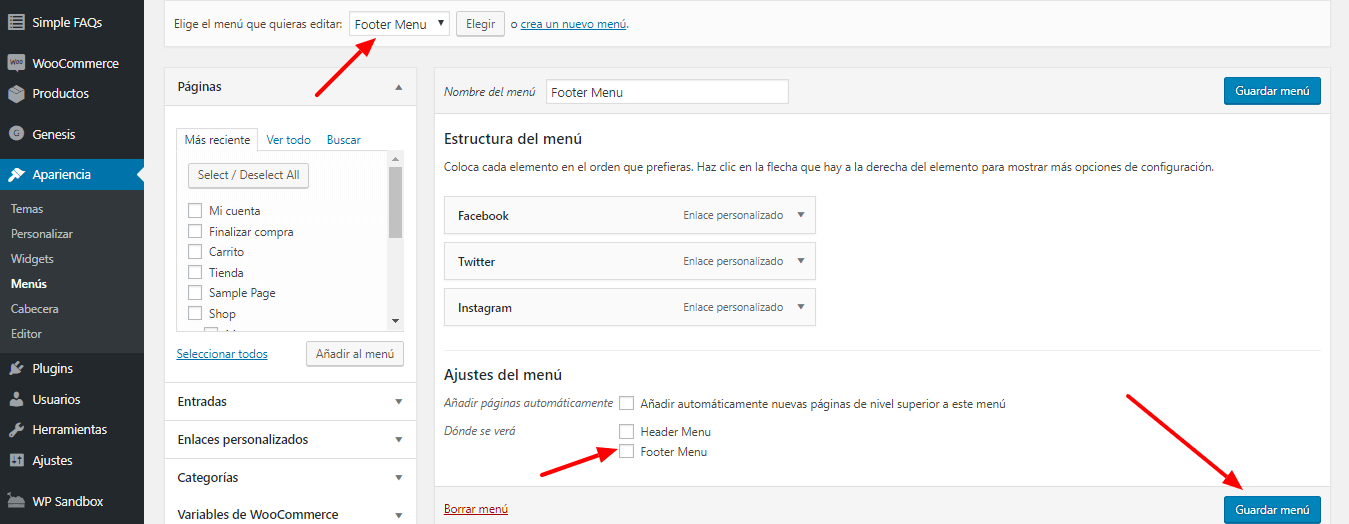
Yerleştiriyoruz altbilgi Menü sayfanın alt kısmında, alttaki seçenek altbilgi menüsünü kontrol edin.
Bu sosyal medya menüsü:

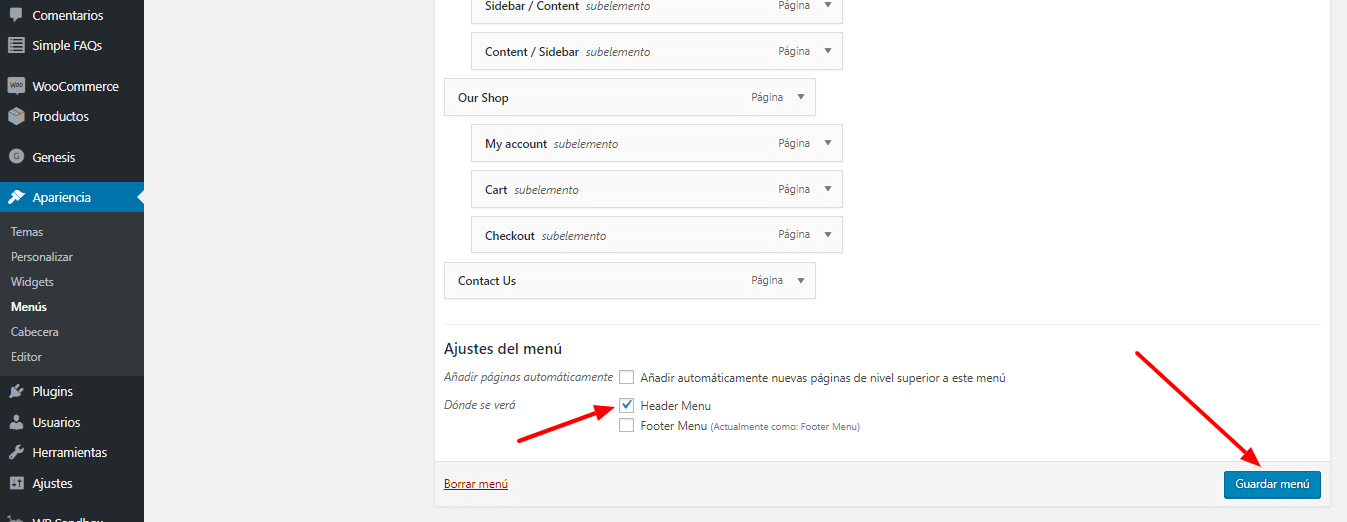
Ve başındaki menü başlığı, başlıkta olmasını söyleyelim:

Kaydet'e tıklıyoruz:

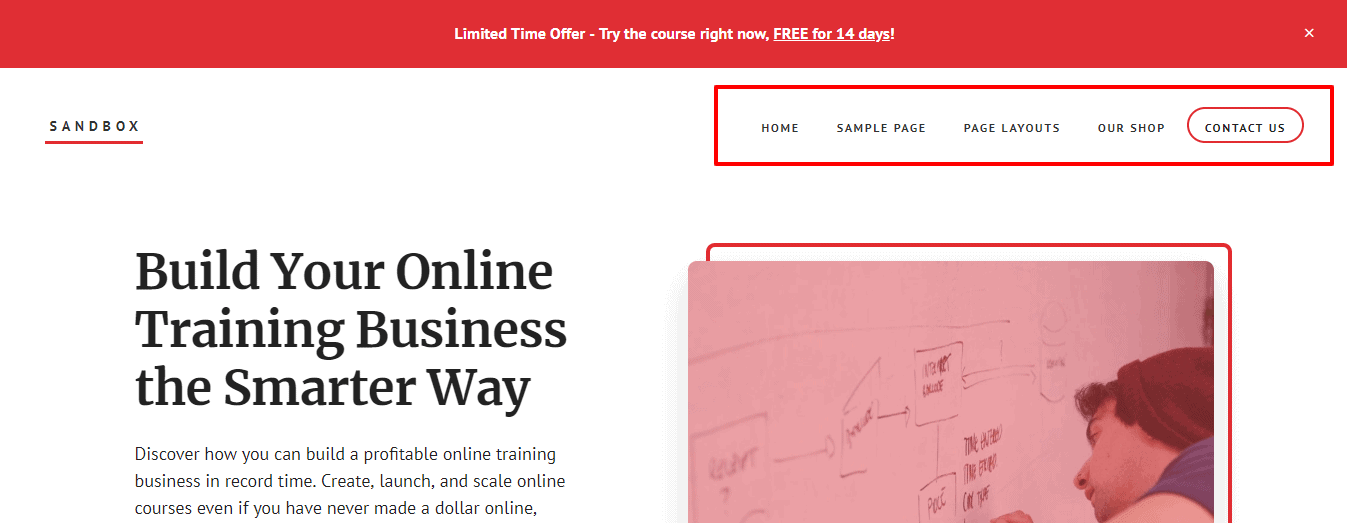
Ve sayfama geri dönersem, zaten üstte menünün olduğunu göreceğim:

Ve en alta gidersem, oraya yerleştirdiğimiz menüyü de buluyorum:

Bu şablon, birçok Studiopress şablonu gibi, Widget'larda hemen hemen tüm ayarlara sahiptir.
Widget'larla yapmayacağımız ana sayfanın üstündeki alan dışında, ana sayfanın neredeyse tamamı widget'lardan yapılır.
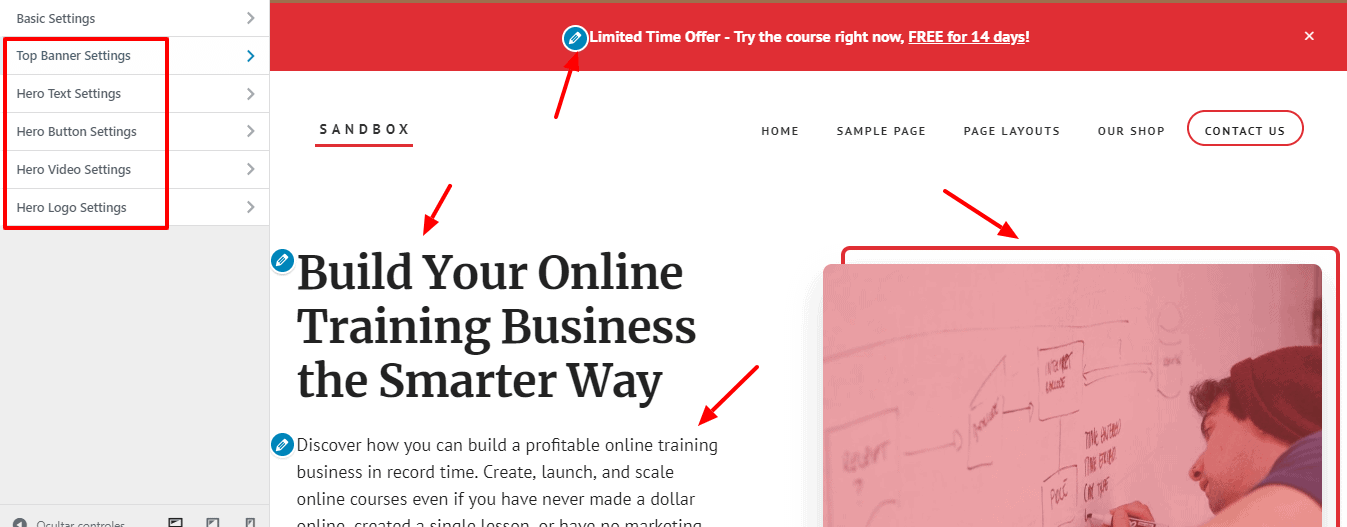
Bu, özelleştirme seçeneği olan Academy Pro Setting'den yapılır:

Şimdi evet, ana sayfanın geri kalanı Widget'larla yapılacak.
Bunu yapmak için ana sayfayı yapılandırmak için Widget'lar bölümüne gidiyoruz.
Ön Sayfa 1
Bunun için ana sayfa ile başlayacağız bölümü yapılandırıyoruz Ön Sayfa 1.
Neredeyse tüm ana sayfa HTML veya Metin Widget'ları ile ayarlanmıştır.
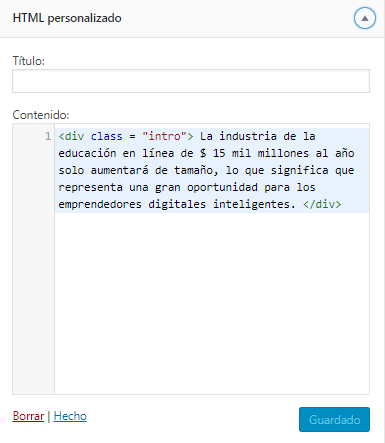
Ön Sayfa 1 widget'ımıza geri dönersek, eklememiz gereken ilk şey bazı özel HTML'lerdir.

İkincisi başka bir özel HTML olur, eklemek için kodu kopyalarım:
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

Kaydet'e tıklıyoruz ve nasıl göründüğünü göreceksek, zaten ilk paragrafa sahip olduğumu görüyorum:

Şimdi bir sonraki alana gidiyoruz.
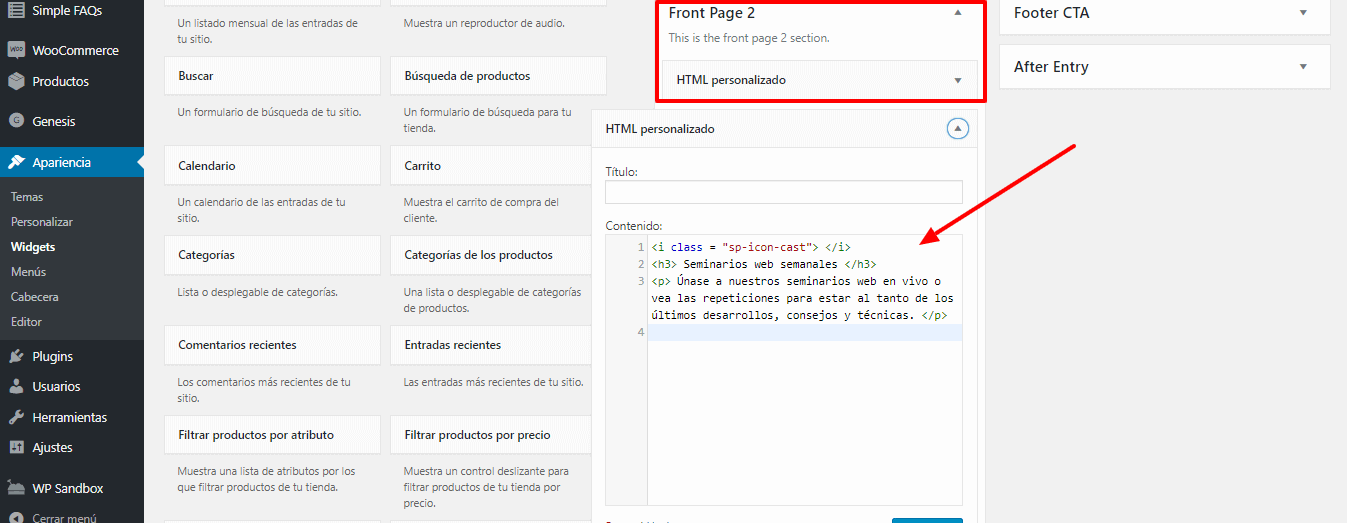
Ön Sayfa 2
Widget'lara gidiyoruz ve ekrana geliyoruz Ön Sayfa 2, ayrıca özel bir HTML widget'ı ile yapılandıracağız.
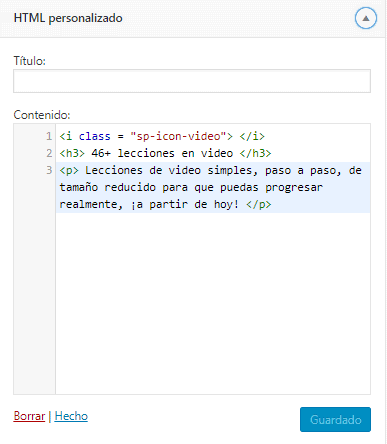
Widget'ı kendi alanına sürükleyip gerekli simgeler ve metinlerle birlikte aşağıdaki kodu ekliyoruz:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Aşağıdaki widget'ların her biri için metin ve simgelerle aynı şeyi yapacağız.
Toplamda 6 widget var ve her birini özel HTML yapacağız.
Sonra size gerekli kodları göstereceğim:
El İkinci blok aşağıdaki gibi olacaktır:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

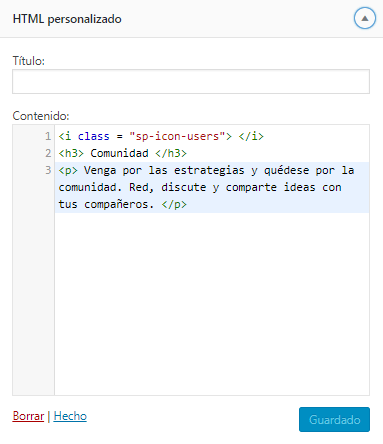
El üçüncü bloke:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Dördüncü blok:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Beşinci blok:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

Ve Özel HTML'nin son bloğu:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

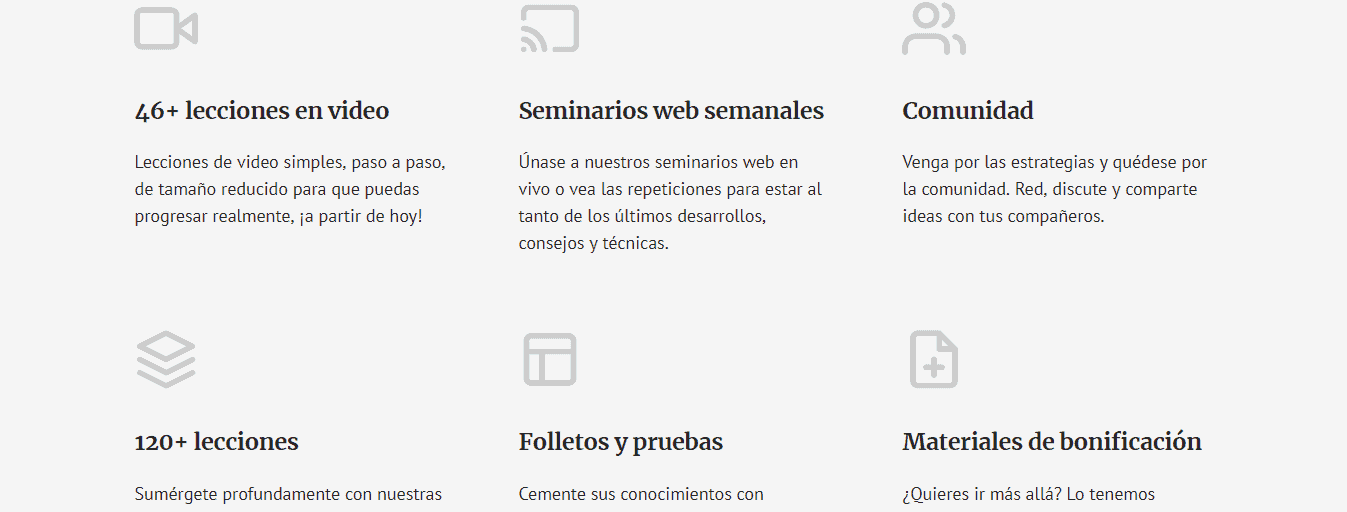
Kaydediyoruz ve bakalım sayfa nasıl gidiyor:

Ana sayfamın nasıl şekillendiğini şimdiden görebiliyorum.
Ön Sayfa 3
Bir sonraki yapıya devam etmek için widget'lara ve bölüme geri dönüyorum. Ön Sayfa 3, özel bir HTML ekleyin.
Bir tarafta, başlığı yerleştireceğim. Ve diğer tarafta düğmelerin HTML'si.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Kaydet'e tıklarsam şu sonucu alırız:

Sıradaki ne
Peki, yapıyı detaylandırın kullanıcı referansları.
Bunu nasıl yapacağız?
Diğer Özel HTML Widget'ları ile 😉
Ön Sayfa 4
Bunun için gidiyoruz Ön Sayfa 4 ve Özel HTML ve Metin ekleyelim.
Üst başlık için metin:

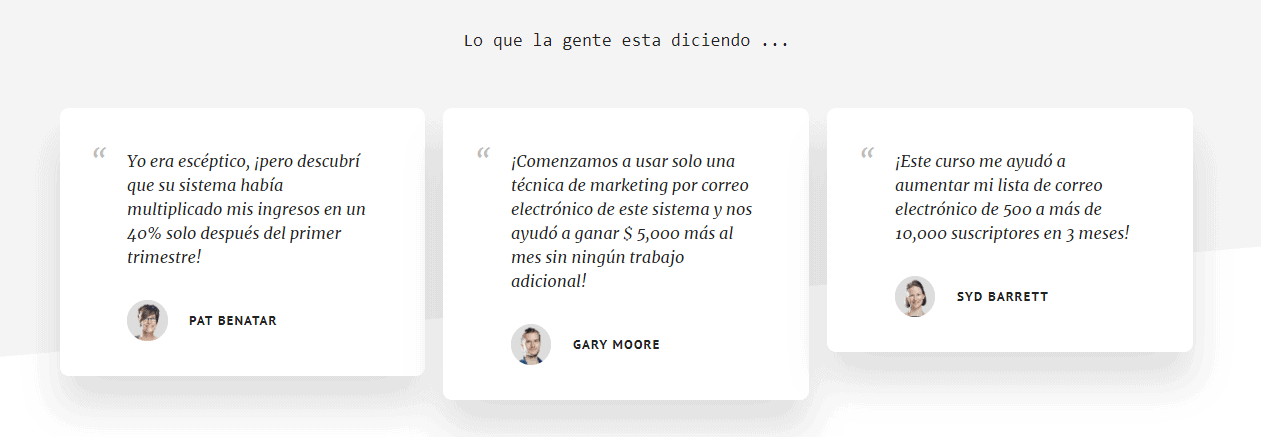
ve için Özel HTML ile Görüşler:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

ile aynı şekilde ikinci widget:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

Ve üçüncü widget:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Kaydediyoruz ve o kısmı da hazırlamış olacağız.
Hadi onu görelim:

Bu HTML'nin ne yaptığına bakarsak, ona referans biçimini verir ve en altta kişinin adının yanında resmin URL'si bulunur.
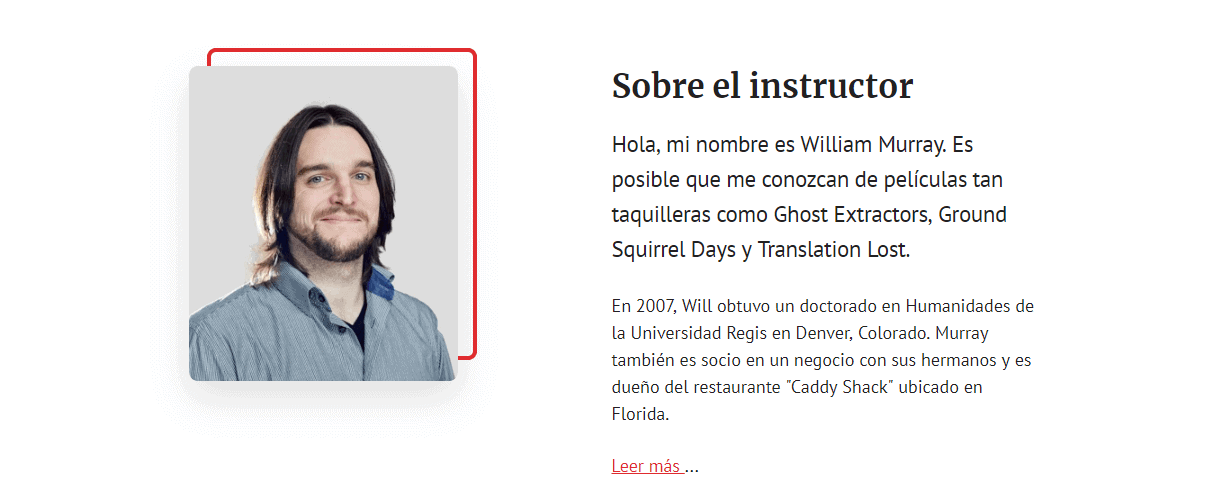
Bu kısmı yaptığımıza göre bir sonrakine yani öğretmenin imajına geçiyoruz.
Ön Sayfa 5
Widget'lara giriyoruz Ön Sayfa 5. Ve içeride 2 şey ekleyeceğiz.
Bir yanda kişinin görüntüsü, diğer yanda metin.
Görüntüyle başlıyoruz ve bunun için IMAGE Widget'ı ekleyeceğiz, sürükleyip görüntülenecek görüntüyü seçeceğiz:

Resmi Değiştir'e tıklıyorum ve Ev Başına Boyut - Büyük
Ardından, Özel HTML eklememiz gerekiyor:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Kaydet'e tıklıyorum ve nasıl sonuçlandığını göreceğim:

Şimdi aşağıdaki yapı, bir yandan insanların bir Bültene abone olabileceği, diğer yandan derslerin bulunduğu açılır listedir.
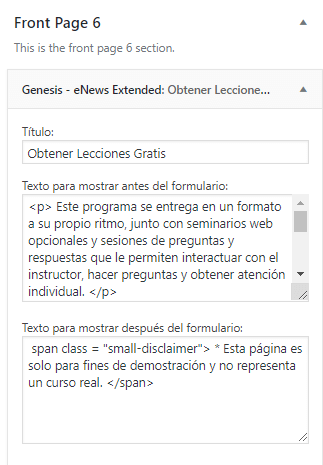
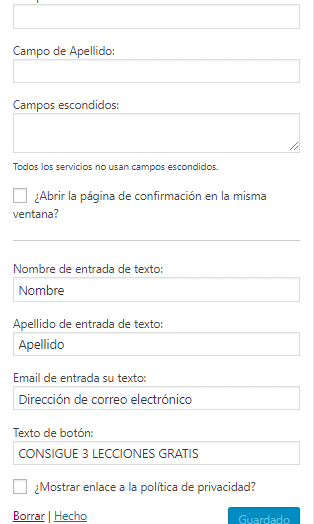
Ön Sayfa 6
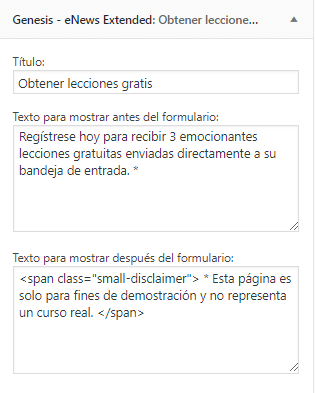
Bunun için açtığımız Widget'lara gidiyoruz Ön Sayfa 6 ve biz seçiyoruz Genesis Enews Genişletilmiş.
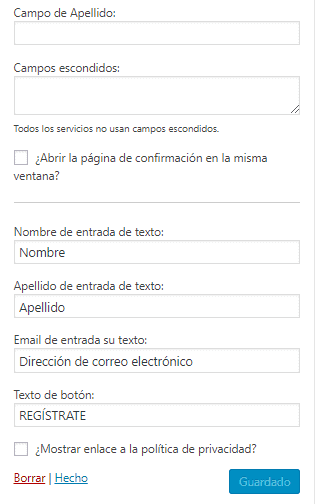
Formdaki bilgileri tamamlıyoruz:


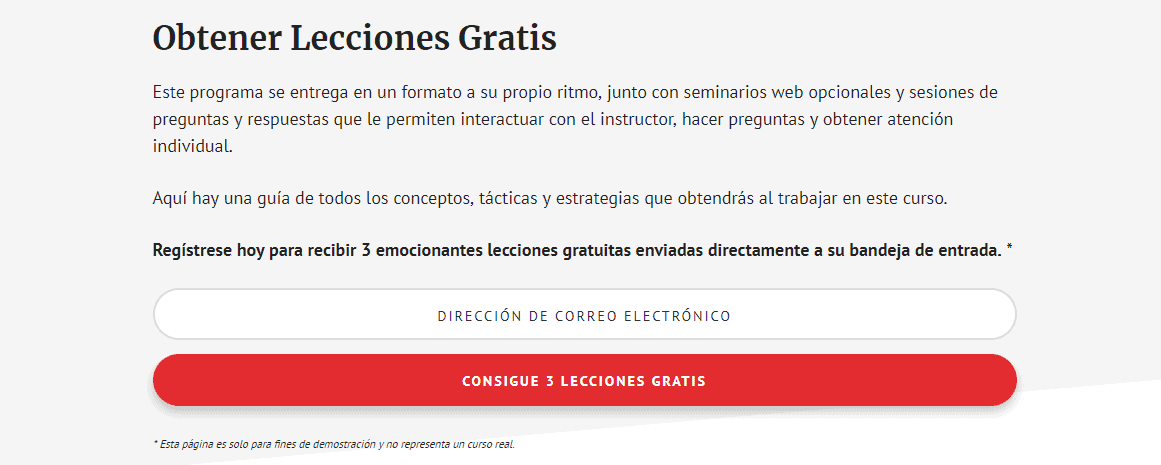
Kaydedip nasıl göründüğüne bakarsam, ilk sütunun sayfanın tüm genişliğini kapsadığını görüyorum:

Yandaki dersleri eklemediğim için eklediğimiz anda bu form sitenize gidecek.
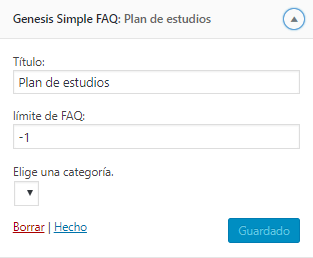
Bu widget'ı içine ekleyeceğiz. Ön Sayfa 6, ekleyeceğimiz widget Genesis Basit SSS
Hatırlarsak başlangıçta Genesis Simple FAQ eklentisini yüklemiştik ve içeriğini verdiğimiz içerikle birlikte.
Başlığı koyup kaydediyoruz.

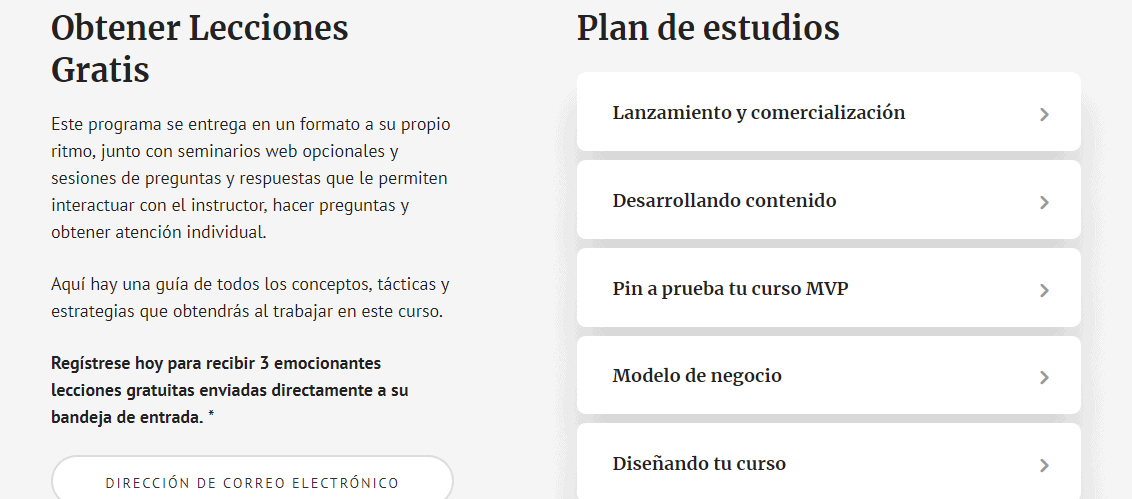
Sayfayı görüntülemeye gidersem, aşağıdaki çıktıya sahibim:

Neredeyse ana sayfam var, sadece son yapıya ihtiyacım var.
Nasıl yapılacak?
Eh, başka bir özel HTML widget'ı ile 😉.
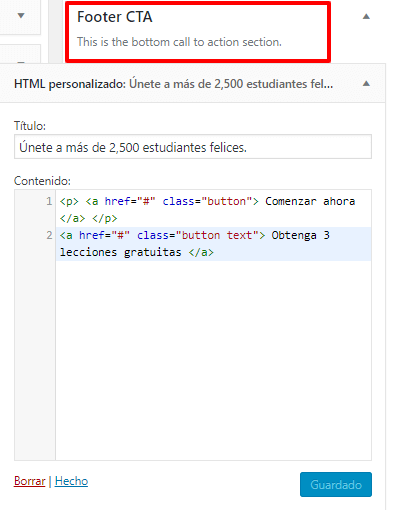
Altbilgi CTA
Widget alanını seçiyoruz Altbilgi CTA Altbilgiye düğme eklemek için:

Kaydettik ve nasıl sonuçlandığını göreceğiz:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Gerçek şu ki, bu şablonu seviyorum, sonuç acımasız.
Zaten demodaki gibi ana sayfam var. Eksik olacağım şey, Kenar Çubuğu İçeriğindeki gibi bir tarafı olan sayfalarda, demodakiyle aynı widget'ları eklemek olacaktır.
Genesis şablonuyla, tarafın nereye bakacağını seçebilirim, solda veya sağda olabilir, sadece istediğim seçeneği seçerim ve o kadar olur.
Şimdi demo ile aynı olması için haber bültenini üzerine yerleştirmem gerekecek.
Bunun için bu durumda Widget'lara geliyorum Birincil Kenar Çubuğu ve Genesis Enews Extended'ı ekliyorum
Bilgilendirmeyi tamamla:


Kaydediyorum ve nasıl sonuçlandığını göreceksem, işte elimde:

Burada, insanların kaydolabilmesi için Widget'ım var.
Gördüğünüz gibi bu şablon kendi akademimizi yapabilmek için ideal.
Herhangi bir sorunuz varsa bana sorabilirsiniz.
Giriş bölümüne daha fazla logo ekleyin Seçildiği Gibi:
Evin başlığında bu resimde gördüğümüz gibi 5 logo ekleyebileceğimiz bir alan var:

Logoları eklemek için özelleştirmeye ve kurşun kaleme tıklamamız gerekiyor:

Ve 5 logo ekleme olasılığı görünecektir:

Daha fazla resim eklemek için bir şablon dosyasını değiştirmemiz gerekiyor, bu videoda premium üye iseniz görebilirsiniz:
Tamamlandığında, istediğiniz kadar logo alanı görünecektir:

Umarım beğenmişsinizdir, bir sonraki videoda görüşmek üzere.

Merhaba iyi günler! Paylaştığınız mükemmel gönderi için tebrikler, bu eklentiyi bir üyelik sitesi oluşturmak için kullanacağım için academy pro'nun woocommerce aboneliği ile yapılandırılmasının kolay olup olmadığını sormak istedim, Çok teşekkür ederim!
Merhaba Adrian,
Bu şablon, WooCommerce Aboneliği ile birlikte kullanmak için mükemmeldir 😉
Selamlar !!!
Ya WooCommerce'i kaldırır ve bir kurs akademisi yapmak için Lesrndash'ı koyarsam? Aralarında bir tür uyumsuzluk var mı?
Cevabınız için teşekkürler.
Mükemmel yapabilirsin 😉
uyumsuzluk yok
Selamlar !!!
Çok teşekkür ederim Óscar, sen bir çatlaksın.
Çok teşekkürler!!!!
Selamlar 😉
Gönderi için teşekkürler! Çok iyi. Genesis için İspanyolca bilgi bulmak zor, ama şimdi seni buldum!!
Çok teşekkür ederim 😉