Merhaba arkadaşlar, şablonu yapılandırmak için adım adım bir eğitim yapmamı istediniz. Genesis Studio Pro ve işte burada 😉
La stüdyo profesyonel şablonu Dijital bir ajansın web sitesi için idealdir.
Mağazanızı bu eklenti ile kurarsanız, önceden tanımlanmış stiller ile WooCommerce için optimize edilmiştir.
Ana sayfadaki 6 Widget alanı bunu yapmanıza izin verdiği için ana sayfayı beğeninize göre yapılandırabilirsiniz.
Ayrıca bir videoyu arka plan olarak yapılandırmamıza ve her sayfanın farklı bir başlık resmine sahip olmasına olanak tanır.
Ayrıca basit ve duyarlı bir şekilde bir resim galerisi oluşturmamıza da olanak tanır.
Bu öğreticiyi yaparken alacağınız sonucu görmek istiyorsanız, aşağıdaki resme tıklayın:
İşte video eğitimi:
Kanalıma abone ol:
Şablonu yüklemeden önce:
Bu öğreticiyi takip etmek için temiz bir WordPress kurulumuna sahip olmanız gerekir.
Genesis Studio Pro'yu yükleyin
Herhangi bir StudioPress şablonunu yüklemek için daha önce Genesis üst şablonunu yüklememiz gerektiğini ve bir kez yaptıktan sonra alt şablonu, bu durumda Studio Pro şablonunu yüklediğimizi unutmayın.
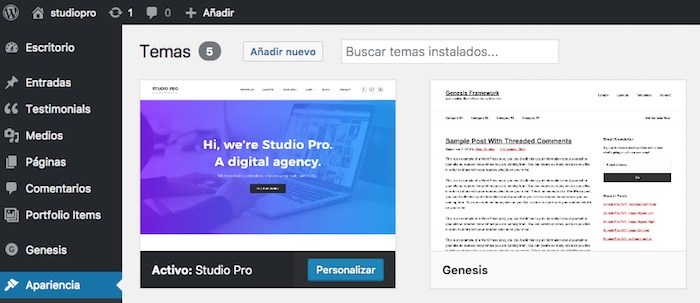
Görünüm -> Temalar -> Yeni ekle bölümünden yaptığınızda aşağıdakine benzer bir şey göreceksiniz:

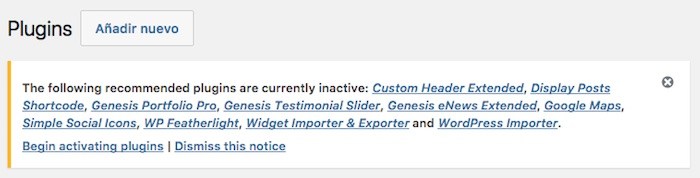
Şablonu kurduğumuzda, her şeyin doğru çalışması için gerekli eklentileri kurmamız gerektiğini söyleyen bir mesaj belirecektir:

"Eklentileri yüklemeye başla" seçeneğine tıklıyoruz
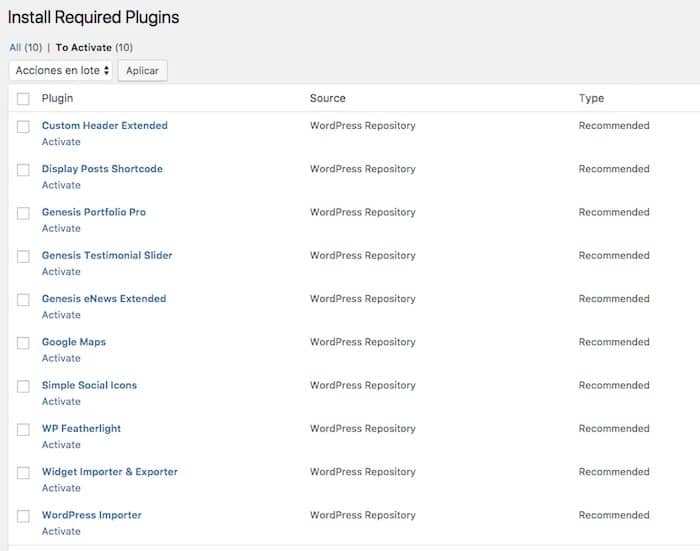
Ve bir kez kurulduktan sonra onları etkinleştiririz:

Demo İçeriğini İçe Aktar
Bu şablon, içe aktarmamız için hazır iki tür demo içeriğiyle birlikte gelir.
- Biletler, menüler ve diğer içerikler
- Widget Yapılandırması
Şablonun studio-pro.zip dosyasını açarsak, sample.xml ve widgets.wie dosyalarını buluruz.
sample.xml dosyası, içerik demo dosyasıdır ve widgets.wie dosyası, demodaki tüm widget'ların yapılandırmasıdır.
Widget dosyası bize çok iş kazandıracak 🙂
Biletler, menüler ve diğer içerikler
Araçlar -> İçe Aktar -> WordPress -> İçe aktarıcıyı çalıştır seçeneğine gidip sample.xml dosyasını içe aktaracağız.
Tamamlandığında, çok sayıda yazımız, sayfamız ve demo menümüz olacak.
İçeriği olan bir web tasarımını yapılandırmak boş yapmaktan çok daha kolay 🙂
Web sitenizde zaten gerçek içerik varsa bu adımı atlayın.
Widget Yapılandırması
Araçlar -> Widget Importer & Exporter'a gidiyoruz ve widgets.wie dosyasını seçiyoruz.
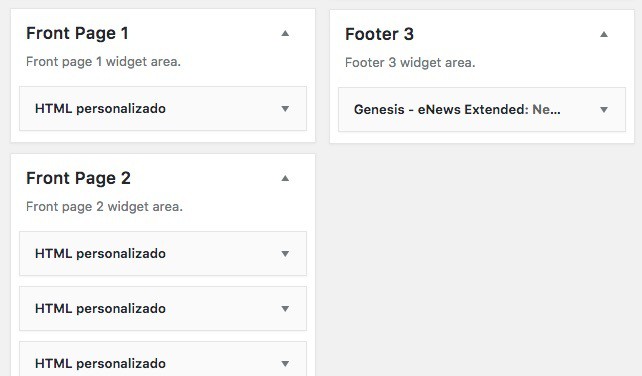
Bitirdikten sonra, görünüm -> Widget'lara gidersek, web sitemizin demodakiyle aynı konfigürasyona sahip olması için sitenizde her bir widget'ın zaten bulunduğunu göreceğiz:

Başlangıç Sayfasını veya Ana Sayfayı Yapılandırın
Evimizin hazır olması için küçük bir adıma ihtiyacımız var.
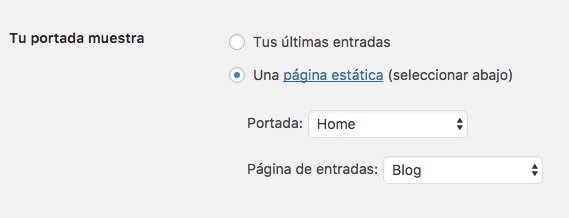
Ayarlar -> Okuma bölümüne gidip “ana” kapak sayfasını ve Blog giriş sayfasını yapılandırmamız gerekiyor:

Ve şimdi ana sayfamız demo sayfasına çok benziyor ama yine de aynı değil.
Logo
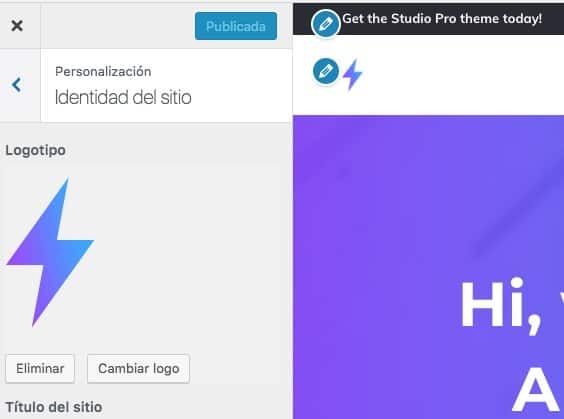
Varsayılan olarak, web sitemizde bir logo görünmez, web sitesinin adı görünür, değiştirmek için Kişiselleştir -> Site Kimliği'ne tıklayıp logomuzu eklemeliyiz:

Ana menü
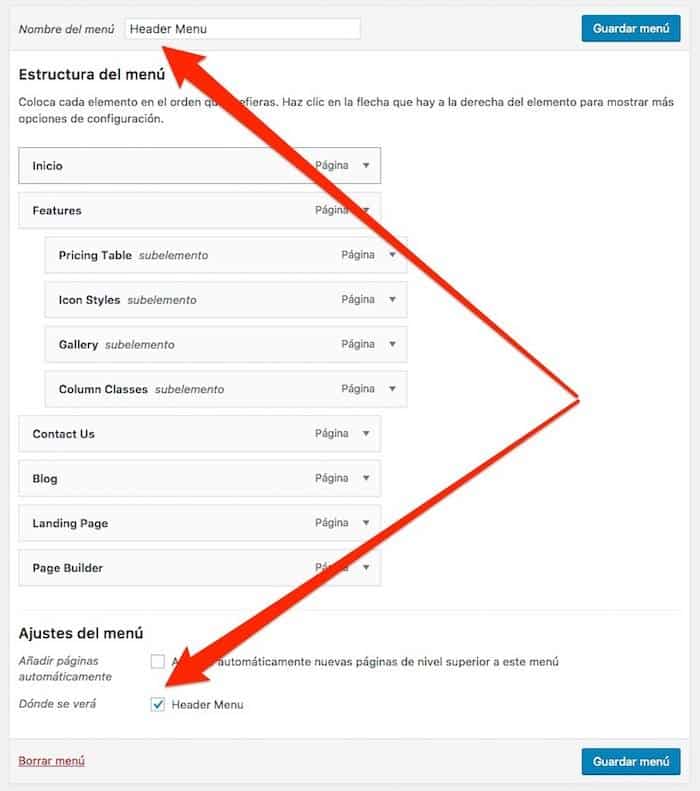
Demo içeriğini içe aktardığımızda bir menü oluşturuyor ancak öğeleri buna eklemiyor. Sadece istediklerimizi seçip ekliyoruz ve “Heder Menüsü” seçeneğinin işaretli olduğundan emin oluyoruz.

Widget Ön Sayfa 1'de arka plan videosu
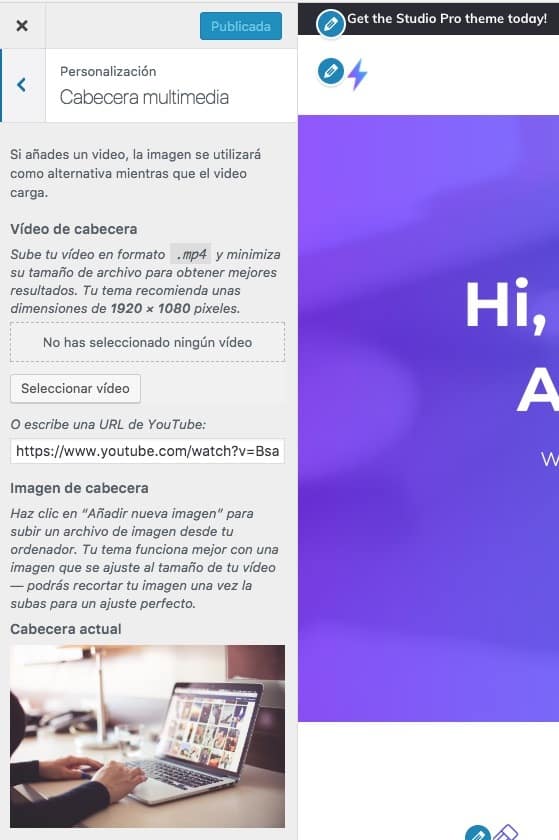
Arka plan videosunu eklemek için yapmamız gereken Kişiselleştir -> Multimedya Başlığı'na gidip Video Başlığı yazan yere mp4 formatında bir video veya bir YouTube videosunun url'sini eklemek:

Ek olarak, aynı ekranda "Başlık Resmi" alanındaki "Altbilgiden Önce" widget'ının arka plan resmini yapılandırıyoruz.
Buraya kadar geldiyseniz, görüntüleri eklemeden yapılandırılmış ilk sayfaya sahipsiniz.
Portföy ve Gönderilere resim ekleyin
Demo içeriği içe aktarıldığında, yalnızca metin içe aktarılır, demo görüntüleri getirmez, bu nedenle web sitemizde görünmezler. Sadece gönderilere, portföy öğelerine resimler ekliyoruz ve bu kadar, ana sayfamız demo ile aynı olacak.
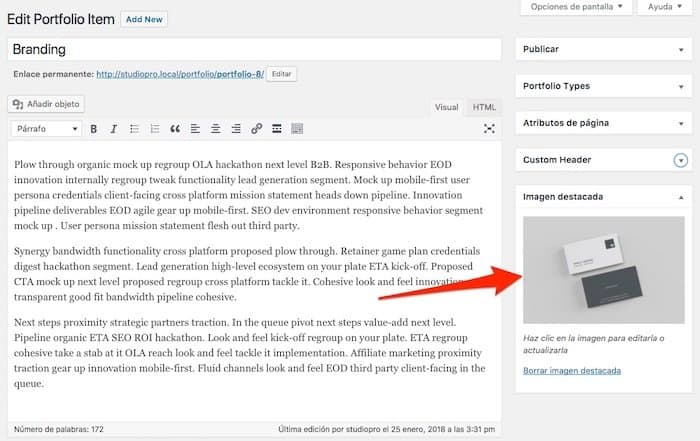
Görseller, öne çıkan görseller olarak eklenmelidir, işte bir örnek:

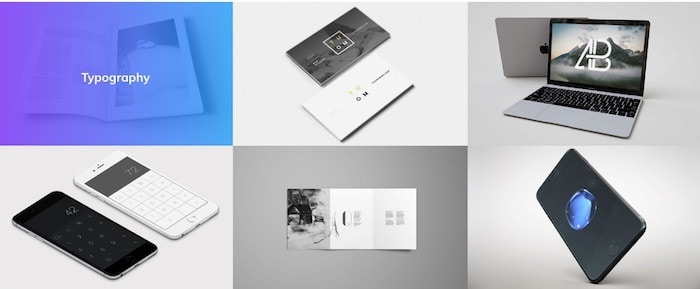
Bunu tüm portföy gönderileriyle yaparsak, ana sayfada aşağıdaki bölüm görünecektir:

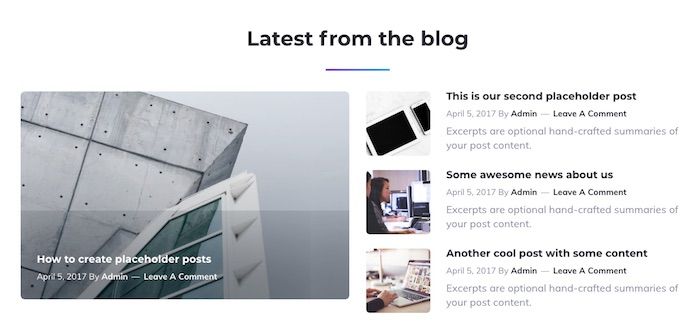
Aynı şeyi girişler bölümünde de yapmalıyız:

Alt Bilgi Menüsüne Simge Ekle
Web sitemizi hazır hale getirmek için altbilgi menüsünde görünen simgelerin nasıl ekleneceğini bilmemiz gerekir:

Simgeler, her menü öğesine eklememiz gereken sınıflar aracılığıyla eklenir.
İhtiyacımız olan ilk şey, sınıfın adını bilmek.
Demo içeriğini içe aktardığımızda, tüm simgeler ve adlarıyla birlikte bir sayfa oluşturulur:

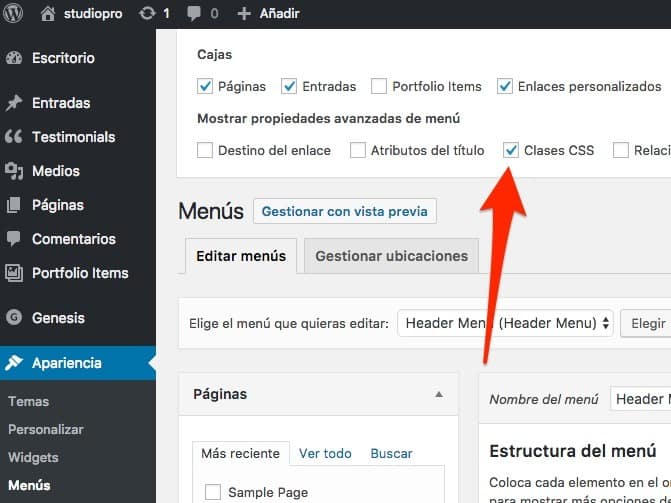
Şimdi menü sayfasına gidiyoruz ve “CSS Sınıfları” seçeneğinin işaretli olduğundan emin oluyoruz

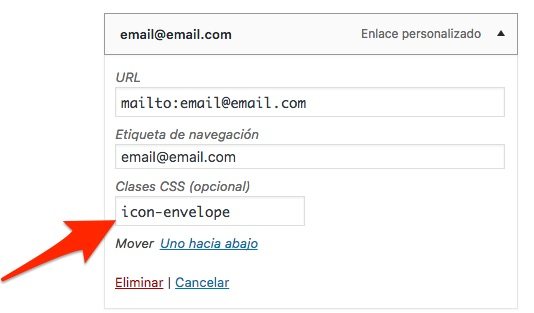
Şimdi her bir menü öğesini görüntülerken CSS Sınıfları alanını göreceğiz:

sınıfın adı, simge sayfasında gördüğümüz simgenin adı olacaktır.
Ve eğer buraya kadar geldiyseniz, web'i zaten yapılandırmışsınızdır.
Umarım beğenmişsinizdir 😉