Selam millet,
Bugün size Divi 3 şablonunun başka bir öğreticisini getiriyorum.
Şablon, WordPress için var olan en kolay ve en gelişmiş şablonlardan biridir.
Divi 3 sürümünde doğrudan görsel ortamda düzenleme imkanı eklemiştir, bu şekilde düzenleme yaparken sonucu doğrudan gördüğümüz için istenen formatı uygulamak çok daha kolaydır.
İşte video eğitimi:
Kanalıma abone ol:
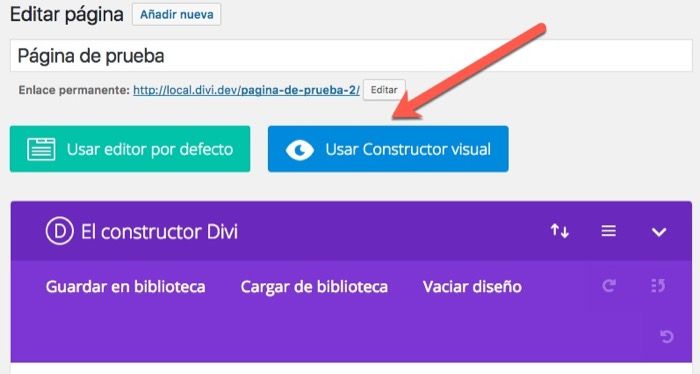
Yeni bir giriş veya sayfa oluşturduğumuzda aşağıdakine benzer bir ekran buluruz:

Diğer derslerde göreceğimiz gibi, WordPress'in varsayılan olarak getirdiğinden ışık yılı uzaklıkta olan Divi'nin muhteşem editörü ile bu aynı ekrandan düzenleme yapabiliriz.
Ancak istediğimiz şey Divi 3 görsel oluşturucusunu kullanmaksa, "Görsel Oluşturucuyu Kullan" seçeneğine tıklıyoruz ve bu bizi görüntülendiği şekliyle ancak doğrudan düzenleme imkanı olan sayfaya götürüyor.

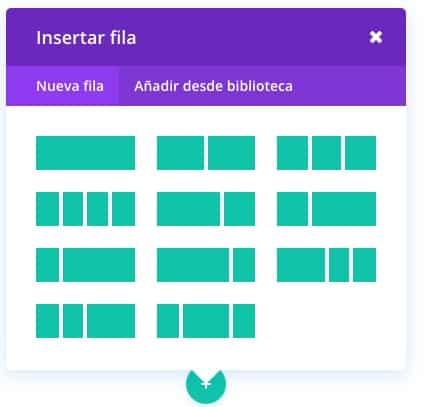
Divi, içerik oluştururken aşağıdaki hiyerarşiyi kullanır:
Bölümler: Birkaç bilgi satırından oluşabilen bir bilgi bloğudur. Normalde birbiriyle ilişkili her bilgi bloğu aynı bloğa gider.
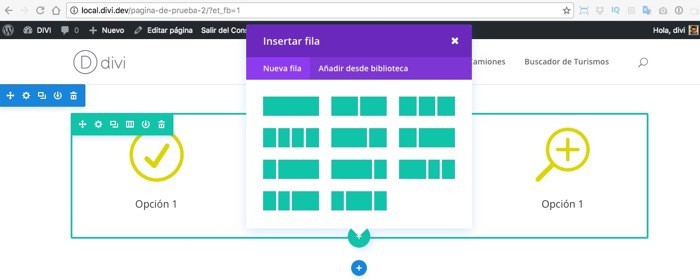
satırlar: Yukarıdaki resimde de görebileceğiniz gibi her satır kendi bilgi düzenine sahip olabilir.
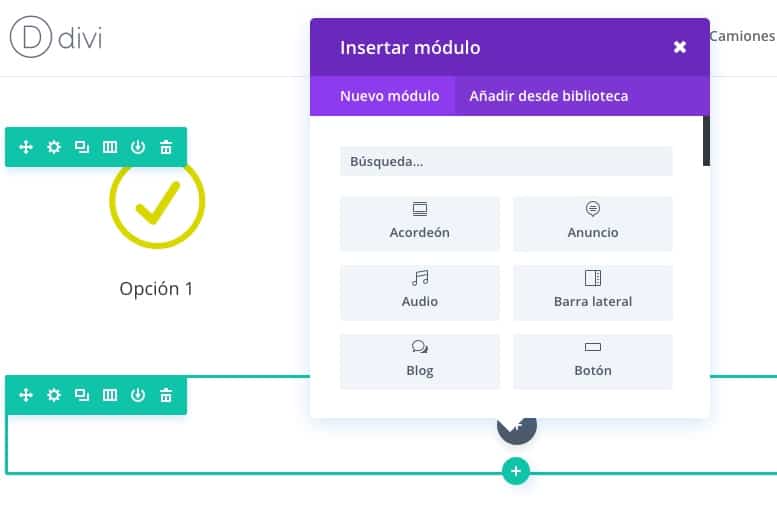
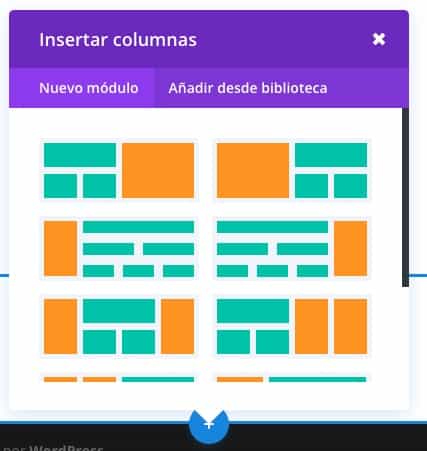
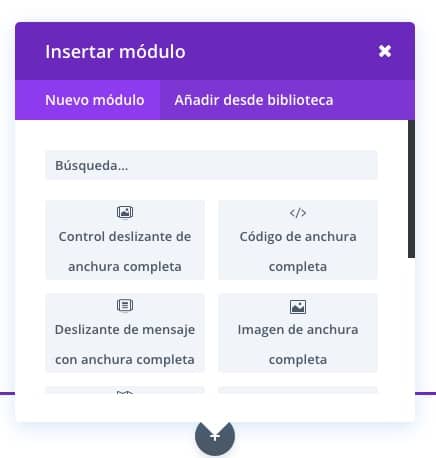
Modüller: Her düzen kutusuna belirli içerik ekleyebiliriz, her belirli içeriği bir modül ile ekliyoruz:

Ve görebileceğiniz gibi, ihtiyaçlarımıza bağlı olarak farklı içerik türleri eklemek için birçok modül getiriyor.
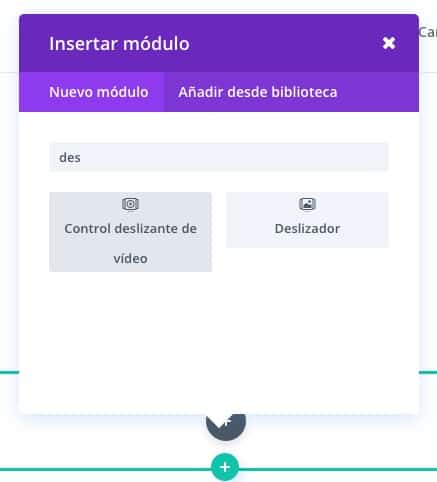
"Arama" alanına yazdıkça modüller filtrelenir.
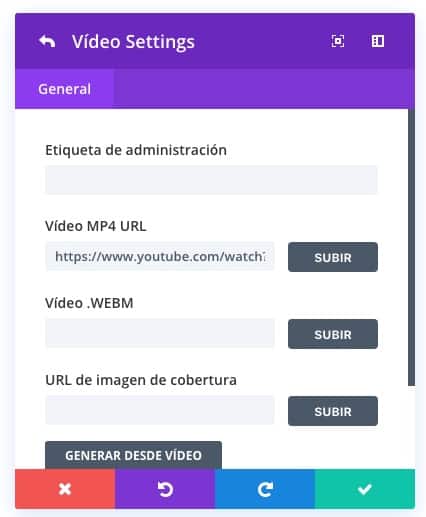
Bu örnekte bir video slaytı ekleyeceğim veya "Video kaydırıcısı" olarak tercüme edeceğim:

Tıkladığımızda birçok özelleştirme seçeneğimiz ve "Yeni öğe ekle" yazan bir düğmemiz var, burası istediğimiz videonun URL'sini ekleyeceğimiz yer:

Ve yeşil düğmeye tıklayarak kaydedersek, aldığımız sonucu gerçek zamanlı olarak görebiliriz:

Yeşil dairelere tıklarsak satır ekliyoruz ve mavi dairelere tıklarsak eklediğimiz yeni bölümler.
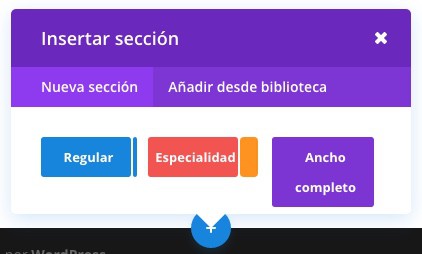
3 tip bölümümüz var:
DIVI 3'teki bölüm türleri

Düzenli: Bunlar normal bölümler, en çok kullanacağımız bölümler. Satırlarınızı ve modüllerinizi ekleyebileceğiniz bir alan oluşturun.

Özel: Normal olandan farklı olarak, bölüm içinde bir kenar çubuğu veya kenar çubuğu eklemeniz için bir boşluk bırakır. Bu şekilde, bir satır oluşturduğunuzda, oluşturulan yeni bir kenar çubuğunda modüller eklemek için bir alanınız olduğundan, modülleri görüntülemek için daha az alanınız olur:

Turuncu alan, kenar çubuğunun bölümün içinde gideceği yerdir.
Tam genişlik: Kenar boşlukları olmadan tüm genişliği kaplayan bir boşluk oluşturur. Bu tür bir bölüm, arka planda tüm tarayıcıyı kaplayan bir resim ekleyerek harika görünüyor. Bu tip bölümde direkt olarak hangi modülü eklemek istediğinizi sorar:

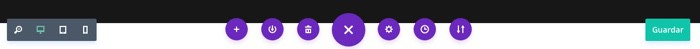
Ve son olarak, görsel kurucu ile düzenleme yaparken, altta üzerine tıklarsak genel seçeneklerimiz olan mor bir dairemiz var:

Buradan birkaç seçenek seçebiliriz:
Oynatma formatı: Soldaki simgelerden sayfayı bilgisayar, tablet veya mobil formatta önizlemeyi seçebilir ve böylece tasarımı belirli formatlarda değiştirebiliriz.
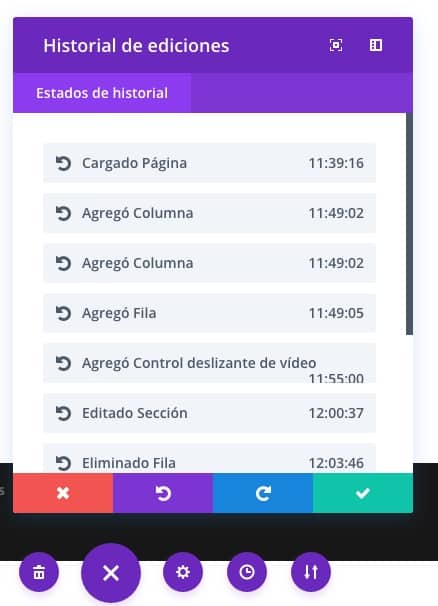
Tasarımı kaydedebilir, çıkabilir ve gerçekten sevdiğim bir seçenek, kullandıklarımızın önceki sürümlerine geri dönebilmek için değişiklik geçmişidir. Saat simgesi seçeneğidir:

Şimdiye kadar DIVI görsel oluşturucu veya görsel oluşturucu ile ilgili eğitim.
Umarım beğenmişsinizdir 😉
selamlar
Oskar