Selam millet,
Bugün size benimki gibi bir sayfa oluşturmak için benden birkaç kez istediğiniz bir öğretici getiriyorum.
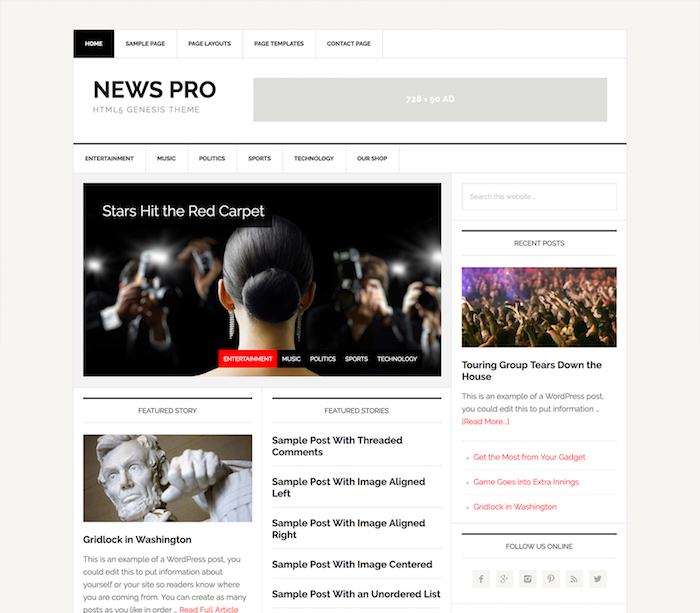
Bu eğitimde, bu harika şablonu adım adım nasıl yapılandıracağınızı açıklıyorum: haber uzmanı
News Pro, Genesis'in bir kızı şablonudur. Beni takip ederseniz, Genesis şablonuna aşık olduğumu bileceksiniz.
DIVI veya içerik oluşturucu kullanan herhangi bir şablon kadar basit bir şablon değil ama benim için saf altın 🙂
Bu öğreticiyi takip etmek için Genesis FrameWork ve NewsPro alt temasına ihtiyacınız var.
Alabilirsin burada veya Premium Zone'dan ücretsiz olarak indirin.
İşte video eğitimi:
Kanalıma abone ol:
Elde edeceğimiz nihai sonuç şudur:

İhtiyacımız olan ilk şey, WordPress'in kurulu olması. içinde nasıl yapacağınızı bilmiyorsanız Premium Bölge bir WordPress kursuna sahipsiniz.
WordPress'i kurduktan sonra, Genesis ana şablonunu ve ardından News Pro alt şablonunu yüklüyoruz.
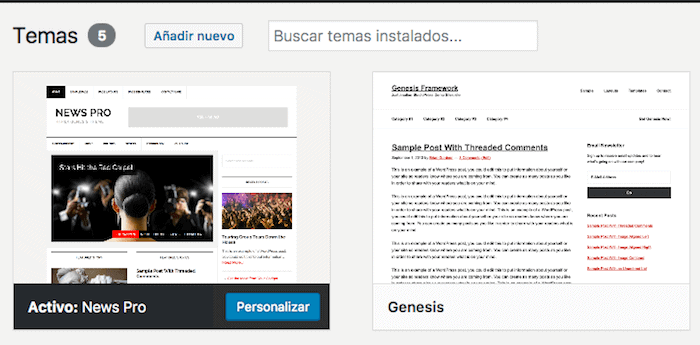
Bunu yapmak için Görünüm -> Temalar -> Yeni ekle'ye gidiyoruz:

Bu noktada, birçok kişi şablonu yüklerken hayal kırıklığına uğrar ve web sitesinin hala demo gibi görünmediğini fark eder. Endişelenme, daha yapılandırmamız gereken çok şey var 😉
Bir sonraki yapacağımız şey, web'in nasıl gittiğini görmek çok daha kolay olduğu için demo içeriği eklemek.
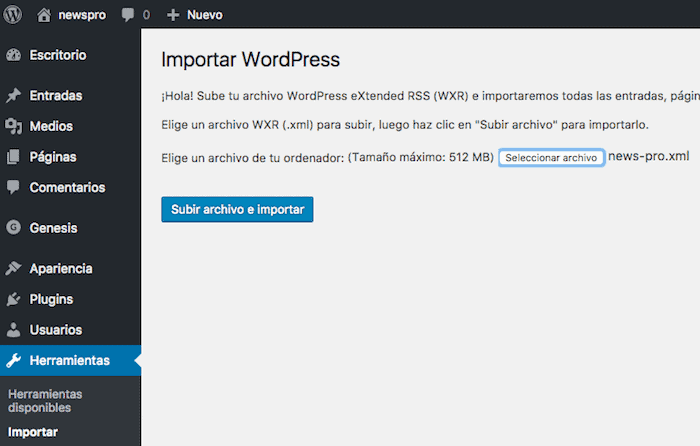
Bunu yapmak için Araçlar -> İçe Aktar -> WordPress'e gidip ithalatçıyı çalıştırıyoruz.
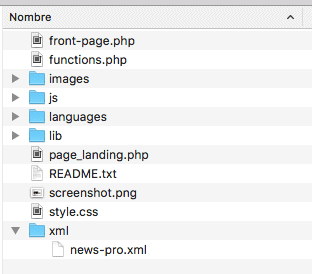
Demo içeriğini nereden alıyoruz? Demo içeriği News Pro şablonunun kendisinde gelir, onu bulmak için şablonun sıkıştırmasını açarız ve XML adında bir klasör ve "news-pro.xml" adlı bir dosyanın içinde olduğunu fark ederiz.

İthalatçıyı çalıştırırken bizden bir dosya isteyecek ve şunu ekleyeceğiz:

Bir kez içe aktarıldığında, birçok giriş, sayfa, menü eklendiğini göreceğiz.
Şimdi yapmamız gereken tüm bu içeriği yerleştirmek.
Menü ayarları
Demo içeriğini içe aktardığımız için kullanacağımız birkaç menü içe aktarıldı.
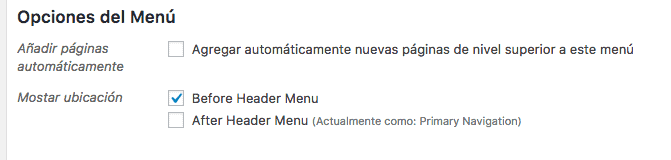
Sadece Görünüm -> Menüler'e gidip "İkincil Gezinme"yi seçmemiz, Seç'e tıklayıp "Başlık Menüsünden Önce" seçeneğini işaretlememiz gerekiyor.

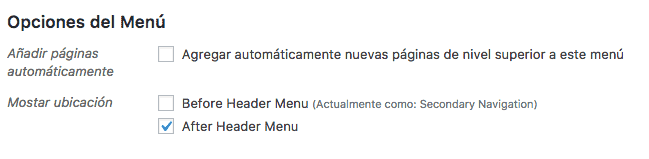
Şimdi “Birincil Gezinme” menüsünü seçiyoruz ve “Başlık Sonrası Menü” seçeneğini işaretliyoruz.

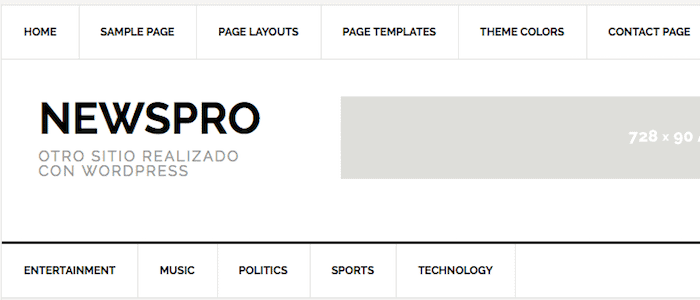
Sonuç şu olur:

Başlık Banner Ayarları

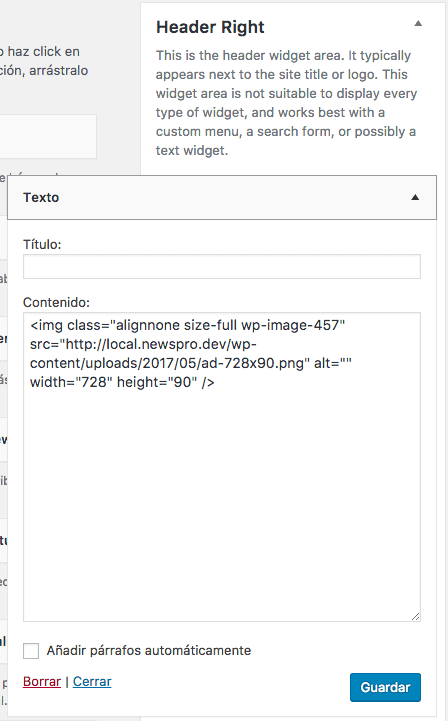
Header Right alanına istediğimiz banner ile bir metin widget'ı ekliyoruz. Demodaki gibi görünmesi için görüntünün 728×90 piksel boyutunda olması gerekir.
Web sitemizin ana ekran konfigürasyonu
Ev, widget'larla yapılandırılır.
Görünüm -> Widget'lara gidersek, "Ana Sayfa - Üst", "Ana Sayfa - Orta Sol", "Ana Sayfa - Orta Sağ", "Ana Sayfa - Alt" diye adlandırılan bazı alanların olduğunu göreceğiz.
Bu alanlara herhangi bir widget eklemezsek, ana sayfada en son çıkan makaleler görünecektir.
Bahsedilen alanlardan birine bir widget eklediğimiz anda, eklediklerimizle değiştirilecektir.
Demo sonucunu almak için Widget'ları ekleyelim:
Ev-Üst Bölge:

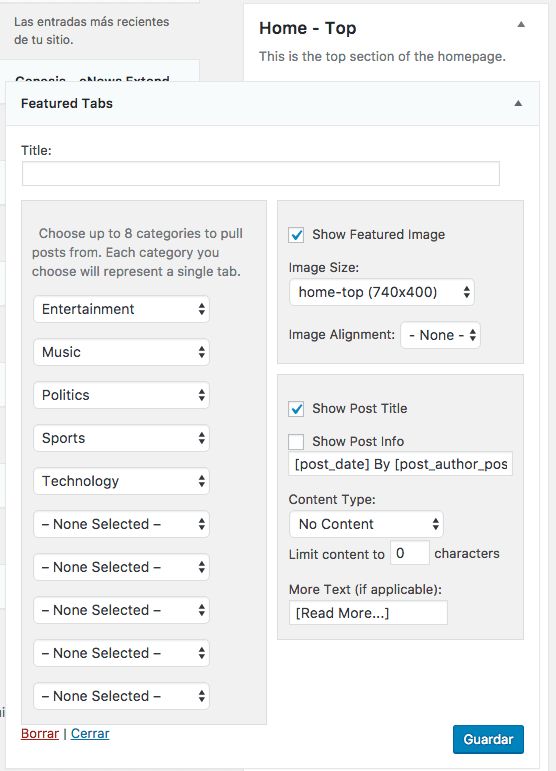
Görselde gördüğümüz gibi bu alana Fetured Tabs widget'ını ekleyeceğiz ve web'in ana görselinin sekmelerinde görünmesini istediğimiz kategorileri seçeceğiz.
Ayrıca “Öne Çıkan Resmi Göster” seçeneğini işaretleyip boyutu seçeceğiz: ev-üst (740×400). Ayrıca “Post Başlığını Göster” seçeneğini de işaretleyeceğiz.
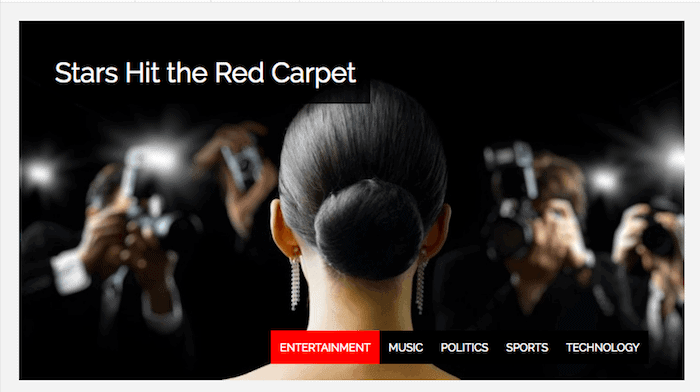
Sonuç şu olur:

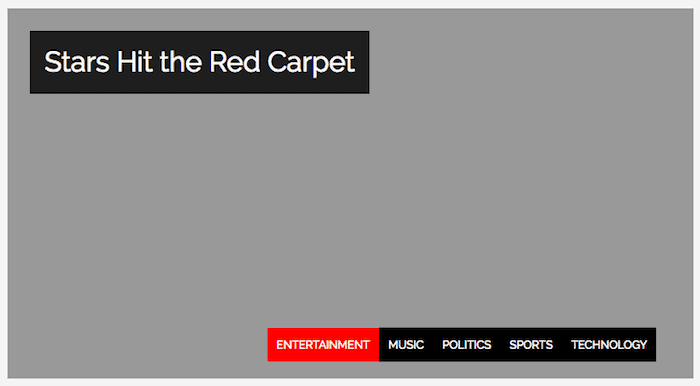
Aslında, içe aktarmada olduğu gibi, görüntüleri gri dikdörtgenlerle değiştirir, elde edeceğimiz şey şu olacaktır:

Kendi resimlerimizi eklediğimizde onları değiştiriyoruz ve bu kadar 😉
Ana Bölge – Orta Sol:

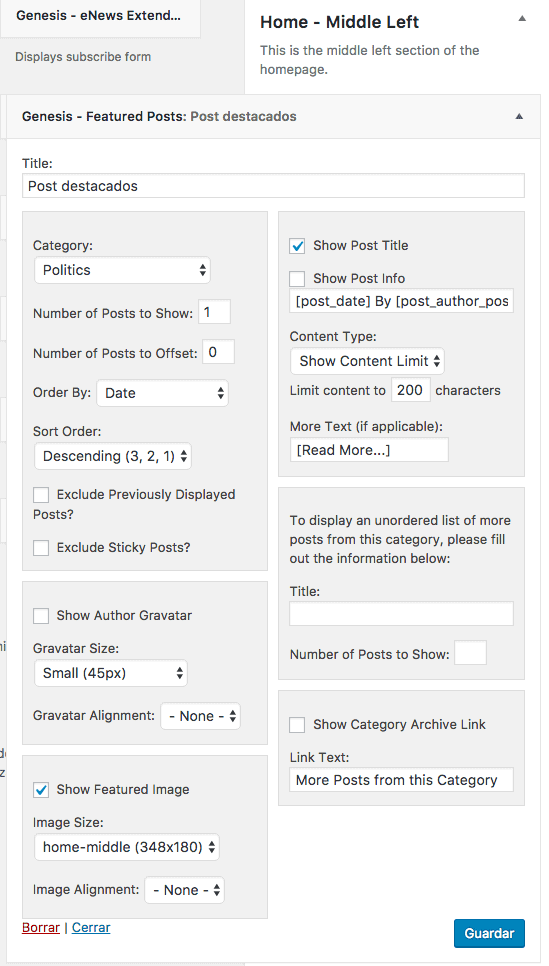
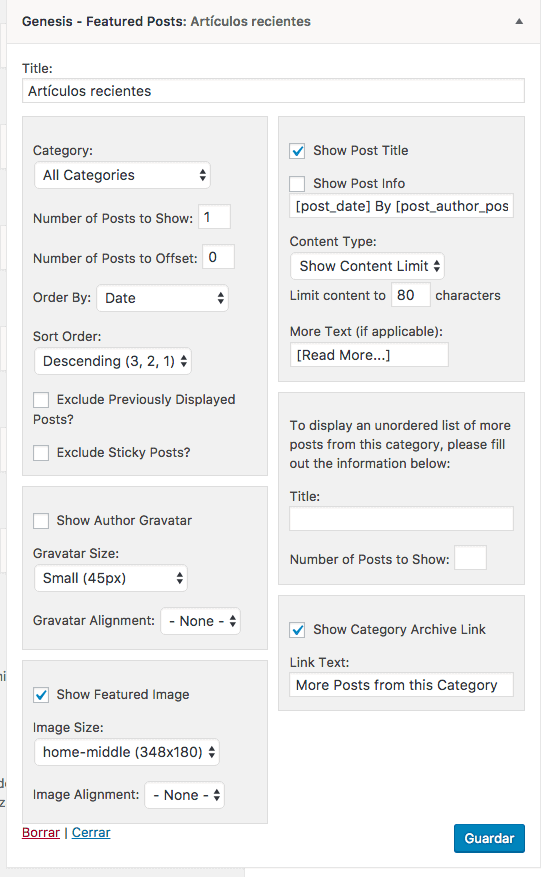
“Genesis – Öne Çıkan Gönderiler” Widget'ını ekleyip bir kategori seçiyoruz, “Post Başlığını Göster” seçeneğini işaretliyoruz ve “ana orta (348×180)” boyutunda “Öne Çıkan Görseli Göster” seçeneğini seçiyoruz.
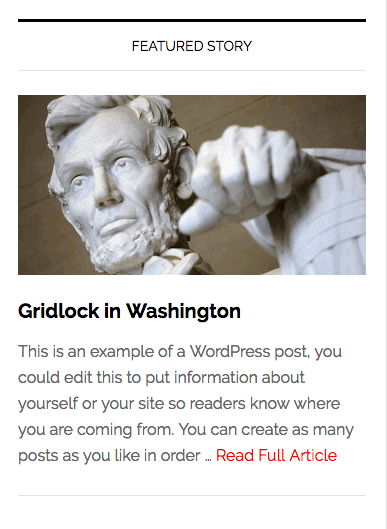
Sonuç şöyle olurdu:

Zone Home – Orta Sağ:

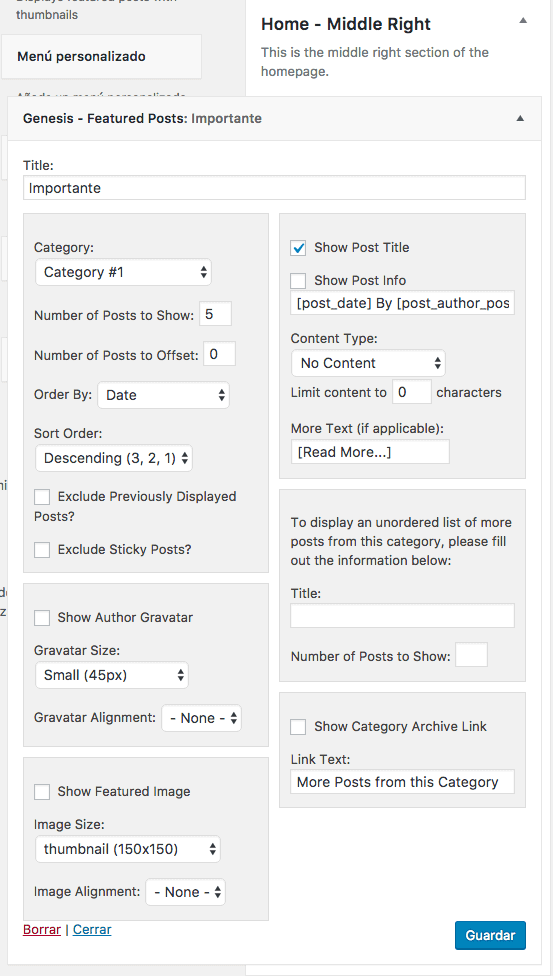
«Genesis -Öne Çıkan Gönderiler» Widget'ını ekliyoruz, bir kategori seçiyoruz, «Gösterilecek Gönderi Sayısı'nda' 5'i seçiyoruz, «Yazı Başlığını Göster» seçeneğini işaretliyoruz.
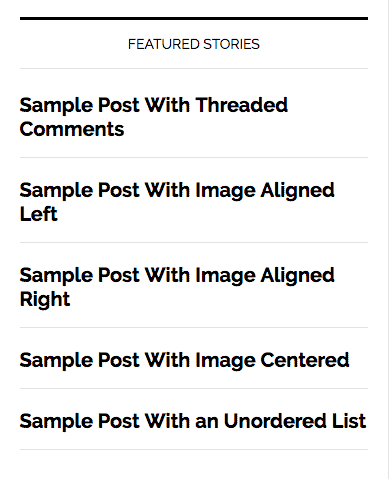
Aldığımız sonuç şudur:

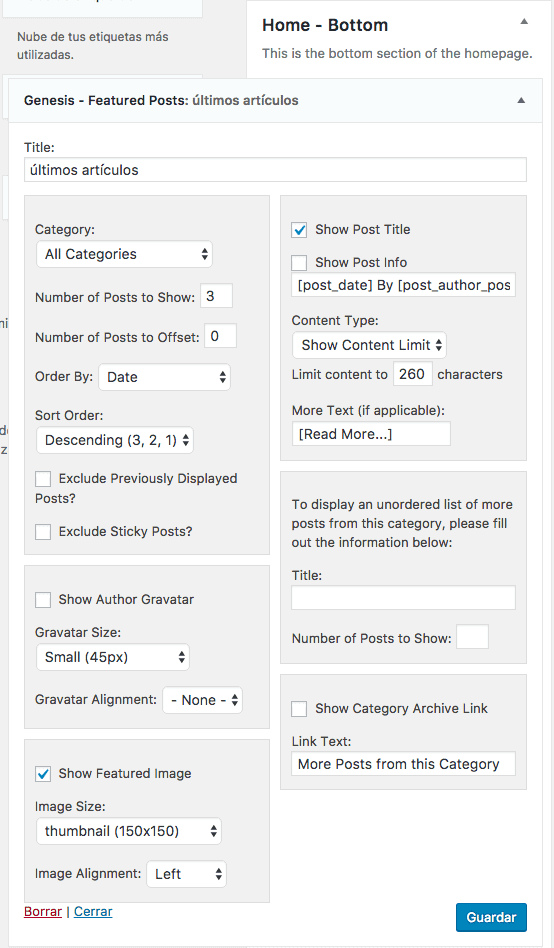
Ana Bölge – Orta Alt:

"Gösterilecek Gönderi Sayısı" kısmına 3 koyuyoruz, "Post Başlığını Göster" seçeneğini işaretliyoruz ve "Öne Çıkan Resmi Göster" seçeneğini görsel boyutuyla işaretliyoruz: "thumbnail (150×150)"
Sonuç şöyle olurdu:

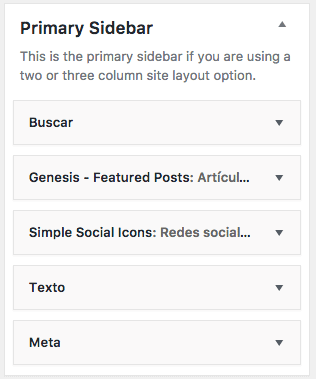
Birincil Kenar Çubuğu
Ana sayfa, ana sayfa ve iç sayfalar için aynı olacaktır.
Bu alana aşağıdaki Widget'ları ekleyeceğiz:
Arayıcı:

Biz sadece Arama Widget'ını ekliyoruz
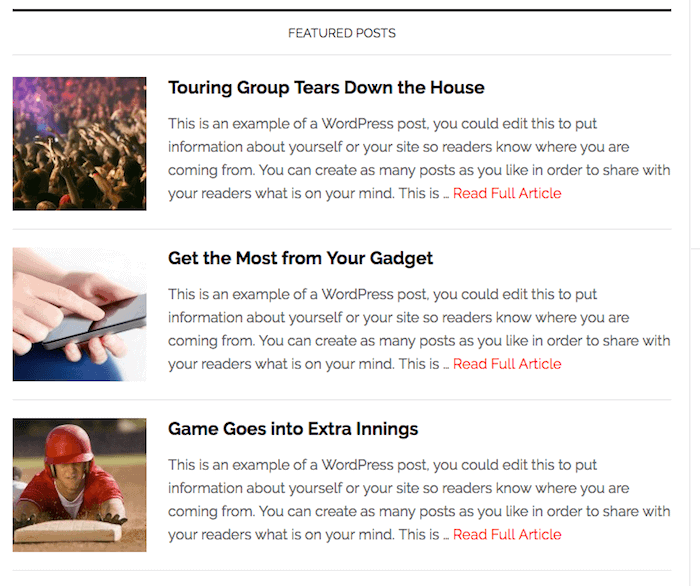
Genesis Öne Çıkan Gönderiler

Bu widget'ta “Gönderi Başlığını Göster”, “Kategori Arşivini Göster Lingk” ve “Öne Çıkan Resmi Göster”i “ev-orta (348×180)” boyutunda işaretliyoruz.
Basit Sosyal Simgeler
Burada görünmesini istediğimiz her sosyal ağın url'sini ekliyoruz.
URL'yi koymazsanız, o sosyal ağın simgesi görünmez.
Afişler
Demoda görünen bannerlar Text Widget ile yapılmış ve içine aşağıdaki kod eklenmiştir:
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Bu resimleri kendi resimlerinizle değiştirmeniz gerekir.
Sayfayı bitirmek için altbilgiyi yapılandırmamız gerekiyor.
Aradığımız sonuç şudur:

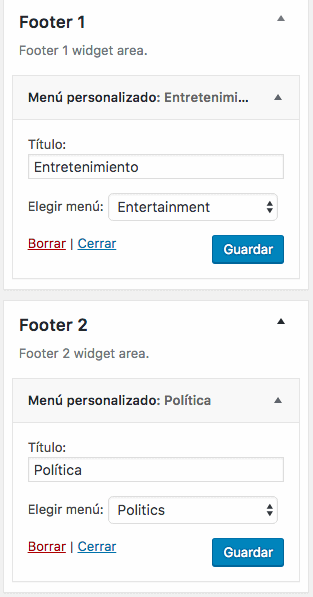
Altbilgi için 6 bölgemiz var.
İlk 5'te kişiselleştirilmiş bir menü ekliyoruz, istediğimiz menü ile size iki örnek gösteriyorum ama bunu Footer 1, Footer 2, Footer 3, Footer 4 ve Footer 5'te yapmanız gerekiyor.

Altbilgi 5'e abonelik formunu ekleyeceğiz, bunun için “Genesis – eNews Extended” widget'ını kullanacağız.
İsterseniz Mailchimp ile Genişletilmiş eNews'i kurun işte bir eğitim
Umarım beğenmişsinizdir 😉