Selam millet,
Bugün Jessica adlı Studiopress kızı şablonunun bir öğreticisini getiriyorum.
FrameWork Genesis için çıkan en yeni şablonlardan biridir.
Bol seçenekli geldiği için uzun bir eğitim oldu umarım beğenirsiniz 😉
İşte şablonun tam video eğitimi:
Kanalıma abone ol:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» arka plan=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » geniş=»evet» konum=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Varsayılan Düğme» id=»default-button»]JESSICA ŞABLONUNU SATIN ALIN[/wps_button ]
Eğiticiye devam etmeden önce, web sitenizi kurmak için bir web barındırıcınız olması gerekir. yoksa tavsiye ederim HostGator, kupon ile piyasadaki en ucuzlardan biri olmanın ve daha fazla işlevsellik sunmanın yanı sıra oscarteayardım %25 daha ucuza alırsınız.
Barındırmaya sahip olduğunuzda ve WordPress'i yükledikten sonra, videoda nasıl açıkladığımı, Jessica premium şablonunun gerçek yapılandırmasıyla başlıyoruz.
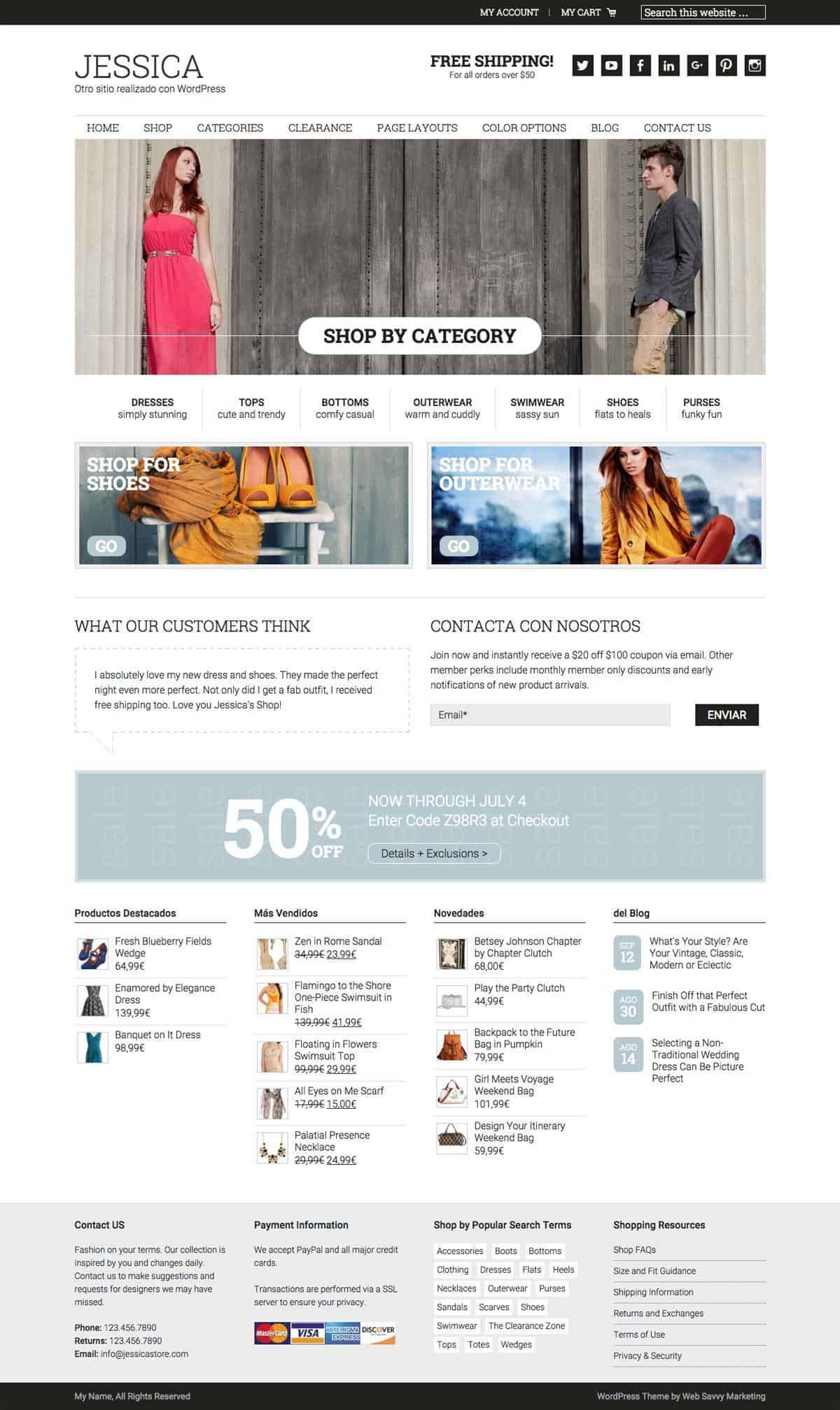
Elde edeceğimiz nihai sonuç şudur:

[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» arka plan=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » geniş=»evet» konum=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Varsayılan Düğme» id=»default-button»]JESSICA ŞABLONUNU SATIN ALIN[/wps_button ]
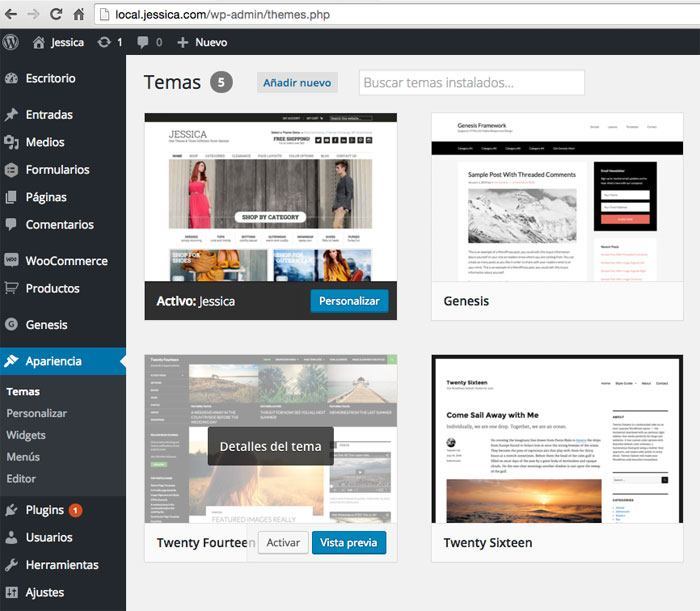
Atmamız gereken ilk adım, ana şablonu, yani Genesis şablonunu yüklemektir.
Jessica şablonunun Genesis'in bir alt şablonu olduğunu unutmayın, bu nedenle önce Genesis şablonunu yüklemeniz gerekir.
Her iki şablonun da şu adreste mevcut olduğunu hatırlatın: özel alan.
Genesis şablonu yüklendikten sonra artık Jessica şablonunu yükleyebiliriz. Jessica şablonunun sıkıştırılmış dosyasında, sıkıştırıldığında, biri web'in demo içeriğini ve diğeri tasarımları içeren bir şablon olmak üzere üç klasör vardır. Bunu size söylüyorum çünkü şablonu yüklediğinizde, sıkıştırılmış dosyayı her şeyle birlikte yüklemeniz gerekmez, yalnızca şablon klasörünün kendisini yüklemeniz gerekir.
Doğru yaparsanız, aşağıdakine benzer bir şey bulacaksınız:

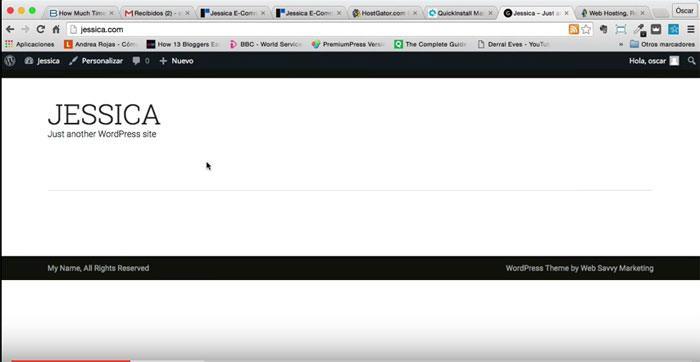
Şablon yüklendikten sonra çok zor bir an ile karşı karşıya kalırsınız, web sitenizi göreceksiniz ve bunun demo ile hiçbir ilgisi yoktur:

Endişelenmeyin, şablonu yüklemiş olsak bile şimdi yapılandırmamız gerekiyor, eklentileri, widget'ları ve demo içeriğini eklediğimiz anda sonucun aradığımız şey olacağını göreceksiniz 😉
Şimdi Jessica şablonunun doğru çalışması için gerekli olan eklentileri yükleyeceğiz:
Monolog: Şablonla birlikte gelir ve onu premium alanda da bulabilirsiniz.
Digg Digg: Ücretsizdir ve yapabilirsiniz burada indirmek
Yerçekimi Formları: Ücretli bir eklentidir (39 $), üyeleri özel alan ücretsiz olarak indirebilirsiniz üyeler alanından ve dilerseniz buradan satın al
WooCommerce: Web sitemizi bir mağazaya dönüştürmek için en iyi eklentidir. Ücretsizdir ve yapabilirsiniz buradan indirin.
WooCommerce için Genesis Connect: Bu eklenti, bir Genesis şablonu kullandığımızda mağazamızın gerekli stillere sahip olmasını sağlar. Yapabiliriz buradan indir
Eklentiler yüklenip yapılandırıldıktan sonra, bu yazının videosunda da görebileceğimiz gibi, şablonumuzu yapılandırmaya devam edebiliriz.
Artık şablonumuzu yapılandırmak için ihtiyacımız olan her şeye sahibiz.
Bir sonraki adım demo içeriğini yüklemektir yeteri kadar içeriğimiz olsun ki demo mağazamız boş olmasın.
Şablonu açtığımızda 3 klasörümüz olduğunu söylediğimi hatırlayın, bunlardan birinin adı jessica-xml-dosyaları, bu klasörün içinde 3 dosyanız var, yüklediğimiz mağaza eklentisine bağlı olarak birini veya diğerini kullanacağız. Bizim durumumuzda, WooCommerce'i kurduğumuz için, adlı dosyayı kullanacağız. jessica-woocommerce.xml.
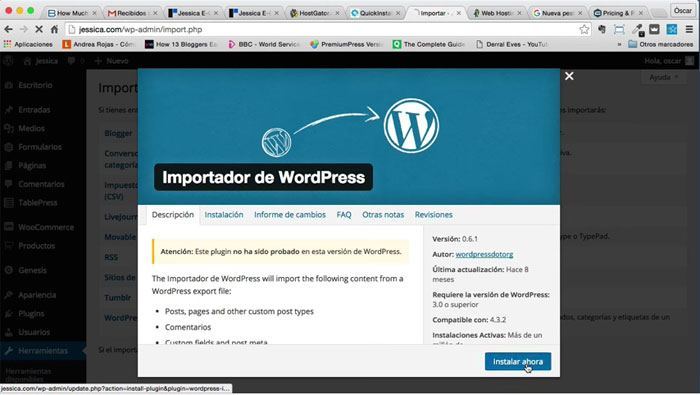
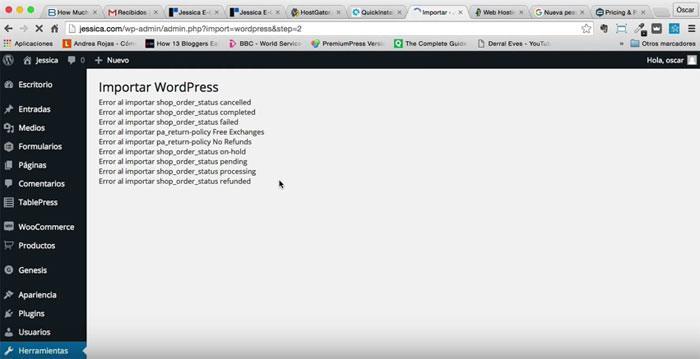
Nasıl ithal edeceğiz? Çok kolay, araçlara gidiyoruz –> İçe Aktar–> WordPress, burada bize WordPress içe aktarıcısını kurmamız gerektiğini söylüyor, aşağıdaki resimde gördüğünüz gibi kuruyoruz:

Üzerine tıklıyoruz «Eklentiyi etkinleştirin ve İçe Aktarmayı Başlatın»
Bize dosyayı seçmemizi söylüyor ve biz de bilgisayarımızdan dosyayı seçiyoruz. jessica-woocommerce.xml
İçe aktarmaya başlamadan önce bize içe aktarılan içeriğin hangi kullanıcıya atanacağını soruyor, kullanıcımızı seçiyoruz veya bir tane oluşturuyoruz ve "Ekli dosyaları indir ve içe aktar" seçeneğini işaretliyoruz.
Biraz zaman alacak ve bize her şeyi içe aktaramadığını, endişelenmeyin, normal olduğunu ve her şeyin mükemmel çalışacağını söylemesi mümkün:

Artık web sitemizi bilgilerle görebilmek için bir çok ürünümüz, gönderilerimiz ve test menülerimiz var.
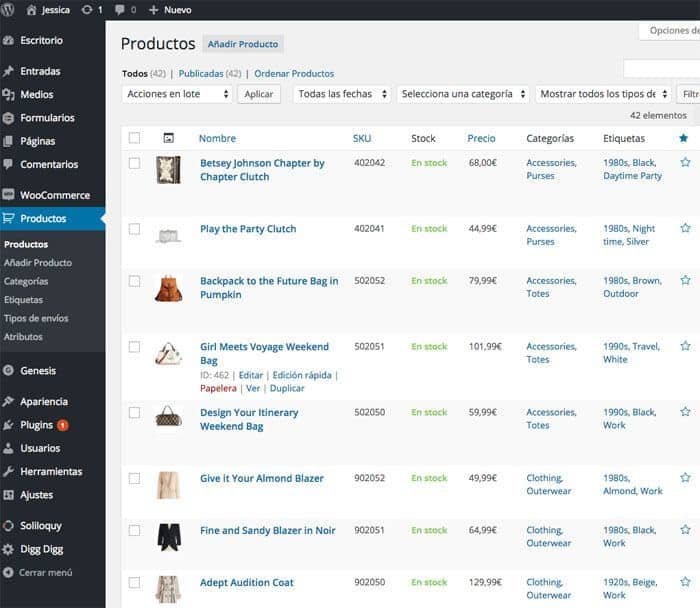
Ürünlere gidersek, yaratılanların hepsini görebiliriz:

Şimdi yapmamız gereken bilgileri web sitemize yerleştirmeye başlamak.
Menüleri yerleştirerek başlayalım:
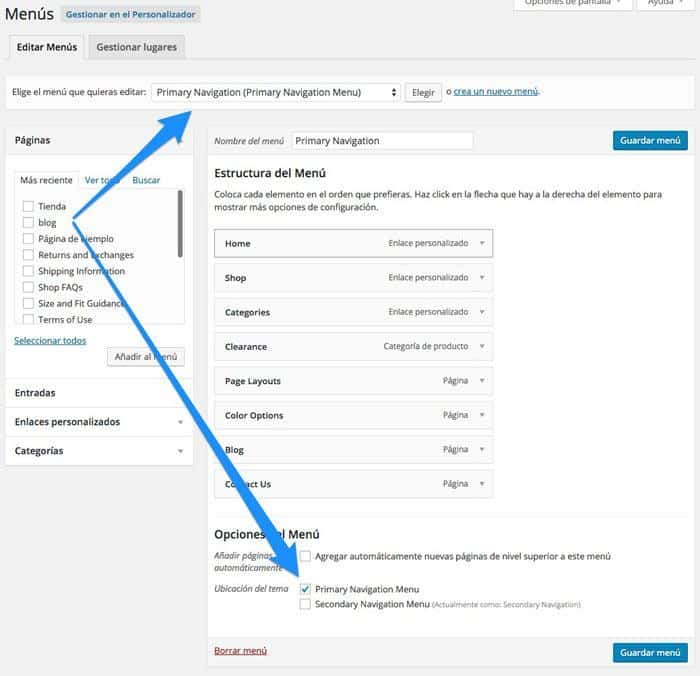
Bunu yapmak için Görünüm -> Menüler'e gidiyoruz ve demo içeriğinden oluşturulmuş birkaç menümüz olduğunu göreceğiz.
"Birincil Gezinme" menüsünü seçiyoruz, seç butonuna tıklıyoruz ve aşağıdaki görüntüde gördüğümüz gibi en altta "Birincil Gezinme Menüsü" temasının konumunu işaretliyoruz:

Aynı işlemi “İkincil Gezinme” ile de yapıp “İkincil Gezinme Menüsü”ne yerleştiriyoruz.
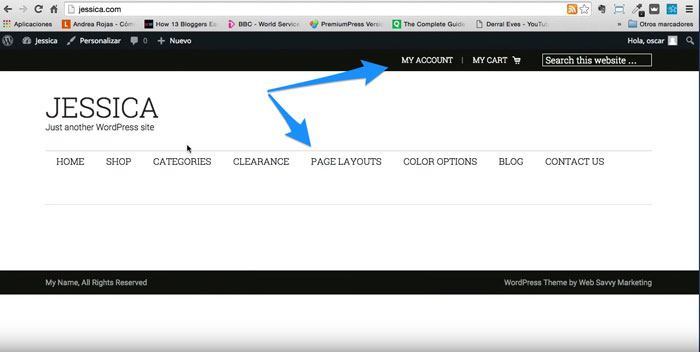
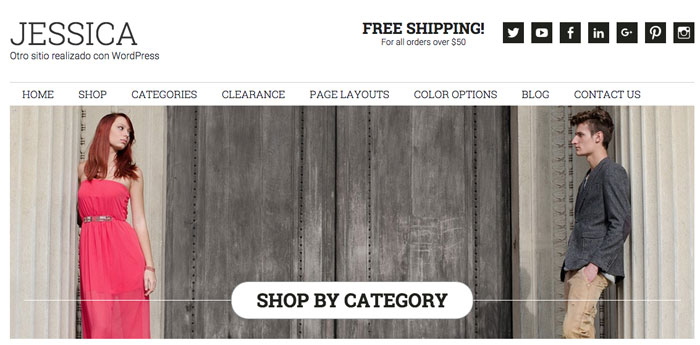
Web sitemize gidersek, menüler zaten başlıkta göründü:

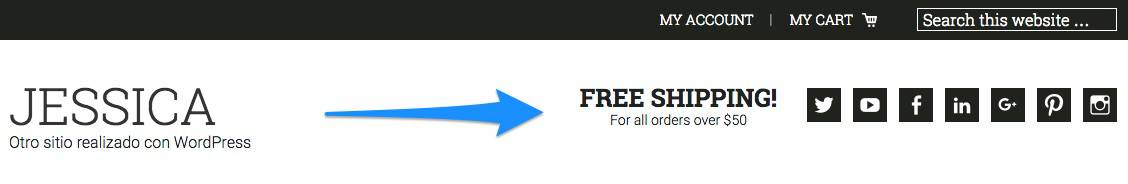
Şimdi başlığa “Ücretsiz Kargo” yazısını ve sosyal medya ikonlarını yerleştireceğiz.
Bunu yapmak için Görünüm -> Widget'lar bölümündeki widget'lara gidiyoruz ve "Başlık Sağ" adında bir alanımız olduğunu görüyoruz.
Bu alana “Web Savvy Social Widget” widget'ını yerleştireceğiz.
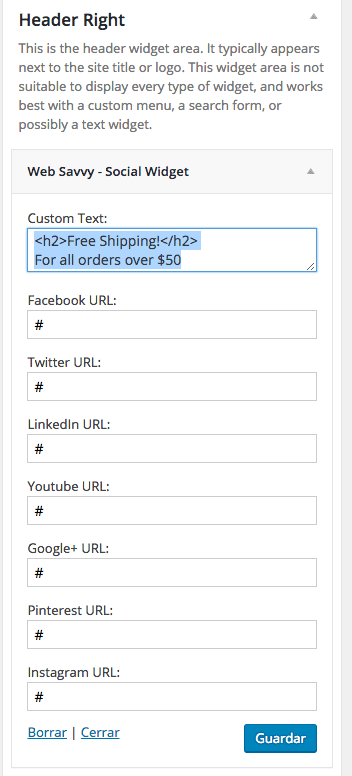
Bu widget'ın dolduracağımız bir dizi alanı var, bunu aşağıdaki resimde gördüğümüz gibi yapacağız:
Özel metin:
<h2>Free Shipping!</h2> For all orders over $50
Ve geri kalan alanlarda görünmesini istediğimiz sosyal ağların url'si. Boş bırakırsanız, o sosyal ağ görünmeyecektir.
Widget doldurulduktan sonra şöyle görünür:

Ve sonuç:

Şimdi ana sayfanın Slider'ını yapılandıracağız, bunun için widget'lara dönüyoruz ve bu sefer Rotator alanını yapılandıracağız ve Soliloquy widget'ını ekleyeceğiz, ekleyeceğiz, ana sayfa kaydırıcısı görünüyor, onu seçiyorum ve test resmi ana sayfamızda görünecek sayfa.
Sonuç aşağıdaki gibidir:

Yeni kaydırıcı eklemek istersek Soliloquy öğesinde yönetim alanının yan menüsünden yapabiliriz.
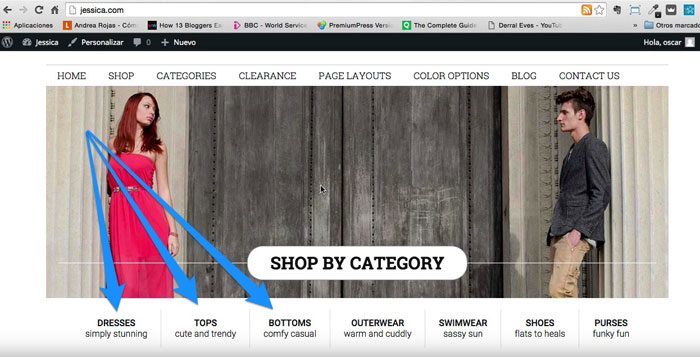
Şimdi kaydırıcının altında görünen menüyü ekleyeceğizBunu yapmak için “Ev Kategorileri Menüsü” alanındaki widget'lara gidip “Özel Menü” widget'ını ekleyip “Ev Kategorileri” menüsünü seçiyoruz.
Sonuç şu olur:

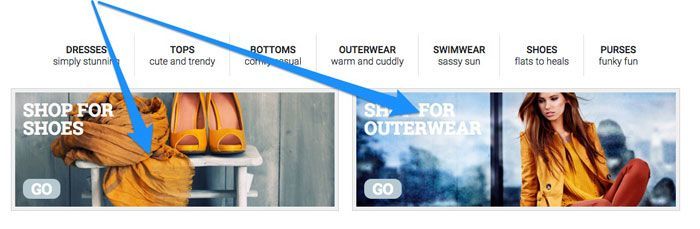
Şimdi menünün altında görünen banner'ları oluşturacağız. Bunu yapmak için Home CTA Left ve Home CTA Right adlı widget alanlarını kullanacağız.
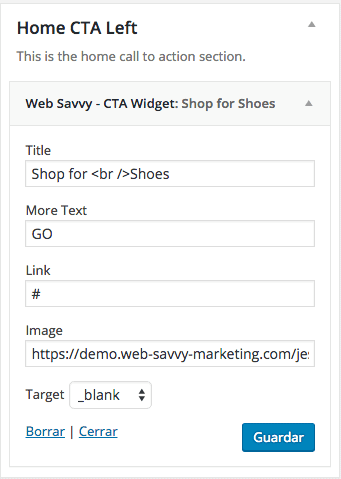
Her iki alanda da kullanacağımız widget “Web Savvy – CTA Widget” widget'ıdır, bu widget çok basit bir şekilde banner oluşturmayacaktır.
Widget eklendikten sonra doldurmamız gereken bir dizi alanımız var.
Alanlar şunlardır:
Başlık: AYAKKABI MAĞAZASI
Daha Fazla Metin: GİT
Bağlantı: Tıklarken ziyaretçileri yönlendirmek istediğimiz URL
Görsel: Görselimizin URL'si: Görselin boyutu 544×194 piksel olmalıdır.
Widget aşağıdaki gibi görünmelidir:

İki alan doldurulduktan sonra, sahip olması gereken görünüm:

Şimdi sağdaki banner'ların altında görünen formu yapılandıracağız.. Bunun için yerçekimi formları eklentisini kullanacağız, premium alandaysanız ücretsiz olarak kullanabileceğinizi unutmayın.
Yapılandırmak için yan menüden "Formlar" maddesine gidip yeni bir form ekliyoruz, ona istediğimiz adı veriyoruz ve alan ekleyebileceğimiz bir ekrana geçiyoruz.
Gelişmiş alanlar içerisinde ekleyebileceğimiz alanlar arasında Email alanı bulunuyor ve onu orta alana sürükleyip bırakıyoruz. Görünüm sekmesindeki “İçerik İşaretleyici” alanına E-posta*, alan boyutuna ise “Büyük” alanını koyuyoruz.
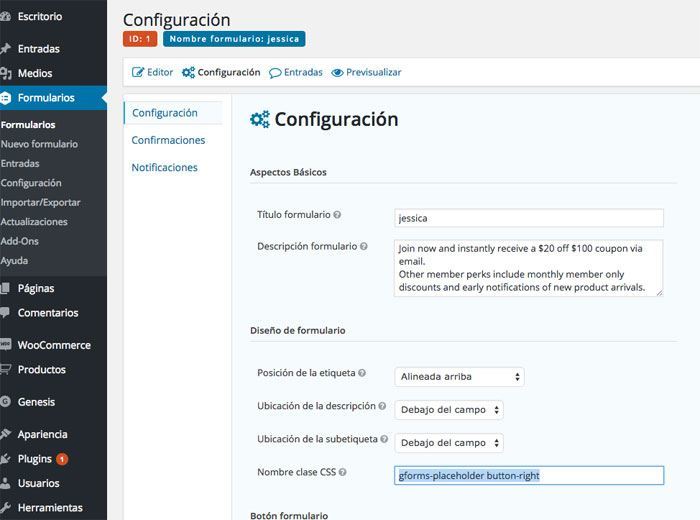
Yukarıdakiler yapıldıktan sonra, alanı kaydedip form konfigürasyonuna gideriz, burada form açıklamasına widget'ta görünmesini istediğimiz metni ekleriz, bizim durumumuzda:
«Şimdi katılın ve anında e-posta yoluyla 20$'lık 100$'lık kupon kazanın.
Diğer üye avantajları arasında yalnızca üyelere özel indirimler ve yeni ürün gelişleriyle ilgili erken bildirimler yer alır.»
Ve biraz daha aşağıda "CSS sınıfı adı" alanına şunu koyuyoruz: gforms-placeholder butonu-sağ
Bu konfigürasyonun görünümü aşağıdaki gibidir:

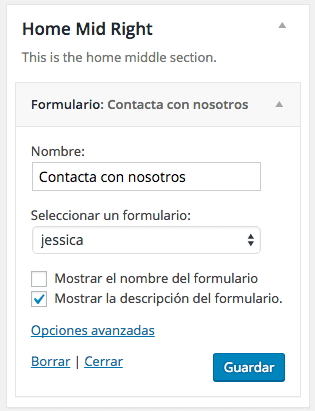
Gravite formları eklentisi yapılandırıldıktan sonra widget'lara dönüyoruz ve "Ana Sayfa Orta Sağ" alanına "form" widget'ını ekliyoruz, formumuzu seçiyoruz, ismine "Bize ulaşın" yazıp "Form açıklamasını göster" seçeneğini işaretliyoruz. . », aşağıdaki gibi görünen bir şeyle kalmamız gerekiyor:

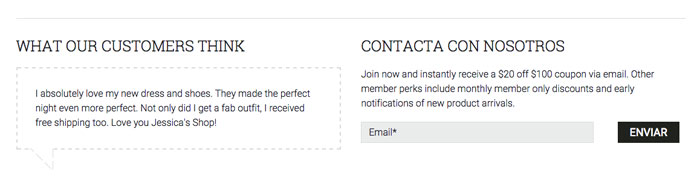
Şimdi bir müşteri referansı ekleyelimBunu yapmak için “Ana Sayfa Orta Sol” alanına gidip aşağıdaki içeriğe sahip bir metin alanı ekliyoruz:
Başlıkta:
Müşterilerimizin Düşündükleri
ve içeriğinde:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Form ve referans widget'ını doğru bir şekilde yaptıysak, sonuç şöyle olacaktır:

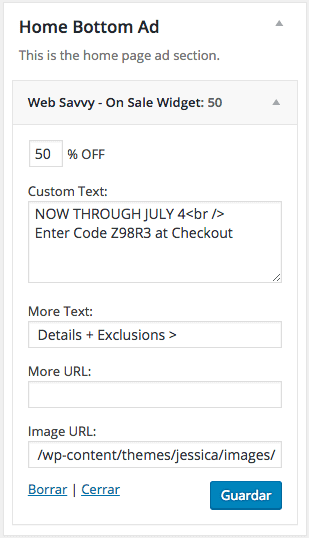
Şimdi ana sayfada görünen bannerı ekleyeceğiz, bunun için widget'lara geri dönüyoruz ve "Web Savvy - Satış Widget'ını" Ana Sayfa Alt reklamı " alanına ekliyoruz ve aşağıdaki gibi dolduruyoruz. :

resim URL'sine şunu koymalısınız: /wp-content/themes/jessica/images/banner-bg.png
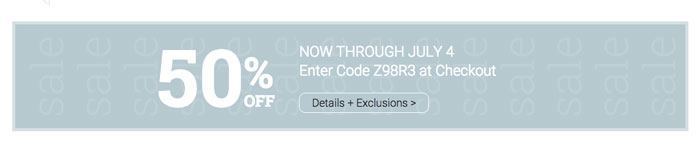
Sonuç şöyle olacaktır:

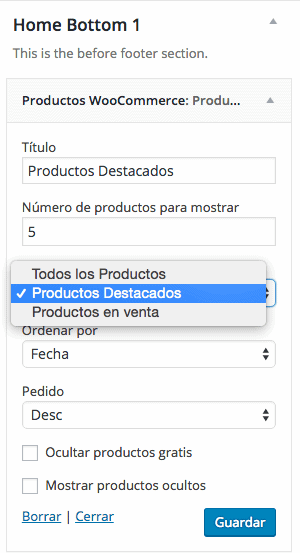
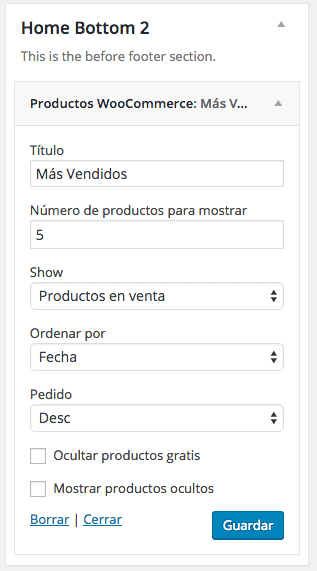
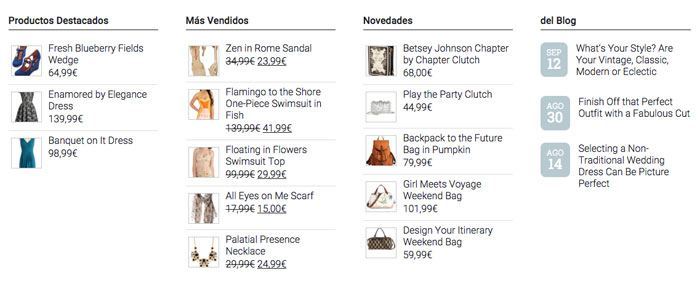
Şimdi bölgelerin widget'larına ihtiyacımız olacak Ana Dip 1, Ana Dip 2, Ana Dip 3 öne çıkan ürünler, haberler, teklifler vb. ekleyerek onları neredeyse aynı şekilde dolduracağımızı,
onunla olurdu “Woocommerce Ürünleri” widget'ı aşağıdaki gibi
Ana SayfaAlt1

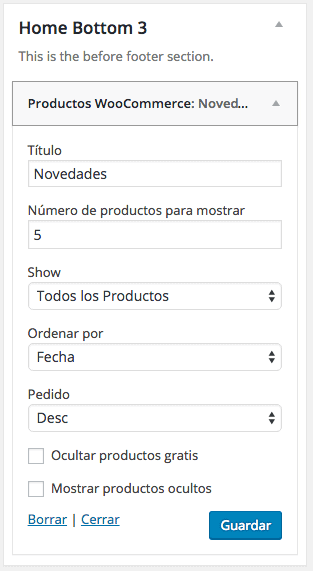
3 bölge için de aynısını yaparsınız ancak öne çıkan ürünleri, Tüm ürünleri, Teklifleri değiştirirsiniz.
Ana SayfaAlt2

Ana SayfaAlt3

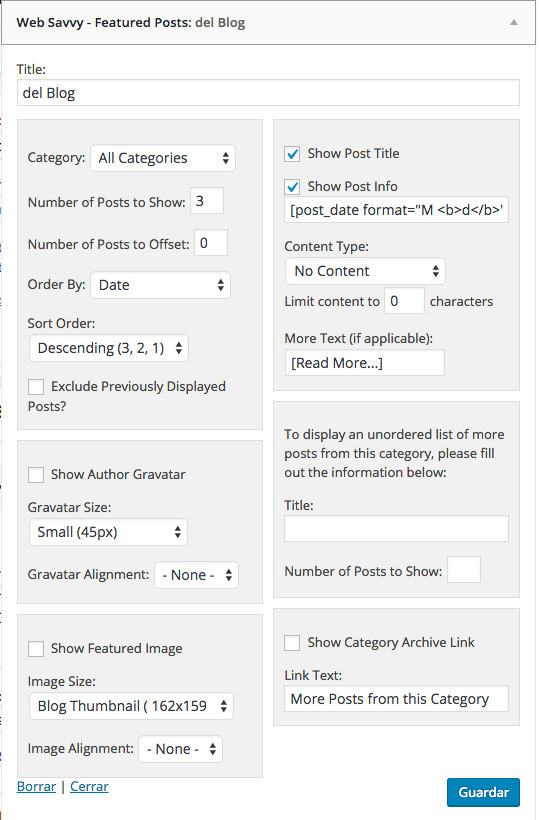
Ana sayfanın altındaki 4 alanına Web Savvy – Öne çıkan gönderiler pencere öğesini aşağıdaki gibi ekleriz:

"Gösterilecek Mesaj Sayısı" kısmına 3 koyuyoruz, "Mesaj Başlığını Göster" ve "Mesaj Bilgilerini Göster" seçeneğini işaretliyoruz.
“Gönderi bilgilerini göster” alanında çok önemli bir şey var: post_date format=”M d» köşeli parantez içinde []
Bu alanın görsel sonucu şöyle olacaktır:

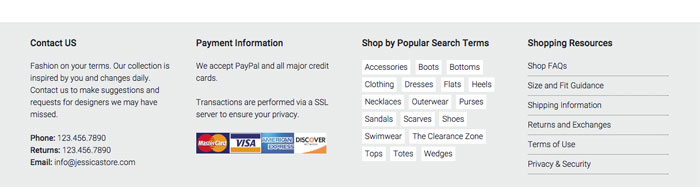
Şimdi altbilgiyi yapılandıracağız «Altbilgi 1» widget alanı ve aşağıdaki içeriğe sahip bir metin widget'ı ekleyin:
Başlık: Bize Ulaşın
İçerik:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
In ayak bölgesi 2 Ödeme yöntemleriyle birlikte başka bir metin widget'ı ekledik, içerik şu şekilde olurdu:
Başlık: Ödeme yöntemleri
İçerik:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
In alt bilgi bölgesi 3 Etiket Bulutu widget'ını ekliyoruz:

In ayak bölgesi 4 Özel Menü widget'ını ekliyoruz ve “Alt Bilgi Menüsü” menüsünü seçiyoruz:

Altbilgi alanındaki 4 widget'ın sonucu şöyle olacaktır:

Web sitemiz neredeyse hazır, iç sayfaların kenar çubuklarına ihtiyacımız olacak, bunun için Kenar çubuğu alanlarının widget'larını yapılandıracağız.
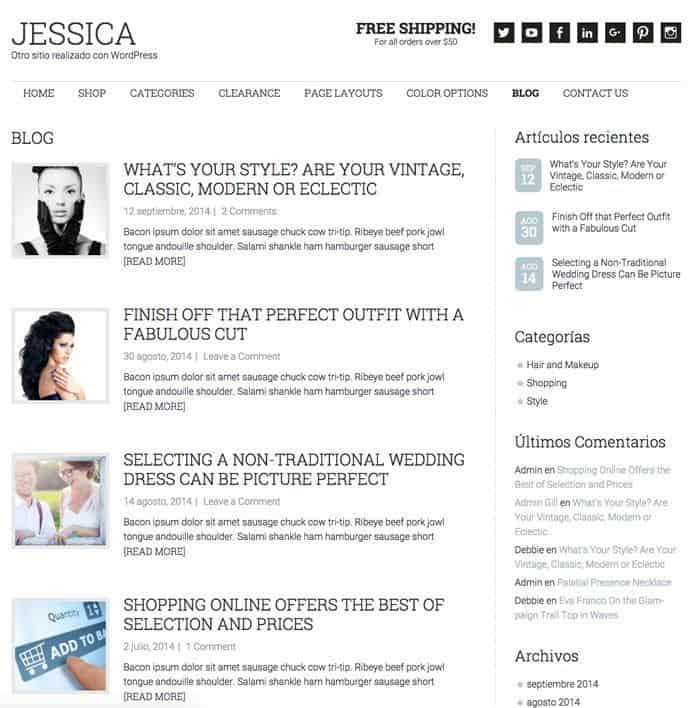
Blog Kenar Çubuğu, blogdaki kenar çubuğu olan kategoriler, öne çıkan yazılar, son makaleler gibi blogun kendi widget'larını istediğimizi ekleyebiliriz. Benim durumumda aşağıdakileri ekledim:

Bu widget'ın sonucu şöyle olacaktır:

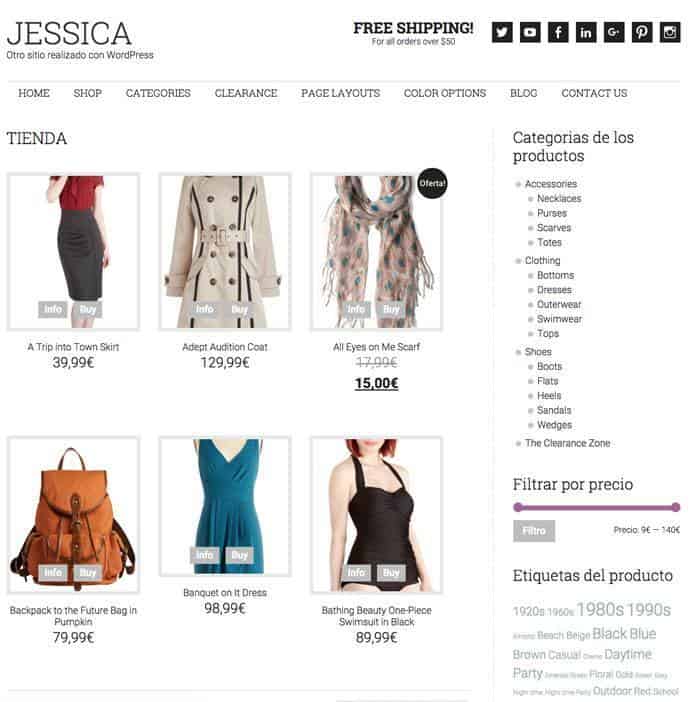
Aynı şeyi mağazanın kenar çubuğu için de yapardık, benim durumumda aşağıdakileri ekledim:

Ve sonuç şöyle olurdu:

Umarım öğretici sizin için yararlı olmuştur 😉
Burada herhangi bir şüpheniz var.
selamlar
Oskar
Merhaba Óscar, gerçek şu ki çok güzel görünüyor, bu yüzden yakında denemeyi umuyorum.
Selamlar.
Teşekkürler isim 😉
Burada herhangi bir şüpheniz var.
selamlar
Oskar
Tekrar merhaba, Soliloquy eklentisini kurarken bir sorun yaşıyorum.
Şablonun kendisinden bana bir hata veriyor ve izinlerim veya bunun gibi bir şeye sahip olmadığımı söyleyen 403 hatasıyla bir hostgator sayfası beliriyor.
Ve öğreticide, premium alanından indirilebileceğini söyleyin, ancak ne kadar bakarsam bakayım o eklentiyi bulamıyorum.
Bakalım bana yardım edebilecek misin?
Selamlar adaşım 😉
Merhaba Oscar,
Premium alana eklendi 😉
selamlar
Oskar
Teşekkürler, selamlar.
Tekrar merhaba, hala bazı şüphelerim var, bakalım bana yardım edebilecek misin...
Premium bölgeden indirilen Gravity Forms'u kurduğumda, benden bir lisans anahtarı istiyor ama bende yok. Bu durumda ne yapıyoruz? Devam edip uyarıyı görmezden mi geleceğiz?
Selamlar ve tekrar teşekkürler.
Oscar.
Merhaba Oscar,
Videoda söylediğim gibi lisans GPL lisanslı bir eklenti olduğu için eklentinin çalışmasına müdahale etmiyor. Paylaşılamayan şey lisanstır.
Lisansın yaptığı, bir güncelleme olduğunda sizi bilgilendirmek ve otomatik olarak güncellemektir.
Eklentinin otomatik güncelleme hizmetine ihtiyacınız varsa, lisansı satın almanız gerekiyorsa ve size bir yıllık güncelleme veriyorlarsa, her yıl yenilemeniz gerekir.
Selamlar 😉
Oskar
Tamam Oscar, açıklama için teşekkürler,
Öncelikle bize verdiğiniz lisansları deneyeceğim ve beklentilerimi karşıladığını görürsem bu lisansı satın almak olur.
Bir tebrik.
Başka bir soru, sayfadaki ürün sayısını artırmak için mektuba kadar öğreticilerinizi takip ettim, Satın Al'ı nasıl değiştirebilirim ve değişiklikler uygulanmıyor, sizce neyi yanlış yapıyorum? Selamlar
Merhaba !!!
Bana değişikliklerin ekran görüntülerini içeren bir e-posta gönderebilir misiniz?
Selamlar 😉
Oscar, çok iyi öğretici! sorgu.
Makalenin altında görünen "açıklama" ve "Yorumlar" sekmelerini nasıl ortadan kaldırabilirim, çünkü fazlasıyla var, üstte daha kısa bir açıklama yeterli.
Her şey için tebrikler! ve 90 Video'nun meydan okumasıyla cesaretlendirme!
Hangi durumda 180 günde 90 video var! çifte çılgınlık!
Her şey için teşekkürler
Merhaba David,
Yorumun için çok teşekkür ederim!!!!
Meydan okuma çılgınca, ancak şu anda %100 yerine getiriyor 😉
Sorunuzu yazacağım ve önümüzdeki günlerde bir eğitim hazırlayacağım 😉
selamlar
Oskar
Merhaba Oscar, Bu şablonla ilgili bir sorum var ve bunun bir mağaza yapmak için kullanılıp kullanılamayacağı, ancak Amazon iştirakleri için geçerli olup olmadığı.
Cevabınız için teşekkürler ve hiçbir zaman birinci sınıf bir kullanıcı olmayacağım 🙂
Merhaba İsa
Bir bağlı kuruluş mağazası yapmak için mükemmel bir şekilde kullanabilirsiniz. Basitçe, ürün eklemek söz konusu olduğunda, basit tip bir ürün olmak yerine, harici veya bağlı bir üründür.
Selamlar 😉
Oskar
Çok teşekkürler. Bu eğitim bana çok yardımcı oldu. Yine de bazı şeyleri özetlemem gerekiyor. Bu muhteşem Blog ile öğrendim. Oscar'a teşekkürler.
Merhaba Patricia,
Çok teşekkür ederim, size hizmet ettiğim için çok mutluyum.
Web siteniz çok güzel görünüyor 😉
selamlar
Oskar
Meksika'da dediğimiz gibi, sen bir Piçsin! Rehberin gerçekten çok iyi, çok iyi açıklanmış ve anlaşılması çok kolay. Üyeliğimi satın aldım ve bununla zaten fazlasıyla ödedim. Teşekkürler ve devam et.
hahaha çok teşekkür ederim!!!
Premium alanı beğenmenize ve kursların size hizmet etmesine sevindim.
Sözleriniz için çok teşekkür ederim, çok minnettarım 😉
Selamlar !!!
Oskar
Bir sorum var, hem Ev Kategorileri Menüsü'nde hem de Altbilgi 4'te Özelleştirilebilir Menü eklemeniz gerekiyor ancak widget alanında görünmüyor, sayfamı %100 bitirmek için eklemek için ne yapabilirim. Selamlar
Merhaba José Antonio,
Altbilgiye menüyü eklemek için hangi probleminiz var?
Yanında vereceğiz 😉
selamlar
Merhaba Oscar, selamlar, çözebildim! Başka bir sorum var, mağazayı menüye bağlamak veya bağlamak için ne yapmalıyım, çok iyi anlamadığım herhangi bir öneri veya öneriniz var!
selamlar
Merhaba Jose Antonio,
Görünüm -> Menü'de ihtiyacınız olan öğeleri menüden eklersiniz.
Anlamadığınız kısım nedir?
Selamlar 😉
Oskar
Affedersiniz, Soliloquy'un "kategorilere göre alışveriş yap" efsanesini görüntülemesinin kodu nedir? Yeni bir resim koymak istedim ve kod silindi.
Şimdiden teşekkürler.
Merhaba !!!
Slayt görüntüsünü düzenlerken metniniz, alanın sağında bulunur: Altyazı ekleyebilirsiniz.
Umarım işinize yarar 😉
selamlar