Suscríbete a mi canal:
Hola Chicos,
En este tutorial vamos a montar una web con la plantilla Beautiful Pro. Beautiful Pro es una plantilla hija de Genesis por lo que lo para usarla tendremos que instalar primero la plantilla padre Genesis.
Si la prefieres comprar lo puedes hacer desde aquí.
Paso 1: Tener WordPress Instalado
Lo primero que debemos tener es una instalación de WordPress hecha.
Si necesitas ayuda para instalar WordPress en la Zona Premium tienes un curso básico para manejarte con WordPress.
Paso 2: Instalar la Plantilla
Instalar la plantilla Padre Genesis y acto seguido instalar la plantilla hija Beautiful Pro.
Para instalar las plantillas tan sólo tenemos que ir a Apariencia –> Temas –> Añadir Nuevo –> Subir Tema y subir las dos plantillas.
Recuerda, primero la plantilla Genesis y luego Beautiful Pro. Si lo haces al revés no te dejará.
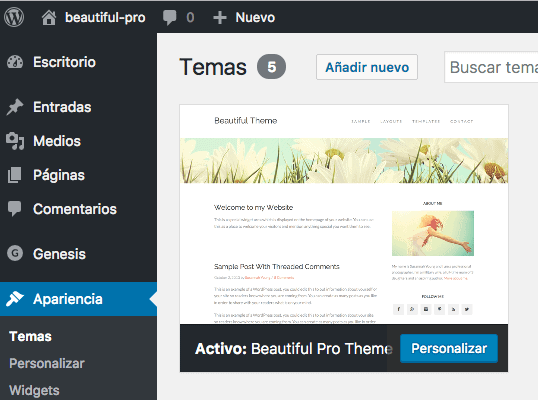
Una vez instalada la plantilla Beautiful Pro debes activarla como ves en la siguiente imagen:

Paso 3: Instalar los plugins necesarios
Para conseguir el mismo resultado que en la demo necesitamos instalar los siguientes plugins gratuitos:
Paso 3: Añadir Contenido Demo
Maquetar una página vacía se hace muy complicado, por ello es recomendable importar el contenido demo que nos proporciona la plantilla para tener contenido de prueba para ver como nos va quedando la página.
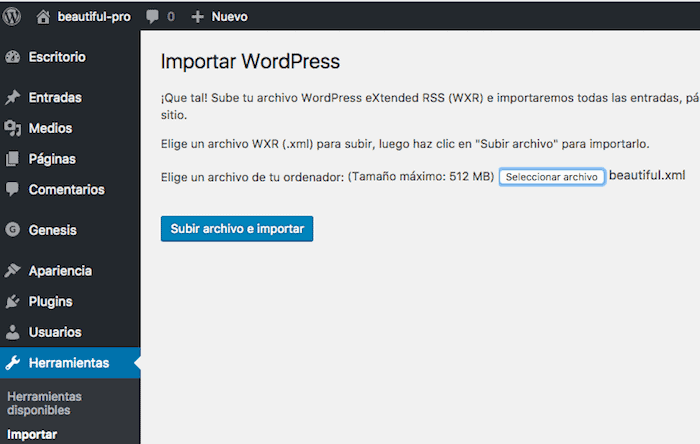
Si descomprimes la plantilla te encontrarás con una carpeta llamada XML y dentro el fichero beautiful.xml, este el fichero que debemos de importar.
Para ello vamos a herramientas –> Importar –> WordPress, instalamos el importador y lo ejecutamos:

Una vez importado tendremos entradas, menús y páginas de prueba en nuestra web.
Paso 4: Añadir Imagen Cabecera de la Web
Para añadir la imagen de la cabecera de la web vamos a Apariencia –> fondo y aquí añadimos la imagen que queramos. La imagen que viene en la demo tiene un tamaño de 2000×200 píxeles.
Paso 5: Añadir Widgets
Header Right
En esta zona vamos a añadir un menú personalizado, en nuestro caso el menú «Primary Navigation»
Recuerda que el contenido de los menús es el que hemos importado de demostración. Para añadir o modificar los menús tienes que ir a Apariencia –> Menús.
En esta zona no deberías de añadir más widgets
Primary Sidebar:
Widget texto con el contenido siguiente:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Widget Simple Social Icons con las redes sociales que tengas.
Welcome Message
Widget Texto con el texto que quieras que aparezca en la home arriba.
Split Sidebar Left:
Widget texto con los banners que quieras añadir, en la demo viene el siguiente contenido:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Split Sidebar Right:
En esta zona hay dos widgets:
- Widget Menú personalizado, con el menú Sites
- Widget Archivo
Bottom Sidebar:
Aquí añadiremos el widget de Instagram. Este widget se llama Iconosquare Widget.
Para configurar el usuario de widget y personalizar su aspecto lo puedes hacer desde Apariencia –> Iconosquare Widget
Footer 1
En la demo hay un widget texto con el siguiente contenido:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Footer 2
En la demo hay un widget de Entradas Recientes con 5 entradas.
Footer 3
En esta zona hay dos widgets:
- Widget de Nube de tags
- Widget Buscar
Si has llegado hasta aquí tendrás la página igual que en la demo 😉
Un saludo