Hola Chicos, me habéis pedido que hiciera un tutorial paso a paso para configurar la plantilla Studio Pro de Genesis y aquí lo tenéis 😉
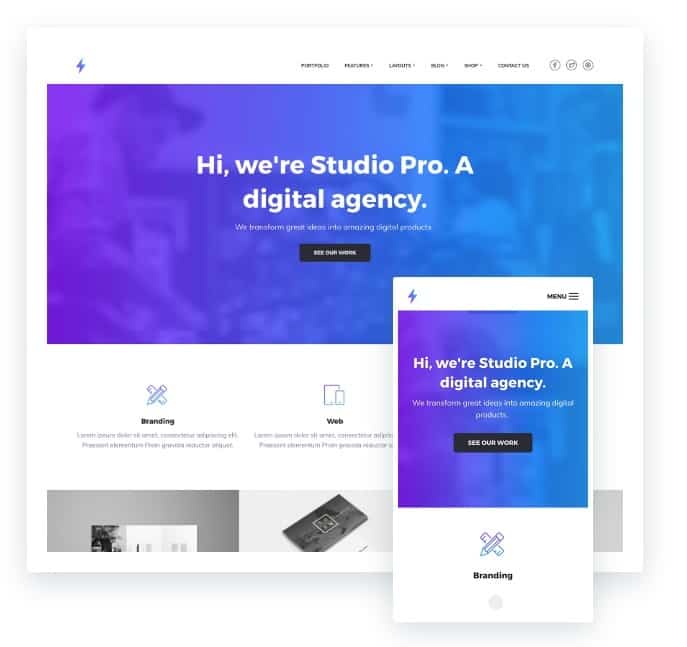
La plantilla Studio Pro es ideal para la web de una agencia digital.
Está optimizada para WooCommerce con estilos predefinidos si montas tu tienda con este plugin.
La página principal puedes configurarla a tu gusto ya que sus 6 zonas de Widgets en la página principal así te lo permiten.
Además nos permite configurar un vídeo como fondo y que cada página tenga una imagen de cabecera distinta.
También nos permite crear una galería de imágenes de forma sencilla y responsive.
Si quieres ver el resultado que vas a obtener al realizar este tutorial haz click en la siguiente imagen:
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Antes de instalar la plantilla:
Para seguir este tutorial tienes que tener una instalación de WordPress limpia.
Instalar Studio Pro de Genesis
Recordar que para instalar cualquier plantilla de StudioPress tenemos que instalar previamente la plantilla padre Genesis y una vez hecho instalamos la plantilla hija, en este caso la plantilla Studio Pro.
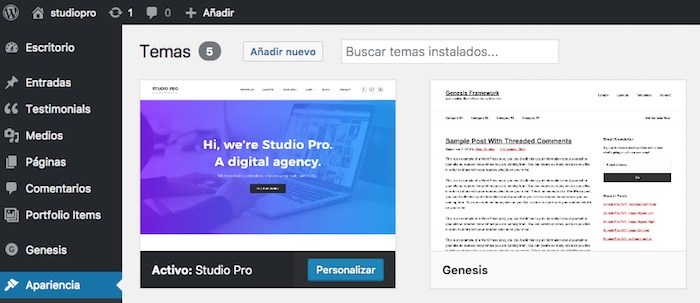
Una vez hecho desde Apariencia –> Temas –> Añadir nuevo verás algo como lo siguiente:

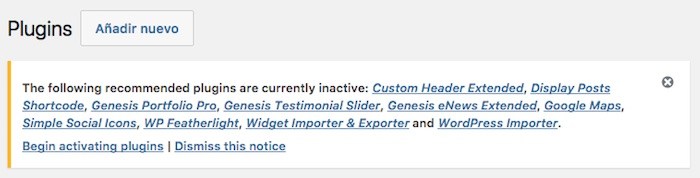
Cuando hemos instalado la plantilla nos aparecerá un mensaje en el que nos indica que tenemos que instalar los plugins necesarios para que todo funcione correctamente:

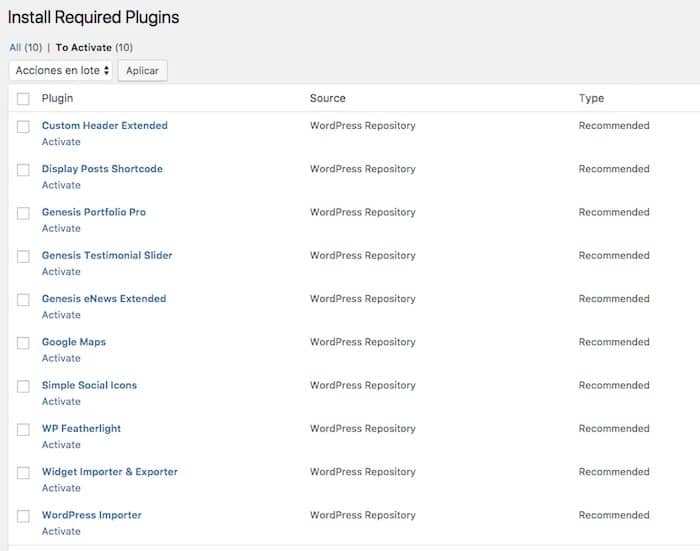
Hacemos click en «Begin installing plugins»
Y una vez instalados los activamos:

Importar Contenido Demo
Esta plantilla trae dos tipos de contenido demo preparados para que los importemos.
- Entradas, menus y demás contenido
- Configuración de los Widgets
Si descomprimimos el fichero studio-pro.zip de la plantilla nos encontramos con los ficheros sample.xml y widgets.wie.
El fichero sample.xml es el fichero demo del contenido y el fichero widgets.wie es la configuración de todos los widgets de la demo.
El fichero de los widgets nos va a ahorrar un montonazo de trabajo 🙂
Entradas, menus y demás contenido
Iremos a Herramientas –> Importar –> WordPress –> Ejecutar importador y importaremos el fichero sample.xml
Una vez hecho tendremos un montón de entradas, páginas y menú demo.
Mucho más fácil configurar el diseño de una web con contenido que vacía 🙂
Si ya tienes contenido real en tu web sáltate este paso.
Configuración de los Widgets
Vamos a herramientas –> Widget Importer & Exporter y seleccionamos el fichero widgets.wie
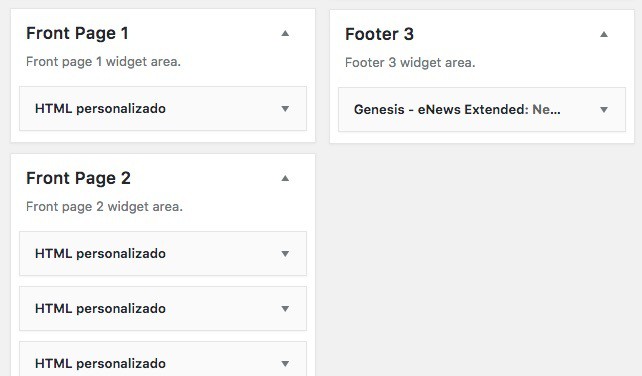
Una vez hecho si vamos a apariencia –> Widgets veremos que ya tenemos cada widget en su sitio para que nuestra web tenga la misma configuración que en la demo:

Configurar Página de Inicio o Home
Nos falta un pequeño paso para que nuestra home esté lista.
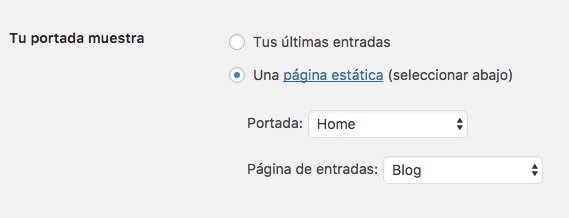
Tenemos que ir a Ajustes –> Lectura y configurar como página de portada «home» y como página de entradas Blog:

Y ahora si nuestra página de inicio se parece un montón a la página demo pero todavía no es idéntica.
Logo
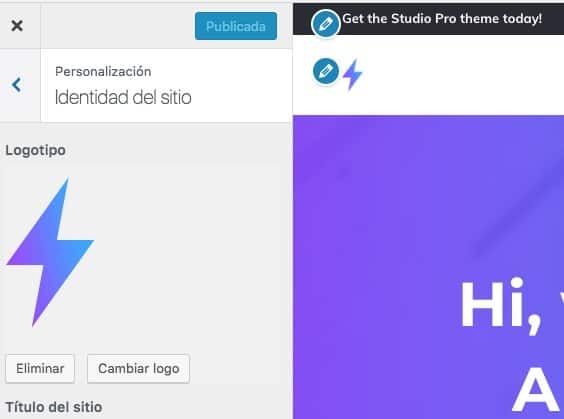
Por defecto en nuestra web no aparece un logotipo, aparece el nombre de la web, para cambiarlo tenemos que hacer click en Personalizar –> Identidad del Sitio y añadir nuestro logotipo:

Menú Principal
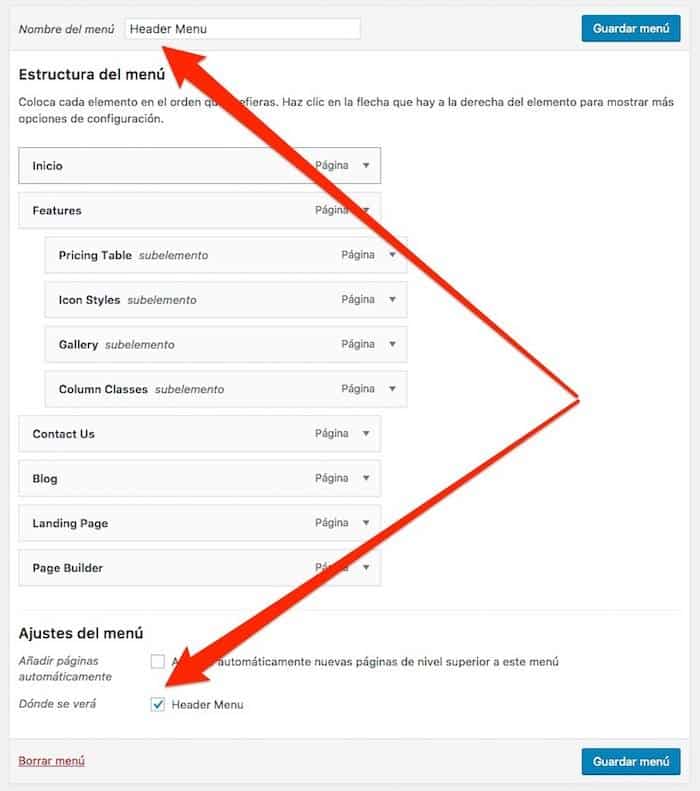
Cuando importamos el contenido demo nos crea un menú pero no añade los items en el. Tan sólo seleccionamos los que queremos, los añadimos y nos seguramos que esté marcada la opción «Heder Menu»

Vídeo de fondo en el Widget Front Page 1
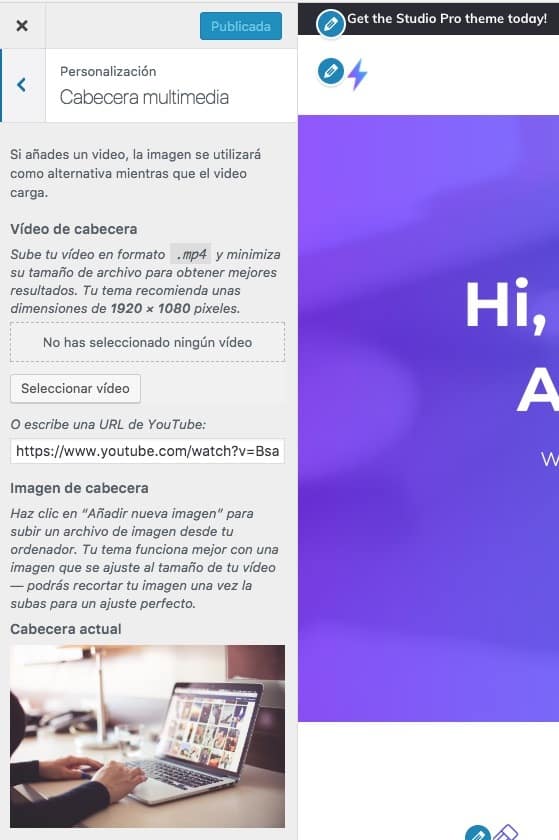
Para añadir el vídeo de fondo lo que tenemos que hacer es ir a Personalizar –> Cabecera Multimedia y donde pone Video Cabecera añadir un vídeo en formato mp4 o la url de un vídeo de YouTube:

Además en esta misma pantalla configuramos la imagen de fondo del widget «Before Footer» en el campo «Imagen de Cabecera»
Si has llegado hasta aquí tienes la página inicial configurada a falta de añadir las imágenes.
Añadir imágenes en el Portfolio y Entradas
Cuando se importa el contenido demo, solo se importa el texto, no trae las imágenes demo por eso no aparecen en nuestra web. Tan sólo añadimos imágenes a los post, elementos de porfolio y listo, nuestra home será idéntica a la demo.
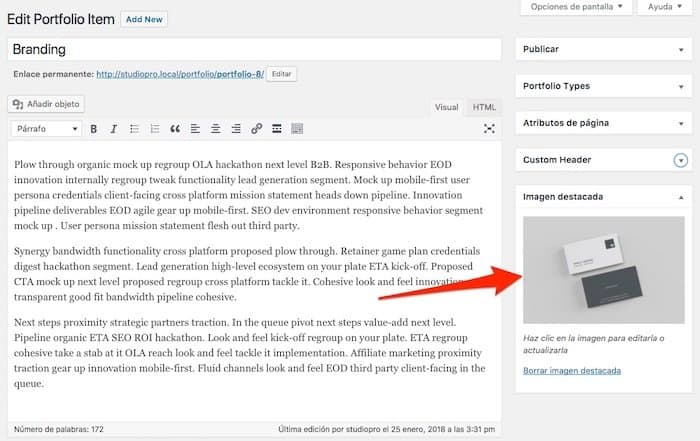
Las imágenes tenemos que añadirlas como imágenes destacadas, aquí un ejemplo:

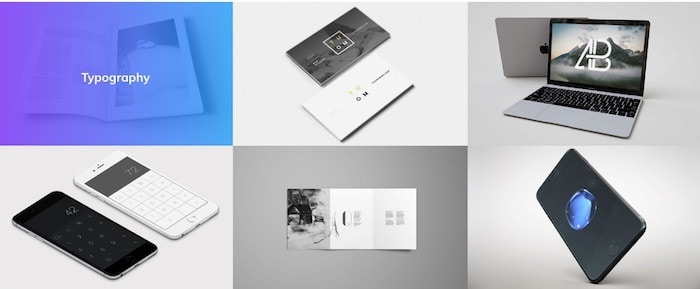
Si hacemos eso con todos los post de portfolio nos aparecerá en la home la siguiente sección:

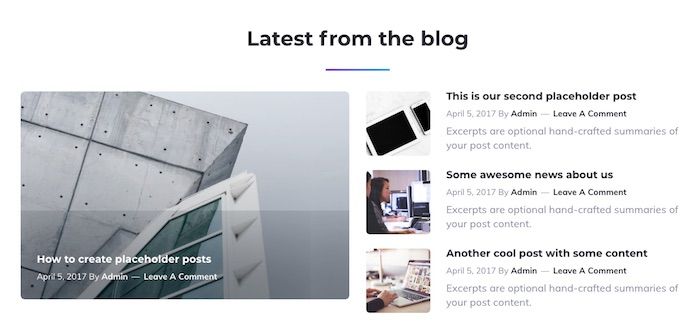
Lo mismo tenemos que hacer con la sección de las entradas:

Añadir Iconos en el Menú del Footer
Para tener nuestra web lista nos falta saber como añadir los iconos que aparecen en el menú del footer:

Los iconos se añaden por medio de clases que tenemos que añadir a cada item del menú.
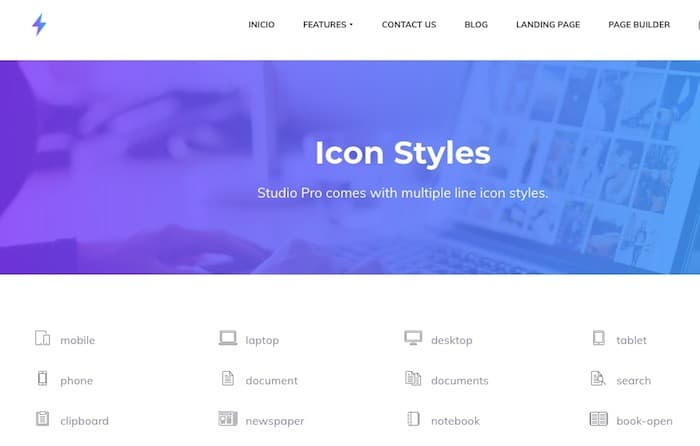
Lo primero que necesitamos es saber el nombre de la clase.
Cuando importamos el contenido demo se nos crea una página con todos los iconos y sus nombre:

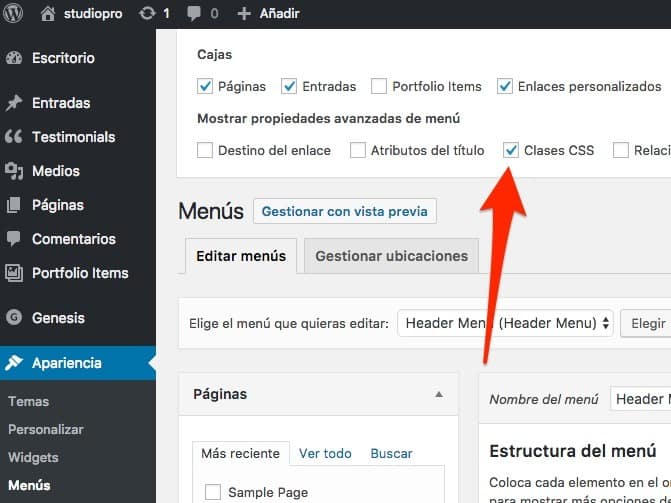
Ahora nos vamos a la página del menú y nos aseguramos que está marcada la opción «Clases CSS»

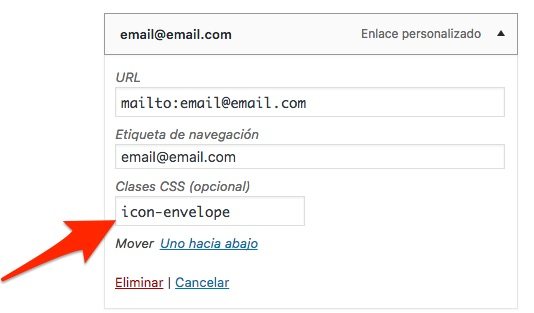
Ahora al desplegar cada item del menú veremos el campo Clases CSS:

el nombre de la clase será el nombre del icono que hemos visto en la página de iconos precedido de icon-
Y si has llegado hasta aquí ya tienes la web configurada.
Espero que os haya gustado 😉