Hola Chicos,
Hoy os traigo otro tutorial de la plantilla Divi 3.
La plantilla es de las plantillas más fáciles y avanzadas que existen para WordPress.
Divi en su versión 3 ha añadido la posibilidad de edición directamente en el entorno visual, de esa forma es mucho más sencillo aplicar el formato deseado ya que estamos viendo el resultado directamente mientras estamos editándolo.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
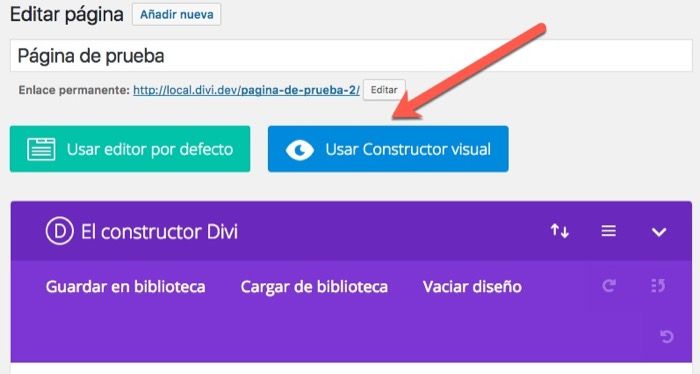
Si creamos una entrada o página nueva nos encontramos con una pantalla parecida a la siguiente:

Podemos editar desde esta misma pantalla con el magnífico editor del propio Divi que está a años luz del que trae por defecto WordPress, como veremos en otros tutoriales.
Pero si lo que queremos es usar el constructor visual de Divi 3, hacemos click en «Usar Constructor Visual» y nos lleva a la página tal cual se visualiza pero con la posibilidad de editarla directamente.

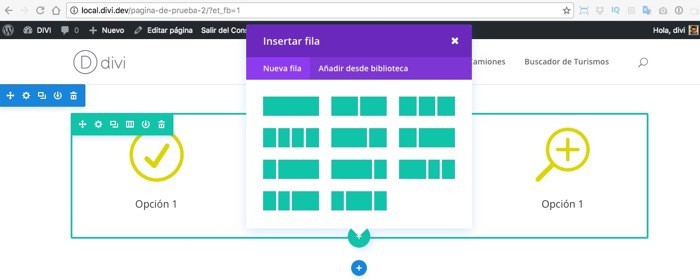
Divi usa la siguiente jerarquía cuando creamos contenido:
Secciones: Es un bloque de información que puede estar compuesta por varias filas de información. Normalmente cada bloque de información relacionada entre si va en el mismo bloque.
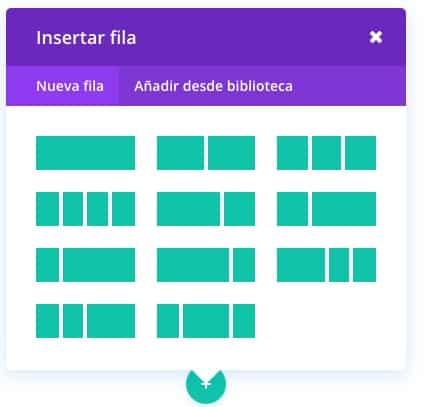
Filas: Cada fila puede tener su propio layout de información cómo puedes ver en la imagen de arriba.
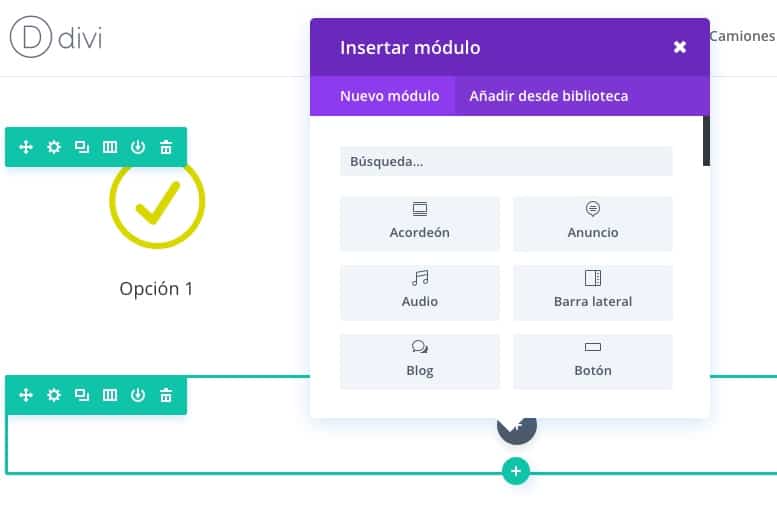
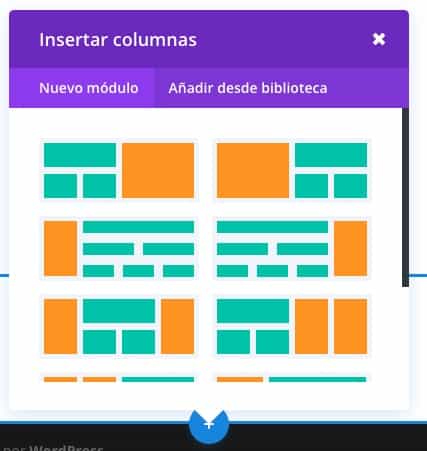
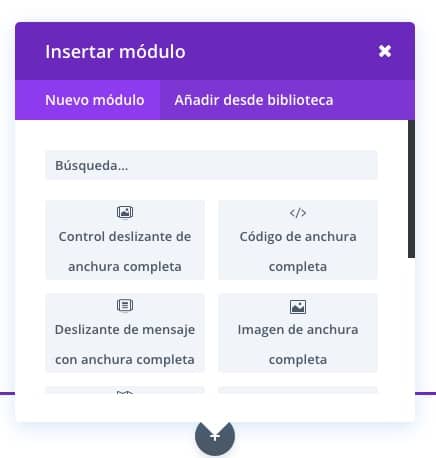
Módulos: En cada cajita de layout podemos añadir contenido concreto, cada contenido concreto lo añadimos con un módulo:

Y como puedes ver trae un montón de módulos para añadir diferentes tipos de contenido dependiendo de nuestras necesidades.
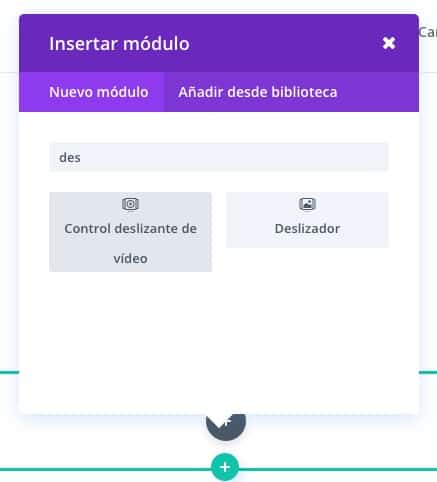
Según vas escribiendo en el campo «búsqueda» se van filtrando los módulos.
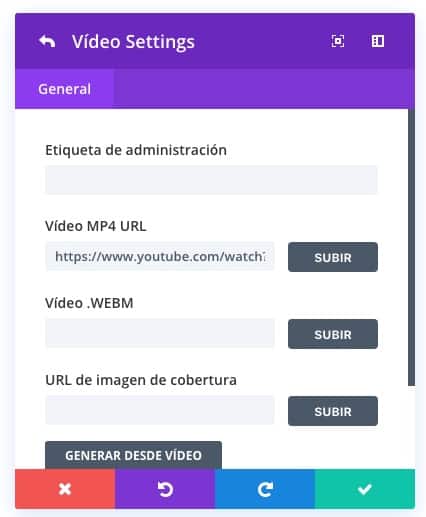
En este ejemplo voy a añadir un slide de vídeo o como viene traducido «Deslizante de vídeo»:

Al hacer click tenemos un montón de opciones de personalización y un botón donde pone «Añadir nuevo elemento», es ahí donde vamos a añadir la url del vídeo que queramos:

Y si guardamos haciendo click en el botón verde podemos ir viendo en tiempo real el resultado que vamos consiguiendo:

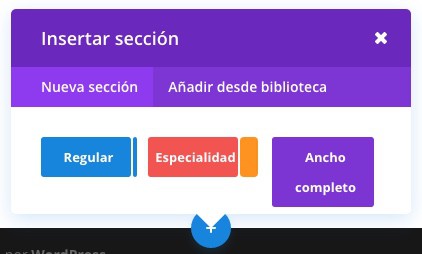
Si hacemos click en los círculos verdes añadimos filas y si lo hacemos en los círculos azules lo que añadimos son nuevas secciones.
Las secciones las tenemos de 3 tipos:
Tipos de secciones en DIVI 3

Regular: Son las secciones normales, las que más vamos a usar. Genera un espacio para que añadas tus filas y tus módulos.

Especial: A diferencia de la regular deja un espacio para que añadas dentro de la sección una barra lateral o sidebar. De esta forma cuando creas una fila tienes menos espacio para visualizar los módulos ya que además tienes un espacio para añadir módulos en una nueva barra lateral que se genera:

El espacio naranja es donde iría la barra lateral dentro de la propia sección.
Ancho completo: Genera una espacio que ocupa todo el en ancho, sin que haya márgenes. Este tipo de sección queda muy bien añadiendo de fondo una imagen que ocupa todo el navegador. En este tipo de sección te pregunta directamente que módulo quieres añadir:

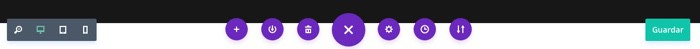
Y por último, mientras estamos editando con el constructor visual tenemos un círculo morado abajo del todo que si hacemos click en el tenemos las opciones generales:

Desde aquí podemos elegir varias opciones:
Formato de visualización: En los iconos de la izquierda podemos elegir previsualizar la página en formato ordenador, tablet o móvil y así podemos modificar el diseño en formatos específicos.
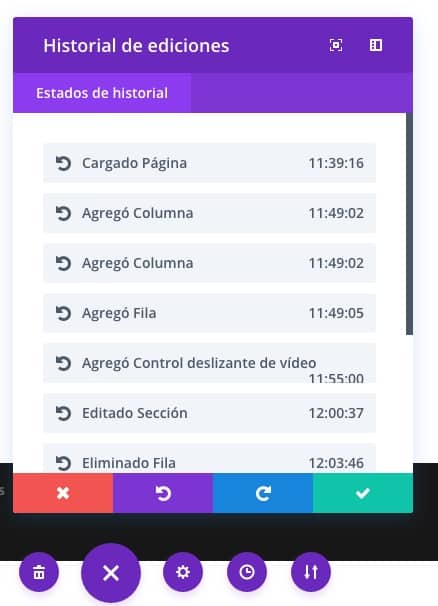
Podemos guardar el diseño, salir y una opción que me gusta mucho es el historial de cambios para poder volver a cualquier versión anterior de las que hemos usado. Es la opción del icono del relojito:

Hasta aquí el tutorial sobre el constructor visual o visual builder de DIVI.
Espero que os haya gustado 😉
Saludos
Óscar