
En este tutorial vamos a ver cómo crear una plantilla para todos los post de tu blog y que automáticamente aparezcan todas las entradas de nuestro blog con el diseño creado en Elementor.
Es decir, creamos un diseño y todos nuestros post se verán con ese diseño.
Esto es realmente útil ya que una vez creada la plantilla, podemos crear las entradas desde Gutenberg pero los post se verán con el diseño que hemos generado en Elementor. 😉
Para poder hacer este tutorial necesitas Elementor Pro.
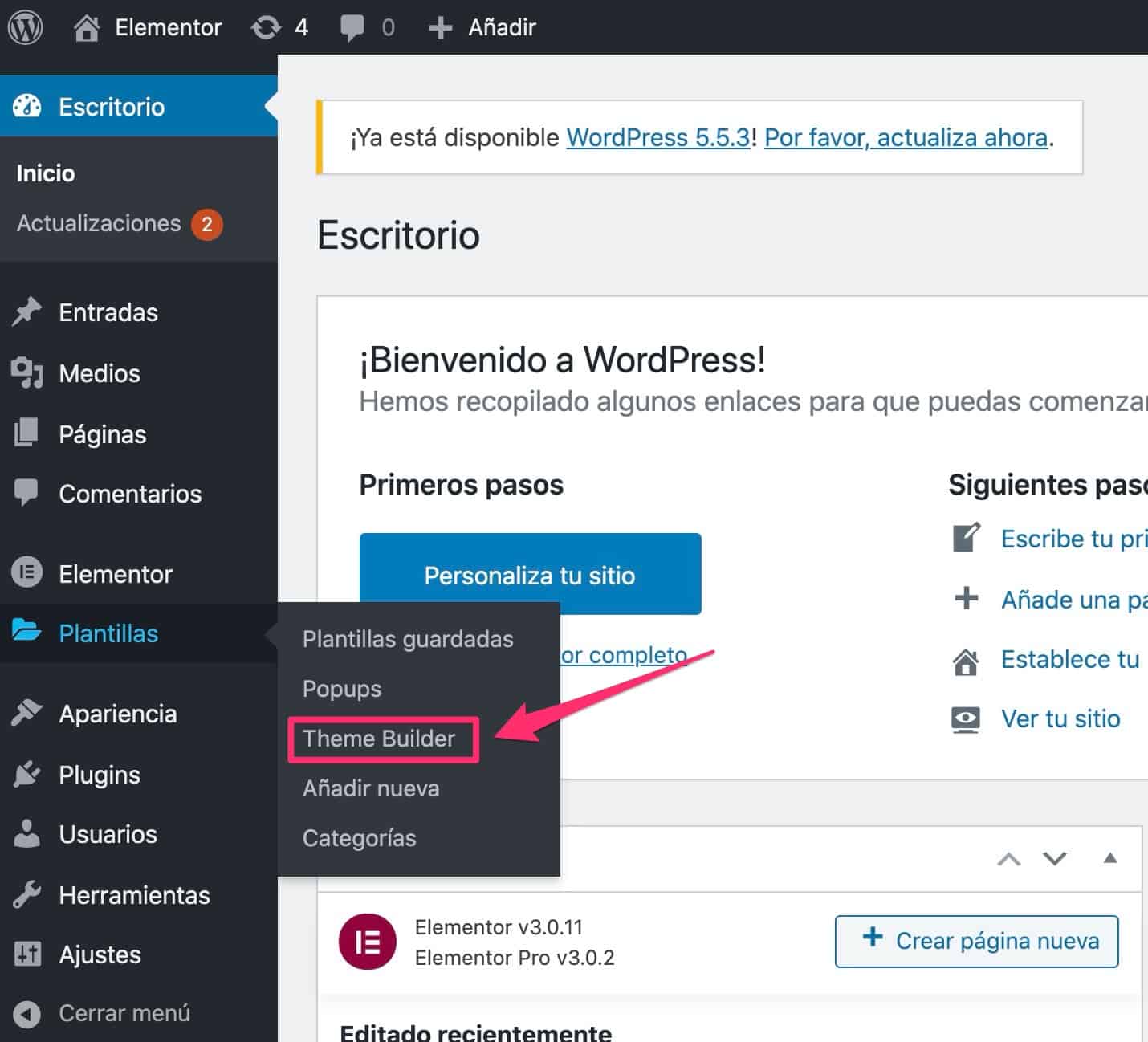
Una vez instalado Elementor Pro vamos al menú Plantillas » Theme Builder
Tutorial en Vídeo
Suscríbete a mi canal:

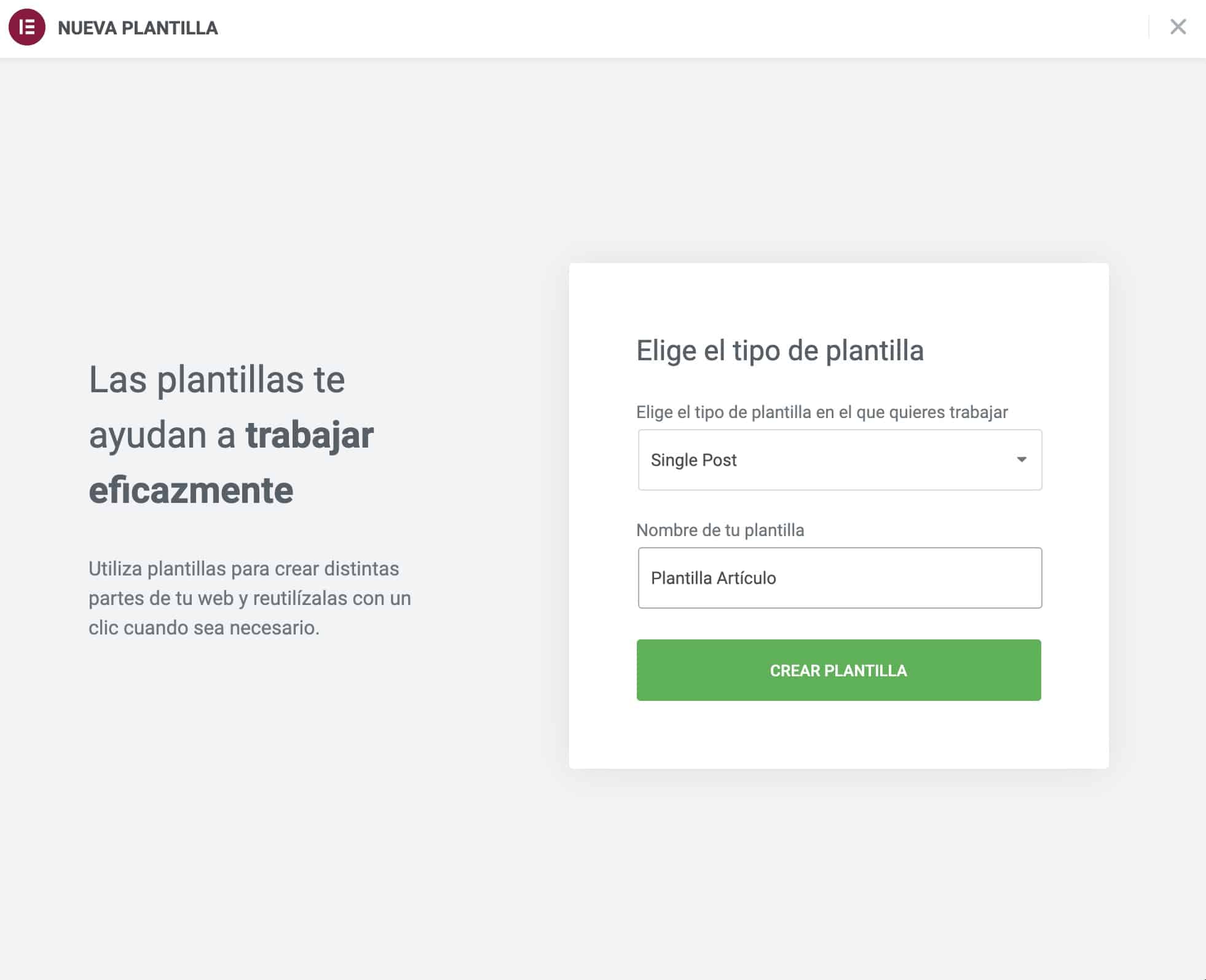
Ahora creamos una nueva plantilla, hacemos clic en Añadir nuevo y seleccionamos en el primer desplegable Single Post y le damos un nombre:

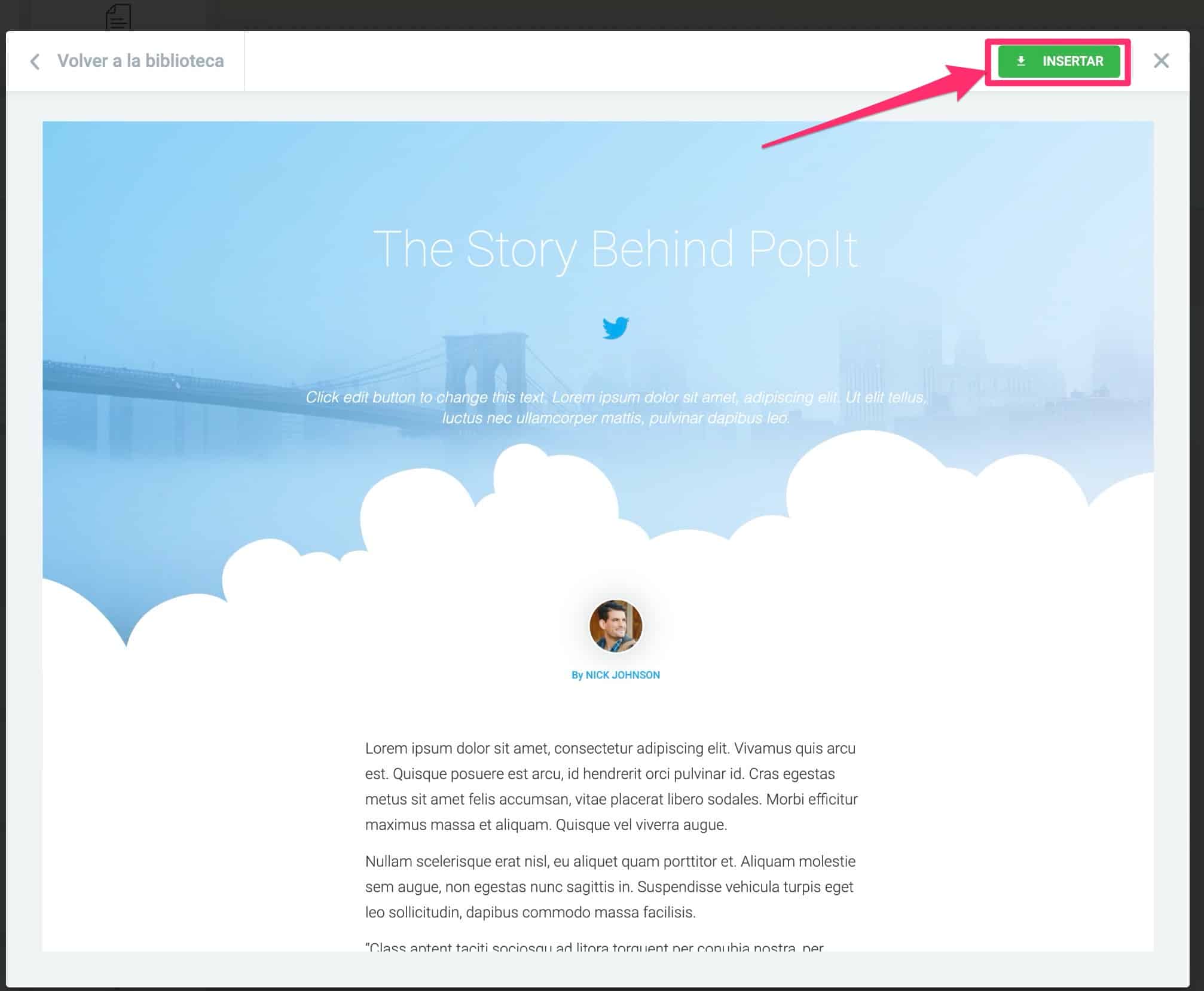
En la siguiente pantalla añadimos la plantilla que queremos usar.:

La plantilla que vamos a escoger nos proporciona el diseño pero todavía no va a coger el texto del post de forma automática.
Lo que tenemos que hacer ahora es cambiar el texto demo por el texto real de nuestros post.
Añadir Título Post en Elementor en todos los post AUTOMÁTICAMENTE
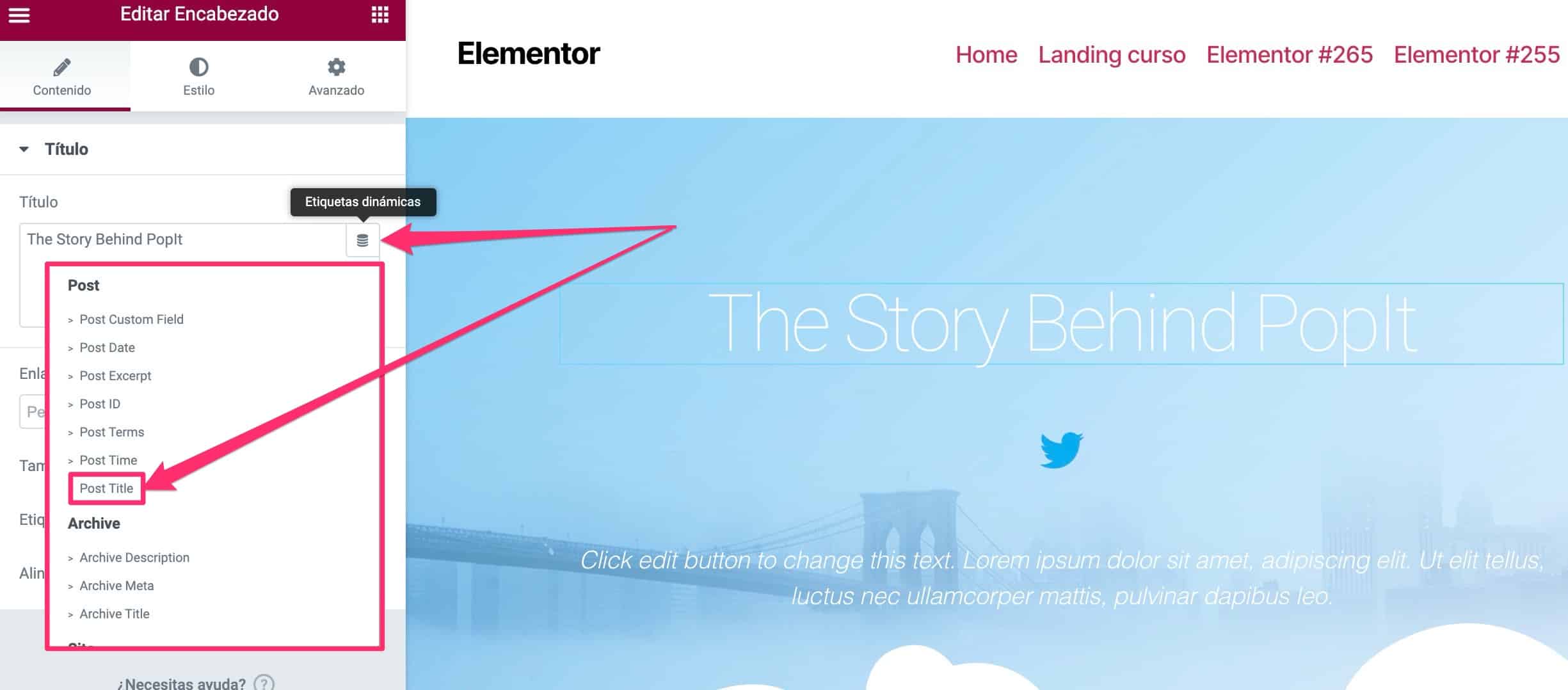
Por ejemplo, para que se añada el título real del post tenemos que editar el texto “The story Behind ” por la etiqueta del título del post:

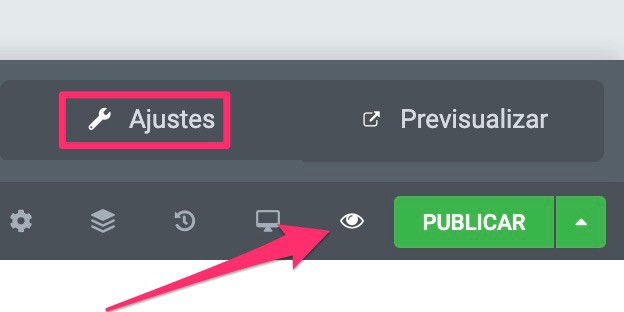
Si queremos previsualizar el contenido con un post en concreto lo podemos hacer desde la opción de previsualizar (icono del ojo)» Ajustes:

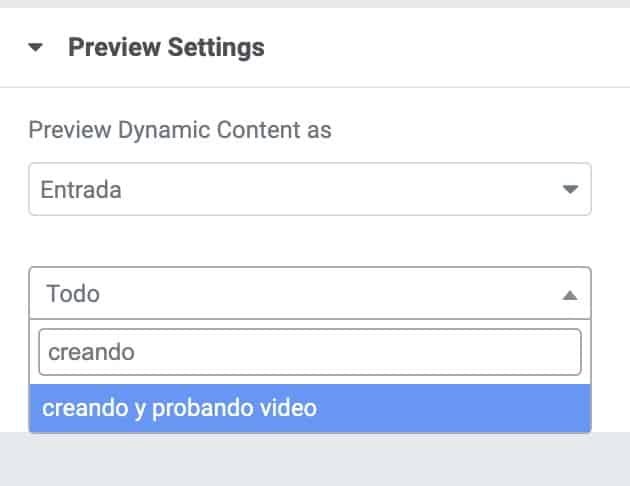
Y en la pantalla que aparece elegimos la entrada en la que queremos previsualizar el contenido:

Añadir RESUMEN del Post en Elementor en todos los post AUTOMÁTICAMENTE
Al igual que hemos hecho con el título, podemos añadir el resumen del post debajo del título ¿como se hace? Se hace igual, tan solo elegimos otro campo, el campo Excerpt

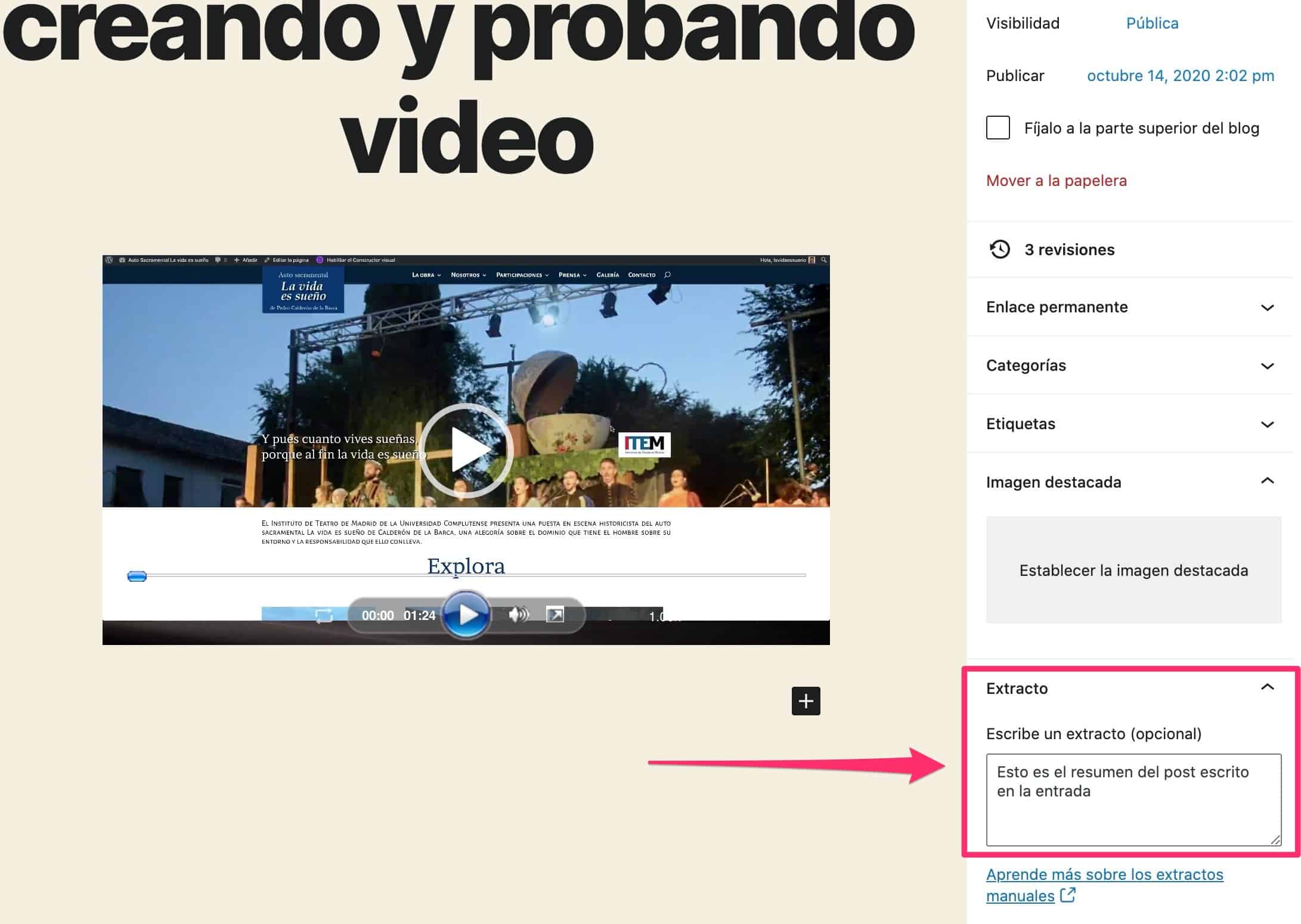
¿De dónde sale el resumen o excerpt? De la página de edición del post:

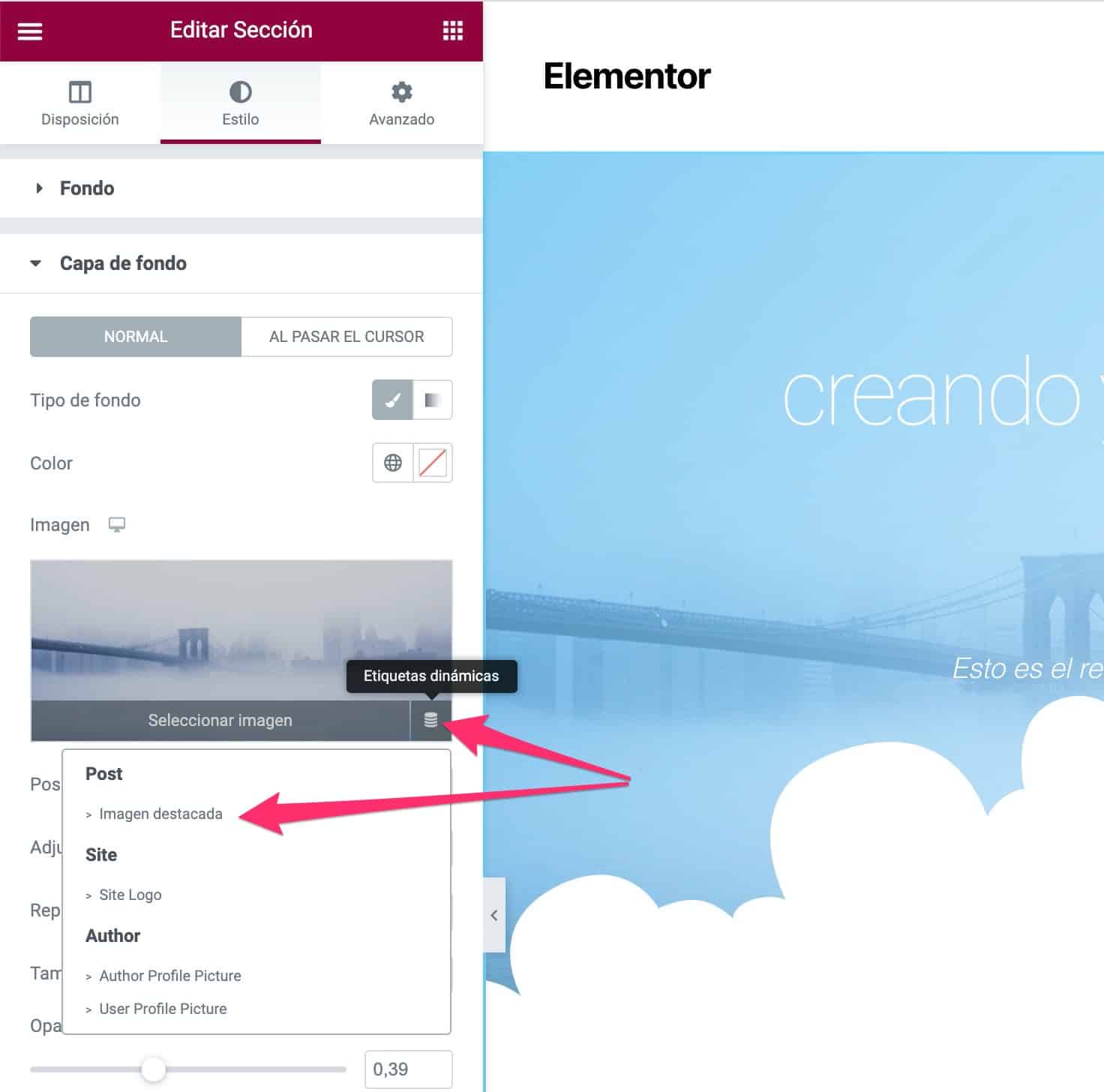
Añadir Imagen destacada como imagen del Fondo del Post en Elementor en todos los post AUTOMÁTICAMENTE
Para hacerlo vamos a seguir la misma dinámica.
En esta ocasión vamos a cambiar la imagen de las nubes del fondo por la imagen destacada que hayamos añadido como imagen destacada del post.
Para ello vamos a la capa donde esté el fondo » estilo y modificamos el fondo con una etiqueta dinámica

Y el mismo procedimiento vamos haciendo con el resto de campos.
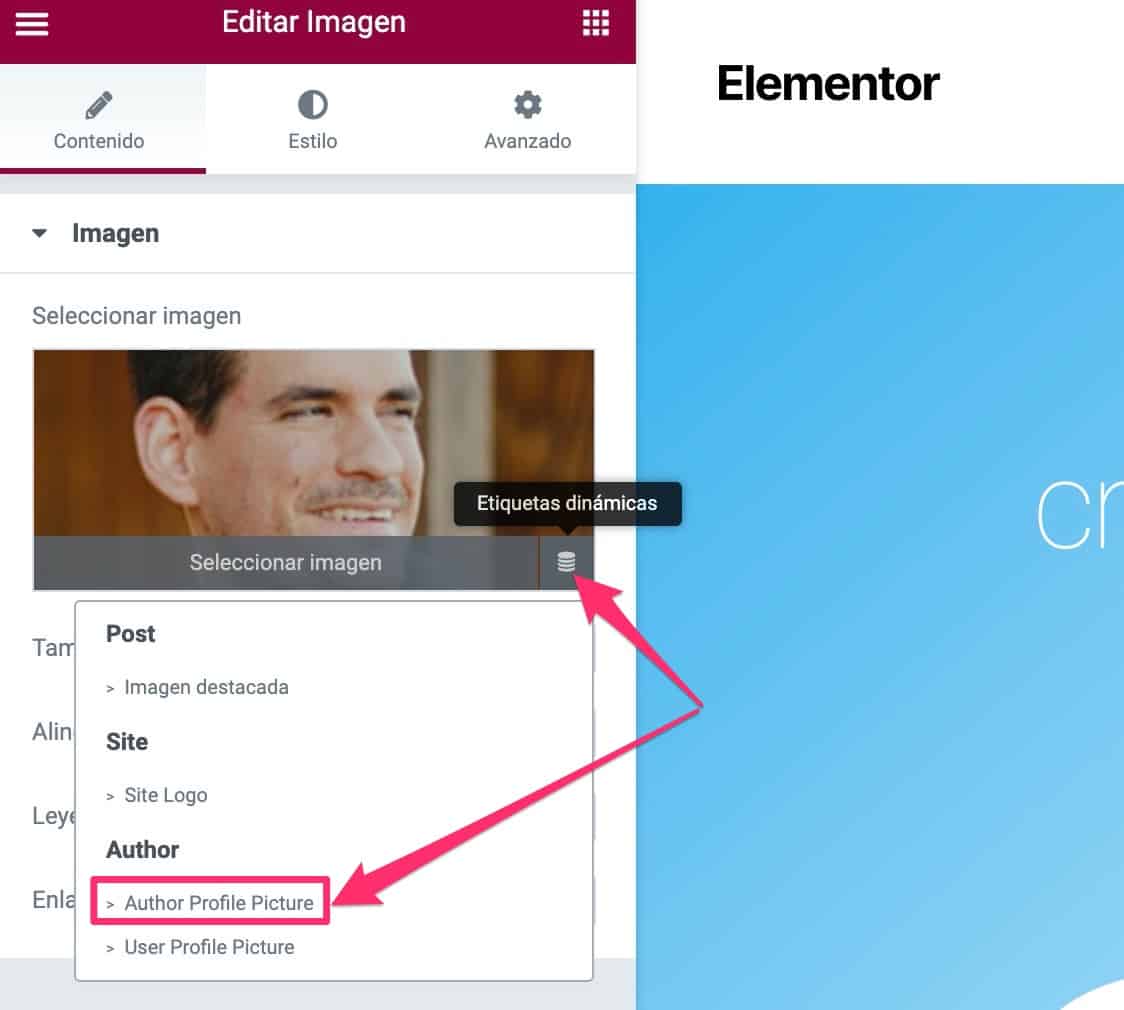
Añadir Imagen del Autor en Elementor en todos los post AUTOMÁTICAMENTE

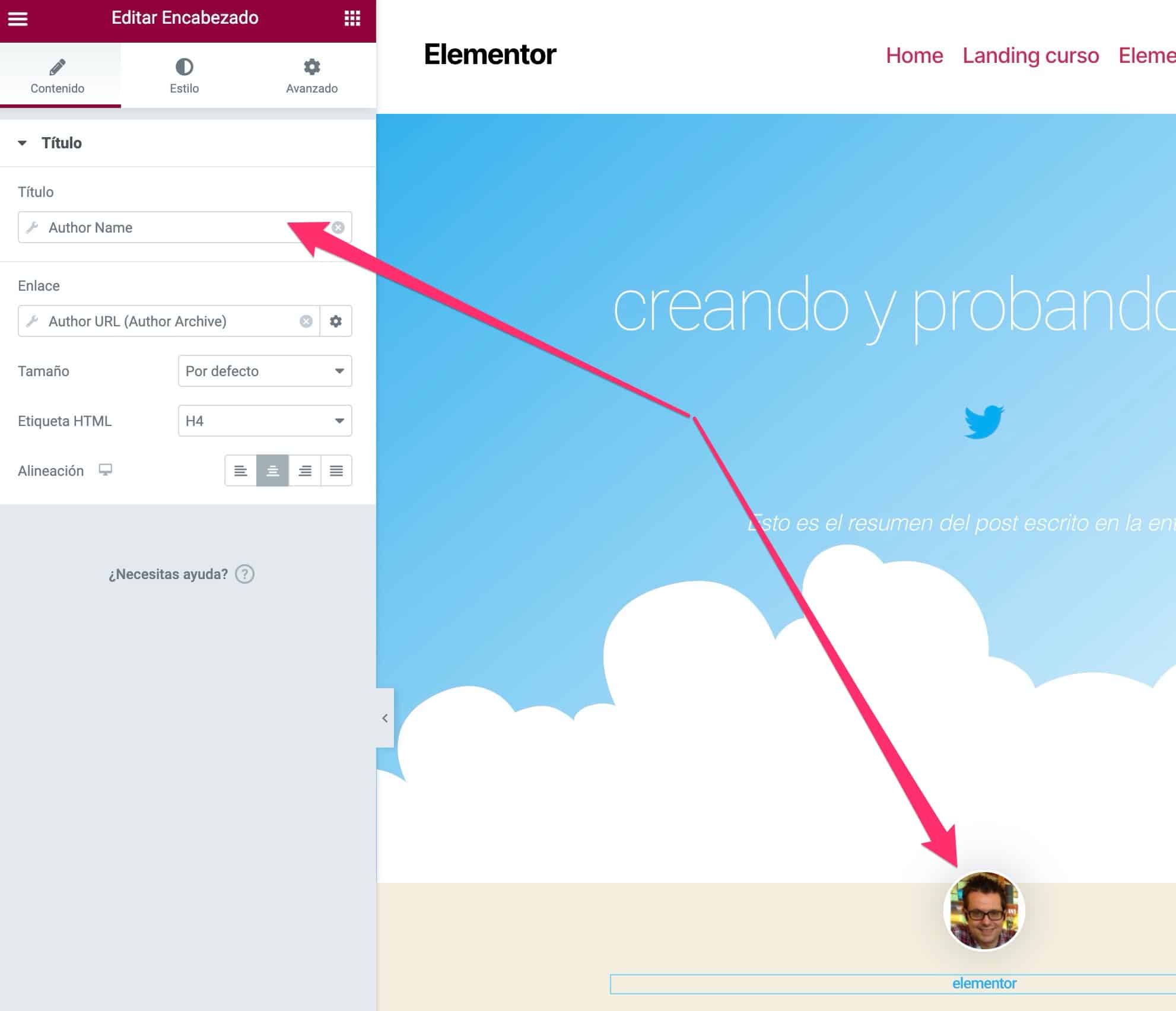
Añadir Nombre y enlace del Autor en Elementor en todos los post AUTOMÁTICAMENTE

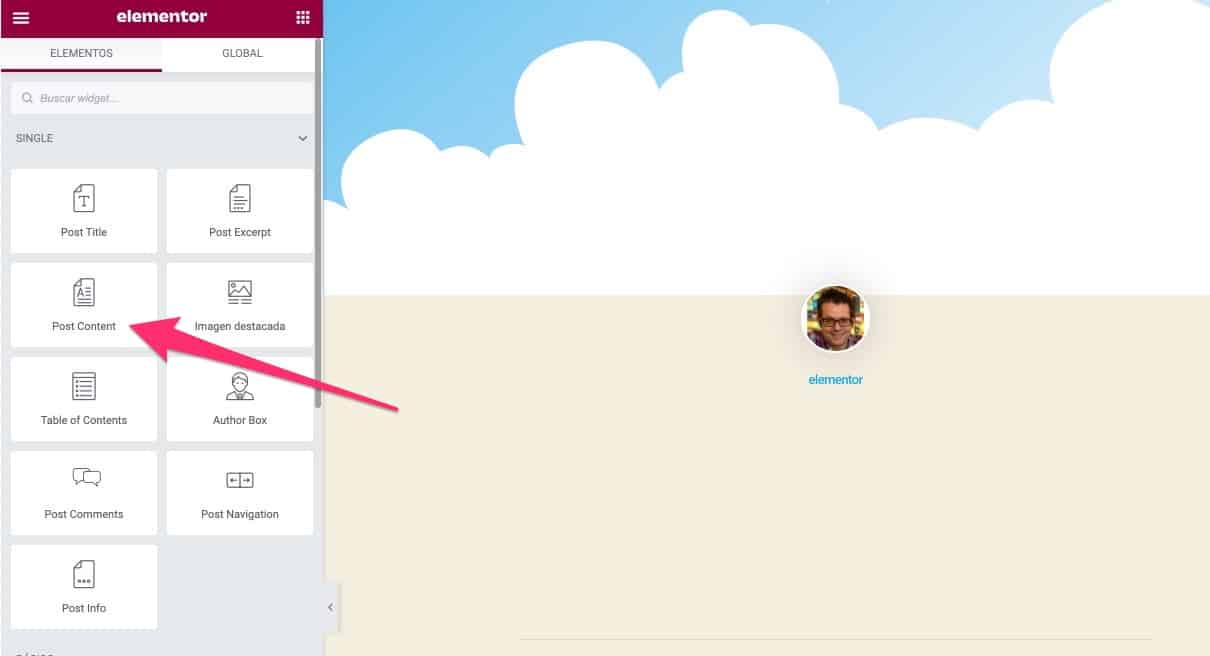
Añadir Contenido del Post en Elementor en todos los post AUTOMÁTICAMENTE
Primero borro los campos texto que viene de prueba .
Ahora, para añadir el campo body del texto tenemos que añadir el campo desde los widgets que tiene elementor:

Añadir la plantilla a todos los Post automáticamente
Una vez que tenemos creada nuestra plantilla vamos a decirle que queremos que se use para todos los post.

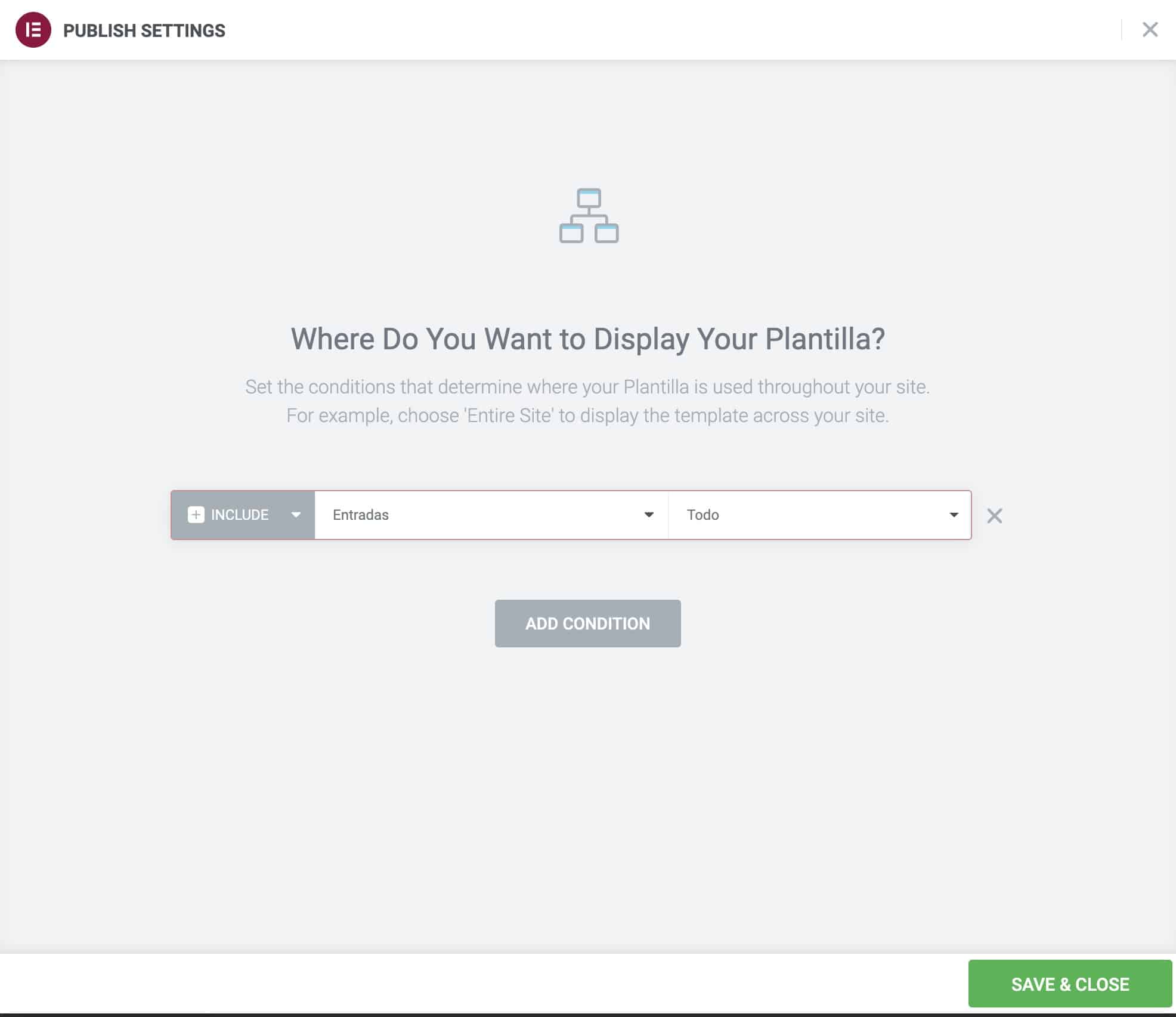
Para ello, vamos a Publicar y elegimos las condiciones en las que queremos que se muestre esta plantilla. En nuestro ejemplo en todas las entradas:
Fijaros lo potente que es esta opción, podemos añadir diferentes plantillas para diferentes categorías o cualquier otro filtro que se nos ocurra.
Si lo hemos hecho todo correcto ya tendremos nuestro post creado con la plantilla de Elementor aunque estemos creando la entrada desde Gutenberg.
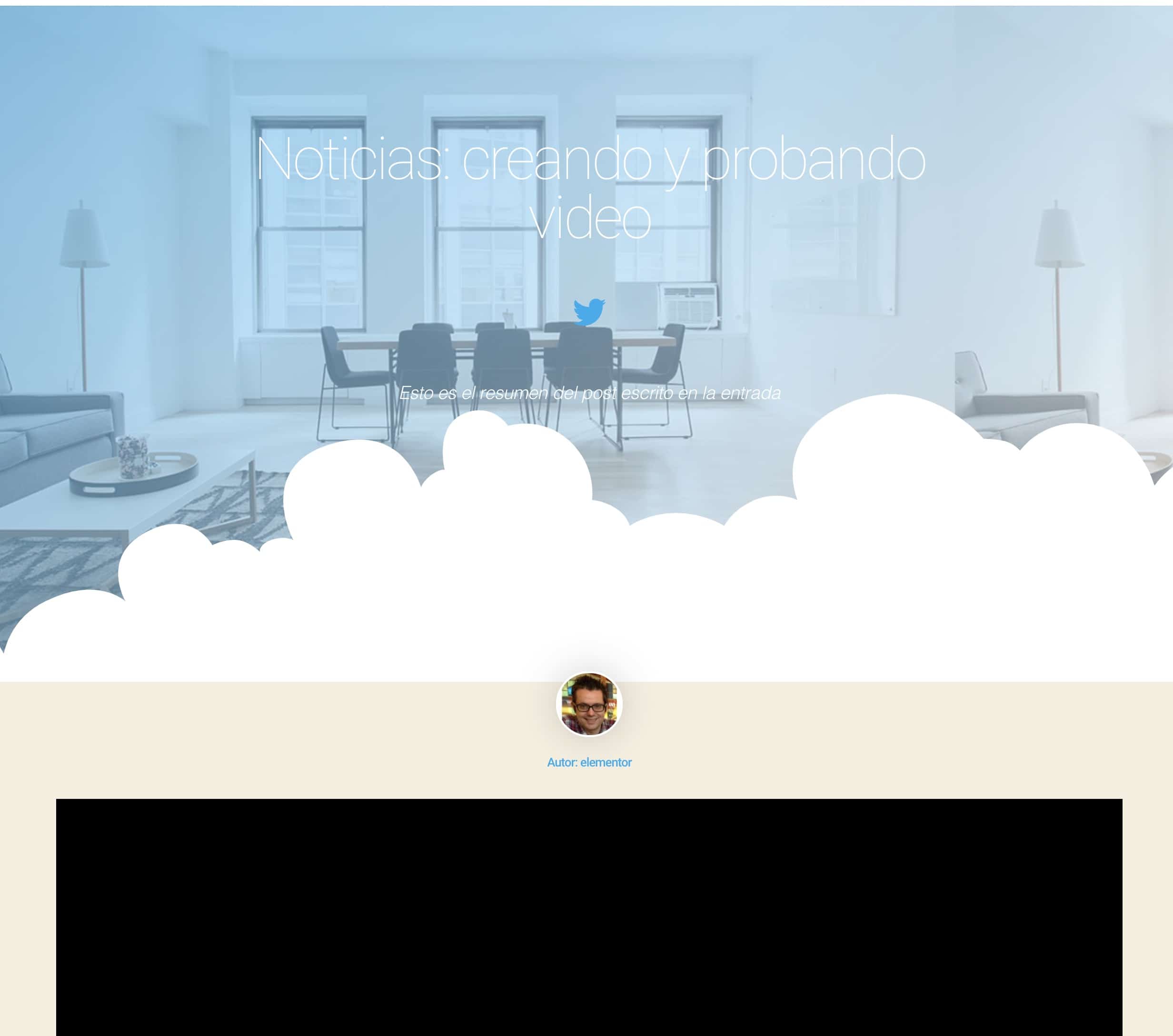
Aquí el resultado final:

¿No me digáis que no es maravilloso 😉?
Espero que os haya gustado, nos vemos en el siguiente tutorial!!!