Hola Chicos,
Hoy os traigo dos nuevos vídeos en el que vemos como podemos hacer para permitir que nuestros usuarios usen sus redes sociales para loguearse en nuestra web hecha con Listable o cualquier otra plantilla.
En un vídeo anterior usábamos un plugin gratuito para hacerlo pero en este vamos a usar un plugin de pago, la extensión WooCommerce Social Login. La extensión cuesta 79$ aunque está disponible en la zona premium de forma gratuita.

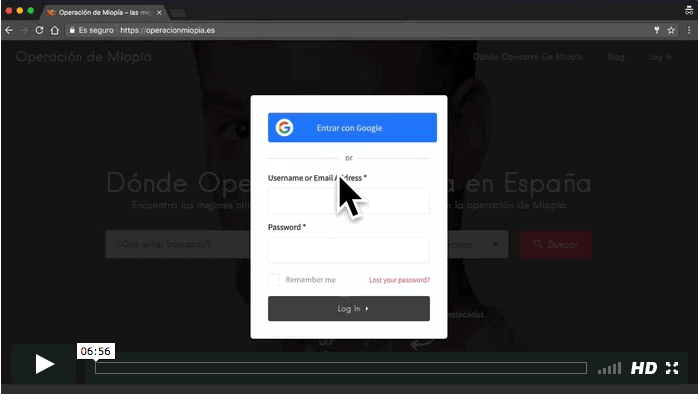
En el tutorial veremos como podemos configurar nuestra web para permitir que los usuarios se logueen con su propia cuenta de Google.
32 Loguearse con Google con WooCommerce Social Login en Listable
Suscríbete a mi canal:
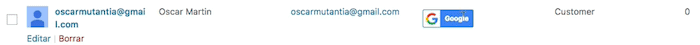
Cómo habéis podido ver en el vídeo, cada vez que un usuario se loguea se crea una cuenta en WordPress con este usuario.
Si vamos a los usuarios de WordPress lo podemos ver.

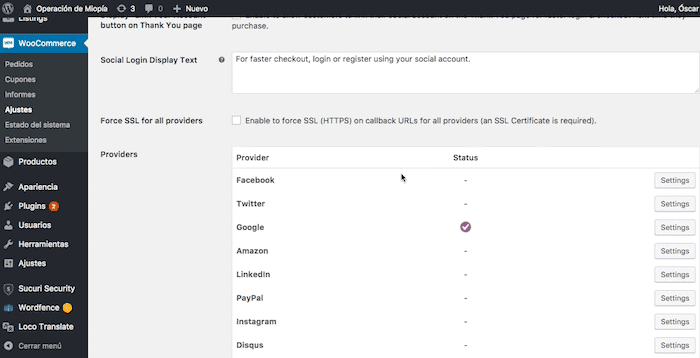
Una vez instalado el plugin, en la zona de administración de WordPress entramos en WooCommerce, Ajustes, Social login.

Aquí podemos ver todas las redes sociales que nos permite loguearnos.
Hacemos click en setting a la derecha de la red social que queramos configurar.
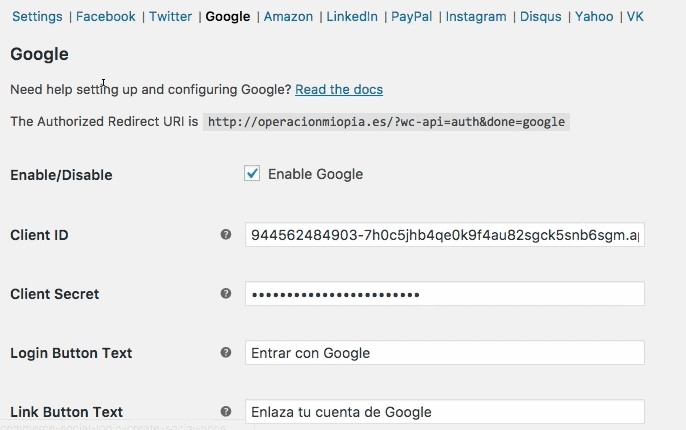
Aquí nos encontramos la ayuda que nos proporciona el propio WooCommerce.

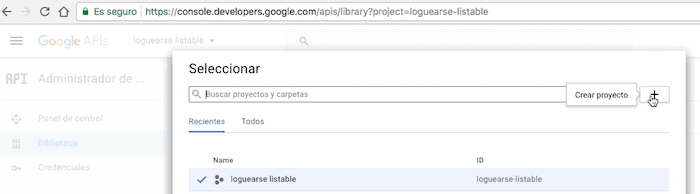
Para conseguir las credenciales para poder loguearnos tenemos que entrar en google Apis.

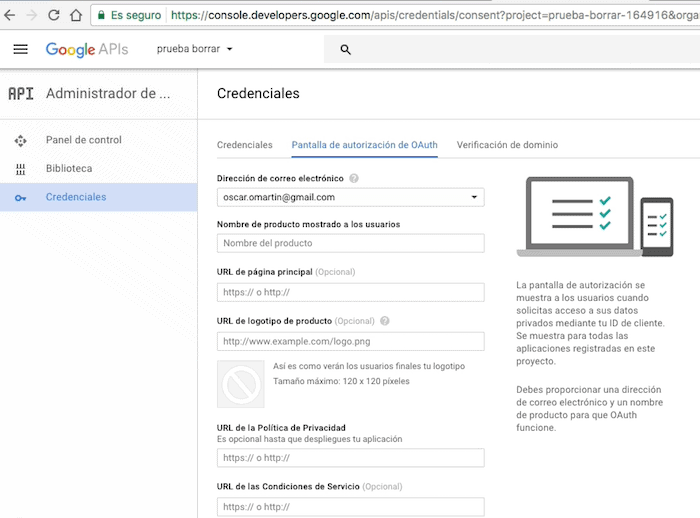
Creamos un proyecto y una vez creado en credenciales y en pantalla de autorización de OAuth.

Rellenamos los datos que nos pide tal cual vemos en el vídeo y una vez hecha nos dará las claves para poder usarlas en nuestra web.
y listo ya podemos loguearnos con Google en nuestra web 🙂
Espero que os haya gustado.
Saludos
Óscar