Suscríbete a mi canal:
En el blog de Elegant Themes, nos enseñan como podemos modificar la presentación de los productos de nuestra tienda hecha con WooCommerce y DIVI.
Debajo de la sencillez de DIVI hay mucha potencia. Sobre todo porque no sólo se pueden hacer las cosas sencillas sino que te dejan la puerta abierta para que puedas modificar el diseño de forma avanzada.
En este tutorial vamos a aprender a poner colores planos en nuestros productos en el módulo de WooCommerce.
Una vez añadido el módulo de tienda en DIVI, como puedes ver en este tutorial vamos a profundizar en cambiar el diseño.
El resultado final que vamos a obtener es el siguiente:

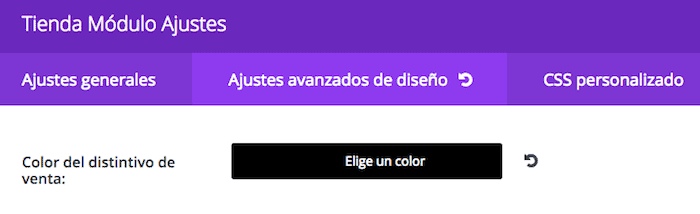
Para ello entramos en el editor de DIVI y vamos a trabajar en las pestañas «Ajustes avanzados de diseño» y «CSS personalizado»

Empezamos por «Ajustes avanzados de diseño»
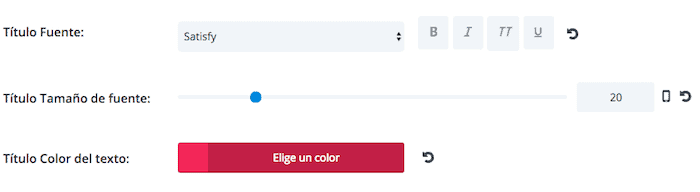
Aquí vamos a cambiar el tipo de Fuente en título y vamos a añadir la fuente Satisfy a un tamaño de 20 y con el color #ef285a

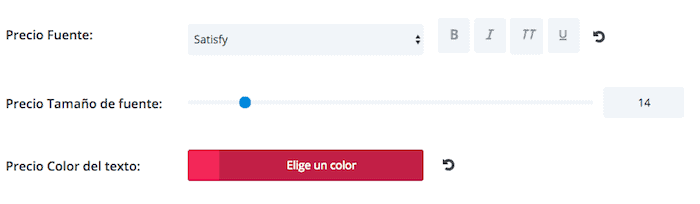
Además de la fuente del título también vamos a cambiar la fuente del precio. Lo hacemos igual que en el título pero dejamos más pequeña la fuente, en mi caso en 14px

Ahora para seguir cambiando el diseño vamos a hacer cambios un poco más técnicos. Cambiamos a la pestaña «CSS personalizado» y bajamos hasta la caja donde pone producto y añadimos el siguiente código:
background-color: #ffebee;
Ahora buscamos la caja «elemento principal» y añadimos la orden para centrar los textos:
text-align: center;
Y ahora para quitar las estrellitas nos vamos a la caja «puntuación» y añadimos:
display:none !important;
Espero que el tutorial os sea útil 😉
Saludos
Óscar