Wenn Sie die Divi-Vorlage verwenden, werden Sie sehen, dass nur der Divi Builder in den Beiträgen und Seiten erscheint.
Wenn Sie WooCommerce verwenden, werden Sie feststellen, dass beim Erstellen eines Produkts die Möglichkeit, es zu verwenden, nicht angezeigt wird, aber keine Sorge, in diesem Tutorial werden wir sehen, wie Sie es aktivieren, um es in WooCommerce-Produkten und in jeder anderen Art von WordPress-Inhalten zu verwenden .
Aktivieren Sie Divi Builder in WooCommerce und jedem benutzerdefinierten Beitragstyp
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/divi-20″ target=»blank» hintergrund=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]DIVI MIT 10 % RABATT KAUFEN RABATT[/wps_button]
Bevor Sie dem Tutorial folgen, denken Sie daran, ein Backup zu erstellen
Um Divi Builder zu aktivieren, fügen wir den folgenden Code in die Datei functions.php unserer Vorlage ein.
Ich empfehle, dass Sie, anstatt es direkt in der Divi-Vorlage zu tun, a verwenden Divi-Child-Theme
Wir fügen der Datei functions.php den folgenden Code hinzu
function my_et_builder_post_types( $post_types ) {
$post_types[] = 'product';
return $post_types;
}
add_filter( 'et_builder_post_types', 'my_et_builder_post_types' );
Der obige Code ist darauf vorbereitet, dass der Divi-Builder in WooCommerce-Produkten erscheint.
Wir müssen die folgende Zeile hinzufügen, um den Inhaltstyp für den von uns benötigten zu ändern:
$post_types[] = 'product';
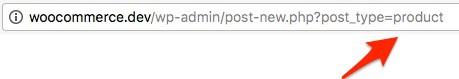
Wobei „Produkt“ der Inhaltstyp ist.
Um den Namen des Inhaltstyps zu erfahren, erstellen wir nur ein neues Produkt und sehen uns die URL an:

Wir fügen so viele Zeilen wie Inhaltstypen hinzu, die der Divi Builder haben soll.
Aktivieren Sie Bibliotheksvoreinstellungen in Zollposttypen
Obwohl wir den Divi-Konstruktor aktiviert haben, werden wir sehen, dass es leer ist, wenn wir ein vordefiniertes Design in ein WooCommerce-Produkt oder eine andere Art von Inhalt laden möchten, den wir hinzugefügt haben.
Um die Möglichkeit der Verwendung zu aktivieren, müssen wir die folgende Funktion in der Datei functions.php hinzufügen:
function myprefix_et_pb_show_all_layouts_built_for_post_type() {
return 'page';
}
add_filter( 'et_pb_show_all_layouts_built_for_post_type', 'myprefix_et_pb_show_all_layouts_built_for_post_type' );
Und auf diese Weise können Sie Divi jetzt problemlos in den Produkten Ihres Geschäfts verwenden 😉
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/divi-20″ target=»blank» hintergrund=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]DIVI MIT 10 % RABATT KAUFEN RABATT[/wps_button]
Toll!!! Vielen Dank fürs Teilen!!
Gern geschehen 😉
Ein Gruß!