Fortsetzung mit der Reihe von Tutorials zur Vorgehensweise Passen Sie WooCommerce in DIVI an, dieses Mal werden wir die rechteckigen Bilder der Produkte durch runde Bilder ersetzen.
Wie im vorherigen Tutorial, in dem Wir ändern das Symbol für Text, wenn wir mit der Maus über das Produkt fahren Wir werden es mit Code tun.
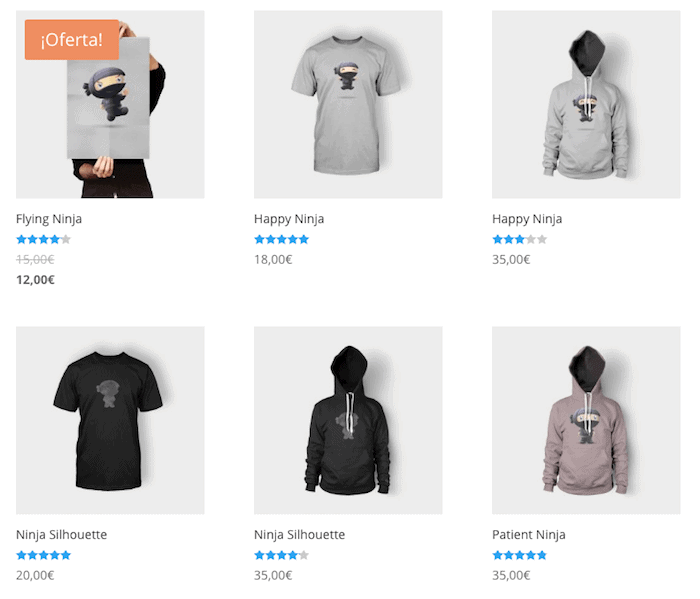
Standardmäßig werden die Produkte wie folgt angezeigt:

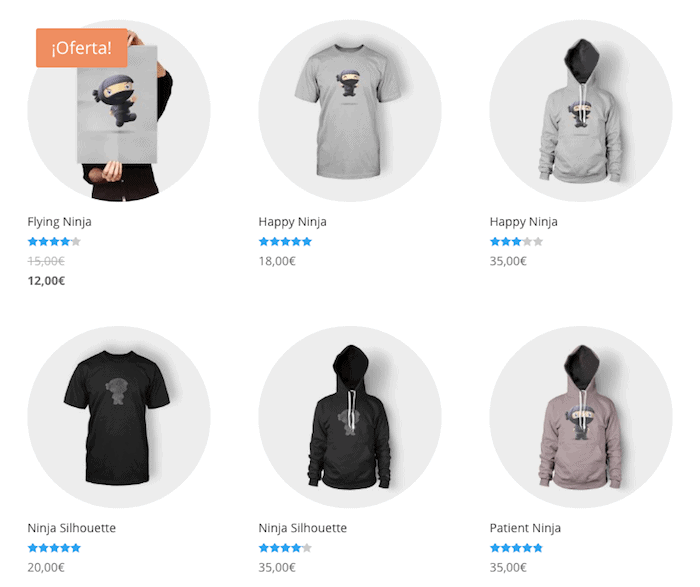
Und das Endergebnis wird sein:

Es zu erreichen ist sehr einfach:
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Innerhalb des WordPress-Administrationsbereichs gehen wir zu Divi –> Designoptionen und fügen auf der Registerkarte Allgemein unten im benutzerdefinierten CSS Folgendes hinzu:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
Und das war's, so einfach geht's 🙂
Ich hoffe, Sie waren nützlich