Im vorherigen Tutorial haben wir gesehen, wie man a hinzufügt benutzerdefinierter Finder auf jeder Listable-Seite
Diese Suchmaschine ist genauso leistungsfähig wie die, die in der Kopfzeile der Startseite in Listable enthalten ist, jedoch ohne Design.
In diesem Tutorial werden wir sehen, wie wir Design durch CSS hinzufügen können.
Wir werden ihm einen Stil geben, der der Suchmaschine ähnelt, die sich auf der Startseite befindet.
Denken Sie daran, dass wir in der Premium Zone a Guerilla-CSS-Kurs für WordPress
Mit dem Google-Elementinspektor kopieren wir das CSS der Hauptsuchmaschine.
43 Stil zu Suchmaschine hinzufügen, die mit CSS in Listable erstellt wurde
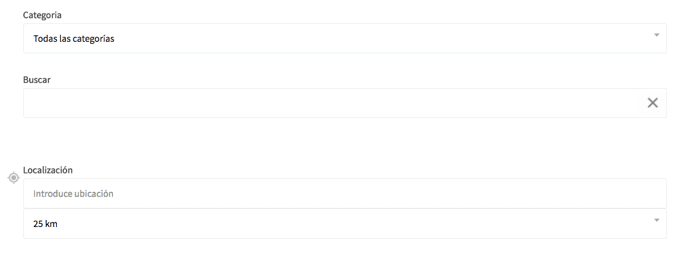
Wir gehen von einer Suchmaschine ohne Design aus:

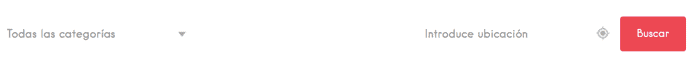
Zu einer Suchmaschine mit Layout:

Wie Sie sehen können, können wir mit sehr wenig CSS unsere Suchmaschine viel schöner aussehen lassen.
Der Trick besteht darin, die bereits in der Vorlage erstellten Klassen zu nutzen.
Wir müssten den roten Suchknopf hinzufügen, wir werden es im nächsten Video sehen.
Bis zum nächsten Tutorial 😉