Wir führen eine Reihe von Tutorials durch, um eine benutzerdefinierte Suchmaschine in listable zu erstellen. Wie Sie bereits wissen werden, wenn Sie die vorherigen Tutorials befolgt haben, verlassen wir uns dabei auf das FacetWP-Plugin.
In diesem Tutorial Wir haben gesehen, wie man es erstellt, aber jetzt fügen wir die Suchschaltfläche hinzu, damit sie das gleiche Verhalten wie die Listable-Home-Suchmaschine hat.
44 Suchschaltfläche in benutzerdefinierter Suchmaschine hinzufügen
Im Tutorial können Sie sehen, dass es sehr einfach ist, den Button hinzuzufügen und wie wir mit einem kleinen Code das Verhalten der Suchmaschine so ändern können, dass sie nicht automatisch aktualisiert wird.
Im nächsten Video gestalten wir den Button.
Wir werden die Farbe ändern und das Symbol hinzufügen, um es attraktiver zu machen
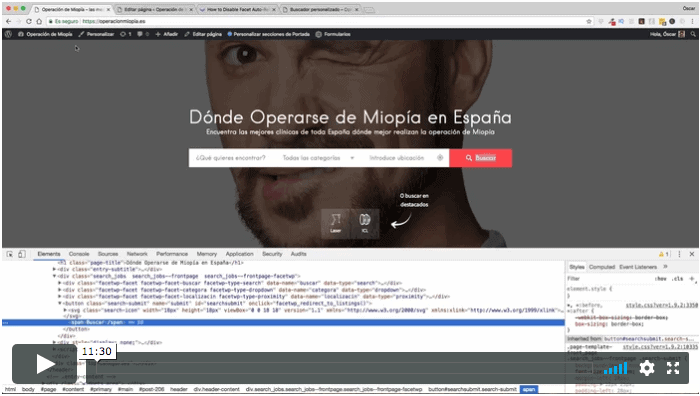
45 Suchbutton mit CSS formatieren
Dank der bereits in der Vorlage vorhandenen Klassen sehen wir, wie einfach es ist, den Button zu stylen.
Was nicht so einfach ist, ist herauszufinden, wie sie das Symbol in die Vorlage eingefügt haben, aber sobald wir sehen, wie es gemacht wird, ist es sehr einfach, es zu replizieren.
Ein bisschen CSS kann unser Leben retten, und es gibt keinen einzigen Weg, Dinge zu tun.
Ich hoffe es hat euch gefallen 😉