Hallo Leute,
In diesem Tutorial werden wir die Suchmaschine und die Filter der Listable-Vorlage verbessern.
Wenn Sie auf alle Tutorials der Listable-Vorlage zugreifen möchten, können Sie dies von hier aus tun:
https://comohacerunapagina.es/crear-una-web-de-directorio-con-la-plantilla-listable/
Die Listable-Vorlage kann sein Kaufen Sie hier oder wenn Sie ein Premium-Mitglied sind, können Sie es aus dem Mitgliederbereich herunterladen.
Wir werden die Suchmaschine und die Filter des Listable-Templates mit dem FacetWP-Plugin verbessern.
Das Facetwp-Plugin können Sie Kaufen Sie hier oder Sie können es kostenlos aus dem Premium-Bereich herunterladen.
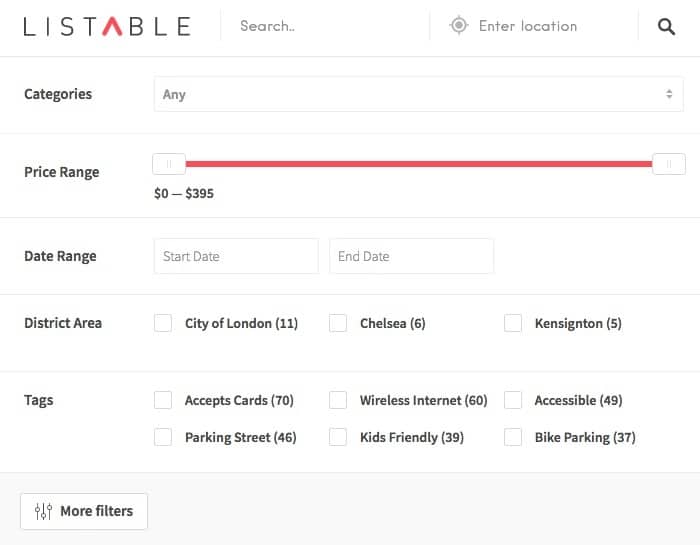
Die standardmäßige Listable-Vorlage hat bereits Filter, aber wenn wir FacetWP hinzufügen, können wir Filter wie die folgenden erstellen:

FacetWP ist ein sehr leistungsfähiges Plugin zum Erstellen benutzerdefinierter Filter und Suchmaschinen. Darüber hinaus verfügt die Listable-Vorlage über Integrationsoptionen für dieses Plugin, was die Integration damit erheblich vereinfacht.
Sobald FacetWP installiert ist, erscheinen seine Optionen in den Einstellungen –> facetwp
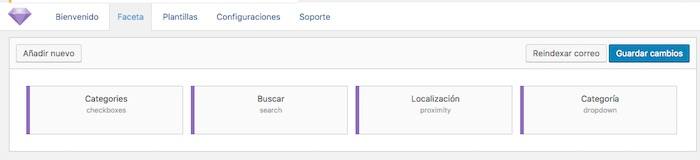
Wenn wir zur Registerkarte „Facette“ gehen, finden wir den Bildschirm, auf dem wir die Filter erstellen können, die wir später zu unserer Website hinzufügen können:

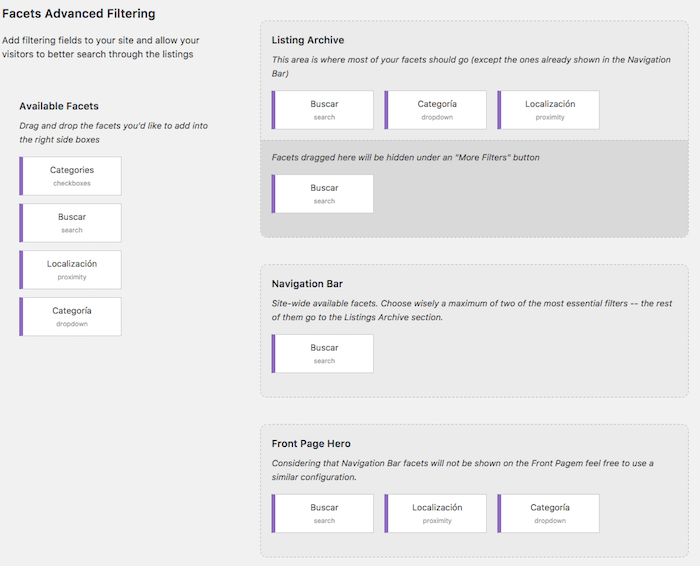
Um jeden in facetwp erstellten Filter mit unserer Vorlage zu verknüpfen, müssen wir zum Menü Listings –> Optionen –> FacetWP gehen

Auf diesem Bildschirm können wir die verfügbaren Facetten an die bestimmte Stelle ziehen, an der sie angezeigt werden sollen:
Auflistungsarchiv:
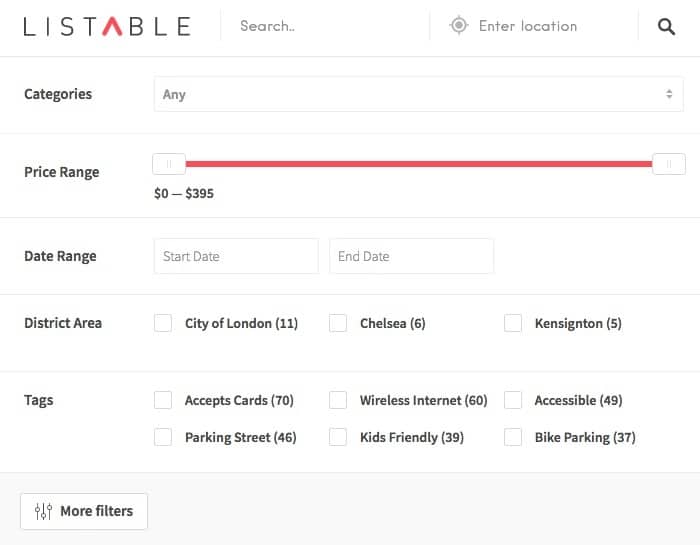
Hier ziehen wir die Filter, die in den Listen erscheinen sollen, wie wir auf dem folgenden Bildschirm sehen können:

Navigationsleiste:
Die an diesen Ort gezogenen werden in der Navigationsleiste angezeigt:

Titelheld
Hier hinzugefügte Filter werden direkt zur Suchmaschine der Hauptseite weitergeleitet.

Ich hoffe, dir hat das Tutorial gefallen 😉
Grüße
Oscar