Suscríbete a mi Kanal:
[thrive_2step id='4652′]RESTAURANT-LAYOUT FÜR DIVI HERUNTERLADEN[/thrive_2step]
Hallo Leute,
In diesem Tutorial zeige ich Ihnen, wie Sie dank DIVI eine Website für ein Restaurant erstellen.
Sie werden sehen, wie wir in wenigen Minuten eine sehr coole Website für ein Restaurant haben.
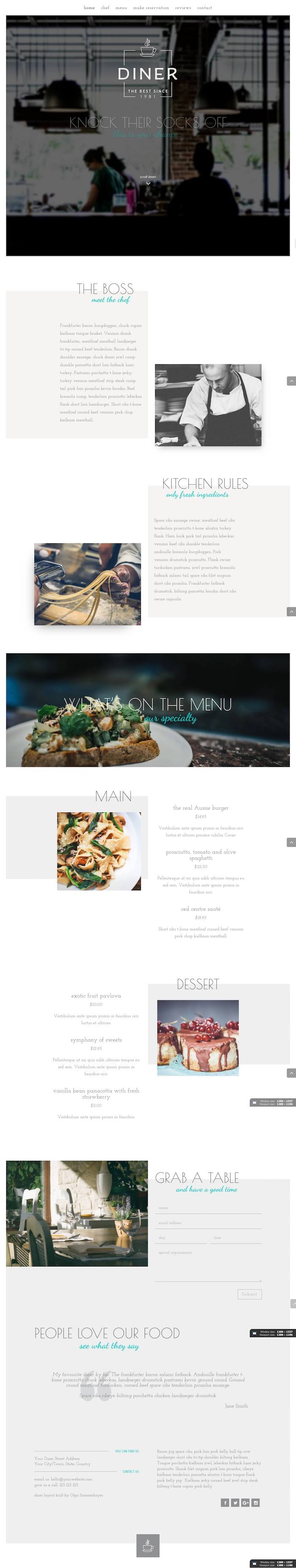
Das Endergebnis, das wir erhalten werden, können Sie im Video oder im folgenden Bild sehen:

Obwohl es offensichtlich ist, dass Sie für die Durchführung des Tutorials die DIVI-Vorlage zuvor installiert haben müssen, können Sie dies auch tun, wenn Sie diese nicht haben Kaufen Sie hier oder wenn Sie Mitglied der sind Premiumbereich Sie können es kostenlos in Ihrem Mitgliederbereich herunterladen.
Um den Schritten im Tutorial folgen zu können, müssen wir zusätzlich zur DIVI-Vorlage ein Layout herunterladen, das unsere Arbeit erheblich erleichtert.
Sie können es hier völlig kostenlos herunterladen.
[thrive_2step id='4652′]RESTAURANT-LAYOUT FÜR DIVI HERUNTERLADEN[/thrive_2step]
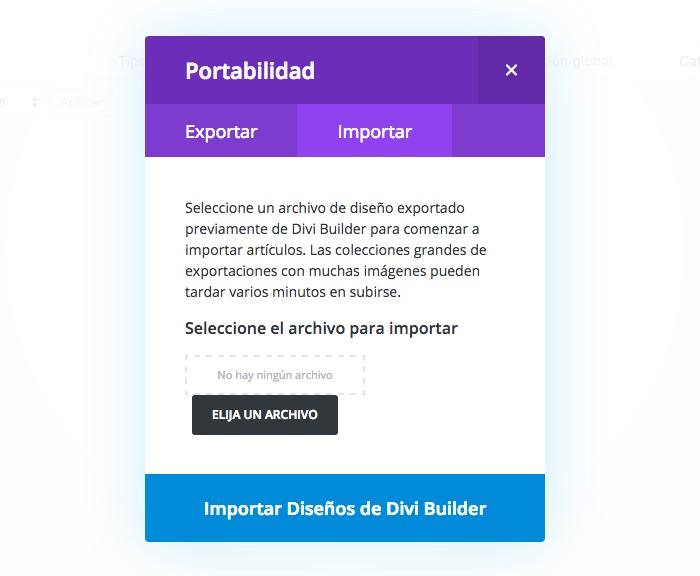
Das gerade heruntergeladene Layout müssen wir in unser DIVI-Template importieren, hierfür gehen wir im Administrationsbereich unserer Website zu Divi -> Divi Library -> Import und Export:

In den Bildschirm des vorherigen Bildes haben wir die entpackte Datei des Layouts gezogen. Denken Sie daran, es zu entpacken, sonst funktioniert es nicht.
Wir klicken auf „Designs aus Divi Builder importieren“ und warten, bis es korrekt importiert wird.
Jetzt haben wir in unser Divi ein Layout mit allen Demoinformationen importiert, um unsere Restaurantseite einzurichten.
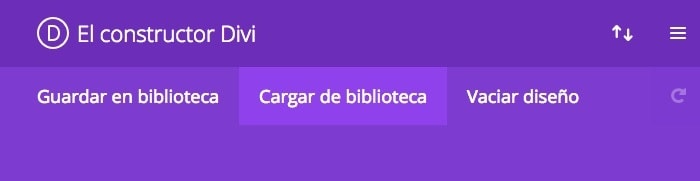
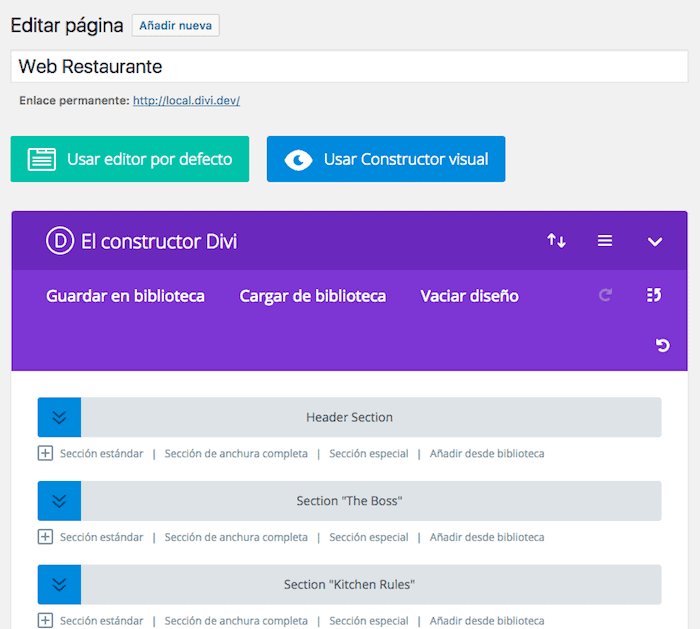
Jetzt erstellen wir eine neue Seite und fügen das Layout hinzu, das wir gerade über die Schaltfläche „Aus Bibliothek laden“ im Divi-Builder importiert haben:

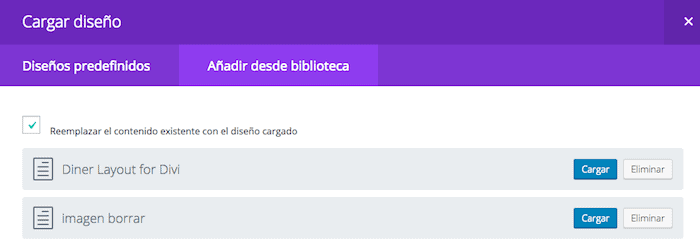
Und es öffnet sich ein Bildschirm, wir klicken auf „Aus Bibliothek hinzufügen“ und im Layout „Diner Layout für Divi“ klicken wir auf Laden:

Jetzt haben wir alle Abschnitte, Blöcke und andere Informationen auf unserer Seite:

Wir klicken auf „Bildschirm veröffentlichen“ und die Seite ist praktisch schon gemountet.
Jetzt müssen wir das Seitenmenü konfigurieren. Das wichtigste Merkmal des Menüs besteht darin, dass es beim Klicken zu der spezifischen Stelle wechselt, an der sich diese Informationen befinden.
Um das Menü zusammenzustellen, gehen wir zu Aussehen -> Menüs und erstellen ein neues Menü.
Um die Links zu den einzelnen Abschnitten hinzuzufügen, zu denen beim Klicken weitergeleitet werden soll, gehen wir wie folgt vor.
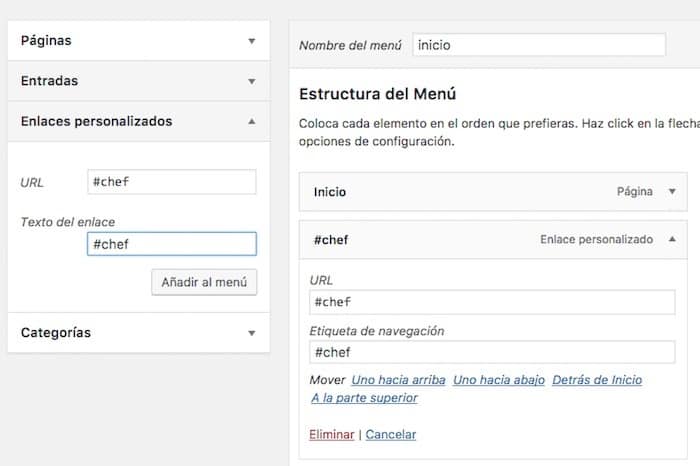
Wir klicken auf „Benutzerdefinierte Links“ und fügen den Namen jedes Abschnitts hinzu, sodass beim Klicken auf den Link automatisch zu seinem Abschnitt weitergeleitet wird:

Wie Sie im vorherigen Bild sehen können, muss der Name des Abschnitts als URL mit vorangestelltem Rautezeichen (#) hinzugefügt werden.
Der Name jedes Abschnitts lautet:
- Koch = #koch
- Reservierungen= #reservierung
- Meinungen = #Bewertungen
- Kontakt= #Kontakt
Denken Sie daran, dass Sie die Option „Hauptmenü“ aktivieren müssen, damit stattdessen das Menü angezeigt wird.
Um unsere Seite wie in der Demo zu haben, müssen wir einige Stile in Divi hinzufügen. Dazu gehen wir zum Divi-Menü -> Themenoptionen und fügen auf der Registerkarte „Allgemein“ unten in benutzerdefiniertem CSS den folgenden Code hinzu:
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
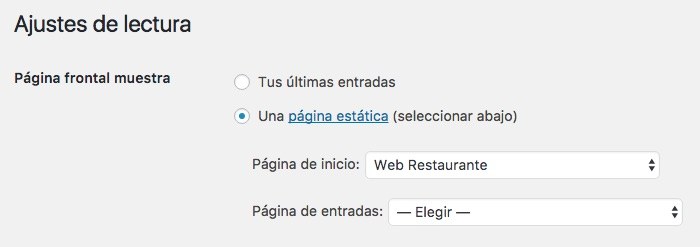
Jetzt müssen wir nur noch die Seite, die wir erstellt haben, zur Startseite unserer Website machen.
Dazu gehen wir zu Einstellungen –> Lesen –> Anzeige der Startseite –> Startseite „Web Restaurant“ oder den Namen der von uns erstellten Seite:

Wenn Sie so weit gekommen sind, haben Sie bereits die Seite wie in der Demo, aber jetzt kommt der wichtigste Punkt.
Ändern Sie den Testinhalt auf unseren.
Dazu müssen wir lediglich die Seite bearbeiten und in allen Modulen und Abschnitten nach den Inhalten suchen, die wir ändern möchten.
Machen Sie sich keine Sorgen, wenn Sie zunächst nicht wissen, wo Sie das Gesuchte finden können, das ist völlig normal. Da wir ein Layout importiert haben, in dem alles erledigt ist, müssen wir uns jetzt den gesamten Demo-Inhalt ansehen und die Seite ein wenig studieren, um ihn in den Griff zu bekommen.
Und das war alles 😉
Ich denke, es war noch nie einfacher, eine Seite für ein Restaurant einzurichten.
Ich hoffe, es hat euch gefallen
Oscar
Lo probaré.
Danke für den Input
Ich hoffe, es funktioniert bei dir 😉
Grüße
Oscar