Sie haben mich gefragt, wie Sie in unserem mit WooCommerce erstellten Shop unendliches Scrollen hinzufügen können.
Mal sehen, wie es einfach geht.
Dafür werden wir verwenden dieses Plugin
In diesem Video können Sie sehen, wie wir es verwenden werden, und das Endergebnis:
Suscríbete a mi Kanal:
Sobald das Plugin installiert ist, erscheint das Menü Phoeniixx –> Infinite Scrolling.

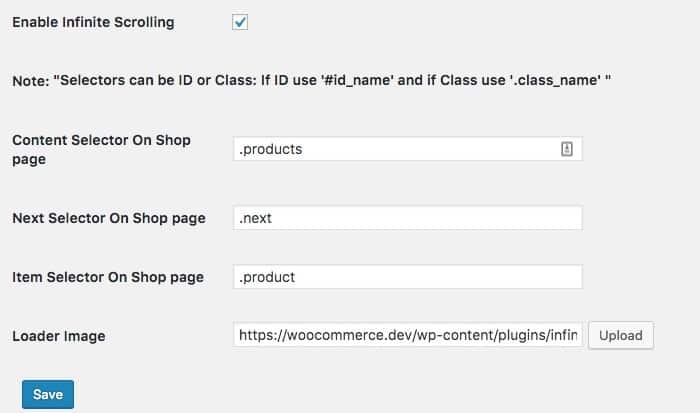
Um das unendliche Scrollen zu aktivieren, müssen wir es durch das Häkchen aktivieren, das Sie auf diesem Bildschirm sehen:

Wenn alles gut gelaufen ist, sollten Sie nach der Aktivierung unendliches Scrollen genießen können.
In einigen Fällen funktioniert es möglicherweise nicht.
Wie wir im vorherigen Bild sehen können, haben wir eine Reihe von Feldern, die wir konfigurieren können.
Ich beziehe mich auf die Felder „Inhaltsauswahl auf der Shop-Seite“, „Nächste Auswahl auf der Shop-Seite“ und „Artikelauswahl auf der Shop-Seite“.
Diese Felder sind die Klassen, die der Shop-Paginator-HTML hat.
Wenn es in unserem Fall nicht mit dem Standard übereinstimmt, sollten wir es ändern, damit es funktioniert.
Ich hoffe, das Tutorial hat dir gedient 😉