Ich erhalte viele E-Mails darüber, warum die Bilder in der listebaren Vorlage dunkler sind als die Bilder, die wir hochladen.
In der Listable-Vorlage sind die Bilder dunkel, wie es im CSS der Vorlage angegeben ist.
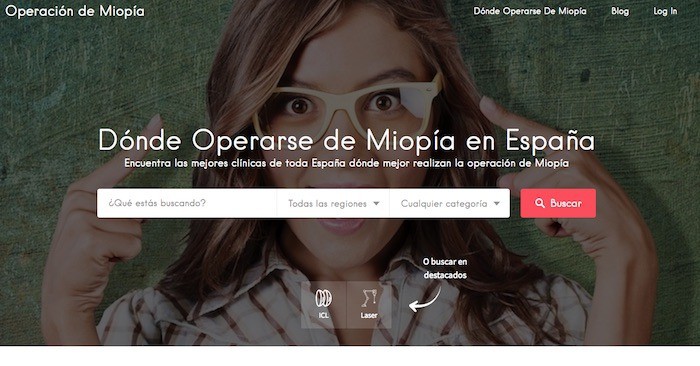
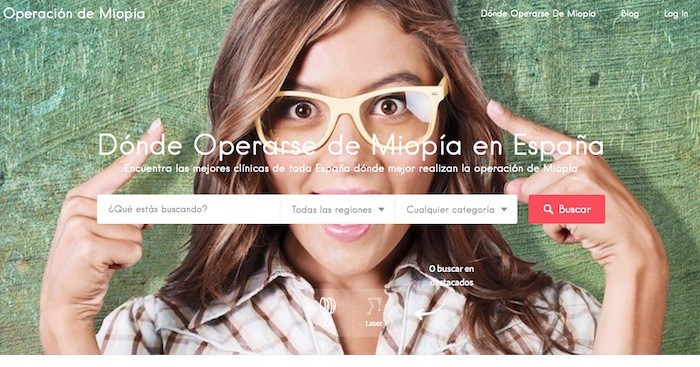
Um Ihnen eine Vorstellung davon zu geben, wovon ich spreche, zeige ich Ihnen ein Beispiel:
So kommt es standardmäßig mit dem Overlay:

Und so würde es aussehen, wenn Listable diese dunkle Schicht nicht oben hinzufügen würde:

Wie Sie den Unterschied sehen können, ist großartig.
Wenn Sie möchten, dass das Bild so aussieht, wie Sie es hochladen, müssen Sie das CSS ändern, wie ich im folgenden Video zeige:
Um die Tutorials zu sehen, müssen Sie Premium-Mitglied sein.
Im Video sehen Sie, wie einfach es ist, die dunkle Ebene mit ein bisschen CSS zu entfernen.
Hier sind die restlichen Listable-Tutorials
Ich hoffe es hat euch gefallen 😉