Videoanleitung
Suscríbete a mi Kanal:
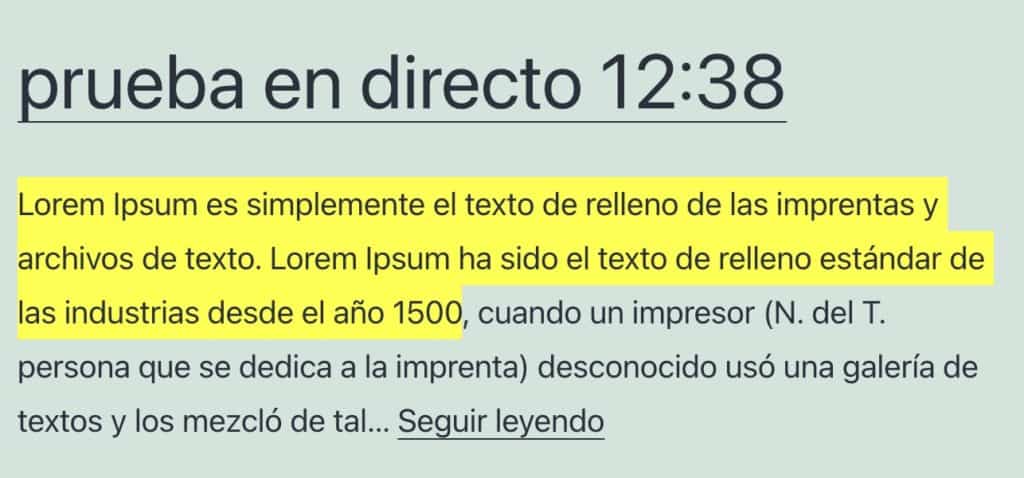
In diesem kleinen Tutorial werden wir sehen wie wir die Hintergrundfarbe des Textes ändern können, wenn wir ihn mit der Maus auswählen.
Gut möglich, dass Sie bei der Auswahl des Textes auf einer Website überrascht wurden, wenn der Hintergrund eine andere Farbe als das typische Blau allen Lebens annimmt.

wie wird es gemacht? Sie werden sehen, dass es dank CSS sehr einfach ist.
In diesem Tutorial werden wir dies in WordPress tun, aber Sie können es auf jeder Art von Webseite tun, die CSS verwendet.
Dazu verwenden wir das Pseudo-Element ::Auswahl css
Sie können ::selection nicht mit einer CSS-Eigenschaft verwenden. Die CSS-Eigenschaften, die ::selection verwenden können, sind:
- Farbe
- Hintergrund
- background-color
- Text-Schatten
In unserem Beispiel verwenden wir es wie folgt:
p::selecction{
background:yellow;
}Um das Pseudo-Element in WordPress hinzuzufügen, gehen wir zu Anpassen –> benutzerdefiniertes CSS und voila, wir haben es 🙂
Ich habe es auf den Absatz angewendet, aber Sie können es auf jedes andere Element anwenden.
Schnell und einfach, können Sie mehr verlangen? 🙂
Ich hoffe, es hat euch gefallen