Hallo Leute,
WordPress hat die Fähigkeit, Bilder in Gifs zu rendern, aber wenn Sie versuchen, einem Produkt ein vorgestelltes Bild hinzuzufügen, wird es höchstwahrscheinlich nicht in den Listen und auf der Produktseite verschoben.
Warum?
Weil WordPress das Bild standardmäßig zuschneidet und beim Zuschneiden die Bewegung entfernt.
Was wir tun müssen, ist das Zuschneiden an der Stelle zu deaktivieren, an der sich das Gif bewegen soll.
Videoanleitung
Suscríbete a mi Kanal:
Bewegliches GIF-Bild zu WooCommerce-Produkten hinzufügen
Stellen Sie sich vor, ich möchte die Produktbilder auf der Shop-Seite oder einem beliebigen Eintrag verschieben.
Was ich tun muss, ist zu Anpassen » WooCommerce » Produktbilder zu gehen und das Bildfeld leer zu lassen. Thumbnail-Breite

Im obigen Screenshot haben wir zwei Felder:
Hauptbildbreite Welches das Bild auf der Produktseite darstellt. Wenn wir also ein Gif hinzufügen wollen, das sich bewegt, müssen wir dieses Feld leer lassen.
Thumbnail-Breite Welches das Miniaturbild des Bildes auf den Auflistungsseiten darstellt. Listings sind Shopseiten, Kategorieseiten etc.
Wenn wir wollen, dass sich das Gif auf diesen Seiten bewegt, müssen wir dieses Feld leer lassen.
Es ist möglich, dass Ihre Vorlage dieses Feld nicht enthält. Wenn dies der Fall ist, liegt dies daran, dass Ihre Vorlage nicht für WooCommerce optimiert ist und Sie dies per Code tun müssten.
Hier erklären sie, wie Sie können Wenn Sie jedoch keine Programmierkenntnisse haben, empfehle ich diese Methode nicht.
Fügen Sie bewegte GIF-Bilder zu WooCommerce-Bildern hinzu
Auf die gleiche Weise wie zuvor müssen wir es tun, aber mit den globalen Bildern von WordPress.
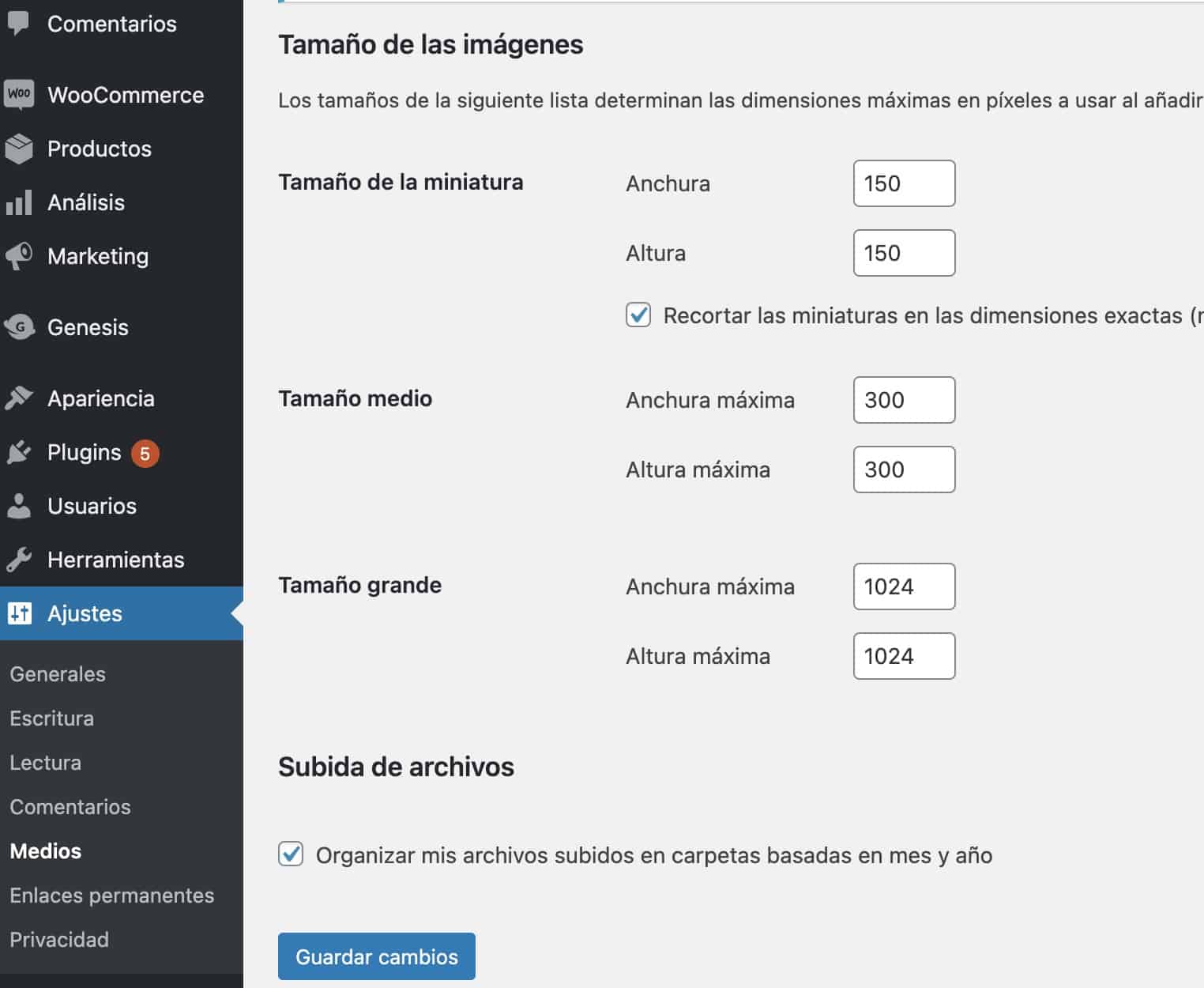
Um die WordPress-Thumbnails oder -Thumbnails zu ändern, müssen wir zu Einstellungen » Medien gehen:

Wir würden die Größe des Bildes, das wir in Git bewegen möchten, leer lassen.
Und fertig, du hättest es 😉
Ich hoffe, dass dieser Artikel für Sie nützlich ist.
un saludo