Hallo Leute. Wie geht es euch?
Ich hoffe toll 😉
Der Titel klingt wie ein Widerspruch, aber glauben Sie mir, das ist er nicht.
Stellen Sie sich vor, Sie haben eine Website mit Elementor, möchten aber ein Popup aktivieren, wenn Sie auf eine Schaltfläche auf einer Seite klicken, auf der Sie Elementor nicht verwenden.
Entweder eine Seite oder ein Beitrag, wo wir Gutenberg verwenden.
Ist dies möglich? Ja, das können wir mit Elementor Pro wie erkläre ich in diesem Tutorial als JetPopups, wie ich hier erkläre.
Ich werde nicht erklären, wie man das Popup selbst macht, ich habe es bereits erklärt in diesem Tutorial.
Um dem Tutorial zu folgen, benötigen Sie:
Video-Komplettlösung
Suscríbete a mi Kanal:
Ich werde mich auf die Logik konzentrieren, die verwendet werden muss, um das zu erreichen, was wir wollen, nämlich ein Popup von einer Eingabe ohne Elementor aktivieren zu können, aber dass das Popup mit Elementor erstellt wird 😉
Dazu gehe ich auf die Seite, von der das Popup springen soll.
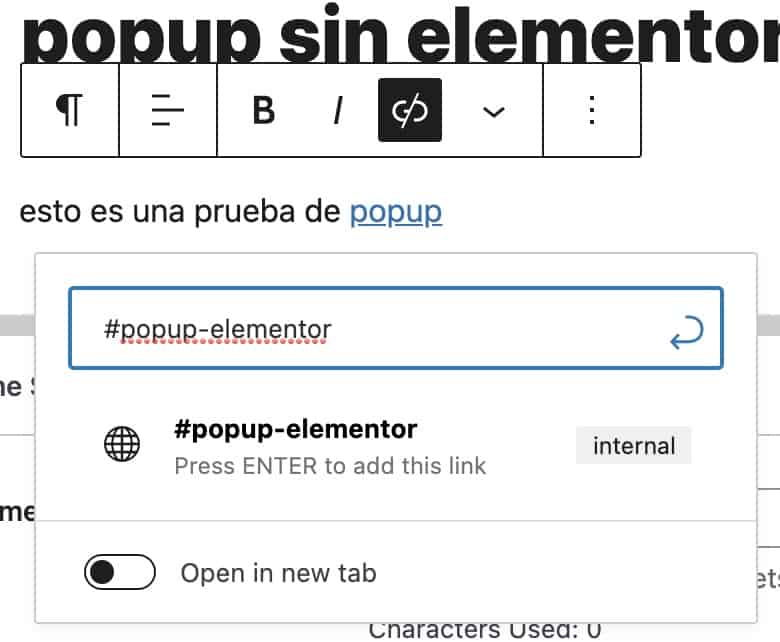
In diesem Fall möchte ich, dass beim Klicken auf einen Link das Popup springt, sodass ich einen internen Link zu einer von mir erfundenen URL erstelle.
Dazu füge ich vor dem gewünschten internen Link ein # ein:

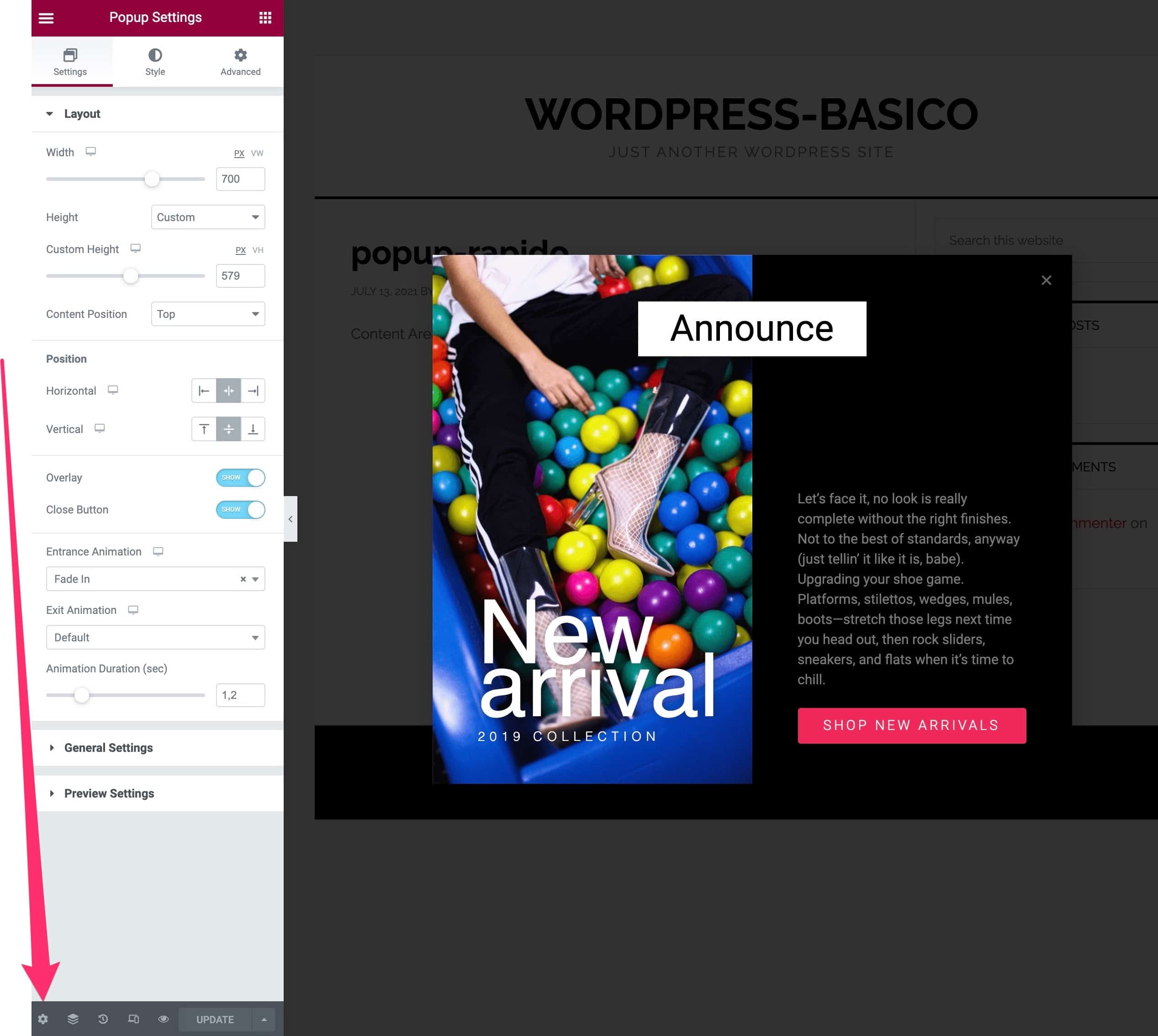
Jetzt gehen wir zu dem Popup, mit dem wir erstellen Elementor Pro

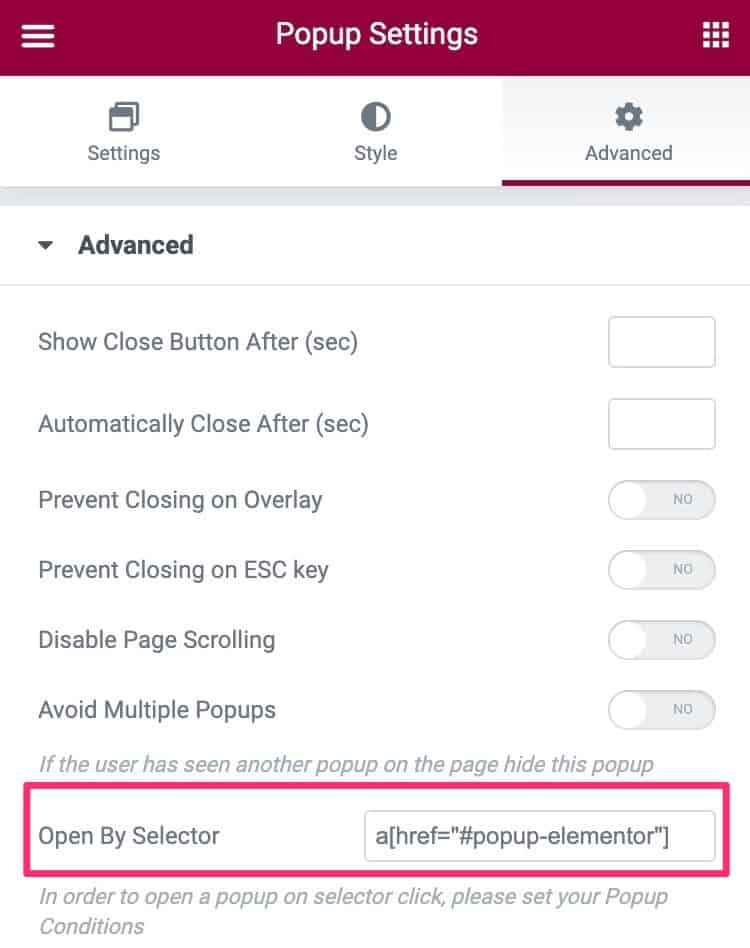
Sobald wir auf die Einstellungen klicken, werden wir Fortgeschrittener und hier gehen wir zur Option Durch Auswahl öffnen

Und wir fügen hier Folgendes hinzu:
a[href="#popup-elementor"]
Wenn wir uns erinnern, ist der Teil #popup-elementor der interne Link, den wir auf der Seite erstellt haben.
Hier können wir die offizielle Hilfe dazu sehen.
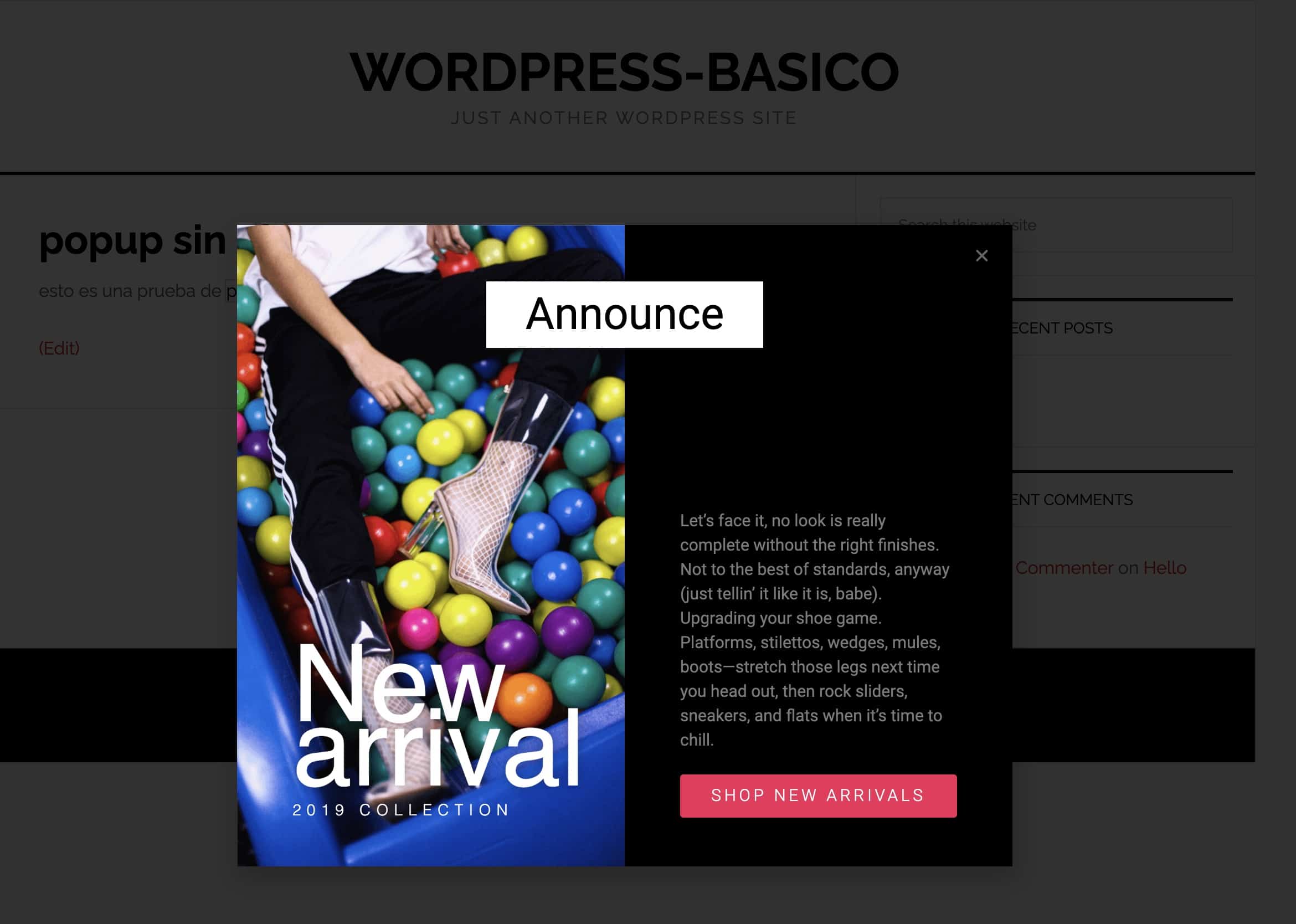
Wenn wir nun den Link auf der Seite testen, die nicht mit Elementor erstellt wurde, können wir sehen, dass das Popup springt

Ich hoffe, es war nützlich für Sie 😉
un saludo