In diesem Video werden wir mehrere Galerien in Listable oder einer anderen Vorlage in WordPress erstellen
Suscríbete a mi Kanal:
Um das Tutorial zu machen, benötigen Sie:
- ACF Pro Sie haben es unter Premiumbereich
- Frontend-Galerie-Slider für ACF Sie können von hier herunterladen
Das ACF Pro-Plugin ist eines der besten Plugins, die es für WordPress gibt.
Es ermöglicht uns, benutzerdefinierte Felder innerhalb von WordPress-Inhaltstypen zu erstellen
Es hat eine sehr gute, aber begrenzte kostenlose Version, da Sie nicht alle Felder bearbeiten können, die die Premium-Version zulässt.
Speziell für dieses Tutorial müssen wir Felder vom Typ Galerie erstellen, deshalb brauchen wir die Premium-Version.
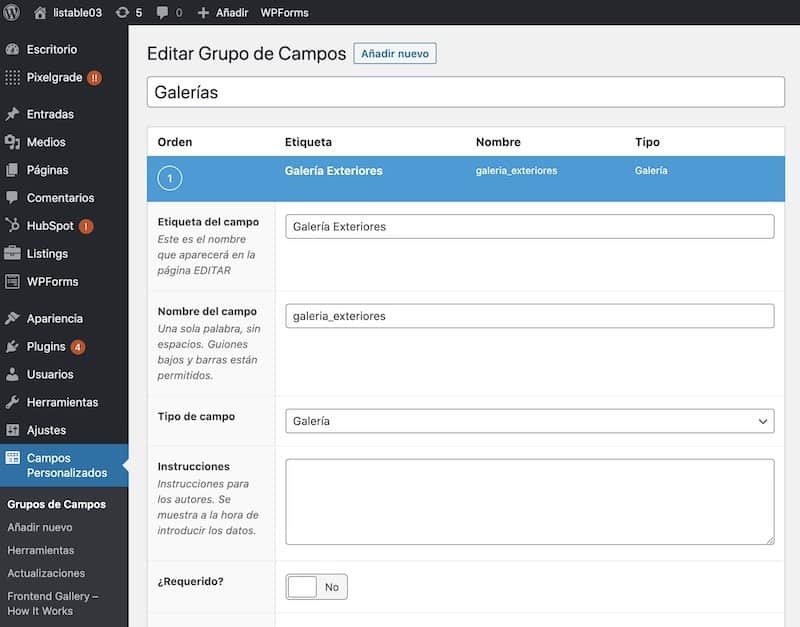
Sobald wir das Plugin installiert und aktiv haben, wird eine neue Option aufgerufen Benutzerdefinierte Felder, gehen wir hinein und erstellen eine Gruppe von Feldern.
In dieser Gruppe von Feldern werden wir unsere Galeriefelder hinzufügen:

Wenn Sie sich das Bild oben ansehen, können Sie sehen, dass ich Typ von eingefügt habe Galeriefeld.
Ich erstelle alle Galerien, die Sie wollen.
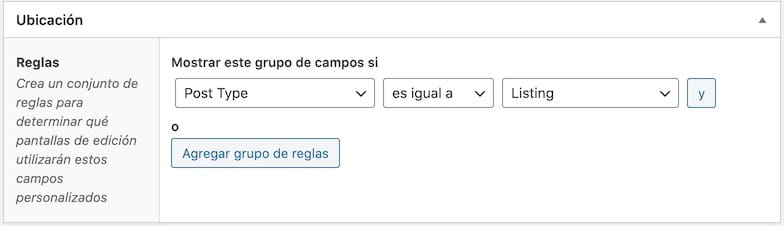
Damit das Feld nicht in allen Feldtypen auftaucht und nur in den Listen auftaucht, kann ich eine Regel erstellen, damit es nur in diesem Feldtyp auftaucht:

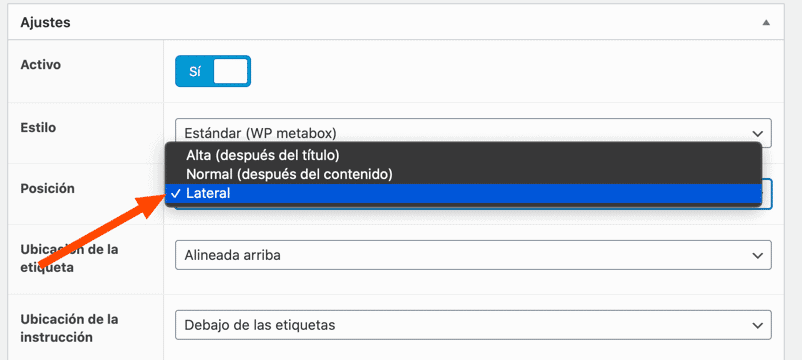
Mit ACF können wir auch auswählen, an welcher Position das neue Feld im Listenerstellungsbildschirm erscheinen soll.
In unserem Fall werden wir es auf die gleiche Weise wie in der Hauptgalerie auf der Seite tun:

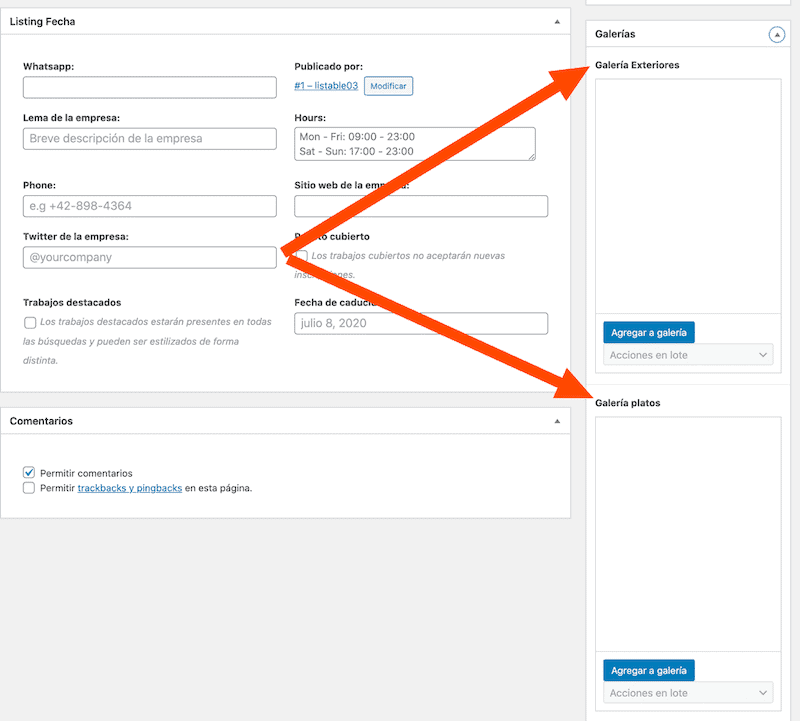
Wenn wir nun alles richtig gemacht haben, können wir feststellen, dass wir beim Erstellen einer neuen Liste die neuen Felder haben:

Jetzt, da wir die Bilder zu unseren Galerien hinzufügen können, tun wir dies und werden feststellen, dass die neuen Galerien, die wir erstellt haben, nicht angezeigt werden, wenn wir die Liste sehen.
Um die erstellten Galerien anzuzeigen, müssen wir das kostenlose Plugin installieren Frontend-Galerie-Slider für ACF.
Mit diesem Plugin können wir die Felder einfach über Shortcodes anzeigen.
In meinem speziellen Fall habe ich ein HTML-Widget mit dem folgenden Code hinzugefügt:
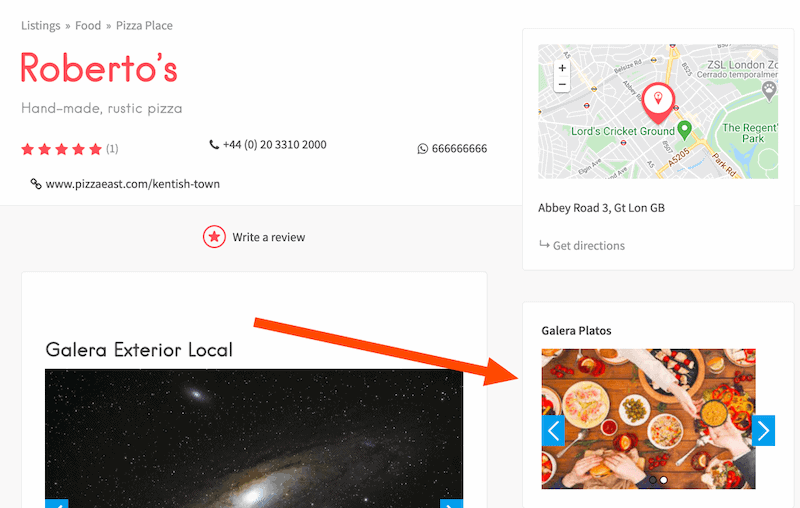
<h3> Galería Platos </h3> [acf_gallery_slider acf_field="galeria_platos"]
Wir müssten dies mit jeder Galerie tun, die wir hinzufügen wollten, und den Namen des Felds mit dem Namen ändern, den wir verwendet haben.
Wenn Sie jetzt die Einträge eingeben, werden Sie sehen, dass die neuen Galerien bereits erscheinen:
Das Gute an dieser Methode ist, dass jeder Eintrag seine eigenen Galerien hat:

Wie Sie in diesem Tutorial gesehen haben, verleiht das ACF-Plugin unserer Website viel Leistung.
Ich hoffe, Sie waren nützlich.
Grüße 😉