
Hallo Leute wie geht es euch!!!
In diesem Tutorial sehen wir weiter, wie vielseitig es ist, unsere Shops mit WooCommerce zu erstellen
Dafür werden wir sehen, wie wir können Ändern und bereichern Sie die Registerkarten, die wir verwenden, mit Informationen in jedem Produkt, das wir auf Lager haben.
Sicherlich ist es Ihnen auch schon passiert, dass Sie all die guten Seiten Ihres Produktes beschreiben und erweitern möchten, aber Sie müssen es nur in einen Tab einbauen, wodurch dies das Interesse Ihrer Kunden verliert.
Es ist erwiesen, dass Sie bei so viel Text nur von der Website weglaufen.
Im Idealfall könnten wir diese Registerkarten so verwalten, dass unsere potenziellen Kunden wissen, wo sie klicken müssen, um die Informationen zu finden, nach denen sie wirklich suchen.
Wir müssen nicht nur in der Lage sein, mehr Registerkarten zu generieren, sondern auch in der Lage zu sein, jede Art von Inhalt darin aufzunehmen, ihre Reihenfolge zu ändern oder sie umzubenennen.
Dadurch können Sie wirklich alles anzeigen, was Sie wollen.
Hier gebe ich Ihnen ein Beispiel:
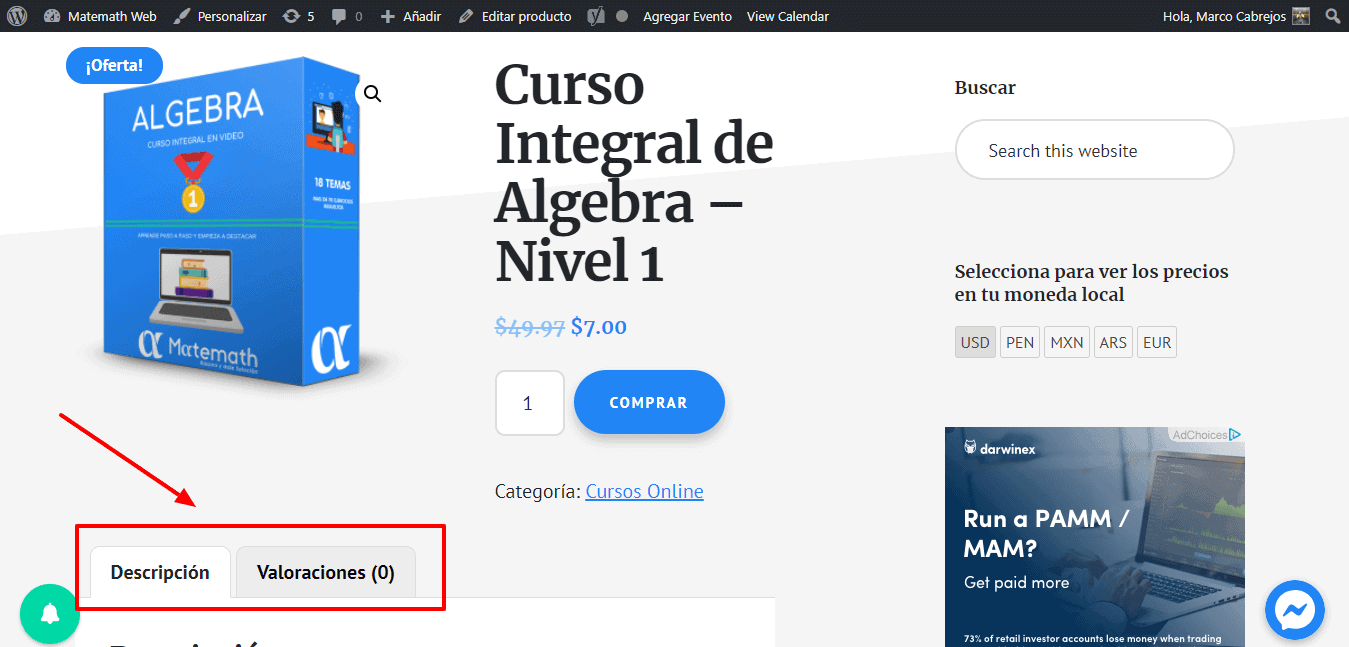
Normalerweise werden die Registerkarten in einem Produkt Ihres Shops standardmäßig wie folgt angezeigt:

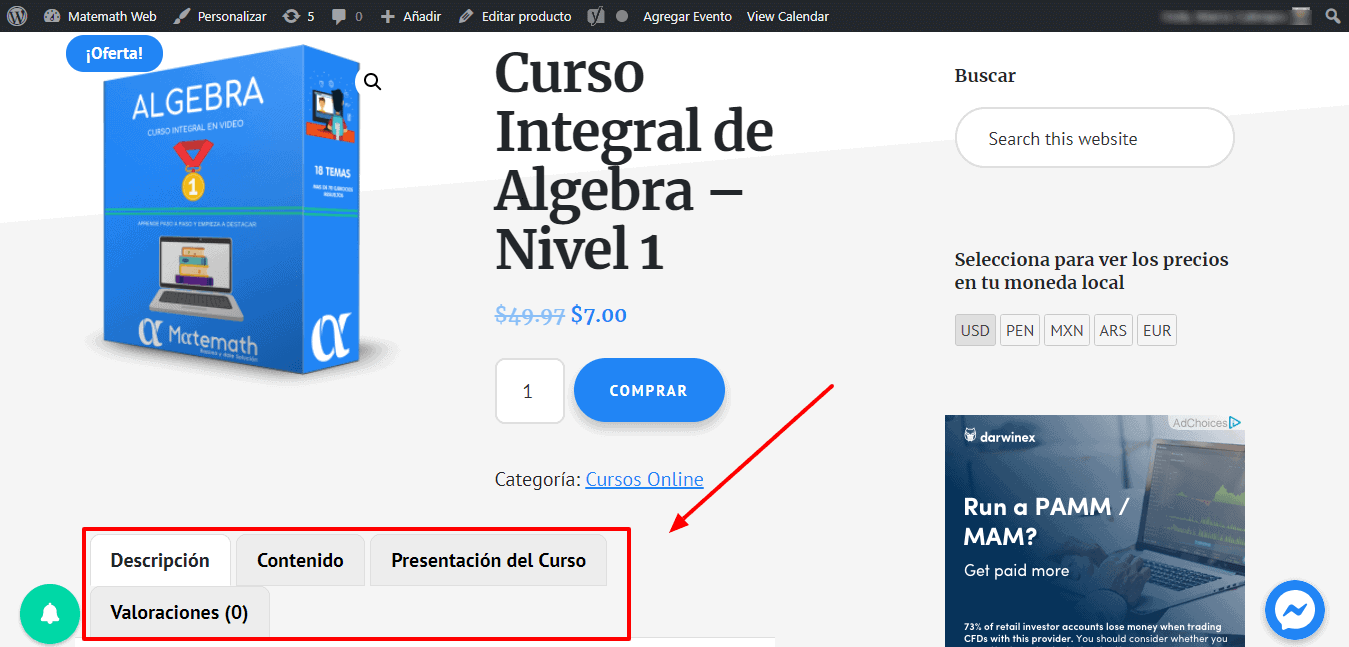
Und das Ergebnis, das wir erreichen möchten, wäre:

Das Plugin, das dies ermöglicht, ist: WooCommerce-Tab-Managerkönnen Sie Laden Sie das Premium Zone-Plugin herunter o Kaufen Sie das Plugin im folgenden Link

Dieses Plugin ist kostenpflichtig und kostet 99.00 Dollar, aber wie Sie bereits wissen, werde ich es Ihnen geben, wenn Sie meinen Premium-Bereich abonniert haben, damit Sie es verwenden können.

Nun, lassen Sie uns in dieses Tutorial einsteigen und mir folgen, damit Sie das Plugin in wenigen Minuten bereits in Ihrem Online-Shop verwenden können.
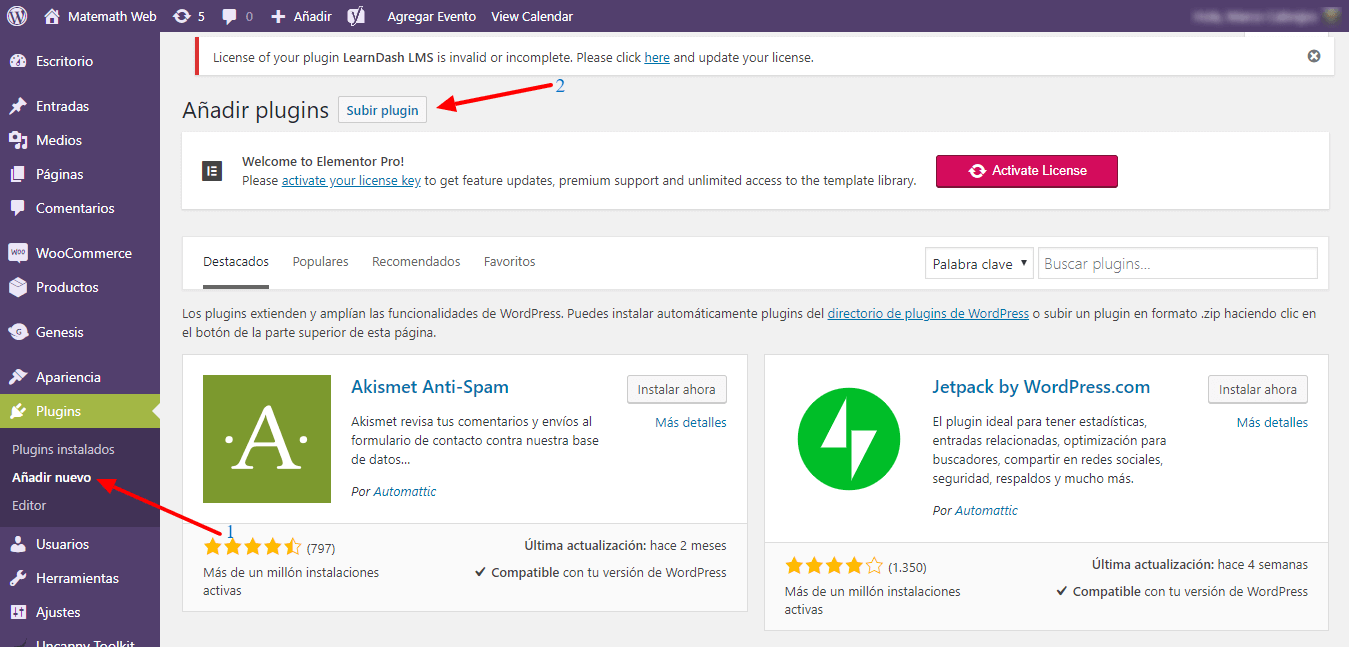
Als erstes müssen Sie das Plugin in unseren WordPress-Editor laden. Wir gehen zu Plugin, fügen Neu hinzu und laden Plugin hoch

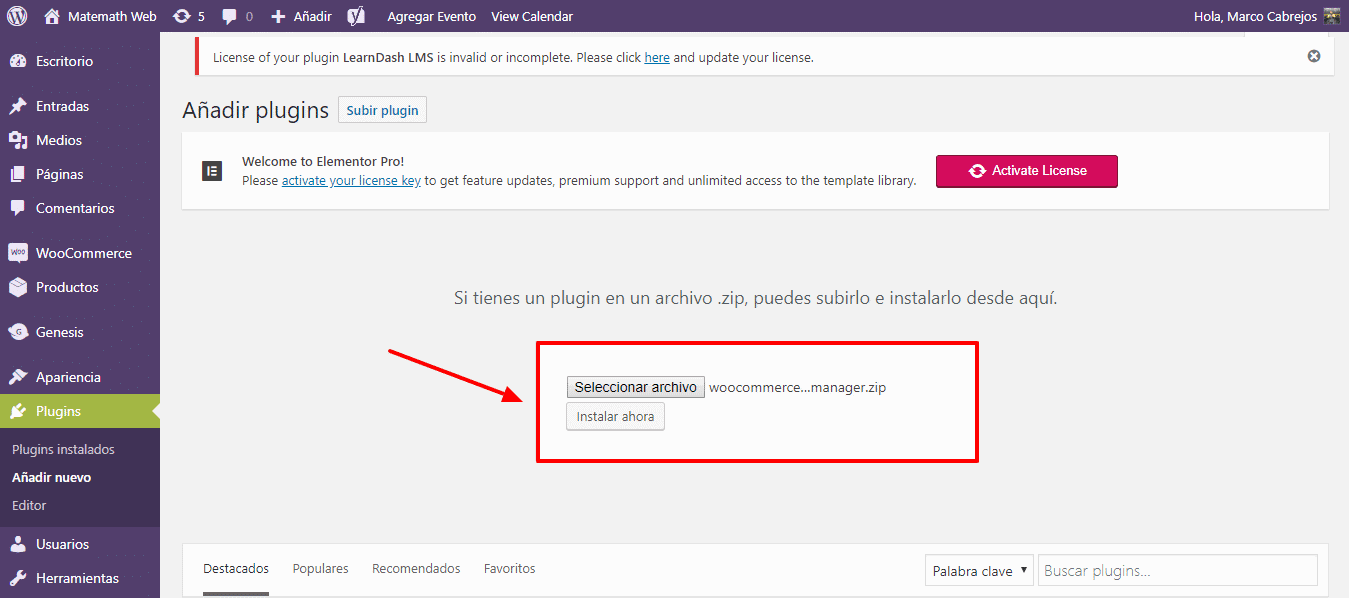
Wir wählen die gerade gekaufte ZIP-Datei aus und installieren sie

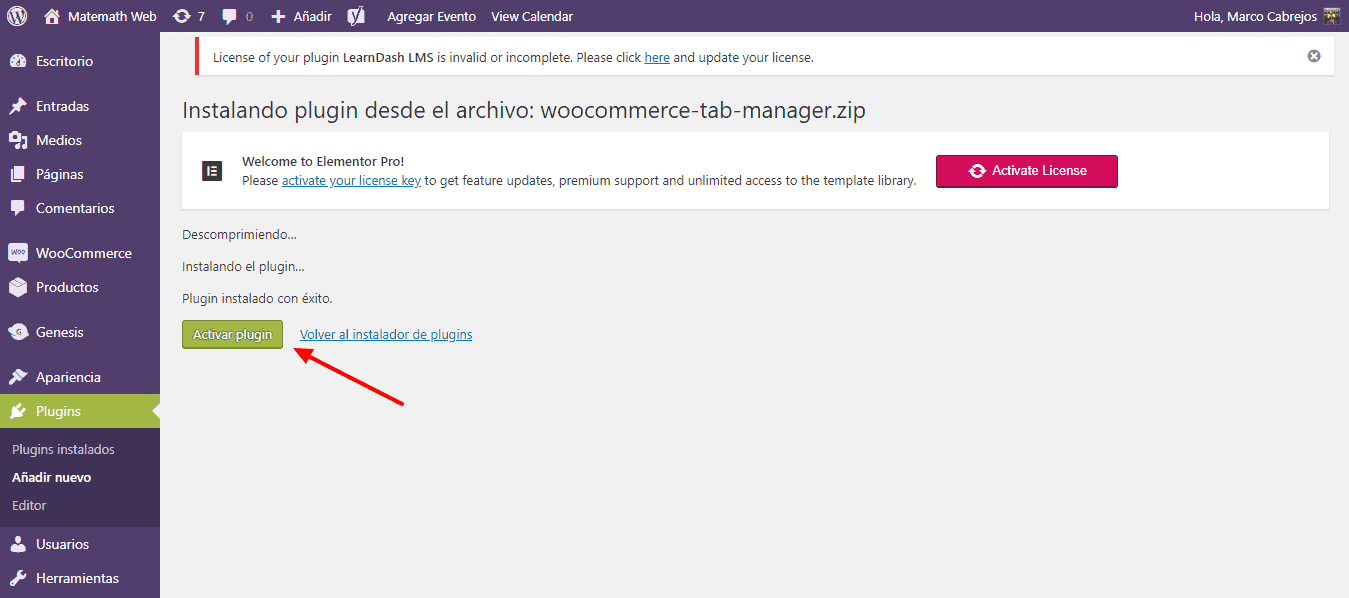
Wir aktivieren es

Und fertig haben wir es bereits in unserem WordPress-Editor. Aber das ist erst der Anfang, jetzt müssen wir sehen, wie es funktioniert.
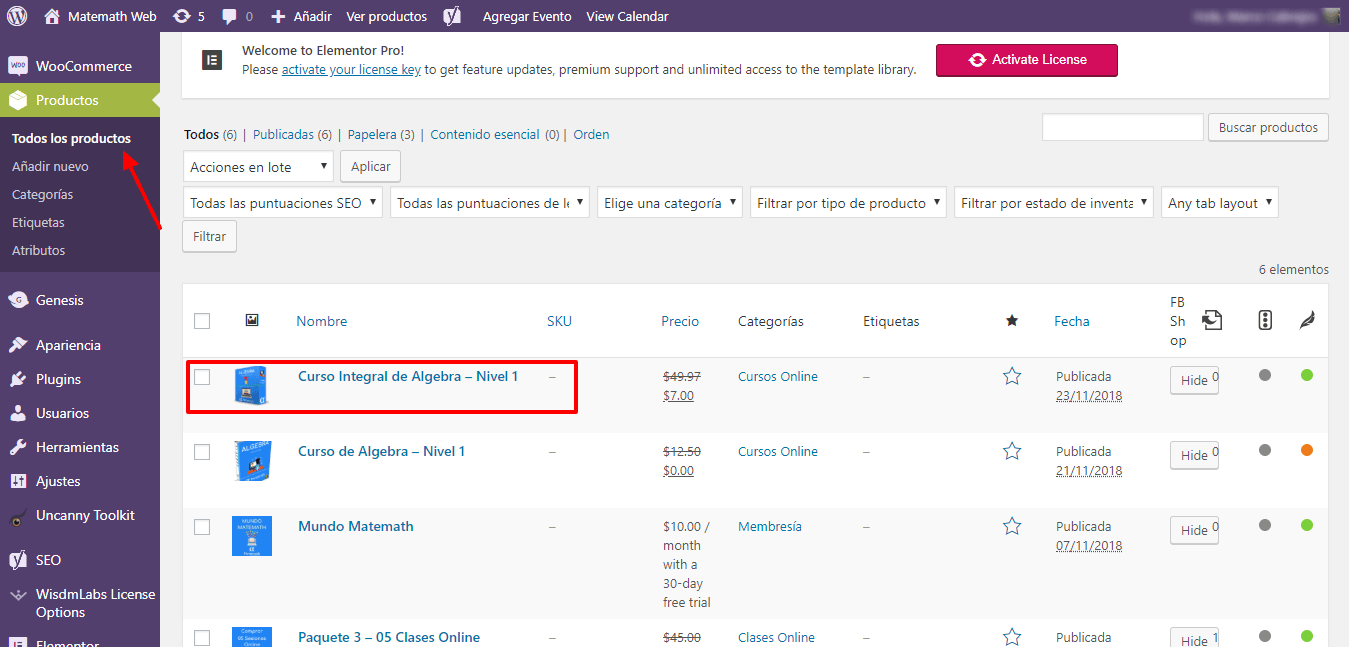
Wir werden ein beliebiges Produkt aus unserem Shop auswählen und es bearbeiten.

Wir scrollen nach unten, bis wir die Produktkonfigurationsoptionen erreichen.
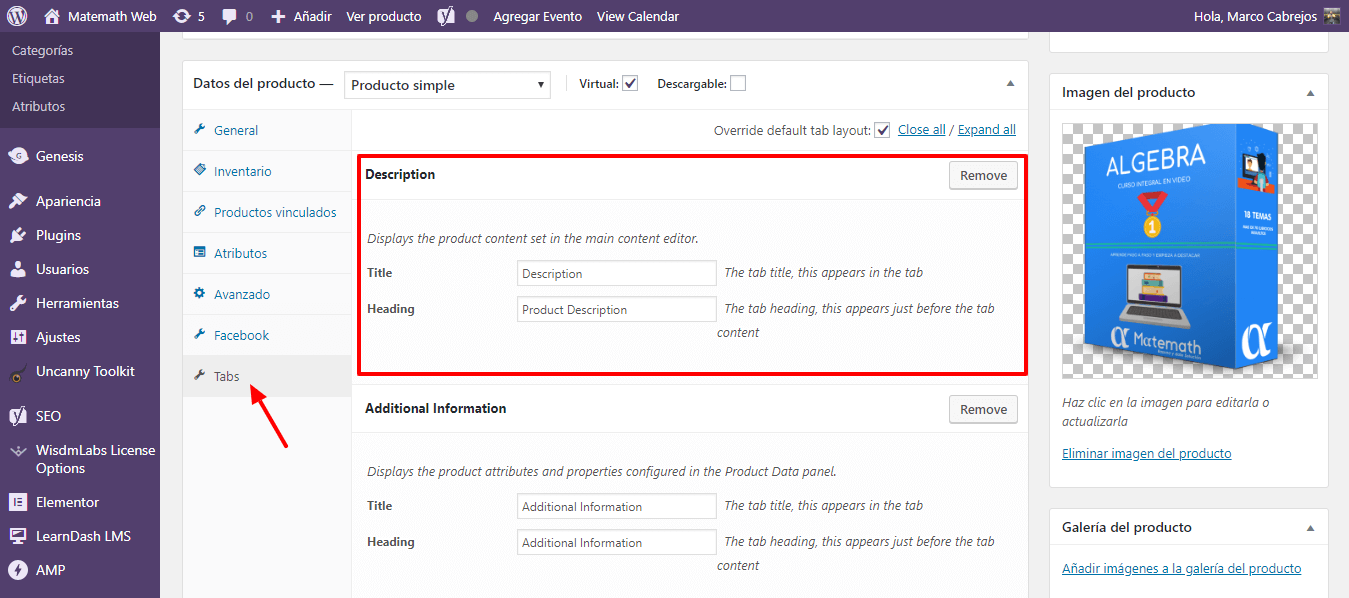
Wir werden am Ende eine Registerkarte finden, auf der steht: Tabs.
Wenn wir dort klicken, werden die Registerkarten geöffnet, die wir standardmäßig in unserem Produkt haben. Was sind Sie Beschreibung und zusätzliche Informationen. (Es ist auf Englisch)

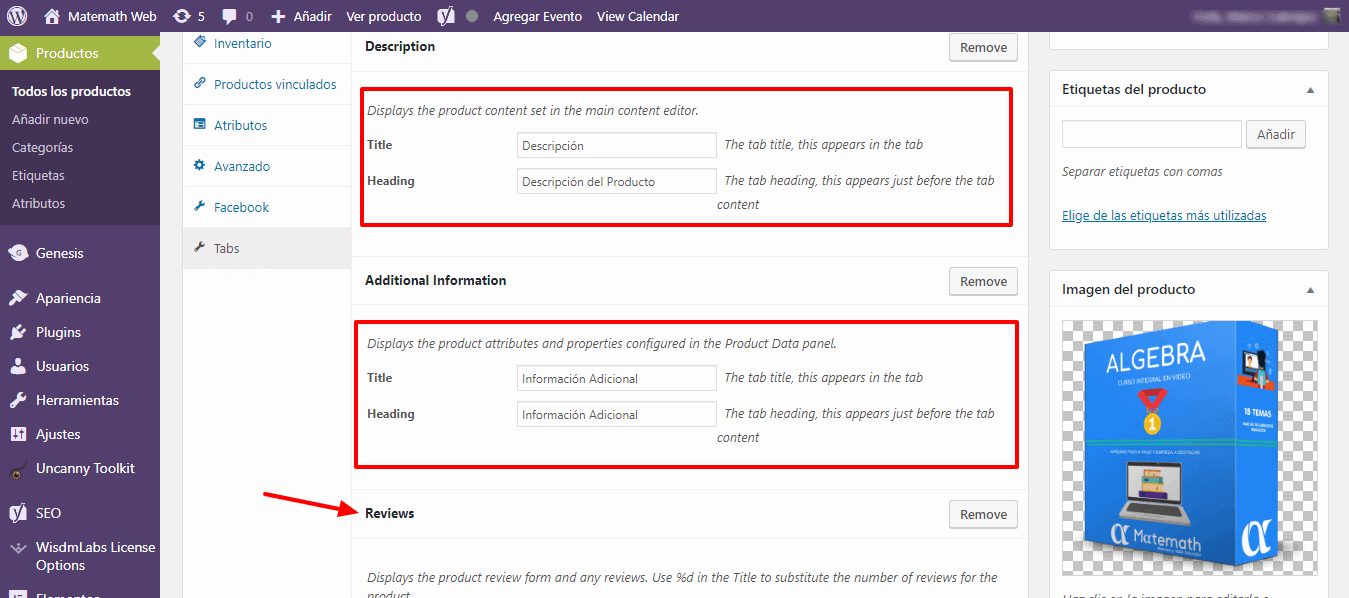
Das erste, was dann wäre, wäre, den Titel und die Kopfzeile von jedem von ihnen zu ändern, so dass, wenn alles angezeigt wird, es auf Spanisch erscheint.
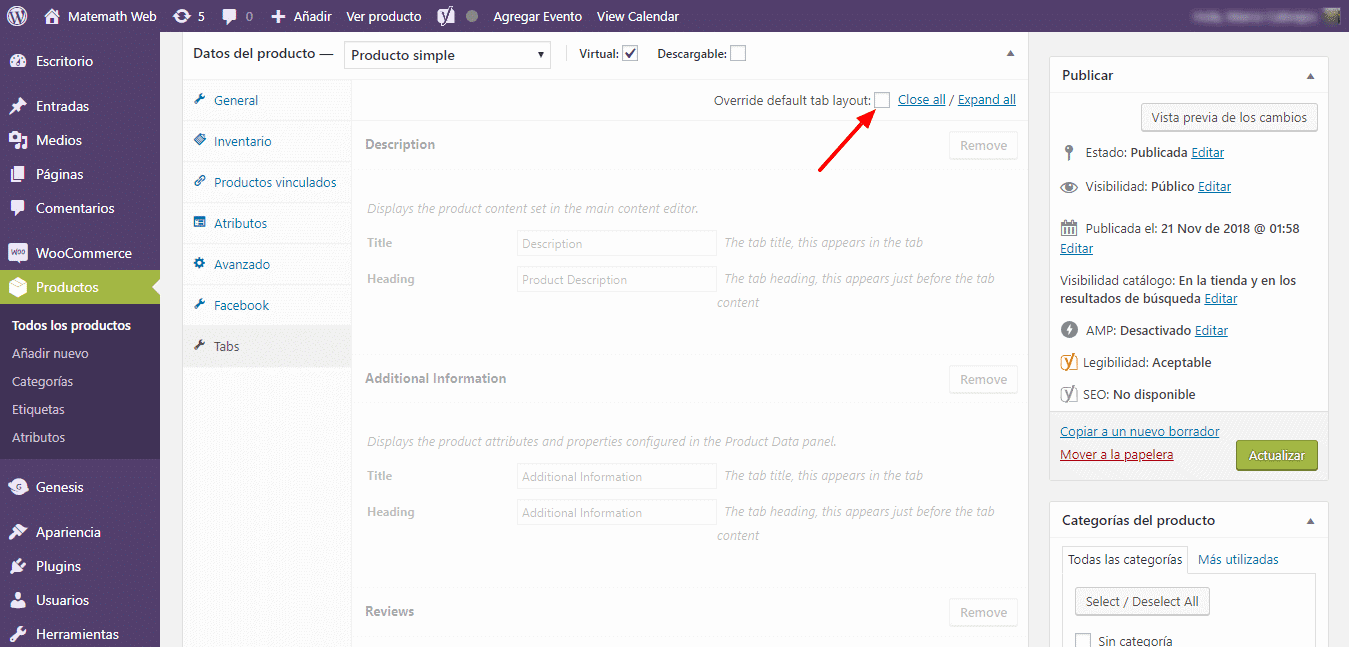
Was angezeigt wird, kann zunächst nicht bearbeitet werden, klicken Sie dazu auf das Kontrollkästchen Standard-Tab-Layout überschreiben:

Danach können Sie bearbeiten, was Sie wollen.

Was folgt, wäre, eine zusätzliche Registerkarte erstellen zu können, um die Informationen aufzuschlüsseln, die ich ursprünglich in einer einzigen Registerkarte hatte.
Mit den Tabs und diesem Plugin können wir fast alles machen, was wir wollen.
Es ist so einfach wie ein Klick Speichern
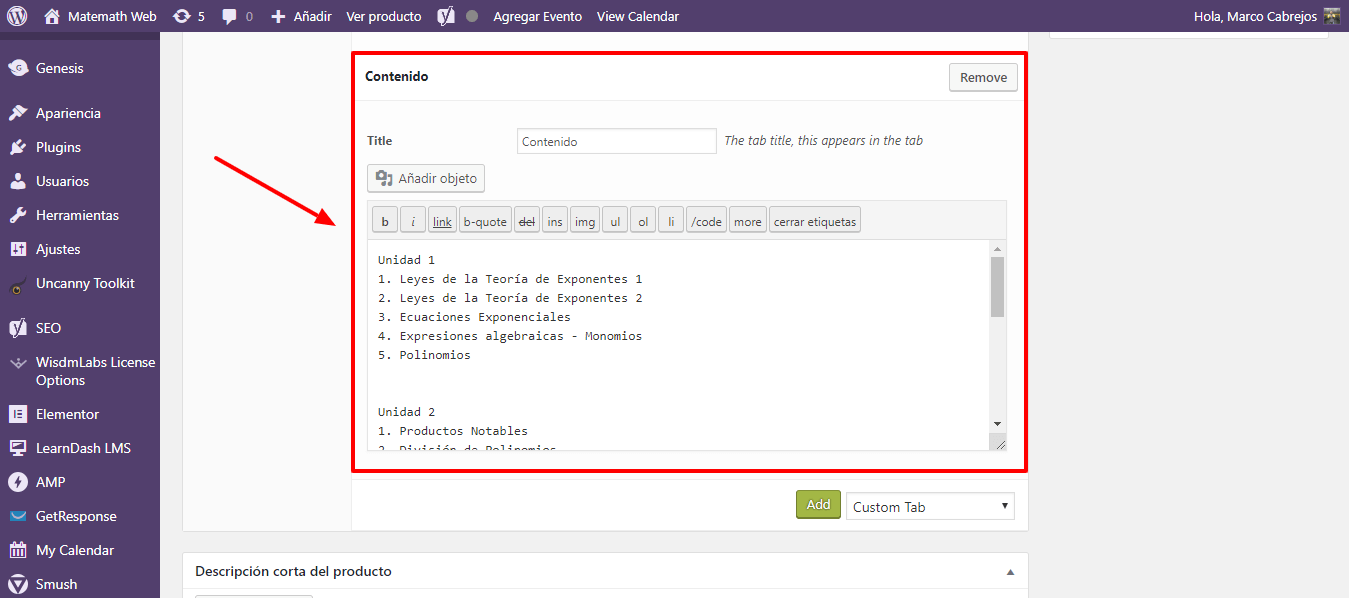
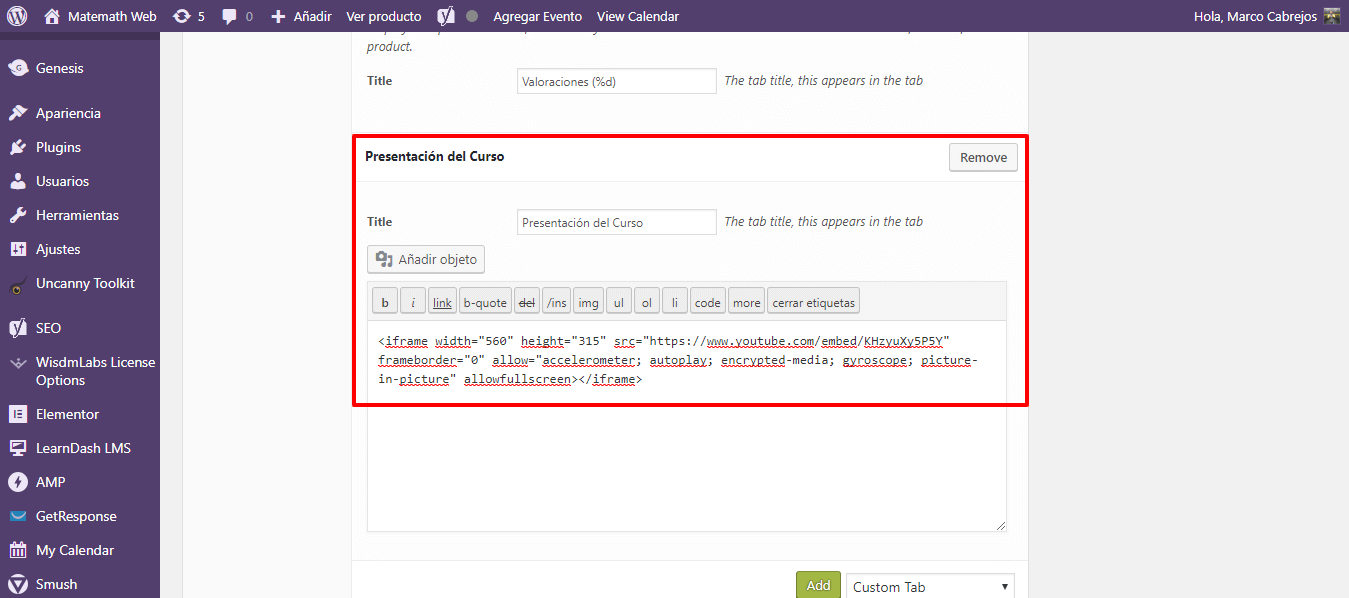
Ein neues Feld wird geöffnet, in dem ich den Titel meines neuen Tabs und die Informationen, die ich darin anzeigen möchte, platziere.
In meinem Beispiel nenne ich die Registerkarte „Inhalt“ und platziere darin alle Themen, die in dem Kurs enthalten sind, den ich verkaufe.

Ich kann nicht nur eine Registerkarte hinzufügen, ich kann so viele hinzufügen, wie ich möchte, lassen Sie uns zum Beispiel ein Video hinzufügen, das die Präsentation des Kurses zeigt.
Also klicke ich auf Hinzufügen und trage die Daten ein.
Mein Titel wird "Kurspräsentation" sein und im Inhalt füge ich den Code hinzu, den YouTube mir gibt, wo ich das Video hochgeladen habe.

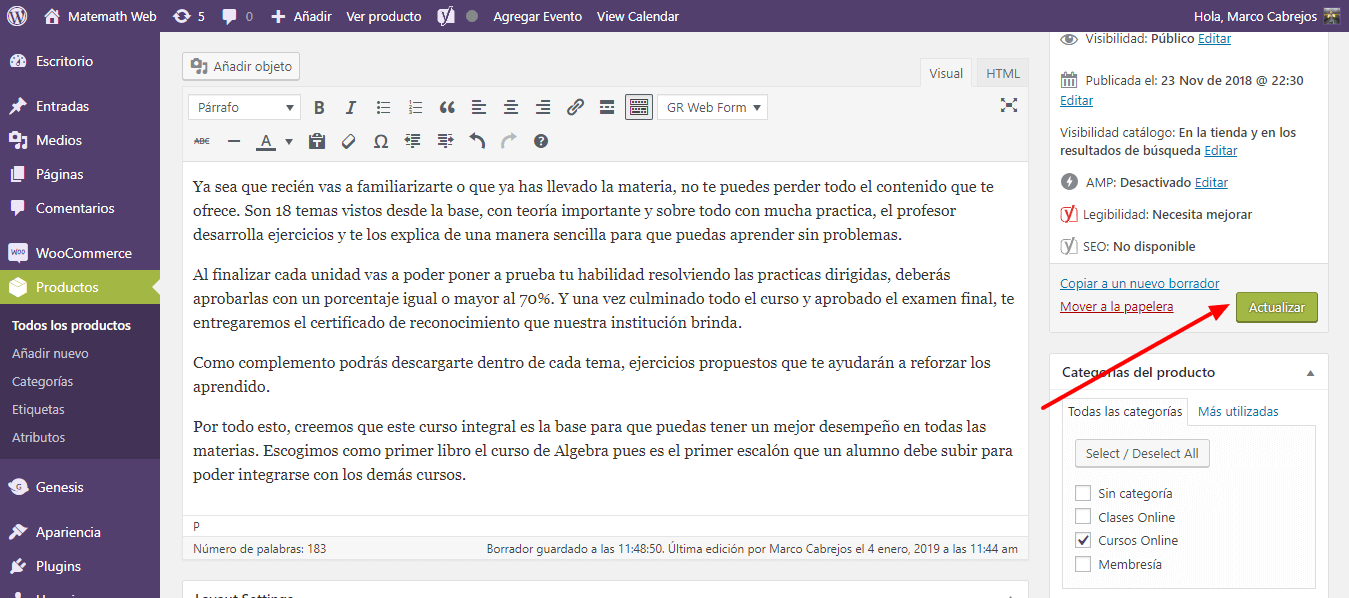
Sobald ich fertig bin, klicke ich auf Aktualisieren

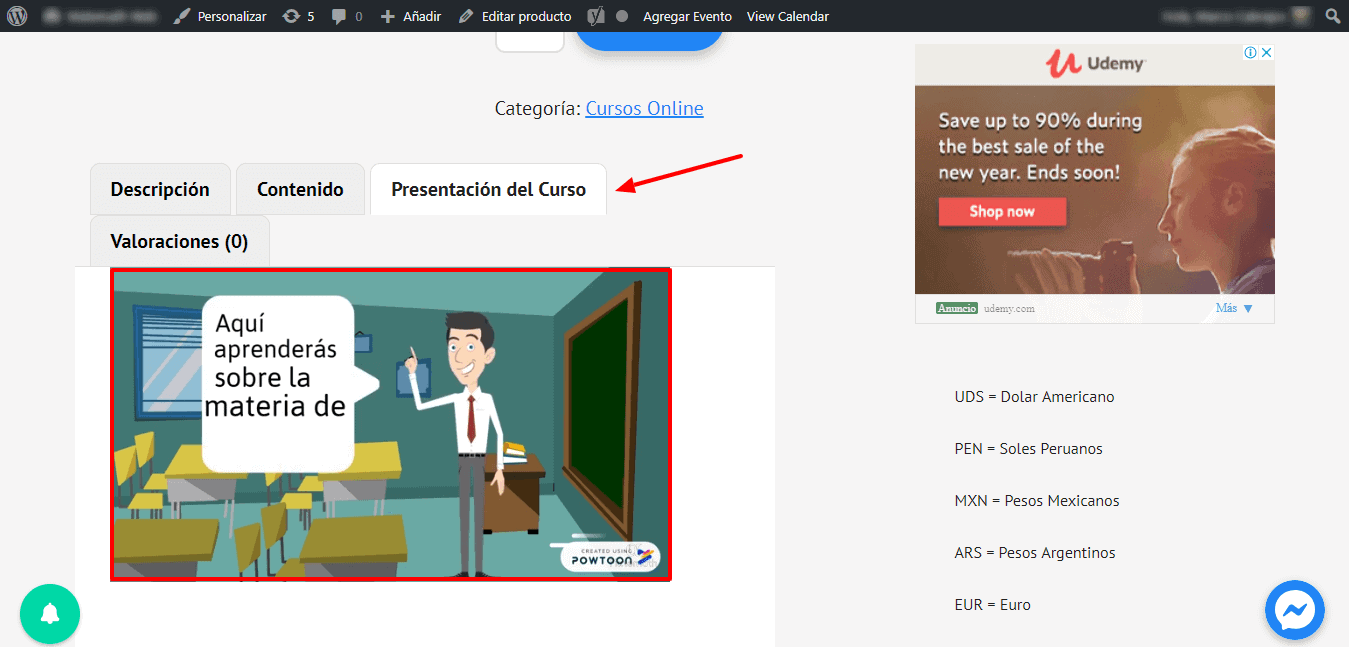
Wenn ich sehen wollte, wie sich meine Produkt-Tabs geändert haben, hätte ich so etwas:

Die beiden soeben erstellten Registerkarten werden bereits angezeigt und in der Registerkarte "Kurspräsentation" das Video, das ich eingebettet hatte.
Denken Sie daran, dass Sie die Registerkarten auch verschieben können, um sie in der gewünschten Reihenfolge zu platzieren, indem Sie sie einfach im Editor ziehen und ablegen.
Aber was ist, wenn ich viele Produkte habe? Muss ich in jedem von ihnen eine Registerkarte erstellen?
Nun, die Antwort ist nein…. Sie können vorgefertigte Registerkarten haben sodass Sie sie nur in den gewünschten Produkten hinzufügen oder dass sie in den Produkten der gewünschten Kategorie erscheinen.
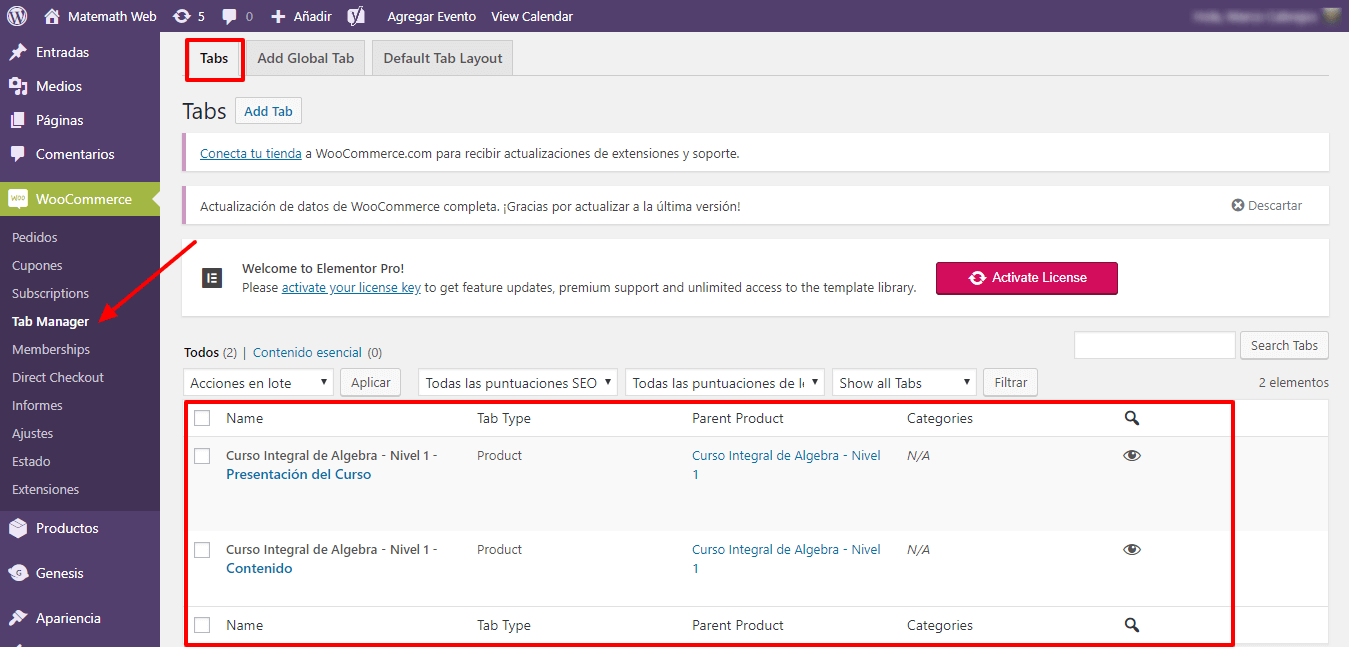
Mal sehen. Wir klicken auf Woocommerce und Tab Manager.
Informationen werden geöffnet Tabs
Da wir bereits zwei Registerkarten namens Kurspräsentation und Inhalt erstellt hatten, werden sie hier angezeigt.

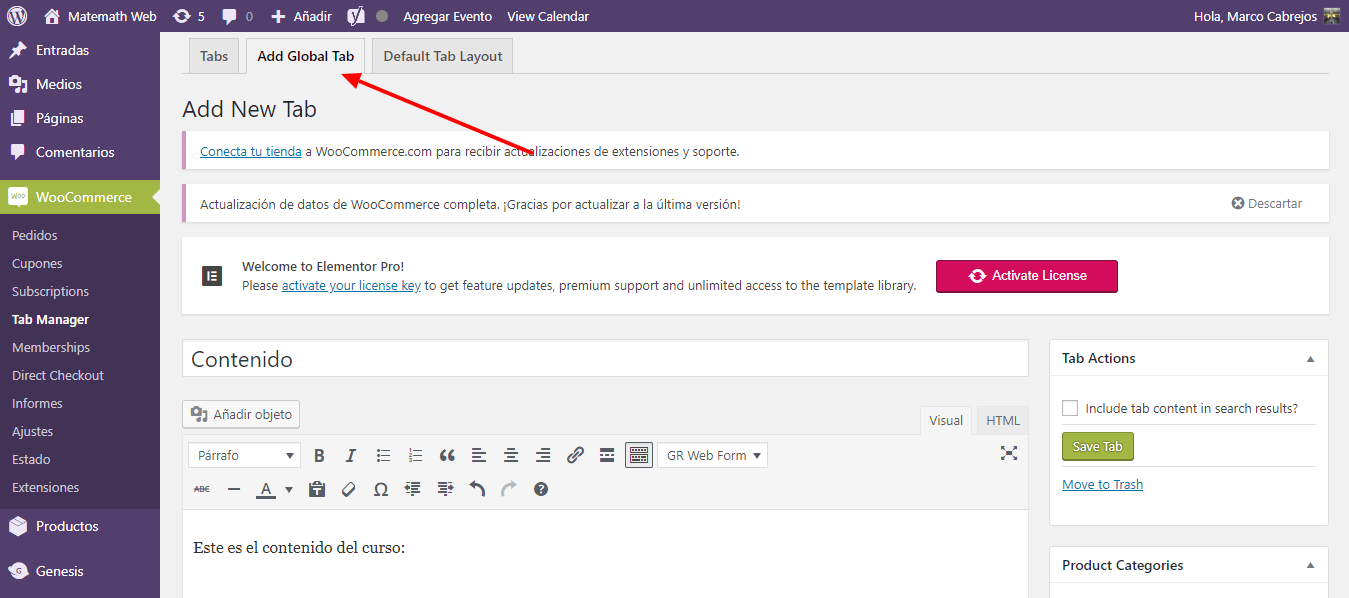
Wenn ich eine bereits entworfene Registerkarte hinzufügen möchte, die ich nur in einigen Produkten hinzufügen muss, klicken Sie auf Globale Registerkarte hinzufügen

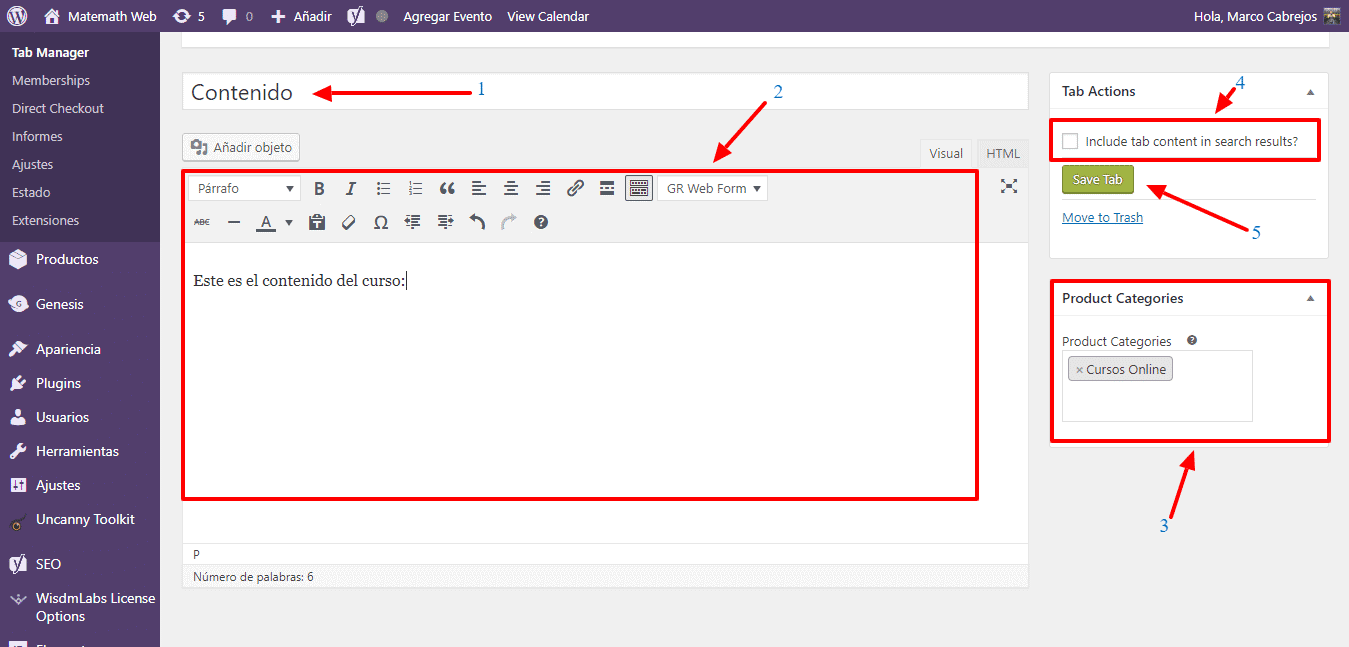
Sobald wir drinnen sind, müssen wir nur noch meine Registerkarte konfigurieren, die ich fast immer verwenden werde und die es für mich bequem macht, sie zu personalisieren.
- Ich gebe ihm einen Namen
- Geben Sie den Inhalt ein
- Ich wähle, ob ich es nur für einige Kategorien oder nur für alle anzeigen möchte
- Ich aktiviere das Kontrollkästchen, wenn ich möchte, dass es in Suchmaschinen angezeigt wird
- ich klicke auf Registerkarte speichern

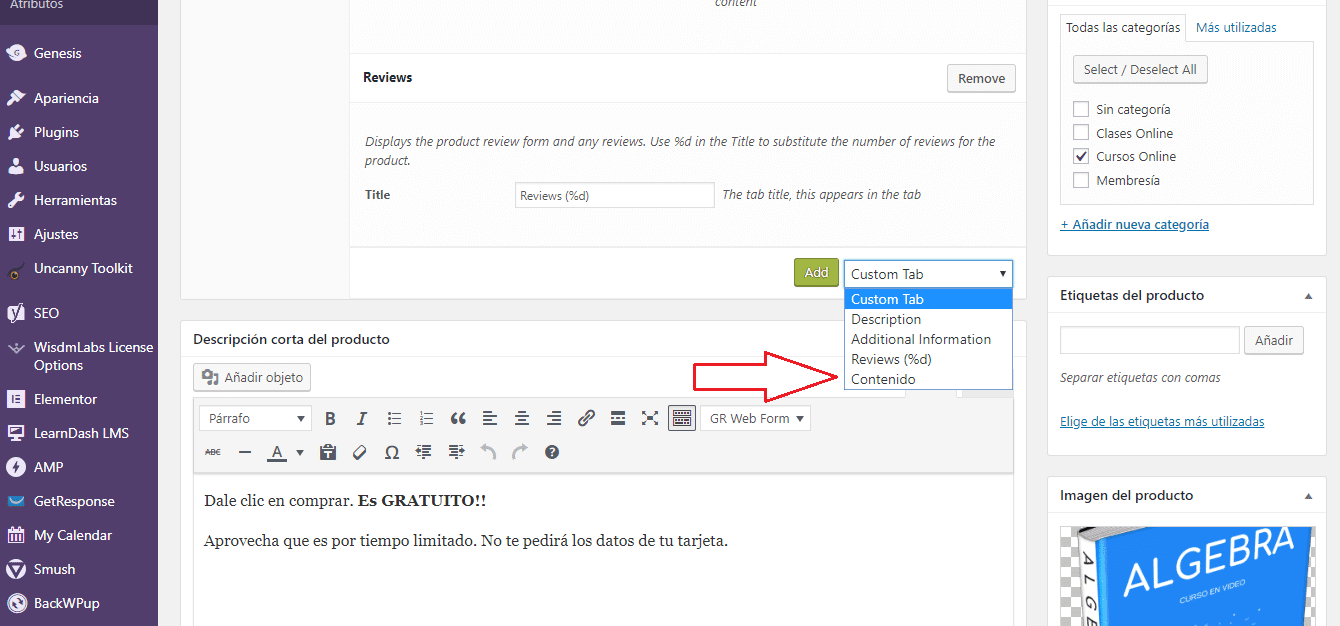
Wenn ich jetzt ein Produkt bearbeite, wird es standardmäßig in den Optionen zum Hinzufügen einer Registerkarte angezeigt. (Benutzerdefinierte Registerkarte).
Mal sehen

Einfach richtig? 😉
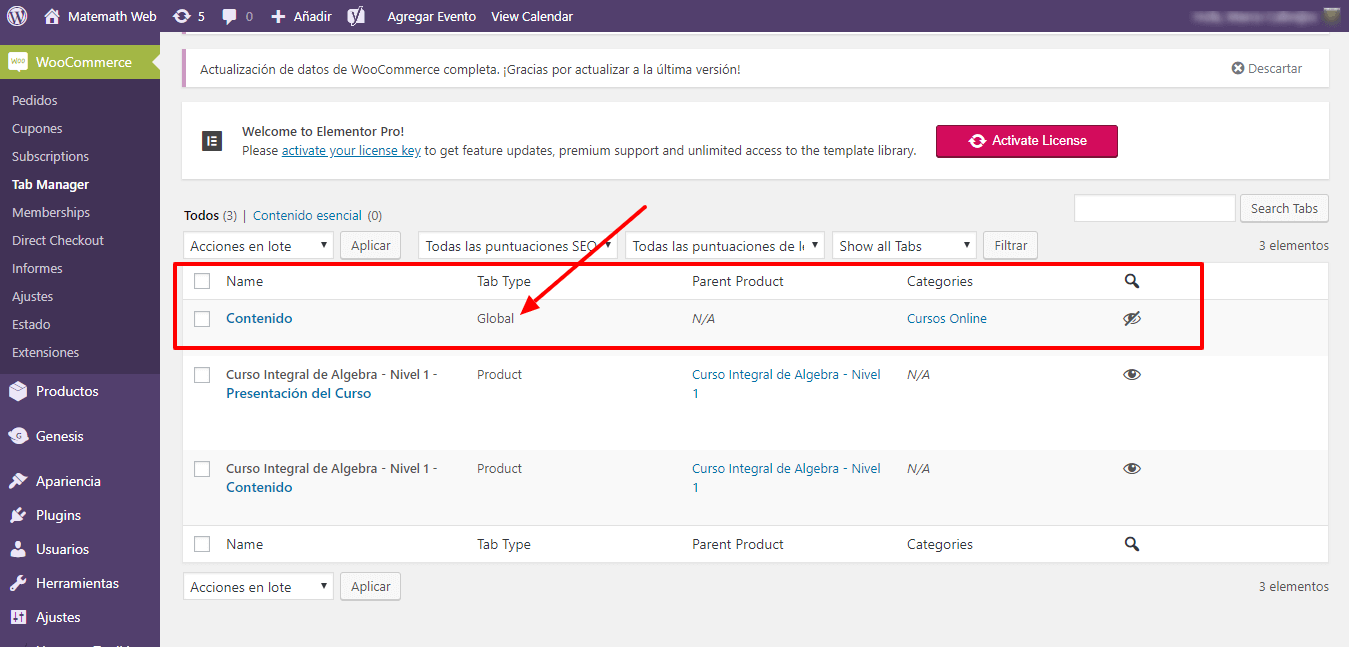
Wenn ich meine Registerkarte überprüfe Tabs Die erstellte Box wird angezeigt (In meinem Beispiel: „Inhalt“) und in Typ es wird vom Typ Global sein, da es in den Optionen vordefiniert angezeigt werden kann.

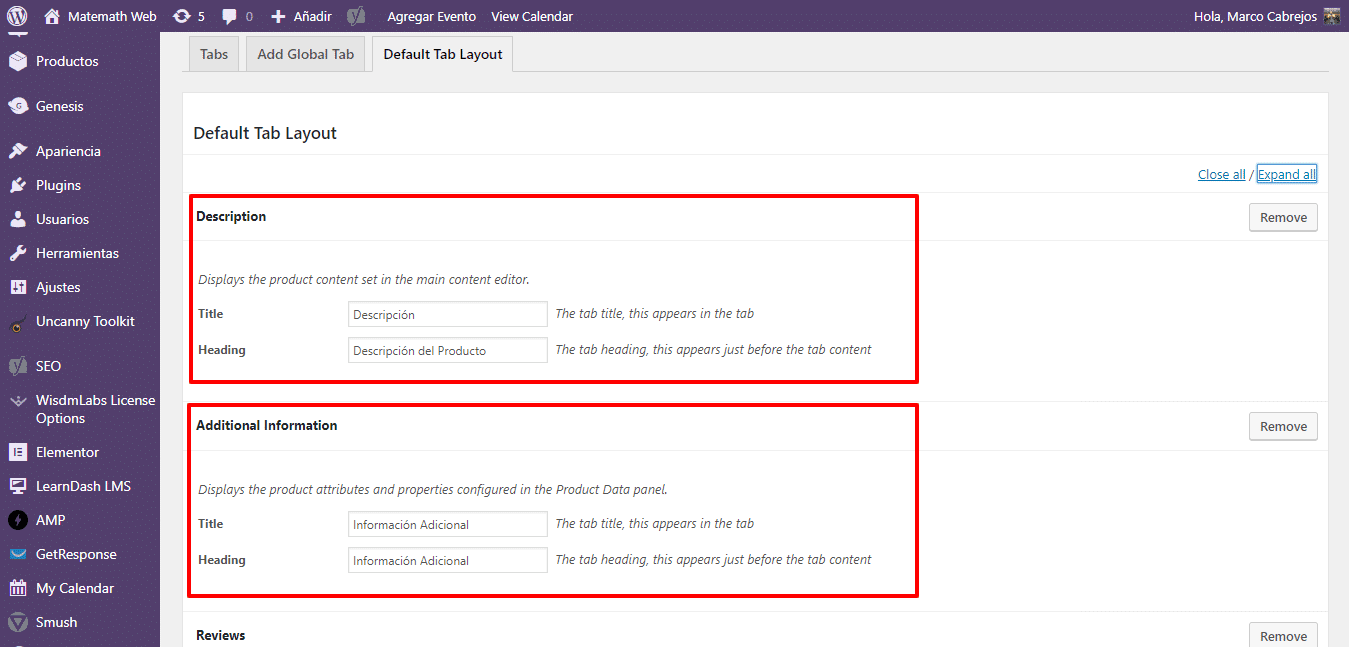
Wenn ich die dritte Registerkarte des Registerkarten-Managers (Standard-Registerkartenlayout) überprüfe, werden mir die standardmäßig angezeigten Felder angezeigt.
Ich empfehle Ihnen, die Beschreibungen auf Spanisch umzustellen, damit in zukünftigen Produkten alles in Ihrer Sprache erscheint.

Ich hoffe, Ihnen hat dieses Tutorial gefallen und es ist sehr nützlich für Sie.
Wir sehen uns im nächsten Video.
Bis bald!!!