In diesem Tutorial werden wir sehen, wie Wir können Bilder aus Dropbox und Google Drive importieren, um die Bilder zu hosten, die wir zum Importieren von Produkten in WooCommerce verwenden werden aus einer Tabelle, um sie in CSV exportieren zu können.
Wie Sie wahrscheinlich bereits wissen, können Sie Produkte in WooCommerce auf zwei Arten hinzufügen. Manuell einzeln oder durch Importieren aus einem Excel-Dokument oder einer Google Drive-Tabelle.
Wenn Sie dank der Funktion zum Importieren aus einer Tabellenkalkulation Produkte im Stapel importieren möchten, werden Sie auf ein Problem stoßen Wie importiere ich die Bilder?.
Das erste, was Sie wissen müssen, ist, dass Sie das Bild NICHT in die Tabelle einfügen müssen, aber Sie müssen den Pfad oder die URL zum Bild hinzufügen.
Und hier wird dieses Tutorial sehr nützlich sein.
Da Sie den Pfad zum Bild hinzufügen müssen, müssen Sie das Bild von einem Cloud-Dienst hosten.
In diesem Tutorial werde ich Ihnen sagen, wie Sie es mit Dropbox und Google Drive machen.
Videoanleitung
Suscríbete a mi Kanal:
Wie gesagt, wir werden dafür Dropbox und Google Drive verwenden.
So hosten Sie Bilder in Dropbox, um sie in WooCommerce zu importieren
Dropbox ist einer der beliebtesten und anerkanntesten Cloud-Dienste da draußen. Eigentlich benutze ich es für fast alles. Wenn Sie kein Konto haben, Sie können hier kostenlos eine erstellen
Sobald Sie ein Konto haben und das Bild hochladen, das Sie in WooCommerce in Dropbox importieren möchten.
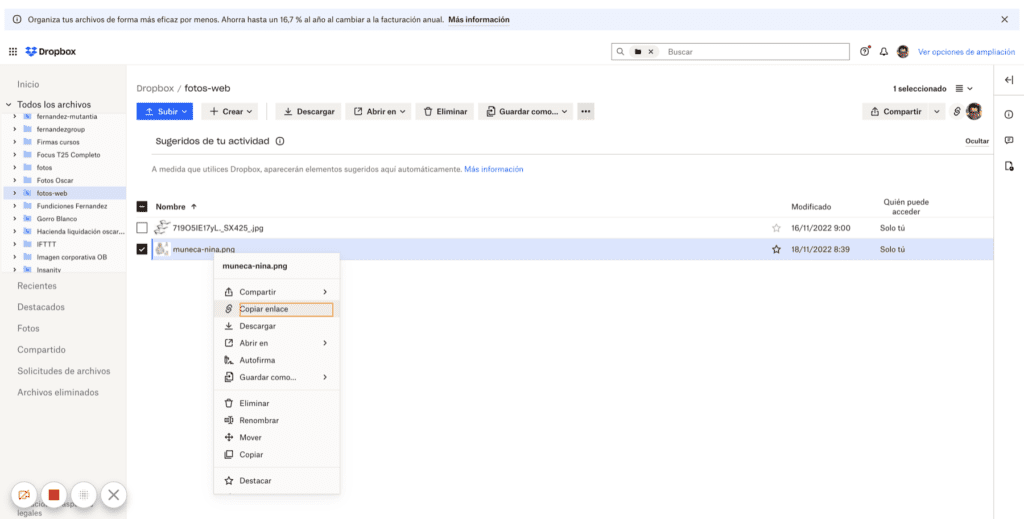
Nachdem Sie das Bild hochgeladen haben, klicken Sie mit der rechten Maustaste auf das Bild und klicken Sie auf Link kopieren:

Der Link, den es uns gibt, ist ungültig, jetzt werde ich erklären, wie man es repariert, aber Sie werden eine URL wie die folgende haben:
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?dl=0Der wichtige Teil ist das Ende der URL ?dl=0
Sie müssen es ändern ?raw=1 Das heißt, die URL muss wie folgt lauten:
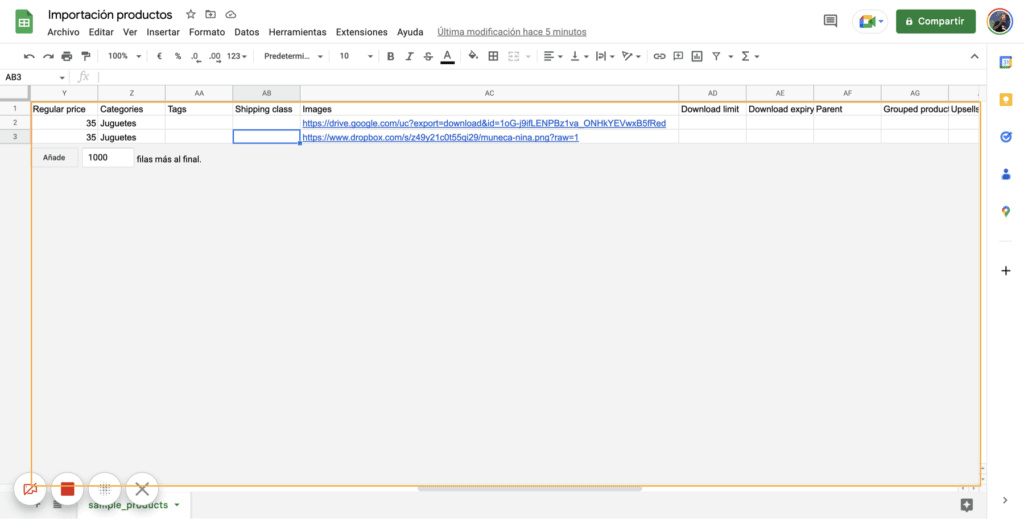
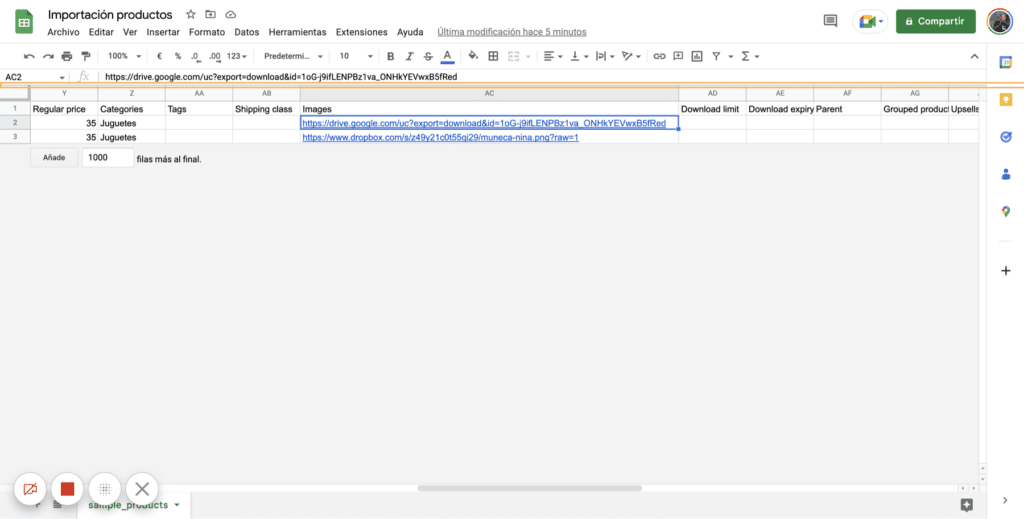
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?raw=1Sobald Sie die richtige URL haben, müssen Sie sie nur noch zu Ihrer Tabelle hinzufügen:

Wenn Sie die Tabellenkalkulationsvorlage nicht haben, finden Sie sie im WooCommerce-Plugin-Verzeichnis, das Sie herunterladen können von hier.
Die Datei finden Sie unter Sample-Data-Ordner und die Datei wird aufgerufen sample_products.csv.
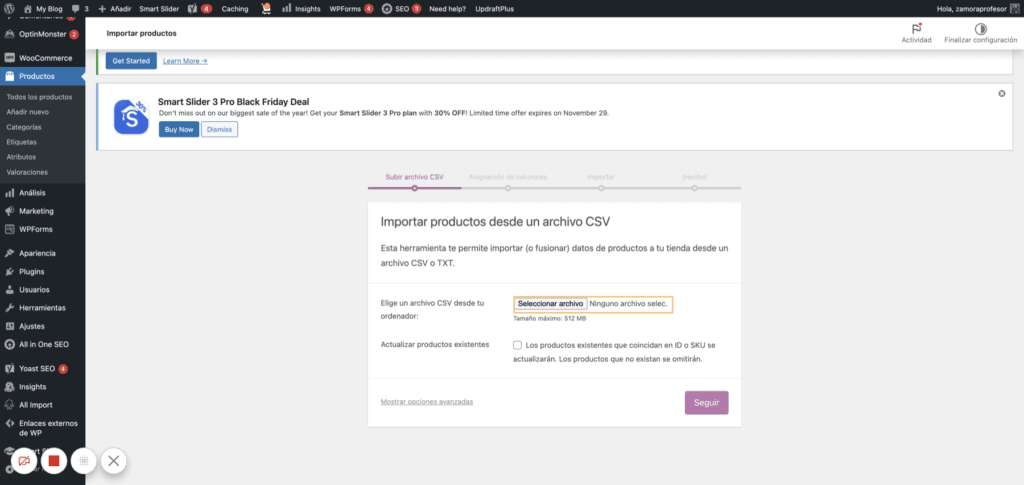
Sobald wir unsere Datei vorbereitet haben, laden wir sie im CSV-Format herunter und gehen zum WordPress-Dashboard und klicken unter Produkte -> Alle Produkte auf Importieren

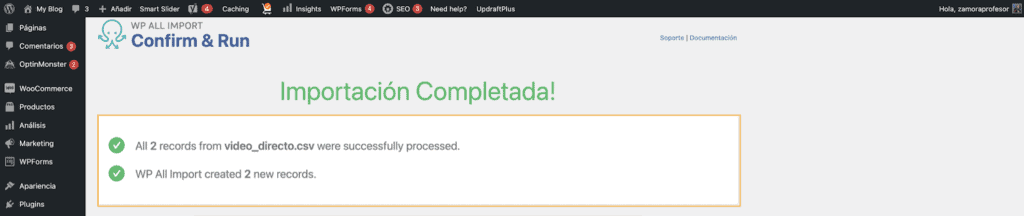
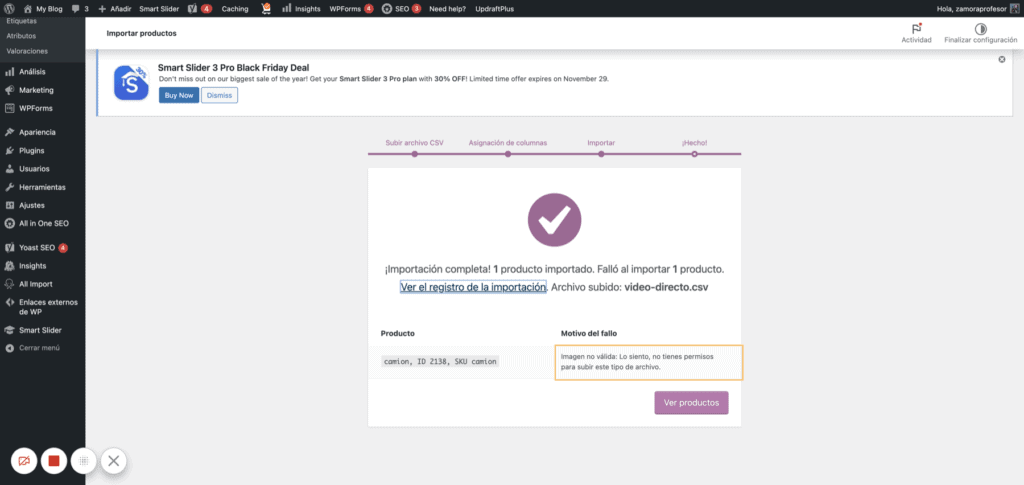
Wir folgen jedem Schritt des Importeurs und wenn nichts passiert ist, können wir das Produkt und natürlich die Bilder importieren, die wir in Dropbox gehostet haben:

In meinem Beispiel habe ich 2 Produkte importiert.
Einer von ihnen hatte das Bild auf Dropbox gehostet und es wurde perfekt importiert.
Das andere Produkt hatte das Bild auf Google Drive gehostet und dieses ist fehlgeschlagen, wie Sie im vorherigen Screenshot sehen können.
Ich muss zugeben, dass ich Stunden gebraucht habe, um es zu bekommen. Sobald Sie das Tutorial sehen, wird es einfach erscheinen, aber ich habe geschwitzt, um es zu bekommen 😅
So hosten Sie Bilder in Google Drive, um sie in WooCommerce zu importieren
Obwohl die Dropbox-Methode bei uns nicht funktioniert hat, müssen wir zunächst etwas Ähnliches tun.
Als erstes müssen wir das gewünschte Bild auf Google Drive hochladen.
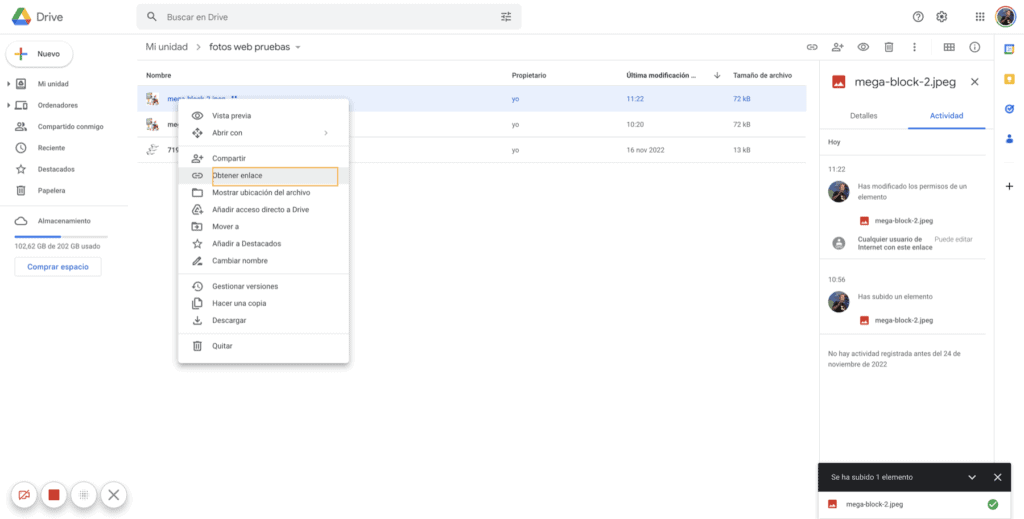
Sobald wir fertig sind, klicken wir auf die rechte Schaltfläche auf dem Bild:

Wir erhalten einen weiteren Bildschirm, in dem wir die Berechtigungen auswählen und auswählen müssen Jeder Internetbenutzer mit dem Link kann es anzeigen. und dann Link kopieren.
Der Link, den Google Drive zurückgibt, sieht ungefähr so aus:
https://drive.google.com/file/d/1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed/view?usp=share_linkUnd wir müssen es so ändern:
https://drive.google.com/uc?export=download&id=1oG-j9ifLENPBz1va_ONHkYEVwxB5fRedWenn Sie sehen, was ich getan habe, kopieren Sie die ID des Bildes aus dem ersten Link (1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed) und fügen Sie es in die URL unten ein.
Jetzt kopieren wir diesen Link in unsere Tabelle, genau wie wir es mit der Dropbox-URL getan haben.

Wenn wir jetzt versuchen, diese Datei in WooCommerce zu importieren, werden wir sehen, dass es bei uns nicht funktioniert 😥
Um die Produkte und damit die Bilder importieren zu können, müssen wir eine andere Methode verwenden.
Wir werden es dank 2 Plugins tun:
- WP All Import: Es ist kostenlos und finden Sie hier
- WP All Import – WooCommerce Import Add-On Pro: Es wird bezahlt und Sie finden es im Premium-Zone oder du kannst Kaufen Sie hier.
WP All import ist ein Plugin, mit dem wir WooCommerce-Produkte mit viel mehr Kontrolle importieren können. Es ist ein wunderbares Plugin.
Sobald beide Plugins installiert sind, sehen wir, dass wir eine neue Option auf unserem WordPress-Desktop haben.
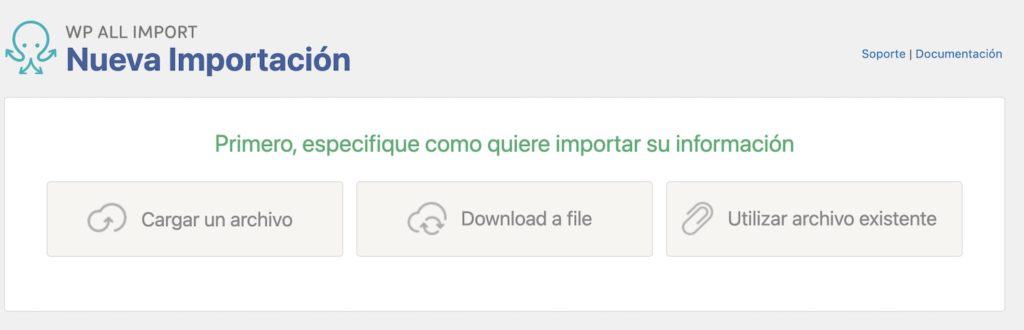
Wir gehen zu All import –> New Import und klicken auf Load a file:

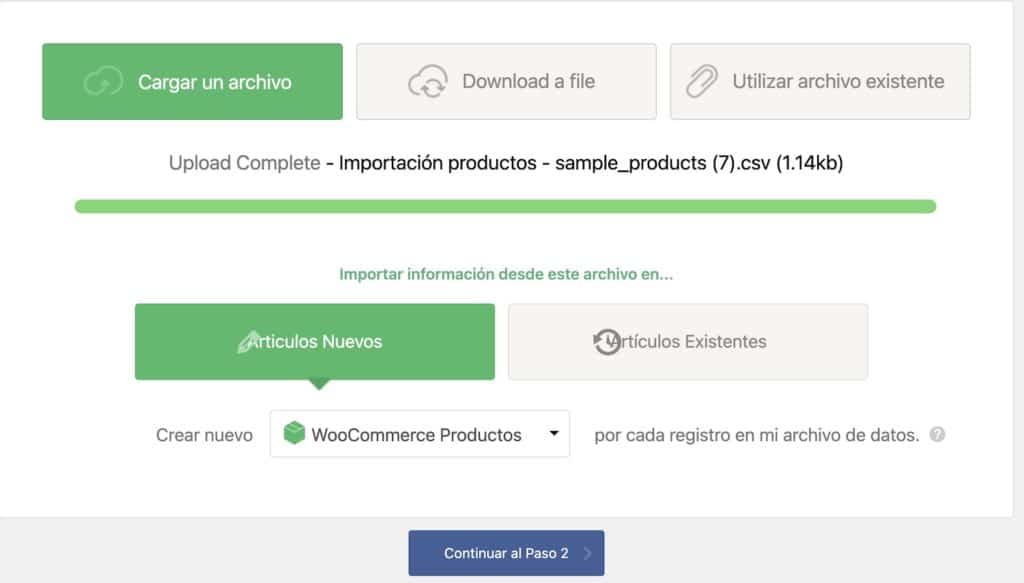
Wir laden unsere CSV-Datei hoch und wenn sie uns fragt, markieren wir, dass wir WooCommerce-Produkte importieren möchten:

Auf dem nächsten Bildschirm zeigt es uns die Felder, die es erkannt hat, und ohne etwas zu berühren, gehen wir zum nächsten Schritt:
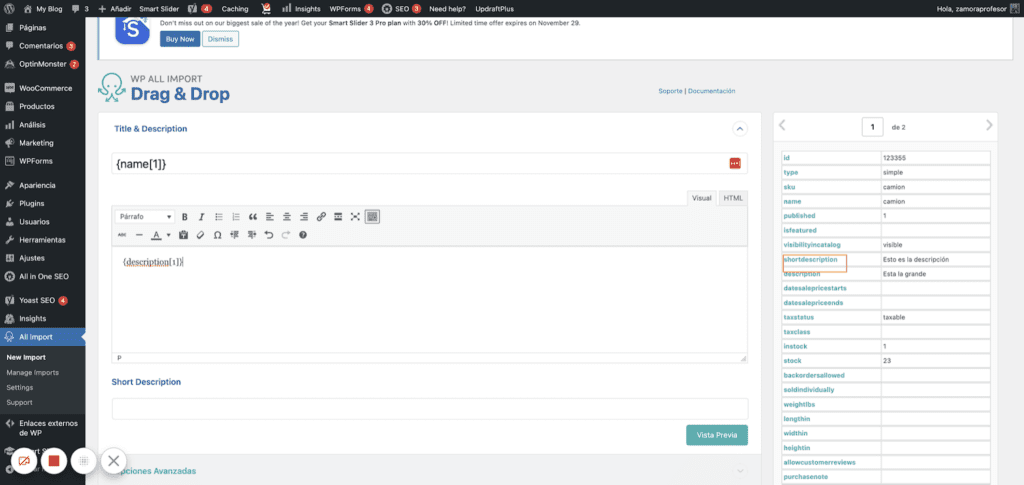
Jetzt müssen wir jedes Feld, das wir importieren möchten, an der entsprechenden Position auswählen.
Das heißt, fügen Sie den Titel in den Titel, die Beschreibung in die Beschreibung und so weiter ein:

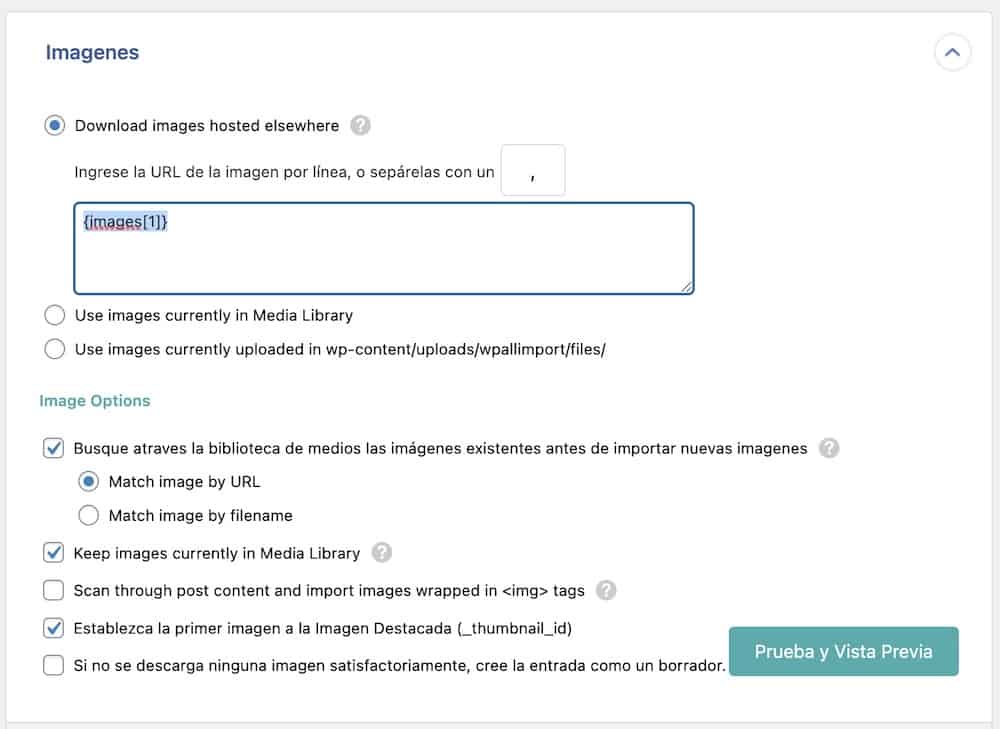
Und natürlich, was uns zu diesem Tutorial geführt hat, die Bilder:

Jetzt klicken wir auf den nächsten Schritt und hier klicken wir auf Automatisch erkennen Eindeutige Kennung.
Und jetzt klicken wir auf Bestätigen und den Import ausführen:

Und das war's, wenn Sie so weit gekommen sind, haben Sie Ihre Produkte mit ihren Bildern aus Google Drive 🥳 importiert