Hallo Leute,
Heute bringe ich Ihnen ein sehr einfaches Tutorial, aber ich denke, es kann sehr nützlich für Sie sein.
Mal sehen, wie wir ein Bild mit Zoom erstellen können, wenn wir wie folgt über die Maus fahren:

Videoanleitung
Suscríbete a mi Kanal:
Als erstes fügen wir dem Bild eine Klasse hinzu, damit wir den Stil ausschließlich auf dieses Bild und nicht auf alle Bilder im Web anwenden können.
Im Falle meiner Website wäre dies:
<img class="zoom" src="https://comohacerunapagina.es/wp-content/uploads/2018/05/imagen-aleatoria.jpeg" alt="imagen aleatoria con zoom">
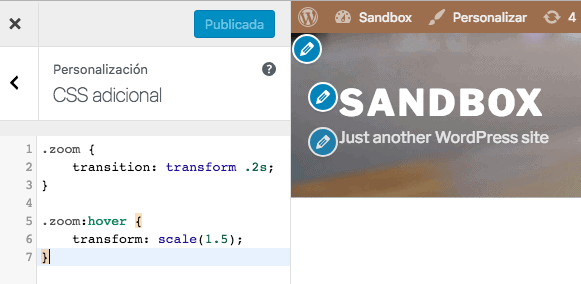
Jetzt, da wir die Klasse erstellt haben, werden wir das CSS hinzufügen, dafür werden wir Anpassen –> Zusätzliches CSS:

Hier ist der Code, den Sie brauchen:
.zoom {
transition: transform .2s;
}
.zoom:hover {
transform: scale(1.5);
}
Das obige CSS besteht aus zwei Teilen:
Bild zoomen
Das für diese Teile zuständige CSS lautet wie folgt:
.zoom:hover {
transform: scale(1.5);
}
Obwohl dieser Code den Zoom perfekt macht, ist er sehr abrupt, da er ohne Zwischenzustände von einer Position zur nächsten übergeht.
Übergang von einem Zustand zum anderen allmählich
Um eine reibungslose Animation zwischen beiden Positionen zu sehen, fügen wir den folgenden Teil zum CSS hinzu:
.zoom {
transition: transform .2s;
}
Hier sagen wir ihm, er soll sich in 0.2 Sekunden von der Start- in die Endposition verwandeln.
Indem wir die Zeit ändern, variieren wir die Geschwindigkeit der Transformation.
Wie Sie sehen können, ist sehr einfach und kann sehr nützlich sein
Brillant!! Genau das, wonach ich gesucht habe 😀 Vielen Dank!
Freut mich, dass es dir geholfen hat, vielen Dank für deinen Kommentar
Sehr guter Beitrag und sehr gut erklärt.. Vielen Dank!!
Hallo Augustin,
Vielen Dank, ich freue mich sehr über deine Worte 😉
Ein Gruß!