Ich habe viele E-Mails erhalten, in denen ich gefragt wurde, wie ich den Demo-Inhalt in Listable installieren kann, da er nicht so angezeigt wird, wie ich es im ersten Video erklärt habe Listable konfigurieren
Dazu haben wir 3 Möglichkeiten:
- Verbinden Sie die Listable-Vorlage mit Pixelgrade, diese Option ist nur verfügbar, wenn wir die Vorlage gekauft haben
- Installieren Sie eine ältere Version von listable, tun, was ich im ersten Tutorial und dann erkläre Aktualisieren Sie die Vorlage manuell
- Installieren Sie den Demo-Inhalt manuell: Dies ist die Methode, die ich in diesem Tutorial erklären werde 😉
Installieren Sie Demo-Inhalte manuell
Hier ist das Video-Tutorial
Suscríbete a mi Kanal:
Der Ablauf ist ganz einfach, du wirst sehen 😉
Ich werde nicht den gesamten Prozess zur Installation von Listable erklären, da Sie ihn in der vorheriger Link, werden wir in diesem Tutorial auf die Installation des Demo-Inhalts in Listable eingehen.
Schritt 01: Installieren Sie die Vorlage
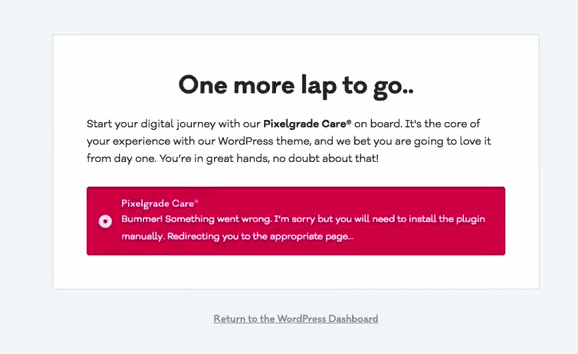
Wir installieren das Template auf normale Weise, bis wir den Punkt erreichen, an dem wir die Warnung erhalten, unser Template mit der Themeforest-API zu verbinden Pflege in Pixelqualität

Hier klicken wir nur auf Kehren Sie zum WordPress-Dashboard zurück und wir kehren zum Desktop unseres WordPress zurück
Schritt 02: Installieren Sie die Plugins
Wir installieren und aktivieren alle von der Vorlage vorgeschlagenen Plugins
Schritt 03: Beitrags- und Demoseiten hinzufügen
Dies ist der eigentliche erste Schritt beim Importieren von Demo-Inhalten.
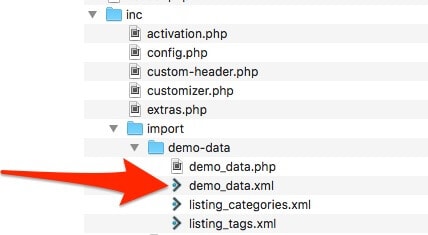
Wir werden die auflistbare Vorlagendatei und den Ordner entpacken inc—>import—>demo-data finden wir die Datei demo-data.xml

Um diesen Inhalt zu importieren, gehen wir zu Tools —> Import —> WordPress —> Run importer und laden die Datei demo-data.xml hoch
Es fragt uns, wer der Benutzer ist, der den Inhalt importieren wird, wir wählen unseren Benutzer aus und warten darauf, dass er importiert wird, und in diesem Moment haben wir alle importierten Demo-Inhalte.
Obwohl wir alle importierten Demo-Inhalte haben, fehlen uns die folgenden Schritte:
Schritt 04 – Wählen Sie Startseite und Blog-Seite
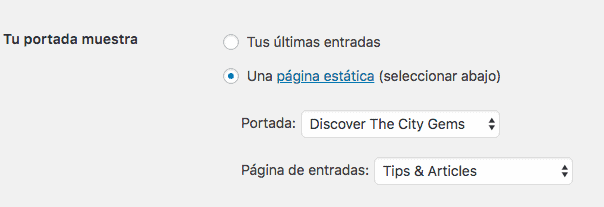
Wir gehen zu Einstellungen -> Lesen und wählen eine statische Seite für die Startseite und für die Blog-Seite aus, insbesondere in Liste werden wir auswählen Entdecken Sie die Juwelen der Stadt für Zuhause u Tipps & Artikel für den blog:

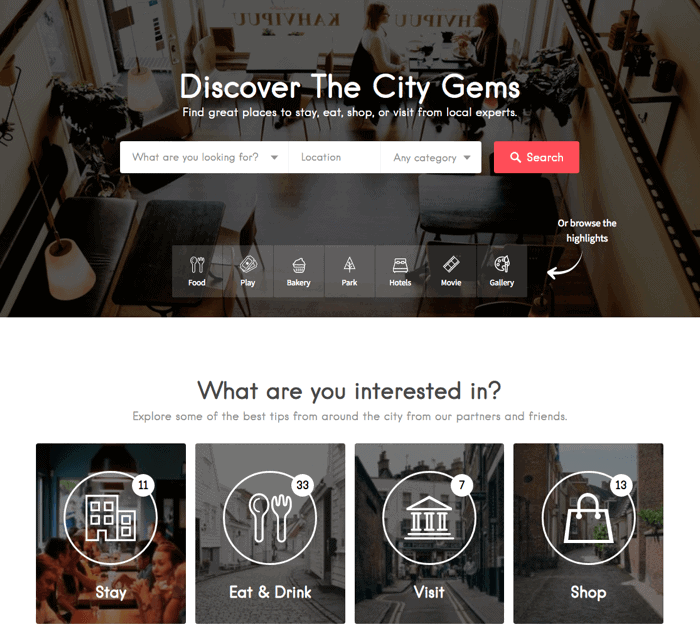
Nun ja, unser Zuhause sieht sehr gut aus:

Aber uns fehlen zwei Schritte
Schritt 05: Demo-Menüs
Wenn wir die Demo-Inhalte importiert haben, sind die Menüs generiert, aber wir müssen noch sagen, wo wir sie sehen wollen.
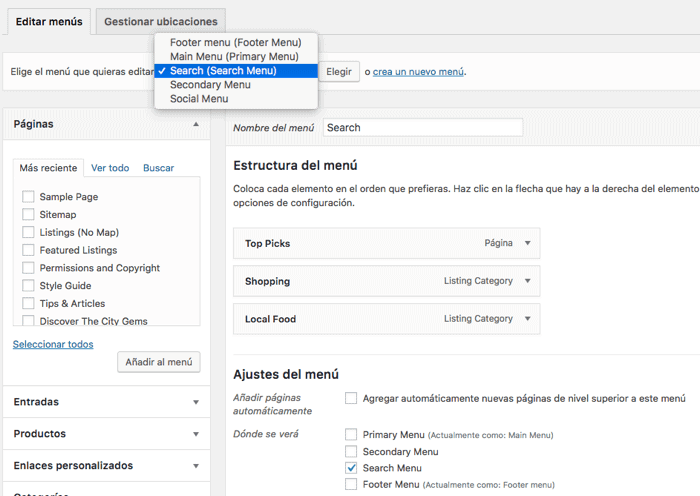
Dazu gehen wir zu Aussehen -> Menüs und tun es:

- Die Suche im Suchmenübereich
- Das Hauptmenü im Hauptmenübereich
- Das Fußzeilenmenü im Bereich Fußzeilenmenü
Und wir werden die Menüs an Ort und Stelle haben:

Schritt 06: Widgets importieren
Wir benötigen die Widgets, um den gleichen Inhalt zu haben, den sie auf der Demoseite haben, dazu müssen wir sie mit dem Plugin importieren Importer/Exporter für Widget-Einstellungen
Sobald das Plugin installiert ist, erscheint die Option Extras —> Importieren von Widget-Einstellungen

Sie haben die Datei, die Sie in der Premium Zone benötigen, wenn Sie Mitglied sind, und wenn Sie es nicht sind, werde ich sie Ihnen geben, wenn Sie sich anmelden mein YouTube-Kanal 😉
Wenn Sie meinen Kanal abonniert haben, benachrichtigen Sie mich per E-Mail und ich werde es Ihnen zusenden.
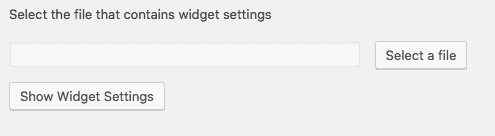
Sobald die Widget-Datei ausgewählt ist, werden alle angezeigt und die Option
Wählen Sie alle aktiven Widgets, wir markieren alle und klicken auf Widget-Einstellungen importieren
Und jetzt ja, wir haben unsere Website bereits komplett fertig, genau wie in der Demo 👏 👏 👏
Denken Sie daran, dass es im Premium-Bereich 46 Videos gibt, in denen Sie lernen können, wie Sie das Listable-Template verwenden.
Ausgezeichneter Beitrag, Sie sollten Video 01 ändern und angeben, dass sie dieses Video sehen müssen, um Demo-Inhalte zu importieren
Ich habe Ihnen gerade eine E-Mail mit dieser Lösung gesendet
Du hast Recht, ich muss vom ersten Tutorial verlinken.
Grüße und danke für deine Beobachtung.
Ausgezeichneter Oscar, ich bin ein Premium-Benutzer und mache mit Ihrer Hilfe große Fortschritte in meinen Projekten. Ich habe jedoch festgestellt, dass das Widget-Einstellungs-Import/Export-Plugin nicht mehr funktioniert. Ich habe ein anderes verwendet, aber es sagt mir, dass die Datei widgets-listable.json ein Dateityp ist, der aus Sicherheitsgründen nicht zulässig ist. Was schlagen Sie mir vor?
Vielen Dank Georg.
Sie können dieser Methode folgen, da sie sich geändert hat:
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Alle Fragen, die hier auftauchen, haben Sie mich 😉