
Video-Tutorial zum Anzeigen verschiedener Inhalte auf Mobilgeräten
Suscríbete a mi Kanal:
Unterschiedliche Inhalte je nach Gerät
Was wir tun werden, ist, wie man verschiedene Inhalte auf Mobilgeräten und Desktops in einem Web OHNE PLUGINS anzeigt.
Dies kann beispielsweise sehr nützlich sein, wenn wir Benutzer benachrichtigen möchten, das Gerät zu wechseln, um eine gute Erfahrung zu machen, oder aus anderen Gründen.
Wir müssen bedenken, dass es bei einem guten responsiven Design in vielen Fällen nicht nur darum geht, die Größe der Elemente zu ändern, sondern auch, dass die Elemente angezeigt werden. relevantesten Elemente je nach Gerät.
Das Anzeigen verschiedener Inhalte auf Mobilgeräten ist Teil eines guten responsiven Designs.
Wir hätten es mit einem Plugin machen können, tatsächlich werde ich es in einem anderen Tutorial machen, aber ich wollte zeigen, wie es geht, ohne etwas zu installieren.
Erinnere dich an den Spruch:
«Das beste Plugin ist das, das man nicht installiert»
Oskar Martin
Erstellen der CSS-Klassen
Wir müssen mehrere CSS-Klassen erstellen, damit das gewünschte Design aktiviert wird.
Ich werde es auf zwei verschiedene Arten tun:
CSS-Klassen manuell erstellen
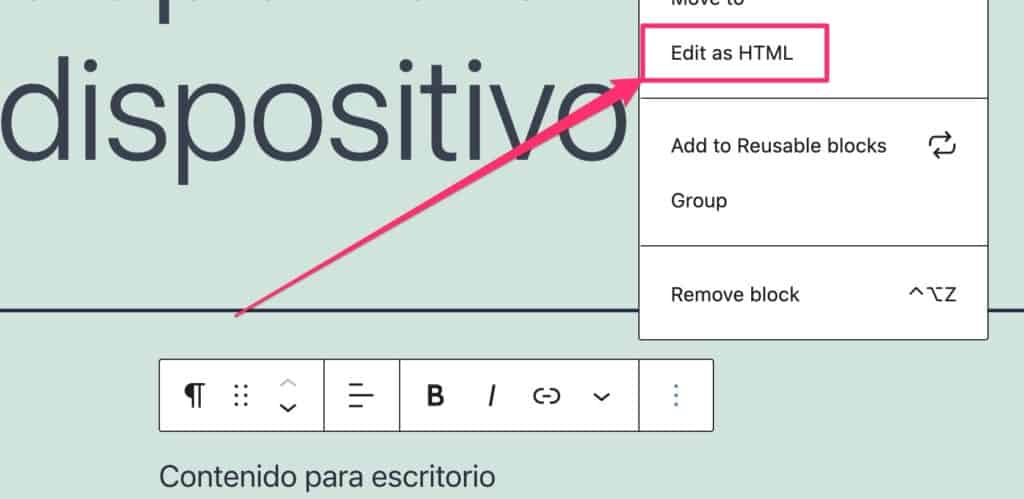
Um eine CSS-Klasse manuell in WordPress zu erstellen, müssen wir auf die 3 Punkte des Gutenberg-Blocks klicken und die Option auswählen Als HTML bearbeiten

Dadurch erscheint der Block in HTML und wir können die Klasse wie folgt hinzufügen:
<p class="contenido-escritorio">Contenido para escritorio</p>
Erstellen Sie CSS-Klassen mit WordPress-Optionen
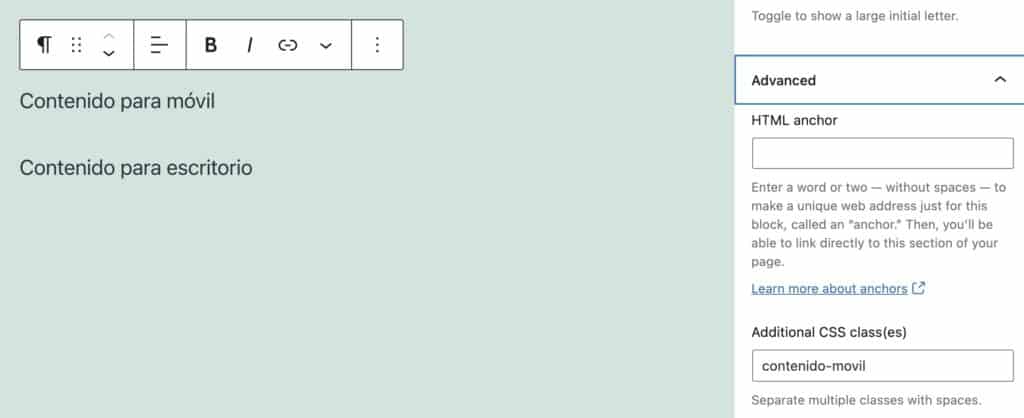
Um dies mit den Optionen zu tun, die WordPress bietet, wählen wir den Block aus und fügen in den erweiterten Optionen rechts den Namen der Klasse hinzu:

Erstellen des CSS in Customize Additional CSS
Um je nach Größe des Geräts unterschiedliche Inhalte anzuzeigen, haben wir eine sehr nützliche Ressource in CSS, und dies ist die Medienabfrage
Medienabfragen ermöglichen es uns, je nach Bildschirmgröße unterschiedliche Regeln festzulegen.
Die Medienabfragen erkennen die Größe des Bildschirms und je nach Größe werden einige CSS-Regeln oder andere aktiviert.
Hier lasse ich das verwendete CSS
.contenido-escritorio{
display:block;
}
.contenido-movil{
display:none;
}
@media screen and (max-width: 768px){
.contenido-escritorio{
display:none;
}
.contenido-movil{
display:block;
}
}
Wenn Sie mehr über die Anzeigeregel erfahren möchten hier kannst du es machen
Häufig gestellte Fragen zum Hinzufügen von Inhalten in Abhängigkeit von der Bildschirmgröße
Funktioniert es auf Seiten, die nicht in WordPress erstellt wurden?
Da wir CSS verwenden, können Sie diese Methode natürlich in jedem CMS oder manuell erstellten Seiten verwenden.
Schützen Sie Inhalte sicher?
Nein, da wir die Anzeige auf CSS umstellen, ist dies kein sicherer Weg, sensible Inhalte zu schützen. Der Inhalt ist nicht sichtbar, aber wenn Sie sich den Code ansehen, ist er es. Verwenden Sie es also nicht, um Mitgliedschaftsseiten zu erstellen
Ist es besser, ein Plugin zu verwenden oder es manuell zu tun?
Wann immer wir können, ist es besser, dies manuell zu tun, um die Seite nicht mit unnötigen Plugins zu überladen.
Sind Klassen wiederverwendbar?
Ja, sobald Sie sie erstellt haben, können Sie sie in allen Inhalten des Webs verwenden, ohne neue Regeln im CSS erstellen zu müssen, um unterschiedliche Inhalte auf Mobilgeräten anzuzeigen.
Wenn Sie diese Art von CSS-Tricks mögen, haben wir hier noch einen für Sie. Ändern Sie den Text per CSS