Es gibt nicht viele Genesis-Vorlagen für E-Commerce, daher freue ich mich jedes Mal, wenn eine neue herauskommt. StudioPress hat gerade die veröffentlicht Theme Outfitter Pro und hier haben Sie ein Tutorial, um zu lernen, wie Sie Ihre Website so verlassen, wie sie in der Demo dieser Vorlage erscheint.
Diese Vorlage kostet zusammen mit dem Genesis Framework 129,95 $.
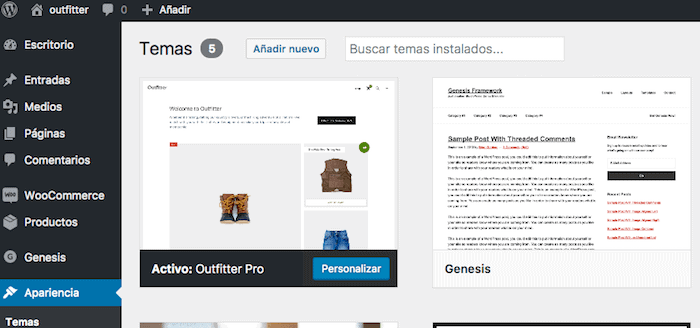
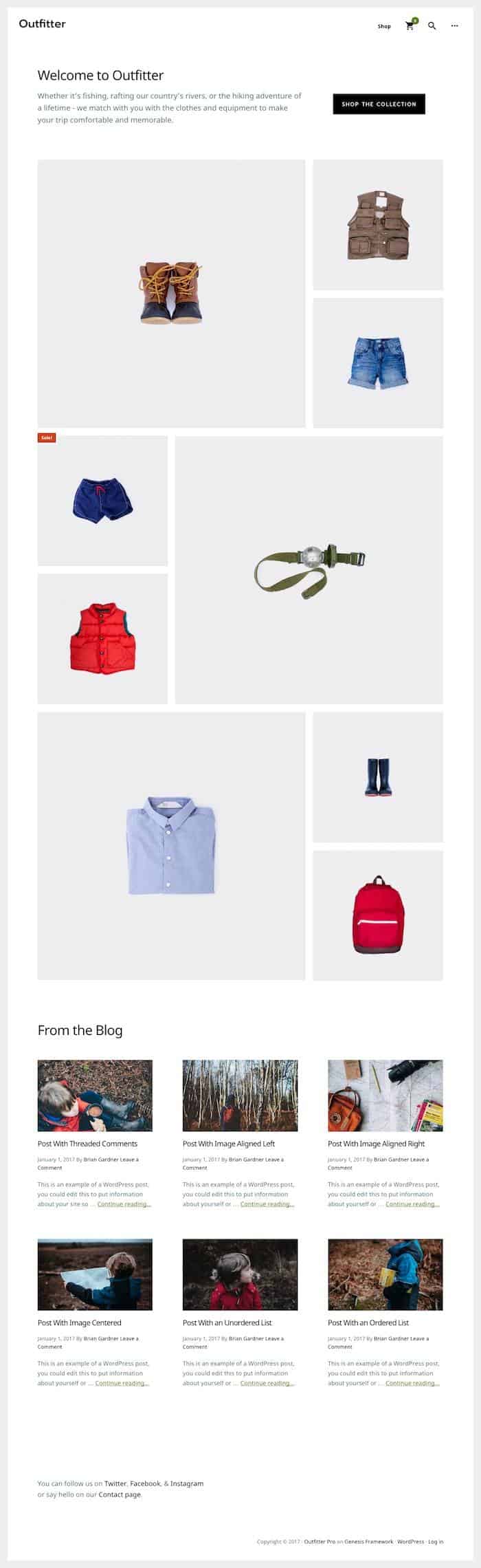
Im folgenden Bild sehen Sie das Endergebnis, das wir erhalten werden:
Bevor Sie mit diesem Tutorial beginnen, müssen Sie WordPress installiert haben. Im Premium-Bereich haben Sie eine WordPress-Kurs
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Installationsvorlage
Wie Sie wahrscheinlich bereits wissen, müssen Sie als Tochter-Template von Genesis vor der Installation des Outfitter-Templates das Genesis-Framework installieren. und einmal installiert und Sie können das Outfitter-Design installieren und aktivieren.

Sobald die Vorlage aktiviert ist, müssen wir die folgenden Plugins installieren:
Notwendige Plugins
- WooCommerce: Wenn wir einen Shop in WordPress erstellen, gibt es keine bessere Option
- Genesis Connect für WooCommerce: Das Plugin fügt die Stile den Store-Komponenten hinzu. Ein Muss in Genesis-Vorlagen
Importieren Sie Demo-Inhalte
Das Konfigurieren der Vorlage ohne Inhalt ist sehr kompliziert, da wir nichts auf der Seite platzieren müssen.
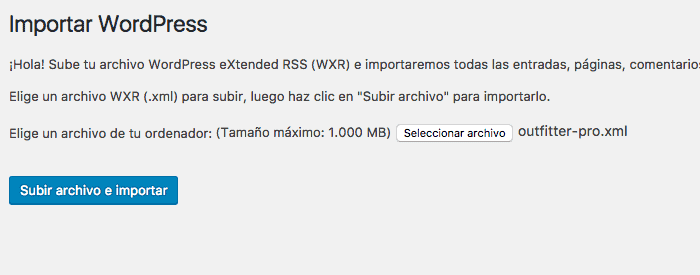
Diese Vorlage wird mit Demoinhalten vorbereitet. Der Demo-Inhalt befindet sich in der komprimierten Datei der Vorlage. Speziell im XML-Ordner finden Sie eine Datei mit dem Namen Outfitter-pro.xml
Um den Inhalt zu importieren, müssen Sie zum WordPress Dashboard –> Importieren –> WordPress gehen und den Importer ausführen:

Es kann einige Minuten dauern. Wenn Sie fertig sind, haben Sie Posts, Produkte und Demoseiten, um die Vorlage zu konfigurieren.
Menüeinstellungen
Im Menü müssen wir folgende Elemente konfigurieren:

- Kopfmenü: Dies sind die Artikel rechts neben dem Warenkorb
- Einkaufswagen
- Sucher
- Off-Screen-Menü
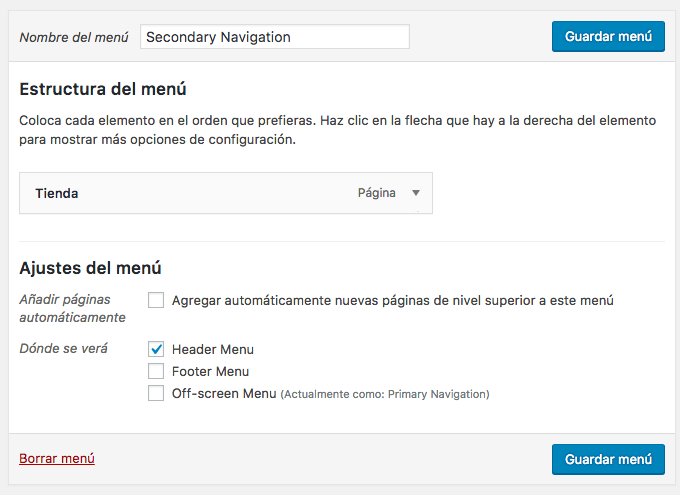
Header-Menü
Bei der Demo handelt es sich um das Menü „Store“.
Sie können so viele Elemente hinzufügen, wie Sie möchten, gehen Sie einfach zu Aussehen –> Menüs und fügen Sie ein Menü hinzu.
In dem von Ihnen erstellten Menü müssen Sie „Kopfzeilenmenü“ ankreuzen.

Einkaufswagen
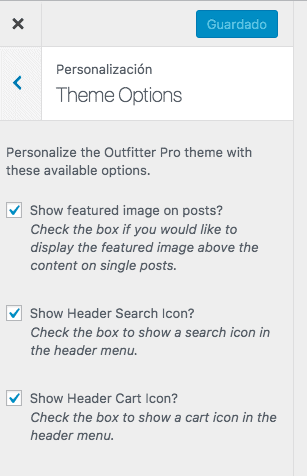
Sie können es im Web-Header ein- oder ausblenden. Dazu müssen Sie zu „Darstellung“ -> „Anpassen“ -> „Designoptionen“ gehen und die Option „Kopfzeilen-Warenkorbsymbol anzeigen“ aktivieren oder deaktivieren.

Sucher
In den vorherigen Optionen müssen wir „Header-Suchsymbol anzeigen“ aktivieren oder deaktivieren.
Off-Screen-Menü
Es ist das Menü, das in den drei Punkten erscheint. Wenn Sie darauf klicken, wird das Menü wie folgt angezeigt:

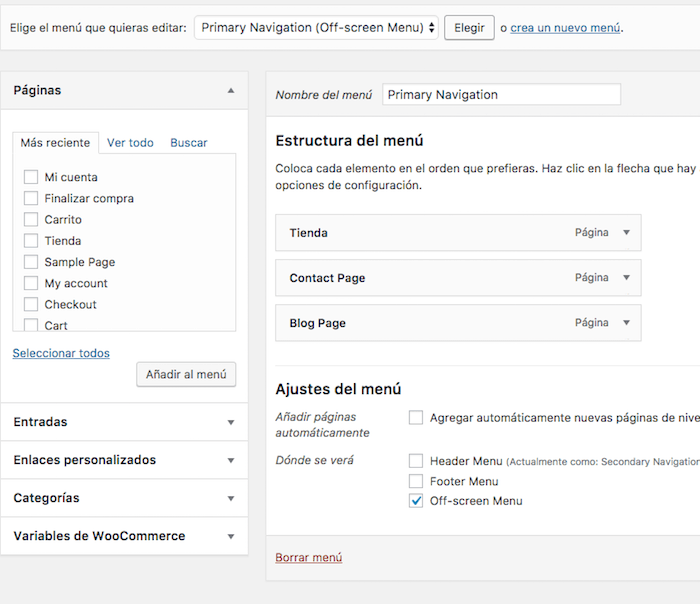
Um das Menü zu konfigurieren, gehen wir zu „Darstellung“ –> „Menüs“ –> „Neues Menü erstellen“ und markieren die Option „Offscreen-Menü“.

Hauptseite – Startseite
Die Hauptseite wird über die Widgets konfiguriert. Konkret die Bereiche:
- Vorderseite 1
- Vorderseite 2
- Vorderseite 3
Vorderseite 1
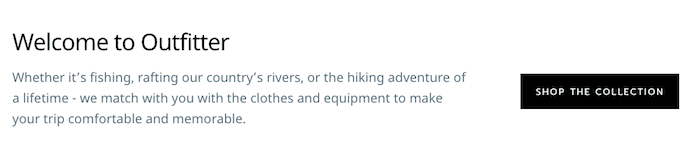
Auf Titelseite 1 sehen wir folgenden Inhalt:

Um es zu konfigurieren, erstellen wir ein HTML-Widget und fügen den folgenden Inhalt hinzu, wenn wir das Ergebnis der Demo wollen:
Titel: Willkommen bei Outfitter
Inhalt:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
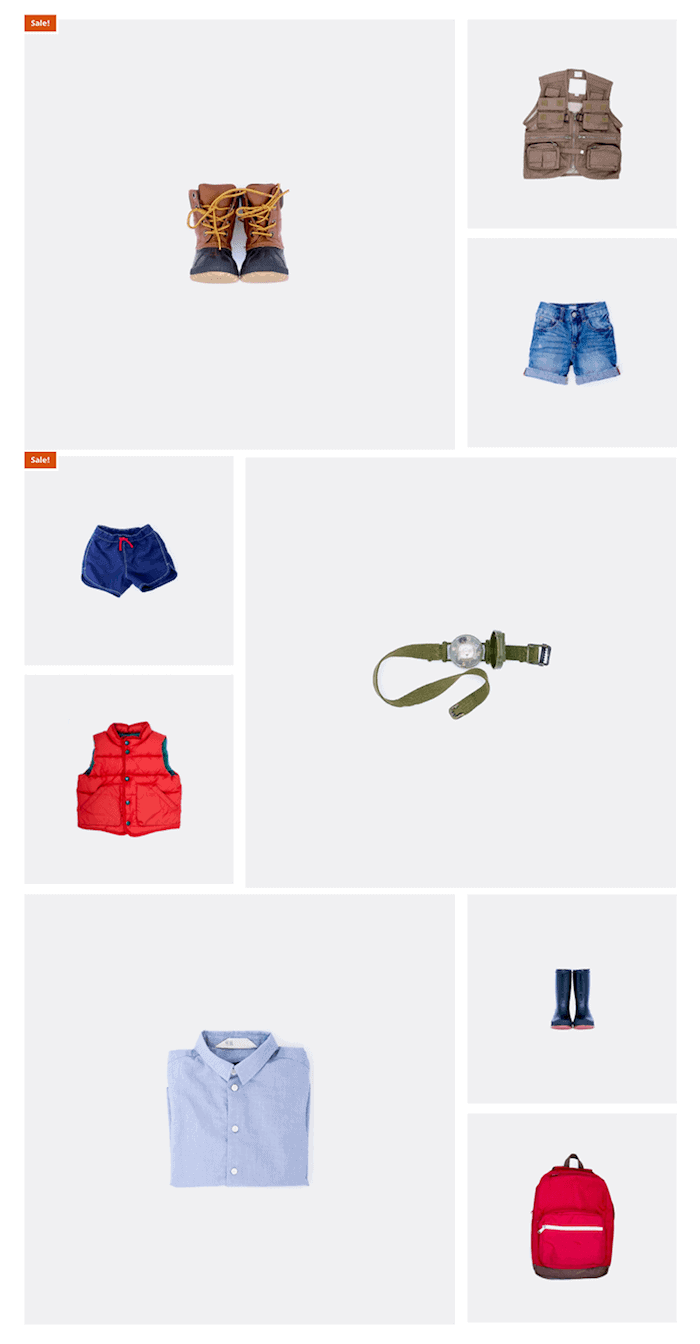
Vorderseite 2
Hier kommen die Hauptseite Produkte. Wenn wir diesem Bereich nichts hinzufügen, werden sie standardmäßig angezeigt.

Wenn wir die Anzahl der vorgestellten Produkte ändern möchten, können wir den folgenden Shortcode verwenden:
[featured_products per_page=”9″]
Vorderseite 3
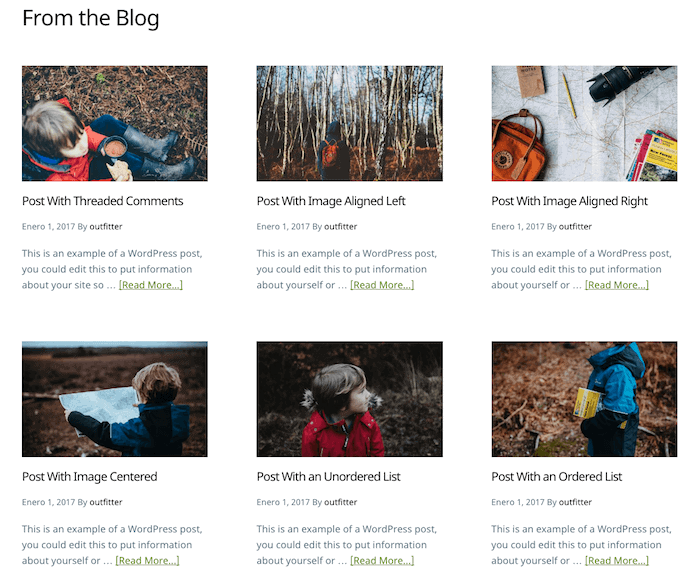
Die Blogartikel gehen in diesen Bereich.
Um das folgende Ergebnis zu erhalten:

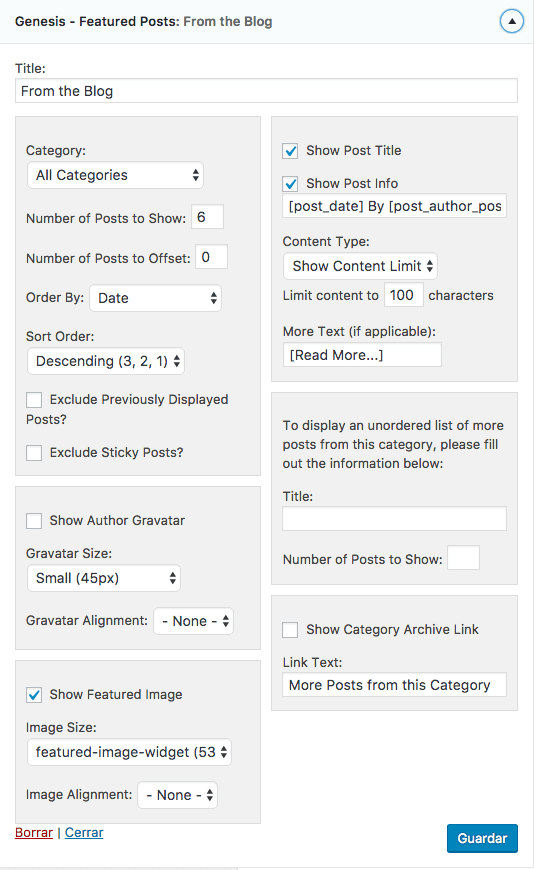
Wir müssen das Widget zu Front Page 3 hinzufügen Hervorgehobene Genesis-Beiträge mit folgender Konfiguration:

Blog-Seite
Damit auf der Blog-Seite das vorgestellte Bild in voller Breite angezeigt wird, müssen wir zum WordPress-Dashboard –> Genesis –> Theme-Einstellungen –> Inhaltsarchive gehen und „Featured Image“ ankreuzen und „Featured-image“ auswählen und zentrieren.
Wenn Sie das Tutorial bis hierher abgeschlossen haben, herzlichen Glückwunsch, Sie haben Ihre Vorlage wie in der Demo 😉
Hoffe es hat gepasst
Grüße
Oscar

1 Kommentar zu „Genesis Outfitter Pro Template Tutorial für WooCommerce“