Die Outfitter-Vorlage von Genesis ist eine großartige Vorlage, um einen Shop mit Woocommerce zu erstellen, wenn Sie das Tutorial noch nicht gesehen haben Vorlage wie in der Demo hier ist es
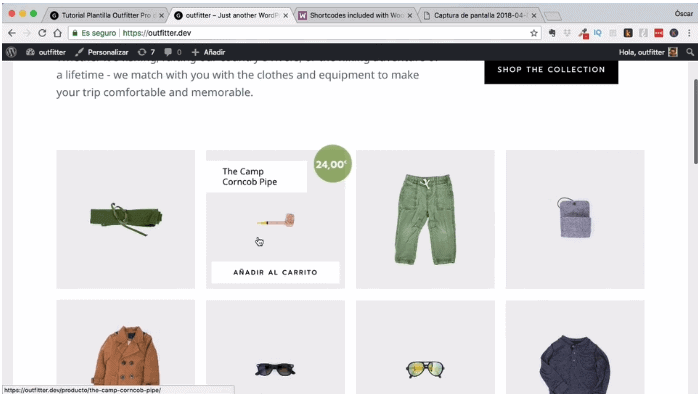
Diese Vorlage hat ein sehr cooles und anderes Zuhause als ein Geschäft normalerweise, das gefällt mir besonders.
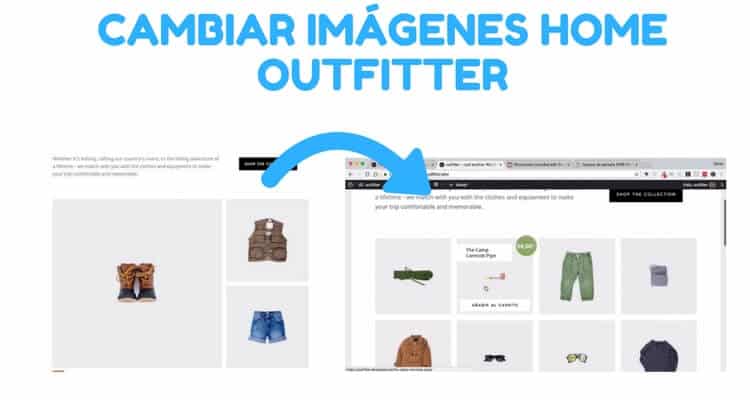
Aber Sie haben mich gefragt, ob es eine Möglichkeit gibt, die Größe und das Layout der Bilder auf der Hauptseite zu ändern.

Das erste, was ich versuchen würde (diesmal funktioniert es nicht), ist, zu den Produktbildeinstellungen in WooCommerce zu gehen und sie zu ändern.
Das Problem ist, dass die Größe von CSS erzwungen wird, also funktioniert es bei uns nicht.
Standardmäßig enthält es keine Optionen zum Ändern der Größe der Bilder, aber wir können dies mit CSS tun.
In diesem Video sehen wir, wie man die Größe und das Layout von Bildern mit CSS ändert.
Wenn Sie sich vor CSS fürchten, denken Sie daran, dass wir a CSS für WordPress-Kurs Schritt für Schritt ;).
Ändern Sie die Größe der Frontpage-Bilder
Wie Sie gesehen haben, können wir dank des Element-Inspektors und ein bisschen CSS die ändern Ausstatter Vorlage nach unserem Geschmack.
Wir müssen darauf achten, dass das von uns erstellte CSS nur auf den Teil angewendet wird, den wir ändern möchten, und nicht auf die gesamte Seite.
Ich hoffe es hat euch gefallen 😉