Hi guys, today we are going to see 3 different ways to add a Gravity Forms form if you have WordPress 5, that is, if you have Gutenberg installed.
It is true that Gutenberg brings an important advance in the usability of WordPress, but it is also true that getting used to it is not the easiest thing in the world.
Here we go with the 3 ways to get the form added:
Add Gravity Forms in Gutenberg with the Gravity Forms Gutenberg Add-On Extension
Subscribe to my channel:
The simplest and most recommended way is to use the extension provided by the plugin itself.
You can download it from your Gravity Forms user area if you have purchased the plugin, if you don't have it, it is available for free in the Premium Area.
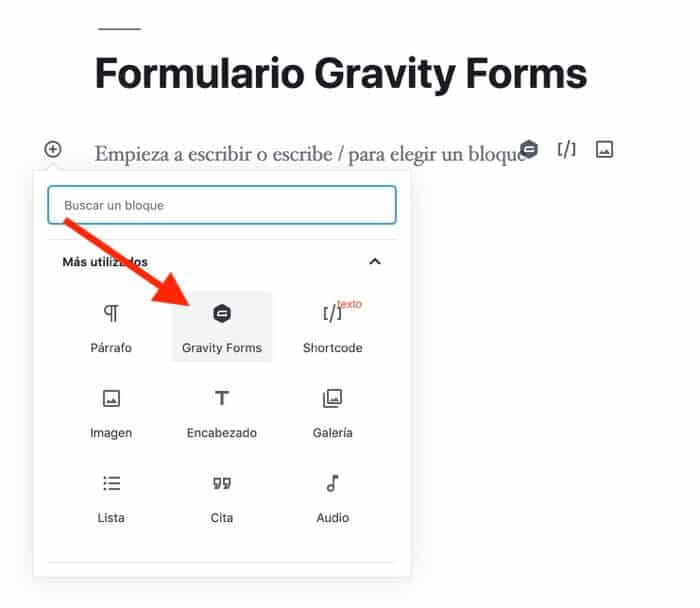
Once you have it installed and activated, a new option will appear to be able to add it to any page or post:

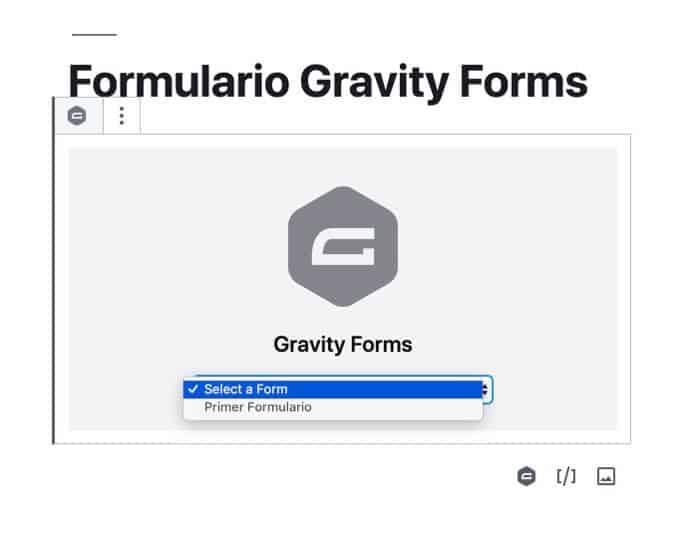
Once clicked:

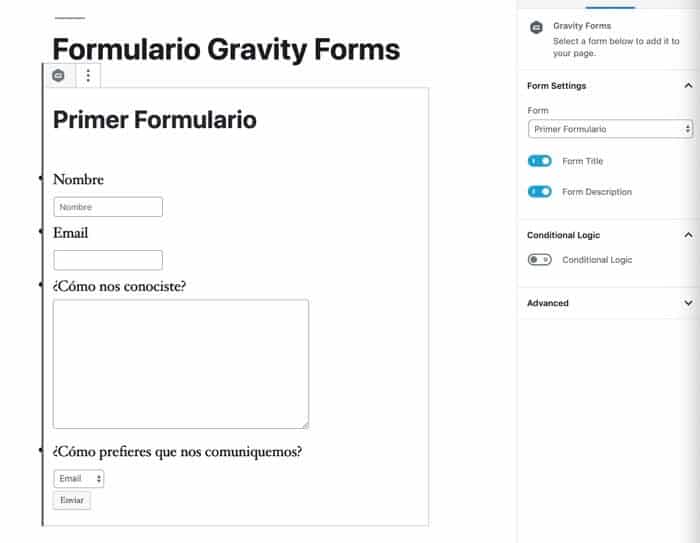
And once the form is chosen, it appears:

So easy 🙂
Add Gravity forms with a Shortcode
It is not as easy as the previous way but it is not very difficult either.
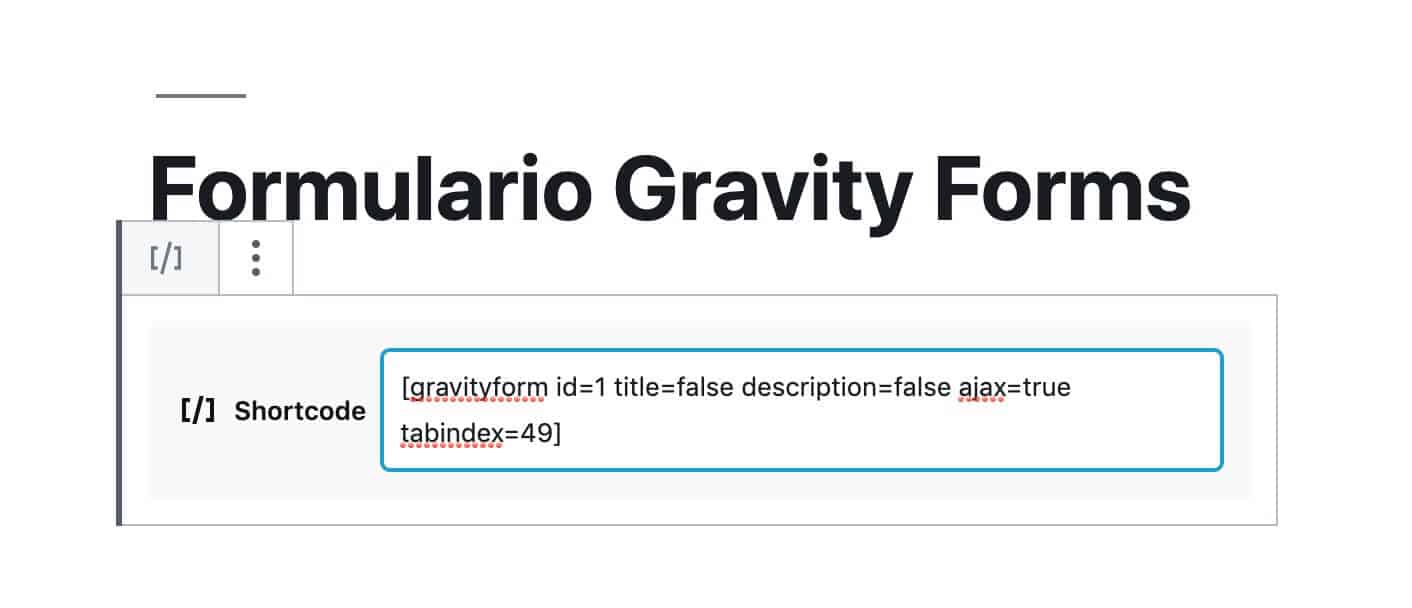
Among the Gutenberg options we choose to add a Shortcode:

And voila 😉
Add Gravity Forms with the Classic Editor plugin
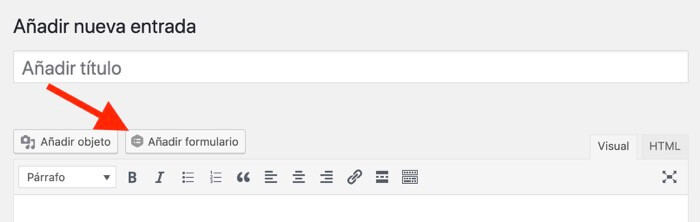
Another way is to return to the editor of a lifetime and for this we add the plugin Classic Editor
Once added we will see the button Add Form and we will do it as we have done it all our lives 😉

The final result of the 3 methods is the same but my recommendation is that you try it with Gutenberg itself.
Sooner or later we will have to get used to it 😉
I hope you have been useful.
regards