Hi guys, how are you?
I hope great 😉
The title sounds like a contradiction but believe me it is not.
Imagine that you have a website with Elementor but you want to activate a popup when you click on a button on a page where you are not using Elementor.
Either a page or a post where we are using Gutenberg.
Is this possible to do? Yes, we can do it with Elementor Pro how do i explain in this tutorial or as JetPopups as I explain here.
I am not going to explain how to do the popup itself, I already have it explained in this tutorial.
To follow the tutorial you need:
Video Tutorial
Subscribe to my channel:
I am going to focus on the logic that must be used to achieve what we want, that is, to be able to activate a popup from an input without Elementor but that the popup is made with Elementor 😉
To do this, I go to the page from which I want the popup to jump.
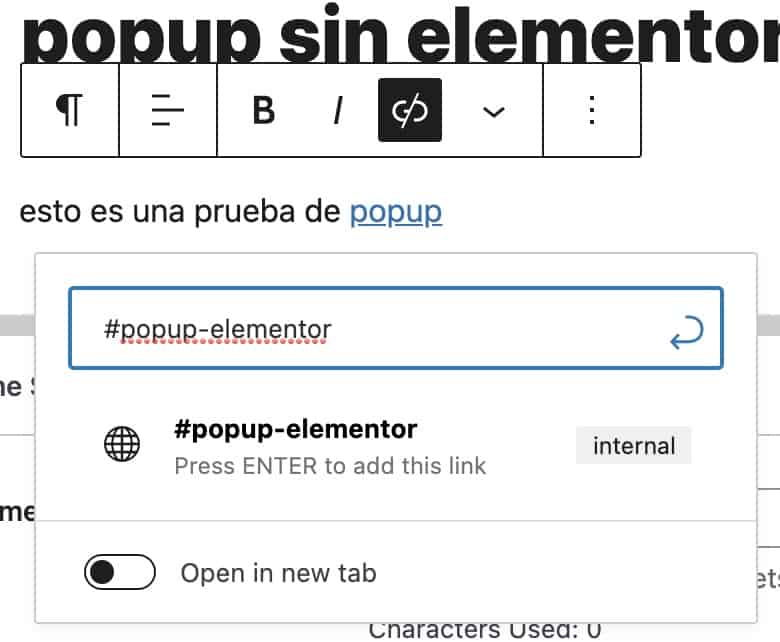
In this case, what I want is that when clicking on a link the Popup jumps, so I create an internal link to a url that I invent.
To do this, I add a # in front of the internal link I want:

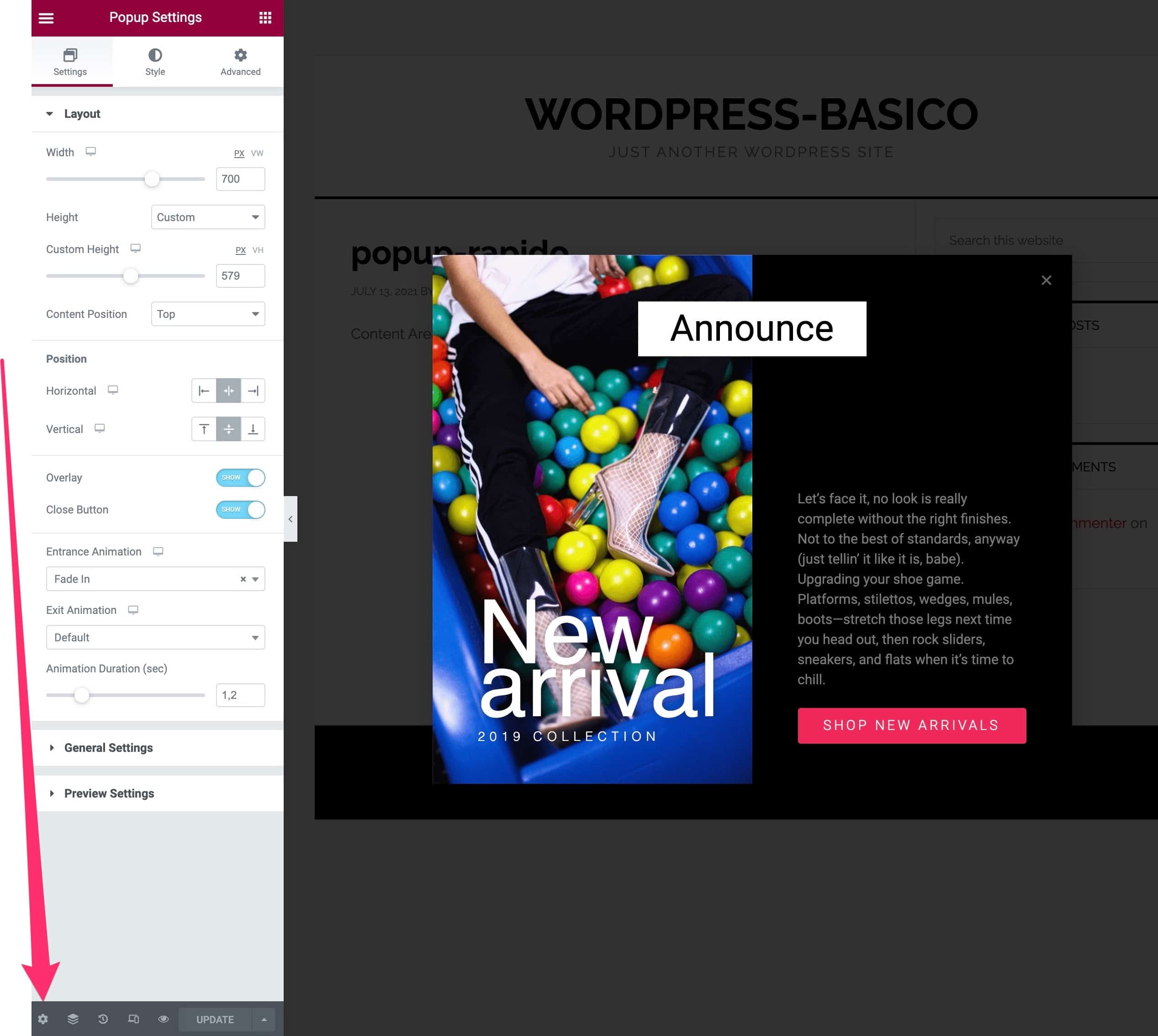
Now we go to the popup that we are creating with Elementor Pro

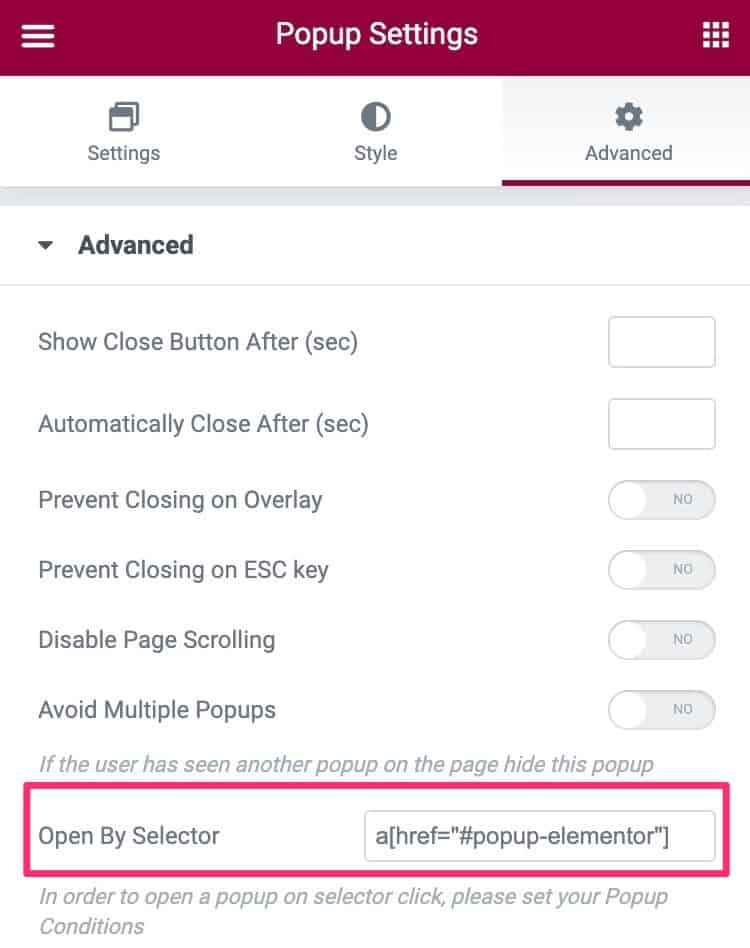
Once we click on the settings we will Advanced and here we go to the option Open By Selector

And we add the following here:
a[href="#popup-elementor"]
If we remember the part #popup-elementor is the internal link that we have created in the page.
Here we can see the official help about it.
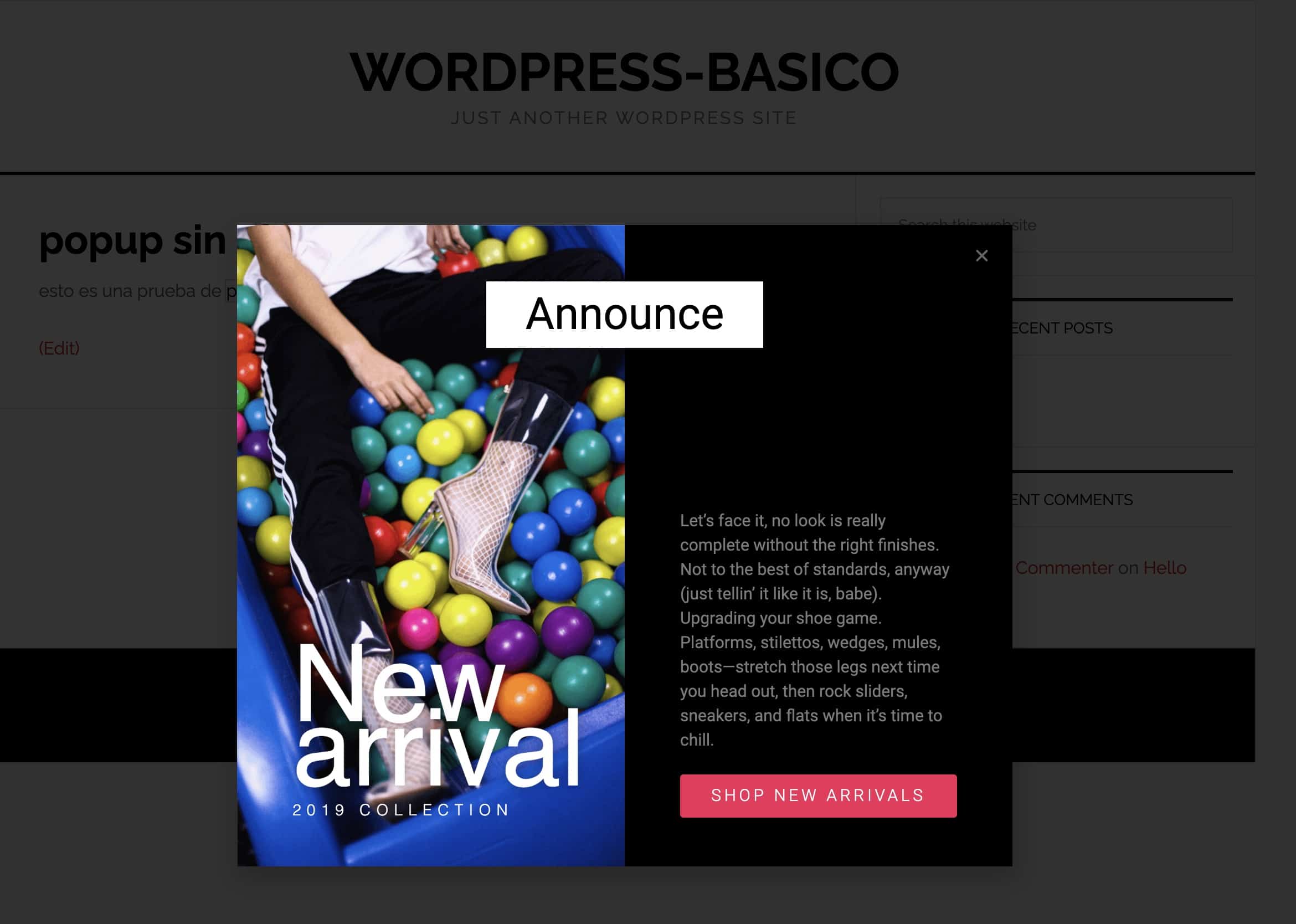
Now if we test the link on the page that is not made with Elementor we can see that the Popup jumps

I hope it has been useful to you 😉
All the best