En este tutorial vamos a ver como podemos importar imágenes desde Dropbox y Google Drive para alojar las imágenes que vamos a usar para importar productos en WooCommerce desde una hoja de cálculo para poder exportarlo en CSV.
Como seguramente ya sepas, puedes añadir productos en WooCommerce de 2 formas. Manualmente uno a uno o importándolos desde un documento de Excel o una hoja de cálculo de Google Drive.
Cuando te dispones a importar productos en lote gracias a la funcionalidad de importar desde una hoja de cálculo te vas a encontrar con un problema ¿Como importo las imágenes?.
Lo primero que tienes que saber es que NO TIENES que añadir la imagen en la hoja de cálculo sino que tienes que añadir la ruta o url a la imagen.
Y es aquí donde este tutorial te va a ser muy útil.
Como tienes que añadir la ruta a la imagen lo que tienes que hacer es alojar la imagen desde algún servicio en la nube.
En este tutorial te voy a decir como hacerlo con Dropbox y Google Drive.
Tutorial en Vídeo
Suscríbete a mi canal:
Cómo decíamos vamos a usar Dropbox y Google Drive para hacerlo.
Como Alojar Imágenes en Dropbox para Importarlas en WooCommerce
Dropbox es uno de los servicios en la nube más conocidos y reconocidos que existen. De hecho yo lo uso para casi todo. Si no tienes una cuenta, puedes crear una gratis desde aquí
Una vez que tienes una cuenta y subes la imagen que quieres importar a WooCommerce en Dropbox.
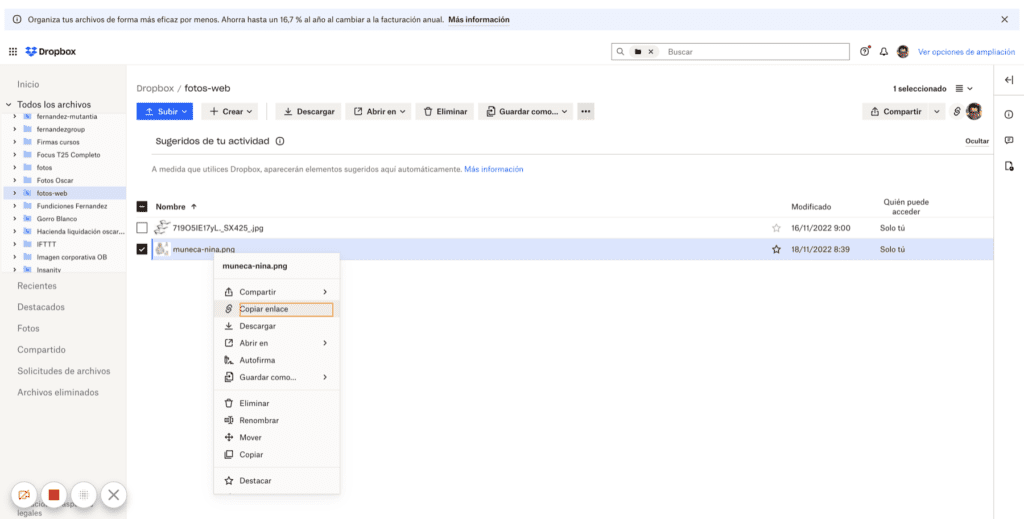
Una vez que subes la imagen haces click con botón derecho encima de la imagen y haces click en copiar enlace:

El enlace que nos da no nos vale, ahora te explico como arreglarlo pero tendrás una url como la siguiente:
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?dl=0La parte importante es el final de la URL ?dl=0
La tienes que cambiar por ?raw=1 es decir la url te tiene que quedar tal que así:
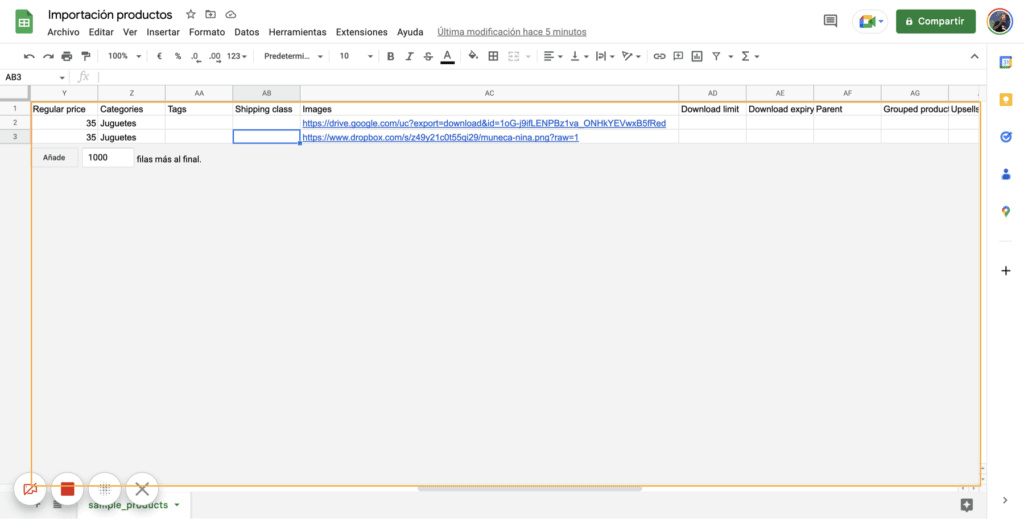
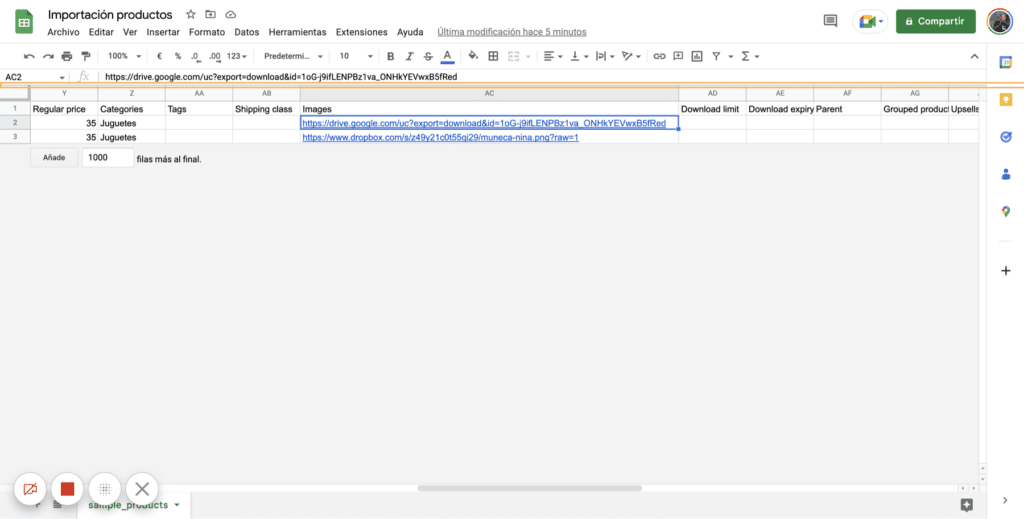
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?raw=1Una vez que ya tienes la url correcta tan solo la tienes que añadir a tu hoja de cálculo:

Si no tienes la plantilla de la hoja de cálculo la puedes encontrar dentro del directorio del plugin WooCommerce que puedes descargar desde aquí.
El fichero lo puedes encontrar en la carpeta sample-data y el fichero se llama sample_products.csv.
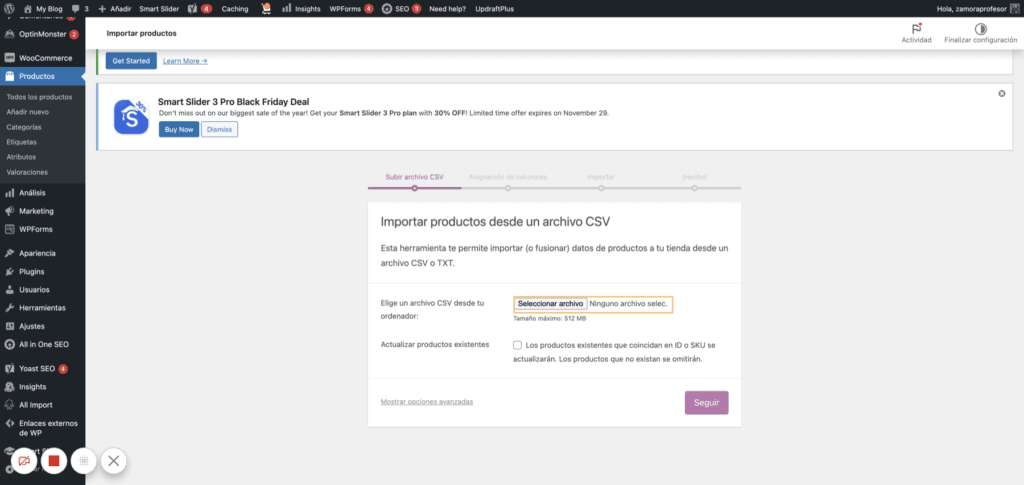
Una vez que tenemos nuestro fichero preparado, lo descargamos en formato CSV y vamos al escritorio de WordPress y dentro de Productos –> Todos los Productos hacemos click en Importar

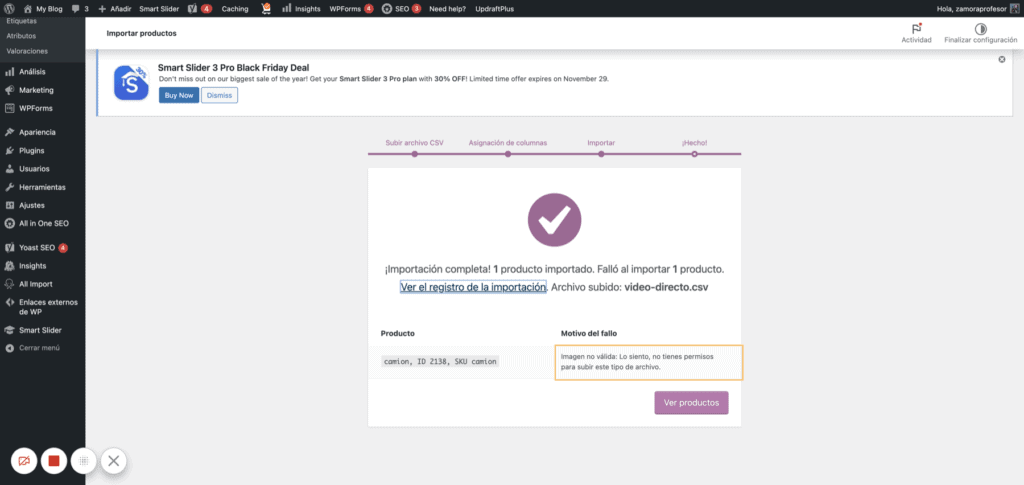
Seguimos cada paso del importador y si no ha pasado nada conseguiremos importar el producto y por supuesto las imágenes que teníamos alojadas en Dropbox:

En mi ejemplo, estaba importando 2 productos.
Uno de ellos tenía la imagen alojada en Dropbox y se importó perfecto.
El otro producto tenía la imagen alojada en Google Drive y este ha fallado como puedes ver en la captura anterior.
Os he de reconocer que he tardado horas en conseguirlo. Una vez que veas el tutorial te parecerá sencillo pero he sudado para conseguirlo 😅
Como Alojar Imágenes en Google Drive para Importarlas en WooCommerce
Aunque el método de Dropbox no nos ha funcionado tenemos que hacer algo parecido para empezar.
Lo primero que tenemos que hacer es subir la imagen que queremos a Google Drive.
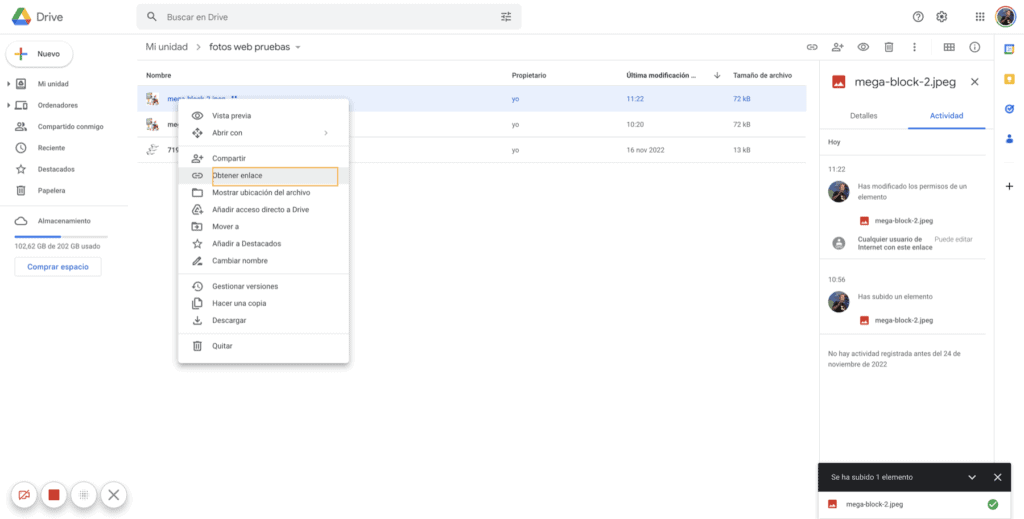
Una vez hecho hacemos click en el botón derecho encima de la imagen:

Nos va a salir otra pantalla en la que tenemos que seleccionar los permisos y tenemos que seleccionar Cualquier usuario de Internet con el enlace puede verlo y luego copiar enlace.
El enlace que nos devuelve Google Drive será parecido a este:
https://drive.google.com/file/d/1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed/view?usp=share_linkY tenemos que cambiarlo por algo así:
https://drive.google.com/uc?export=download&id=1oG-j9ifLENPBz1va_ONHkYEVwxB5fRedSi ves lo que he hecho es copiar el id de la imagen del primer enlace (1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed) y pegarlo en la url de abajo.
Ahora copiamos este enlace en nuestra hoja de cálculo tal como hicimos con la url de Dropbox.

Si ahora vamos a intentar importar este fichero en WooCommerce veremos que no nos funciona 😥
Para conseguir importar los productos y por consiguiente las imágenes necesitamos utilizar otro método.
Lo vamos a hacer gracias a 2 plugins:
- WP All Import: Es gratis y lo puedes encontrar aquí
- WP All Import – WooCommerce Import Add-On Pro: Es de pago y lo puedes encontrar en la Zona Premium o lo puedes comprar aquí.
WP All import es un plugin que nos permite importar los productos de WooCommerce con mucho más control. Es una maravilla de plugin.
Una vez instalado ambos plugins veremos que tenemos una nueva opción en nuestro escritorio de nuestro WordPress.
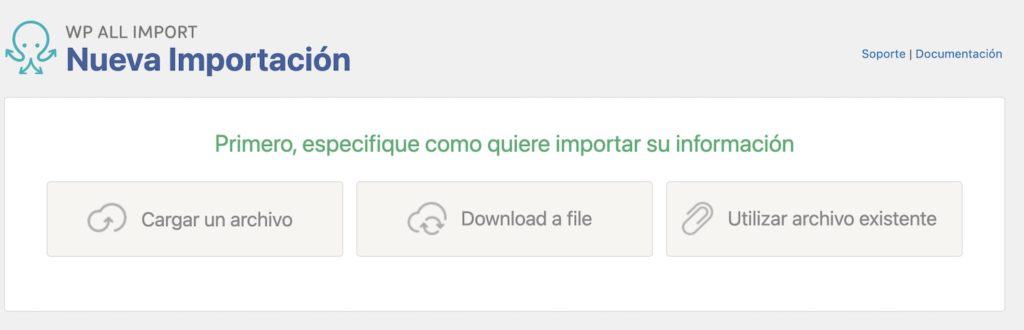
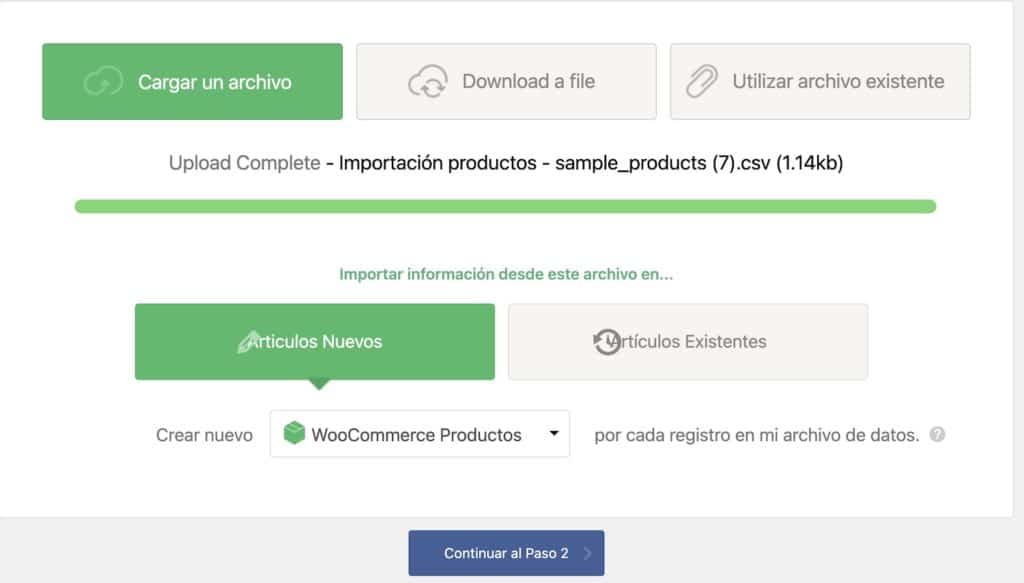
Vamos a All import –> New Import y hacemos click en Cargar un archivo:

Subimos nuestro fichero CSV y cuando nos lo pregunta marcamos que queremos importar WooCommerce Productos:

En la siguiente pantalla nos muestra los campos que ha reconocido y sin tocar nada pasamos al siguiente paso:
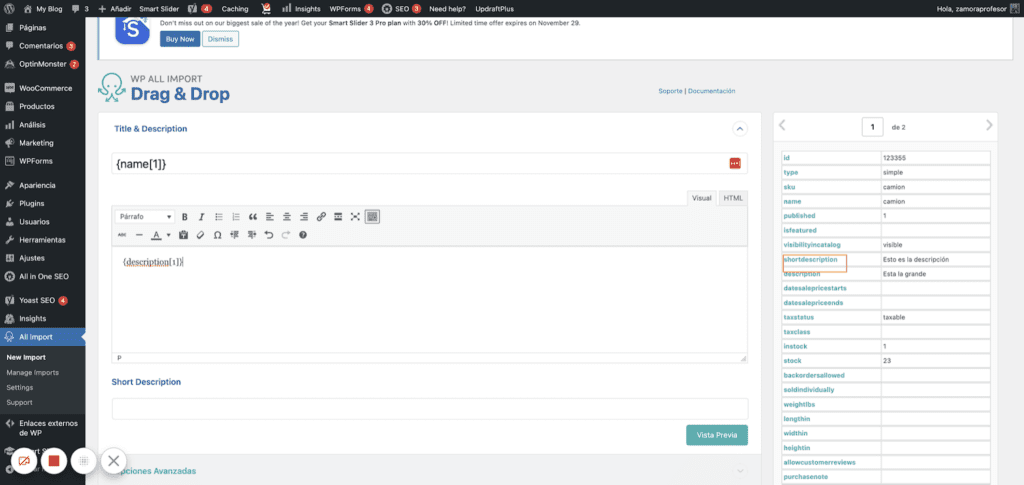
Ahora tenemos que seleccionar cada campo que queremos importar en su posición correspondiente.
Es decir Añadir el título en el título, la descripción en la descripción y así sucesivamente:

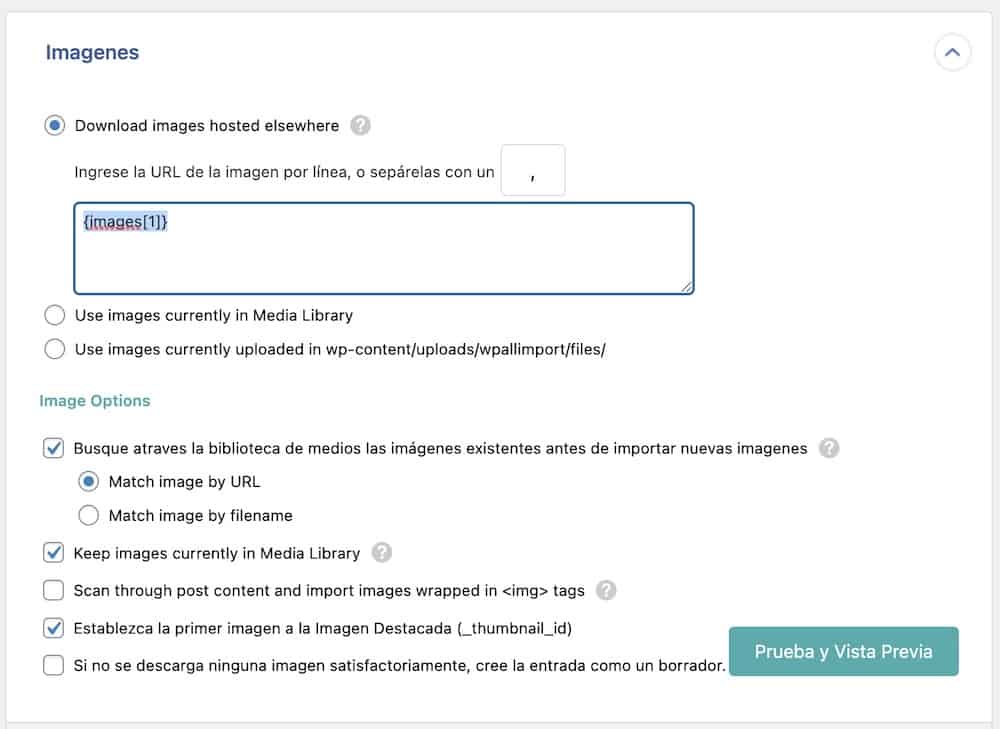
Y por supuesto, lo que nos ha traído a este tutorial, las imágenes:

Ahora hacemos click en el siguiente paso y aquí hacemos click en Auto-detectar el Unique Identifier.
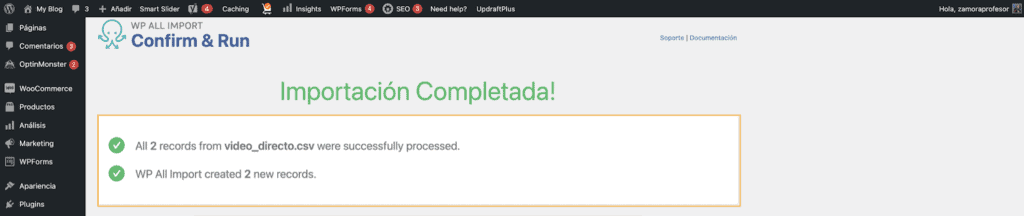
Y ahora hacemos click en Confirmar y Ejecutar la importación:

Y listo, si has llegado hasta aquí tienes tus productos importados con sus imágenes procedentes de google Drive 🥳