Normally in a store when we go to the shopping cart or to finalize the purchase there is usually the field to add the discount coupon. Although it is great, it may be the case that if a buyer enters and sees that there is a field for the coupon and he does not have a coupon, he leaves the purchase process and goes to the internet to look for the coupon.
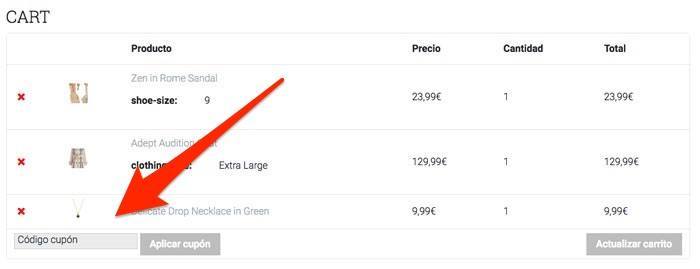
If you have made your store with WooCommerce if you do not use this plugin you will find the cadd coupon field in cart and at checkout as you can see in the following image:

In order not to lose clients in this way there is a plugin called Coupon URLs that hides this field and the coupon functionality is accessed through a specific and secret url.
In addition to adding the discount coupon through a URL, it allows you to place products that you want in the shopping cart and also redirect the visitor to the cart or to finalize the purchase.
This way you can offer coupons and you don't lose orders with people who don't have coupons 😉
The plugin is given away in the premium area, but if you prefer you can buy it for $49 here.
Here is the video tutorial:
Subscribe to my channel:
The first thing we need is to install and activate the plugin.
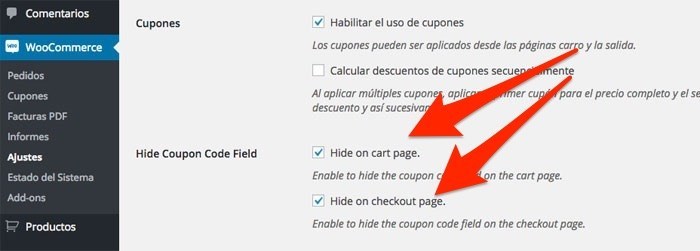
Once activated we find the possibility of hiding the coupon field in the WooCommerce menu -> Settings -> Checkout. As we can see in the following image:

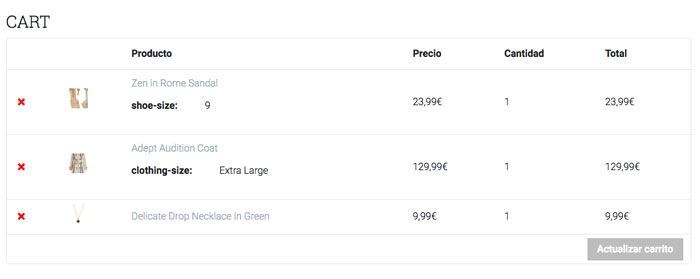
Now that we have marked the “Hide on cart page” and “Hide on checkout page” options, if we return to the shopping cart we will see that the coupon field is no longer there:

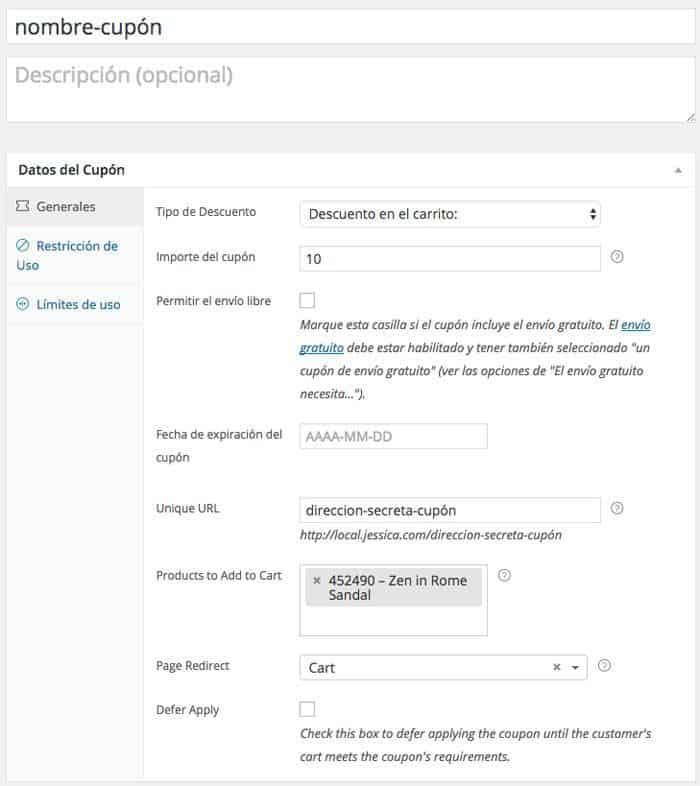
The grace of this plugin is that although the field does not appear, we can use coupons, for this we now go to WooCommerce –> Coupons and Add coupon and we will see a screen to create our coupon but with more options:

The first fields are all the same but new fields appear below with the functionality that I have mentioned.
UniqueURL: In this field we add the url where we want the coupon to be applied
Products to Add to Cart: Here we add the products that we want to be automatically added to the shopping cart.
Page Redirect: Here we will put the address where we want the user to be redirected once the coupon has been applied. Normally you will send them to the shopping cart or to finalize the purchase.
And in this way we would already have a discount coupon and also the products that we need would be added to the cart and all without the coupon field appearing in the cart and at checkout.
I hope you liked it 😉
regards
Oscar