Hello guys,
Today I bring you a tutorial that you have asked me a lot, how to make a website with sports results. Specifically in this tutorial I will tell how to make a website for a soccer team, but it would really work for any sport.
We are going to see how we can create a complete website for a soccer team, with player rankings, their individual profiles, statistics and much more.
Video Tutorial
Subscribe to my channel:
SportsPress Demo
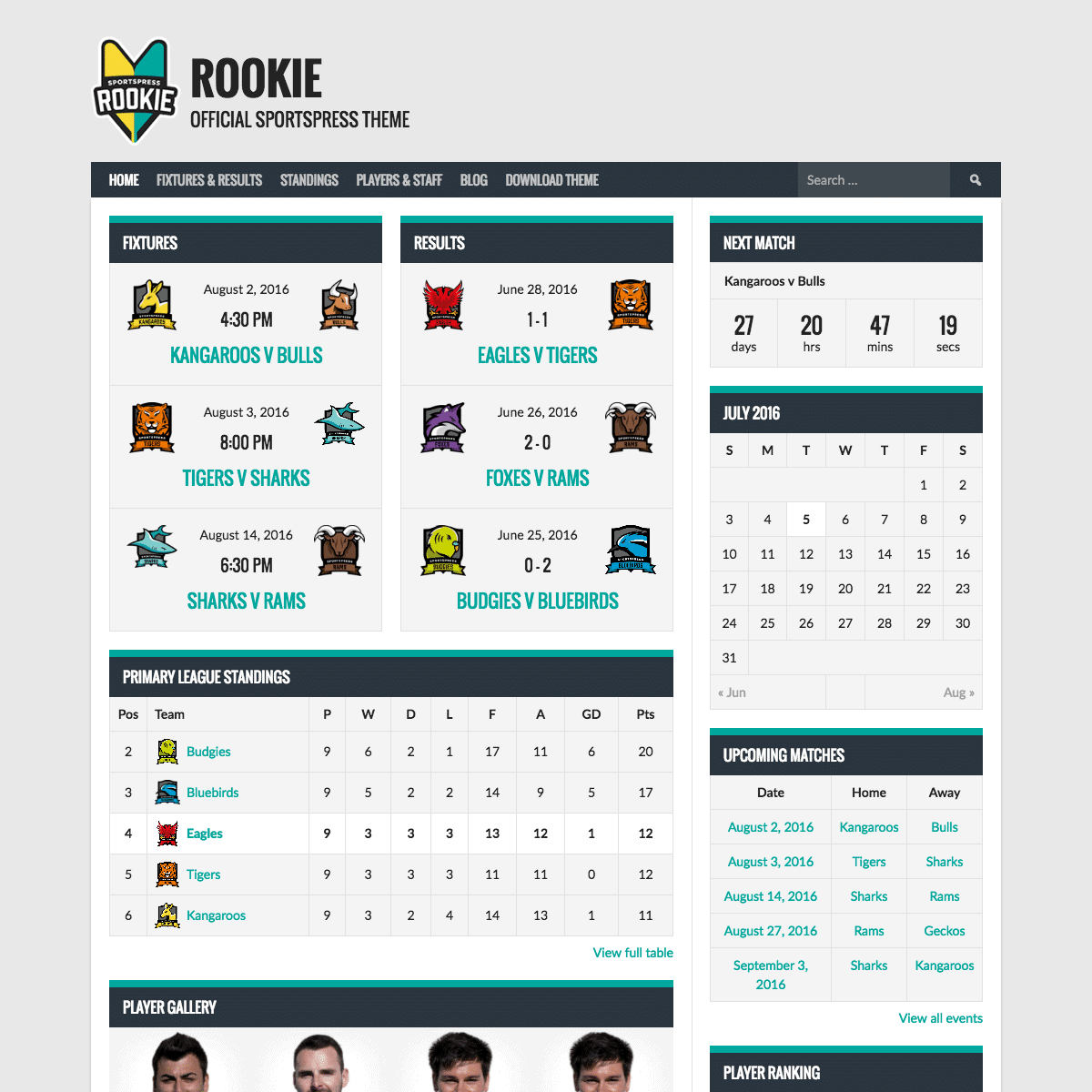
In this tutorial we are going to configure SportsPress to get to the final result of the demo that comes as an example with the Rookie template:

If you prefer to see the interactive demo you can do it from here:
http://demo.themeboy.com/rookie-soccer/
What do we need to follow the tutorial
- Domain and Hosting: Discount coupon for Hostgator createyourwebeasy
- SportsPress Plugin: https://es.wordpress.org/plugins/sportspress/
To follow the tutorial we need to install WordPress on our server, if you still do not have web hosting here is a discount coupon for Hostgator:
Once you have WordPress installed we start to create our website for a football team, for this we install the sportspress plugin.
Do not let yourself be impressed by all the options that SportsPress has, we will see them little by little 🙂
Installing SportsPress
As soon as we install and activate SportsPress, a configurator pops up for us to easily install the plugin. We will get an image like this:

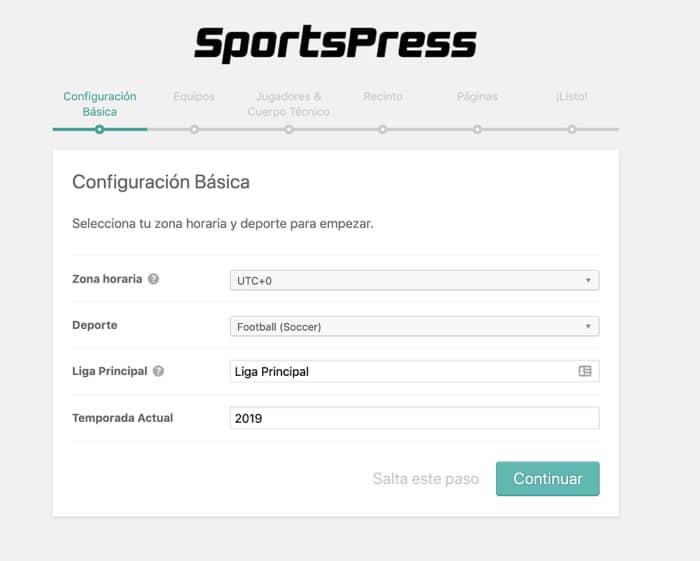
Basic Configurator
The first thing we have to configure is:
- Timezone
- Sport: Sportspress works with a lot of sports, we have to choose ours
- main league: Name of the league where we participate
- Current season: Year in which the competition is
Here's what this screen looks like:

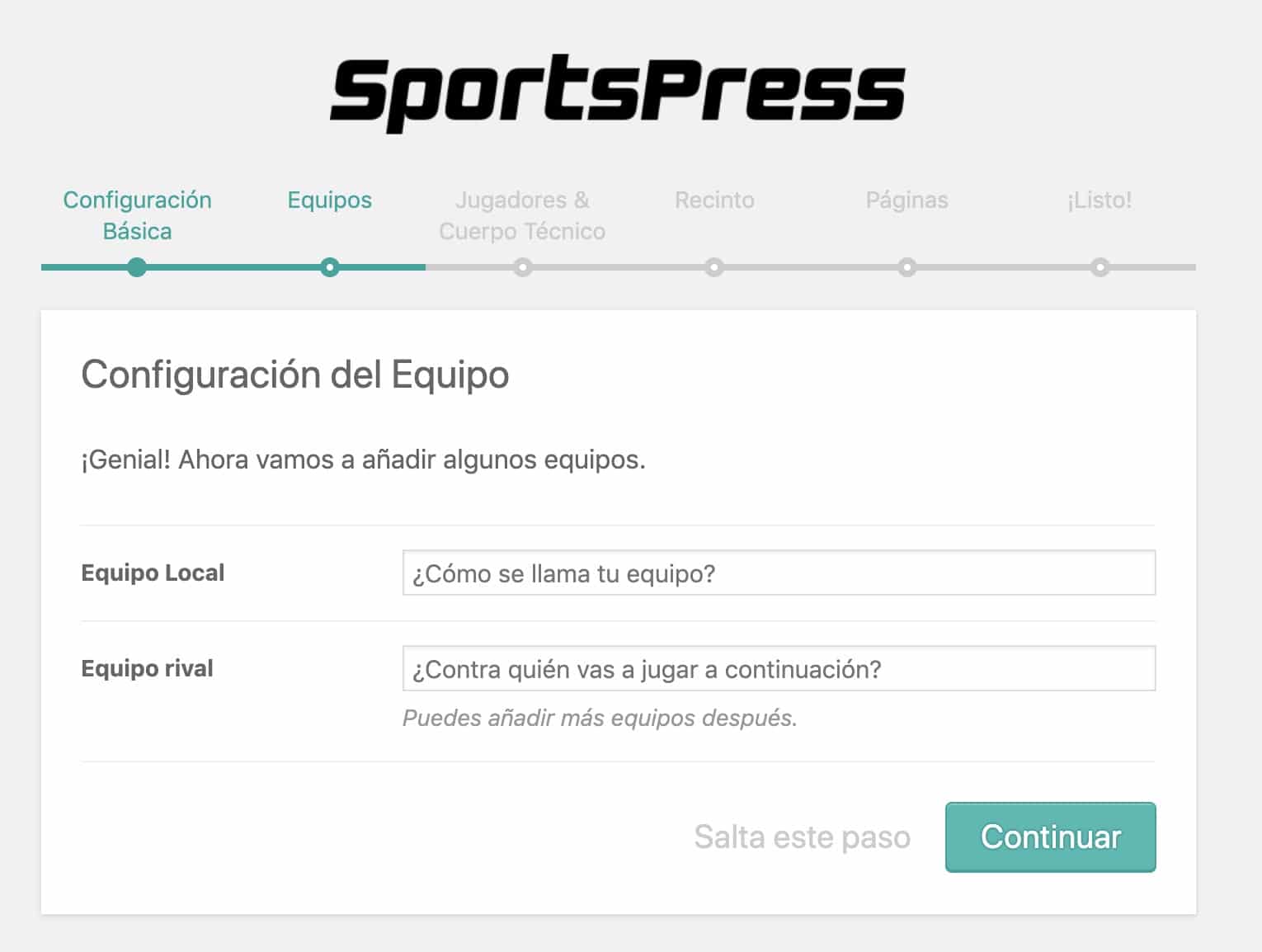
Team
On this screen we have to put the name of our team and if we want also the name of the rival teams. This data can also be added within the SportsPress options later on.

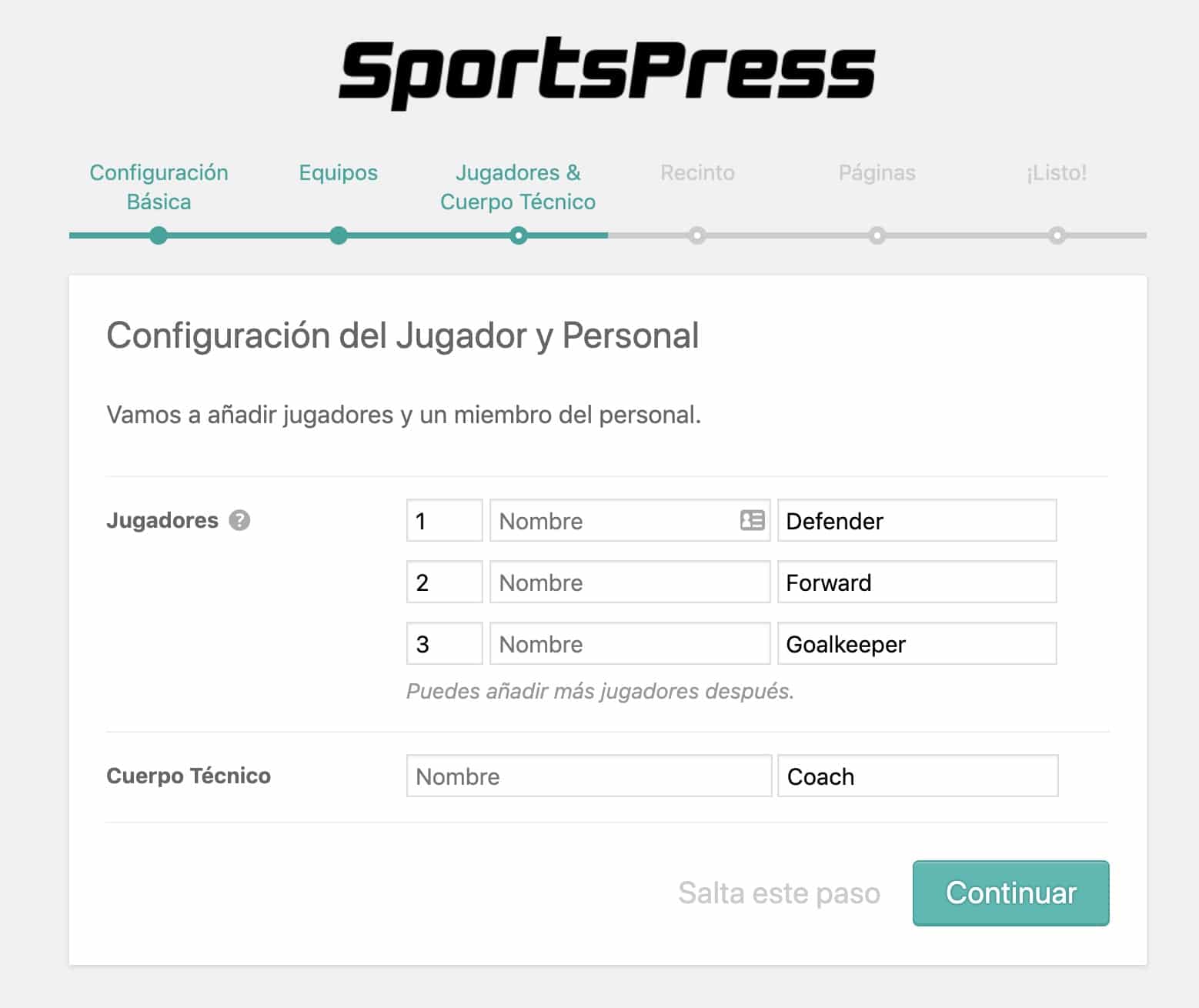
Players and Coaching Staff
On this screen we can add the name and position of each player, as well as the name of the coach.

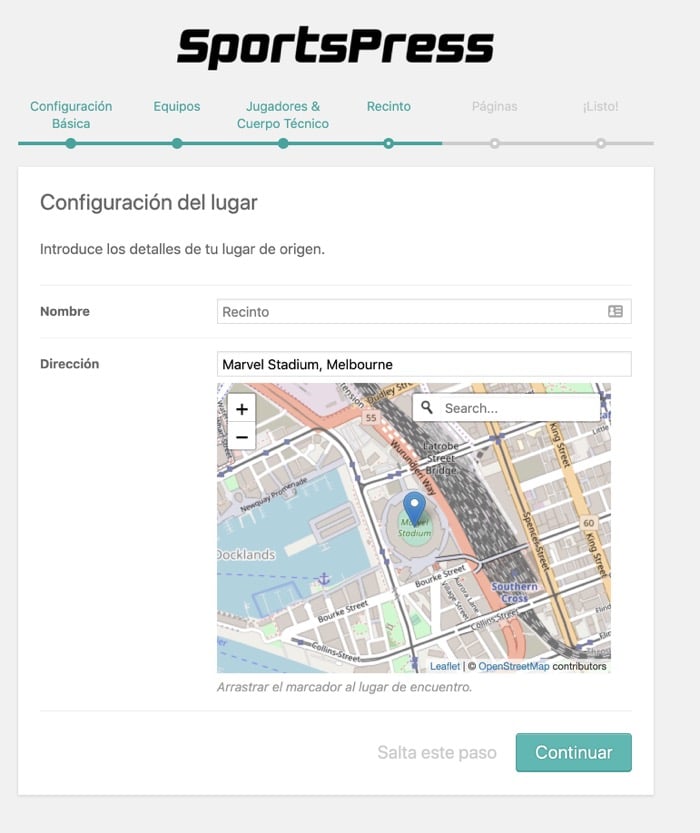
Stadium
On this screen we can put the name and address of our Stadium or Enclosure:

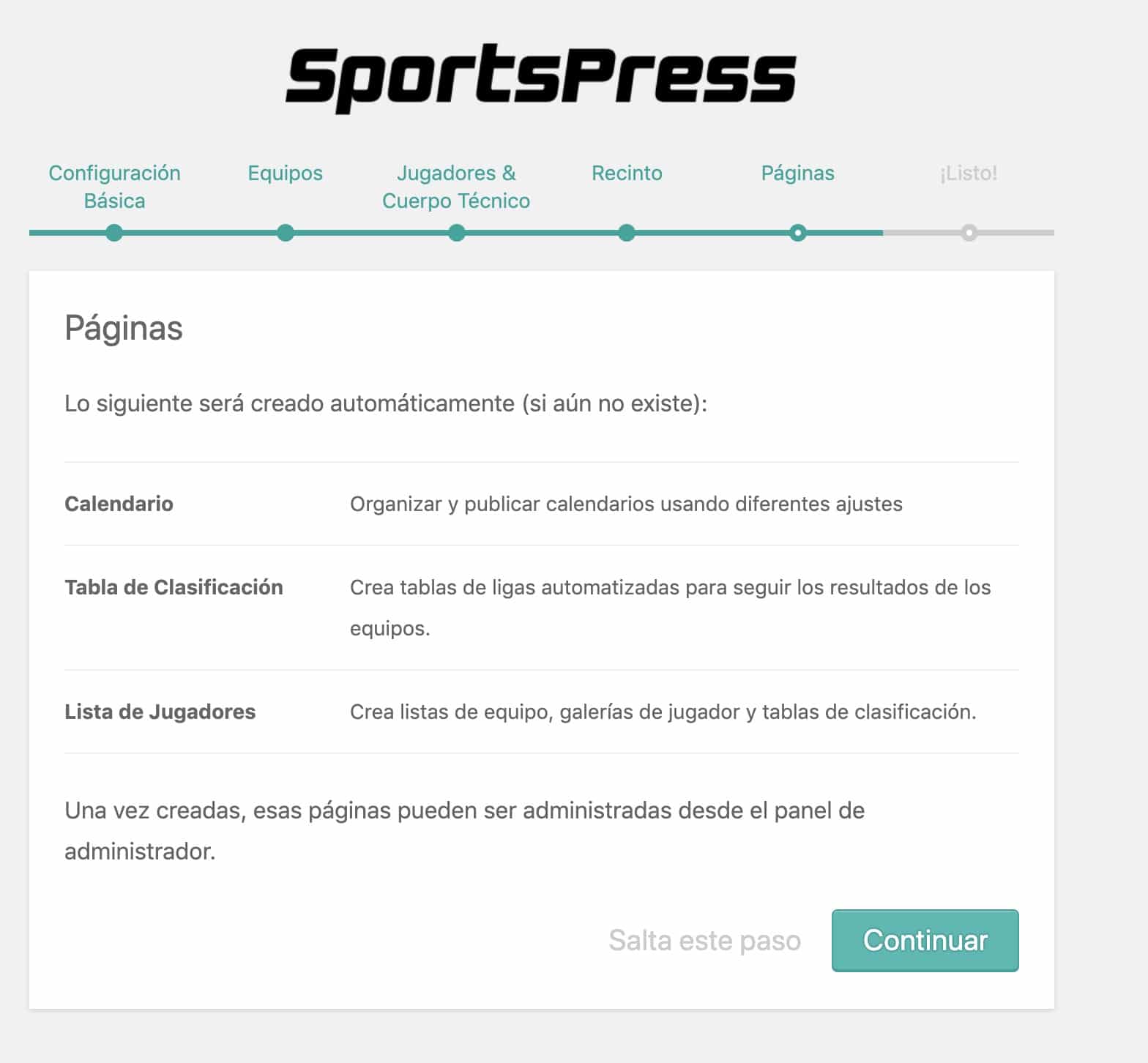
Sports Press Pages
The configurator notifies us that it is going to install some pages that are necessary for the proper functioning of our website, specifically the following pages are going to be installed:
- Calendar: Organize and publish calendars using different settings.
- Classification Types Create automated league tables to track team results.
- player list Create team rosters, player gallery and leaderboards

And that's it, we are ready to create our website for a soccer team:

Install addon of our sport
SportsPress has Addons for almost all sports, this will mean that the options are not designed for the sport in general but for soccer specifically.
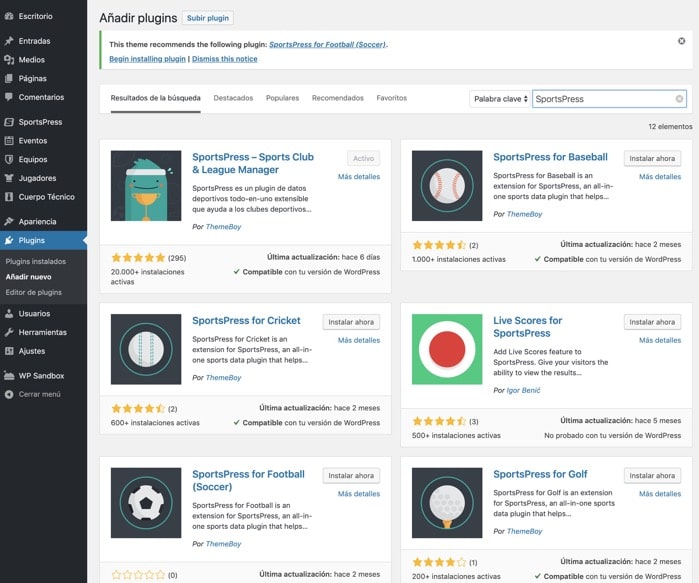
If you go to Plugins –> Add new plugin you will see a lot of extensions to choose from:

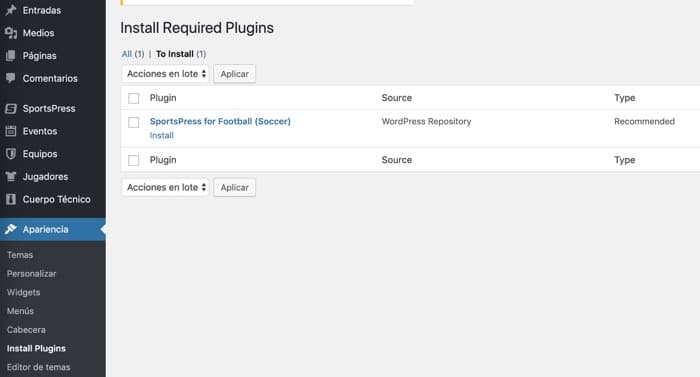
How we choose football at the time we get the notice that recommends us to install the plugin SportsPress for Football(soccer)
We install it.

Install Rookie template for SportsPress
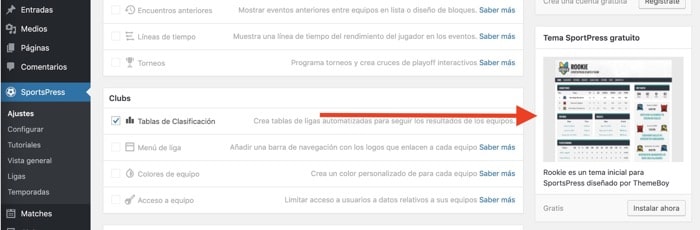
To get the result we have in the demo we need to install the Rookie template.
If we go to the SportsPress menu -> Settings we will find the notice to install the template:

Once installed and activated we will install demo content to make it easier to see the result of this template.
Install SportsPress demo content
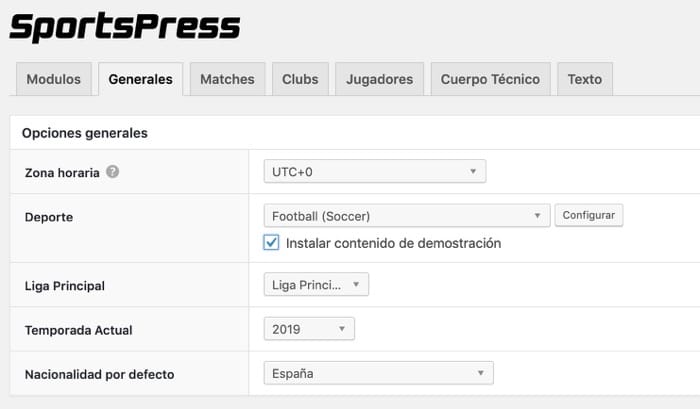
To install the demo content we go to SportsPress–> Settings –> General
On this screen we mark:
- Install demo content
- Default nationalities: In my case Spain

To make sure that we have added the demo content we can go to the Matches –> Matches menu and we will see the matches that have been added demo.
In this way we can have our website with demo content to be able to layout it.
Configure Home Page
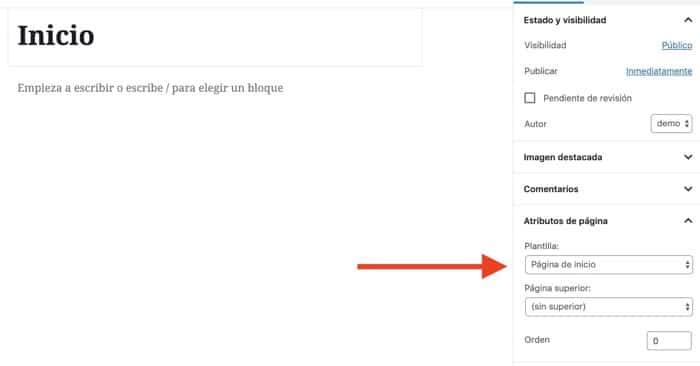
The home page is configured with widgets but before we do that we need to create an empty page and mark it with the home page template in the page attributes:

Now we need to add this page as a home page in Customize –> Cover Settings –> A Static Page –> Home
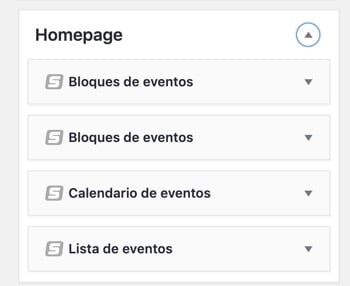
Once done we have the empty home page and we have to configure the widgets in the Home Page area:

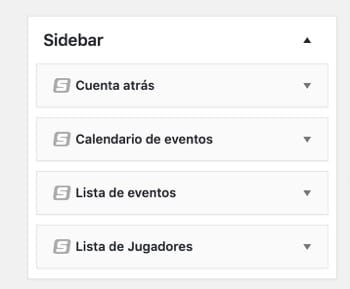
And also the sidebar widgets:

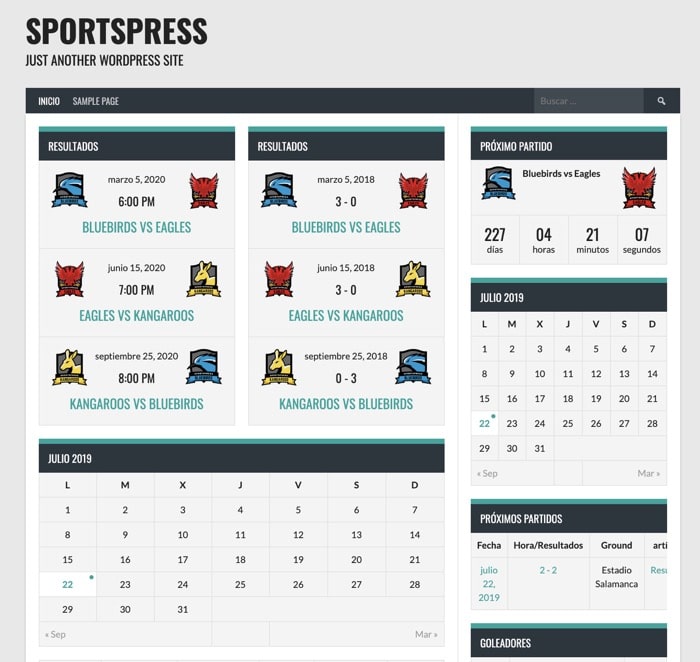
If you have come this far you will have a page like the one in the demo or at least very similar 😉

Add Flags to player rosters
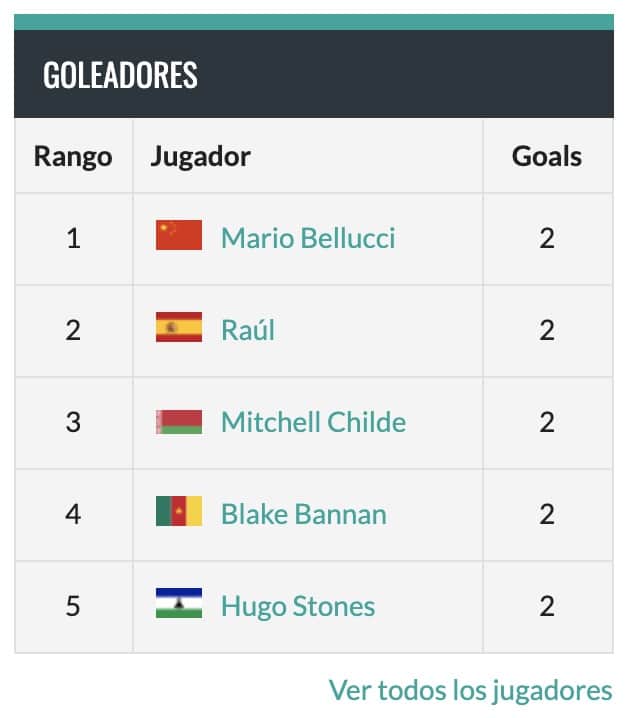
If we want the flag to appear with the nationality in the player list widgets we need to activate the option in SportsPress –> Players –> Player Lists –> Show national flags
The result would be the following:

I recommend that you take a look at all the types of specific widgets that we have available from SportsPress, they may give you good ideas to make your website even cooler.
Among the types of widgets that come standard are:
- event blocks
- Event Calendar
- Cuenta atrás
- Birthday
- the staff
- player gallery
- List of events
- player list
- League Table
- TeamGallery
Conclusion
How you can see the plugin is a very complete option to make a sports website.
There is also a pro version that adds even more functionality.
I hope you liked it, if so tell me and I'll do a course on this wonderful plugin 😉
regards
Hello Oscar!!
Great video!
I like this application, but I have not been able to implement it
Now I start with you!!
Do you have any idea when you will present more videos?
Thank you very much genius!
Thank you Jesus,
As I see that this topic is interesting I will make more videos shortly 😉
A hug and thanks for your comment
Awesome video and tutorial. I would like you to do a course. All the best.
Thank you very much Pedro, I really appreciate it 😉
Preparing the course hehehe