Dans le tutoriel précédent, nous avons vu comment ajouter un finder personnalisé sur n'importe quelle page Listable
Ce moteur de recherche est tout aussi puissant que celui qui vient dans l'en-tête de la maison dans Listable mais il est livré sans design.
Dans ce didacticiel, nous verrons comment ajouter du design via CSS.
Nous allons lui donner un style similaire au moteur de recherche qui se trouve dans l'Accueil.
N'oubliez pas que dans la Zone Premium, nous avons un Cours de guérilla CSS pour WordPress
À l'aide de l'inspecteur d'éléments Google, nous copierons le CSS du moteur de recherche principal.
43 Ajouter un style au moteur de recherche créé avec CSS dans Listable
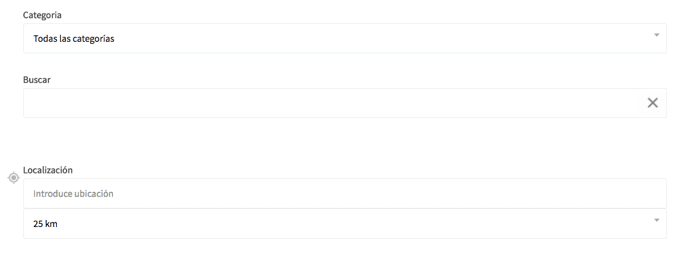
On passera d'un moteur de recherche sans design :

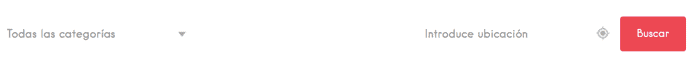
Vers un moteur de recherche avec mise en page :

Comme vous pouvez le voir, avec très peu de CSS, nous pouvons rendre notre moteur de recherche beaucoup plus joli.
L'astuce consiste à profiter des classes déjà créées dans le modèle.
Il faudrait ajouter le bouton de recherche rouge, nous le verrons dans la prochaine vidéo.
En attendant le prochain tuto 😉