Nous faisons une série de tutoriels pour créer un moteur de recherche personnalisé dans listable. Comme vous le savez déjà si vous avez suivi les tutoriels précédents nous nous appuyons sur le plugin FacetWP pour le faire.
Dans ce tutoriel Nous avons vu comment le créer, mais nous ajoutons maintenant le bouton de recherche, afin qu'il ait le même comportement que le moteur de recherche Listable home.
44 Ajouter un bouton de recherche dans le moteur de recherche personnalisé
Dans le tutoriel, vous pouvez voir qu'il est très facile d'ajouter le bouton et comment, avec un petit code, nous pouvons modifier le comportement du moteur de recherche afin qu'il ne s'actualise pas automatiquement.
Dans la vidéo suivante, nous allons styliser le bouton.
Nous allons changer la couleur et nous allons ajouter l'icône pour la rendre plus attrayante
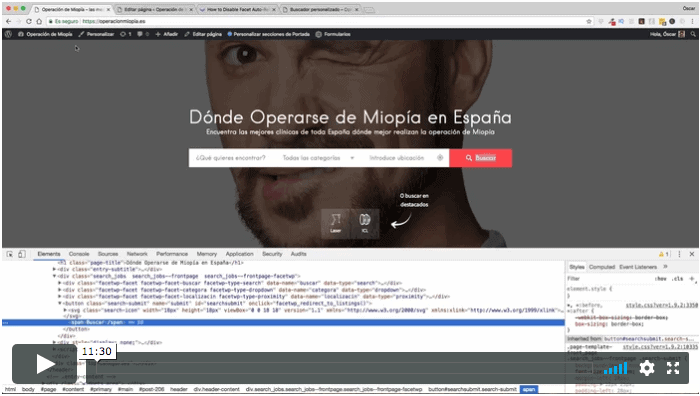
45 Bouton de recherche de format avec CSS
Grâce aux classes qui existent déjà dans le modèle, nous voyons à quel point il est facile de styliser le bouton.
Ce qui n'est pas si facile, c'est de découvrir comment ils ont ajouté l'icône dans le modèle, mais une fois que nous voyons comment cela se fait, il est très facile de le reproduire.
Un peu de CSS peut nous sauver la vie, et il n'y a pas une seule façon de faire les choses.
J'espère que ça vous a plu 😉