Salut les gars,
Dans ce tutoriel, nous allons améliorer le moteur de recherche et les filtres du modèle Listable.
Si vous souhaitez accéder à tous les tutoriels du modèle Listable, vous pouvez le faire à partir d'ici :
https://comohacerunapagina.es/crear-una-web-de-directorio-con-la-plantilla-listable/
Le modèle Listable peut être Achetez ici ou si vous êtes un membre premium, vous pouvez le télécharger depuis la zone des membres.
Nous allons améliorer le moteur de recherche et les filtres du template Listable avec le plugin FacetWP.
Le plugin Facetwp vous permet Achetez ici ou vous pouvez le télécharger gratuitement à partir de la zone premium.
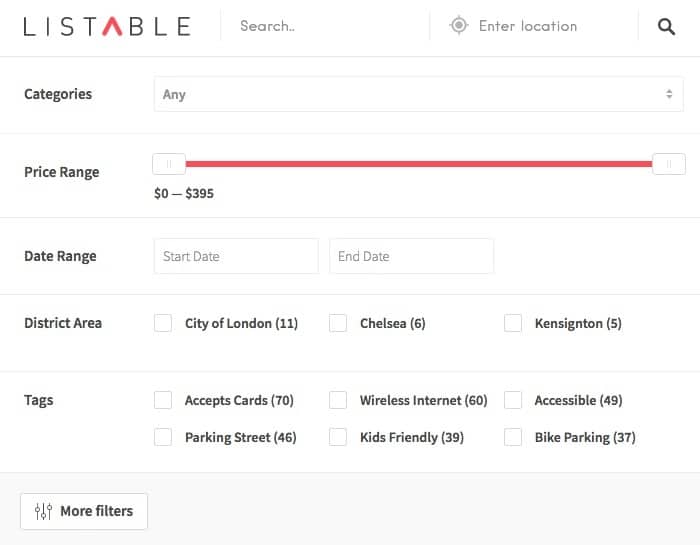
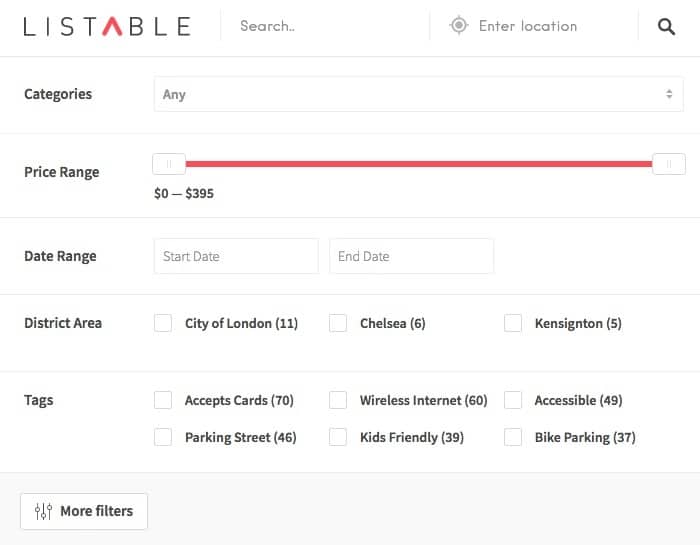
Le modèle Listable par défaut a déjà des filtres, mais si nous ajoutons FacetWP, nous pouvons créer des filtres comme ceux-ci :

FacetWP est un plugin très puissant pour créer des filtres personnalisés et des moteurs de recherche. De plus, le modèle Listable a des options d'intégration pour ce plugin, ce qui facilite grandement son intégration.
Une fois FacetWP installé, ses options apparaissent dans les paramètres -> facetwp
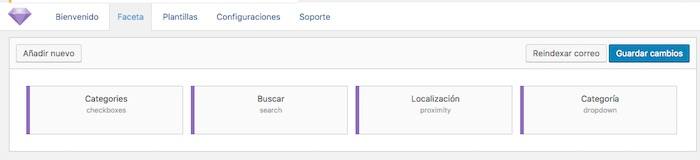
Si nous allons dans l'onglet « Facette », nous trouvons l'écran où nous pouvons créer les filtres que nous pourrons ensuite ajouter à notre site Web :

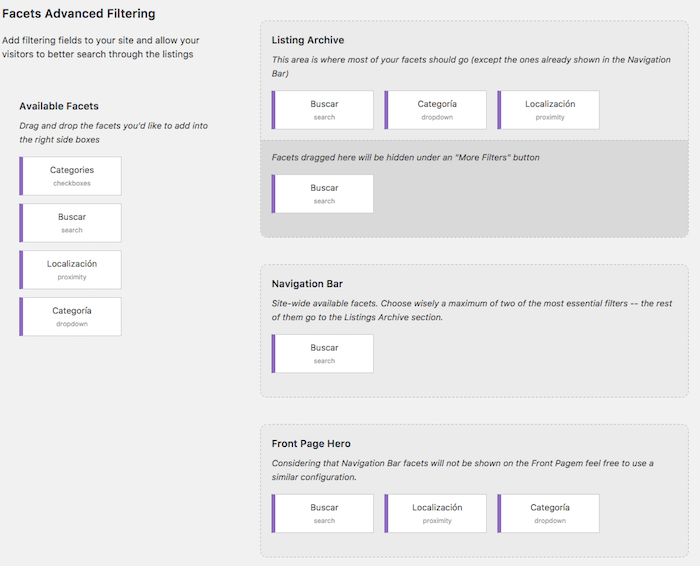
Pour lier chaque filtre réalisé en facetwp avec notre template il faut aller dans le menu Listings –> options –> FacetWP

Sur cet écran, nous pouvons faire glisser les facettes disponibles à l'endroit spécifique où nous voulons qu'elles apparaissent :
Archives des annonces :
Ici, nous allons faire glisser les filtres que nous voulons voir apparaître dans les listes, comme nous pouvons le voir sur l'écran suivant :

Barre de navigation:
Ceux glissés à cet endroit apparaîtront dans la barre de navigation :

Héros de la première page
Les filtres ajoutés ici iront directement au moteur de recherche de la page principale.

J'espère que le tuto vous a plu 😉
salutations
Oscar