S'abonner à mon canal :
[thrive_2step id='4652′]TÉLÉCHARGER L'AMÉNAGEMENT DU RESTAURANT POUR DIVI[/thrive_2step]
Salut les gars,
Dans ce tutoriel je vais vous montrer comment faire une page web pour un restaurant grâce à DIVI.
Vous verrez comment en quelques minutes nous avons un site Web très cool pour un restaurant.
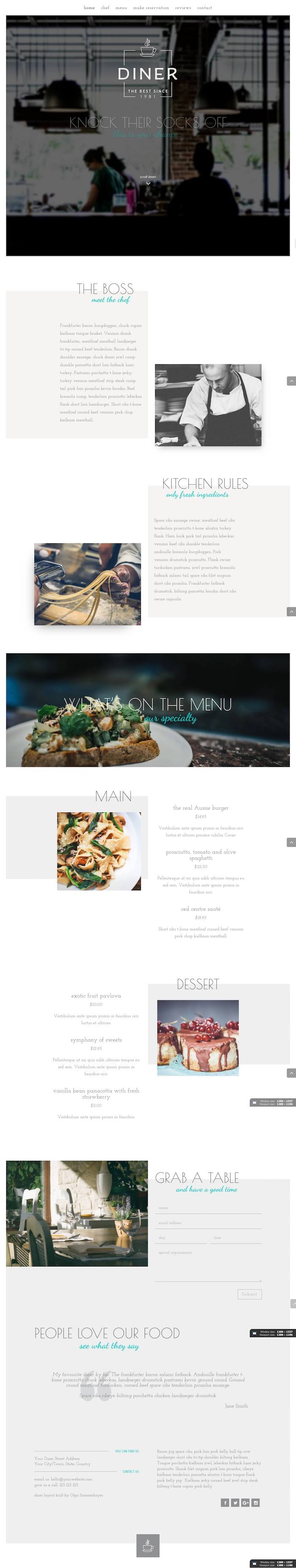
Vous pouvez voir le résultat final que nous allons obtenir dans la vidéo ou dans l'image suivante :

Bien qu'il soit évident pour faire le tuto il faut avoir préalablement installé le template DIVI, si vous ne l'avez pas vous pouvez Achetez ici ou si vous êtes membre du zone premium Il est disponible gratuitement en téléchargement dans votre espace membre.
Pour suivre les étapes du tutoriel, en plus du template DIVI, nous aurons besoin de télécharger une mise en page qui facilitera grandement notre travail.
Vous pouvez le télécharger à partir d'ici totalement gratuit.
[thrive_2step id='4652′]TÉLÉCHARGER L'AMÉNAGEMENT DU RESTAURANT POUR DIVI[/thrive_2step]
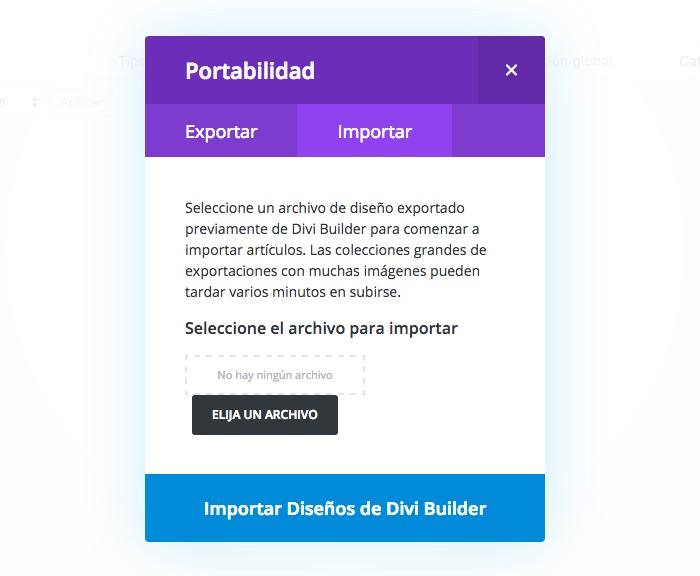
Il faut importer la mise en page que l'on vient de télécharger dans notre template DIVI, pour cela on se rend dans l'espace administration de notre site internet vers Divi -> Divi Library -> Import et export :

Dans l'écran de l'image précédente, nous faisons glisser le fichier décompressé de la mise en page. N'oubliez pas de le décompresser ou il ne fonctionnera pas.
Nous cliquons sur « Importer des designs depuis Divi Builder » et attendons qu'il soit importé correctement.
Nous avons maintenant une mise en page importée dans notre Divi avec toutes les informations de démonstration pour configurer notre page de restaurant.
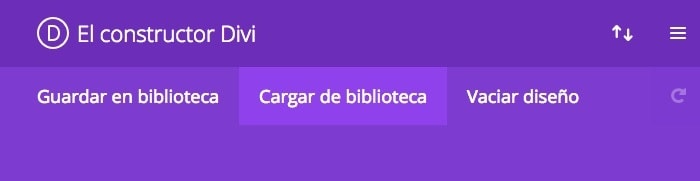
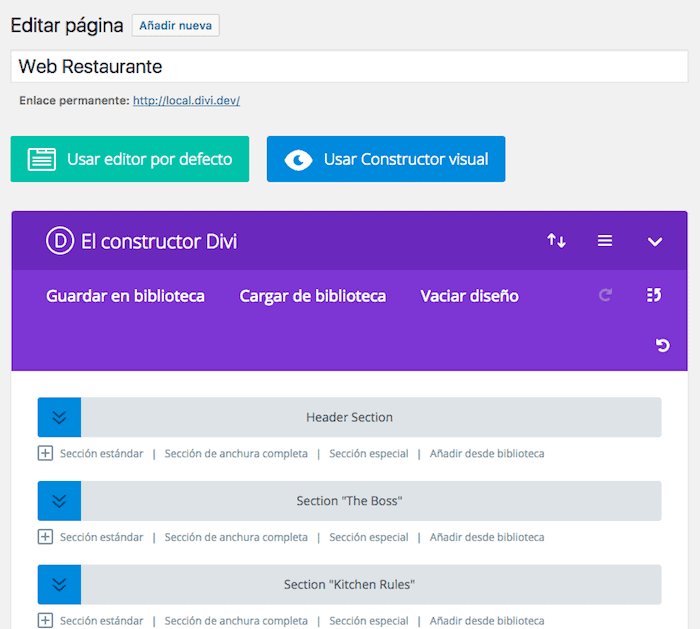
Maintenant, nous créons une nouvelle page et ajoutons la mise en page que nous venons d'importer depuis le bouton « Charger depuis la bibliothèque » que nous avons dans le builder Divi :

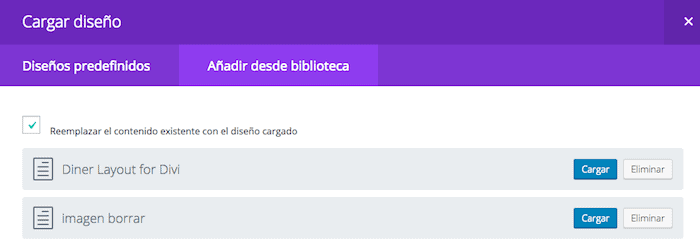
Et un écran s’ouvrira, on clique sur « ajouter depuis la bibliothèque » et dans la mise en page « Diner Layout for Divi » on clique sur Charger :

Nous aurons maintenant toutes les sections, blocs et autres informations sur notre page :

Nous cliquons sur publier l'écran et pratiquement nous avons déjà la page montée.
Nous devons maintenant configurer le menu de la page. La caractéristique la plus importante du menu est que lorsque vous cliquez dessus, il descend à l'endroit spécifique où se trouvent ces informations.
Pour monter le menu, nous allons dans Apparence -> Menus et créons un nouveau menu.
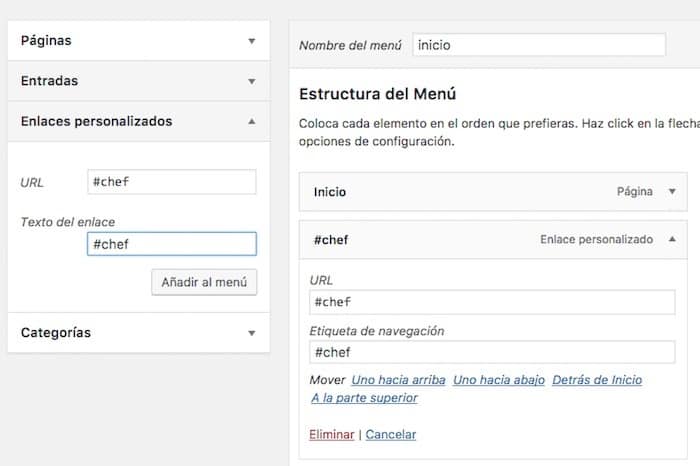
Pour ajouter les liens de chaque section vers laquelle nous voulons qu'il aille en cliquant, nous le ferons de la manière suivante.
Nous cliquons sur les liens personnalisés et ajoutons le nom de chaque section afin que lorsque vous cliquez sur le lien, il redescende automatiquement dans sa section :

Comme vous pouvez le voir dans l'image précédente, vous devez ajouter le nom de la section précédé d'un dièse (#) comme url
Le nom de chaque section est :
- Cuisinier = #cuisinier
- Réservations= #réservation
- Avis= #avis
- Contact= #contact
N'oubliez pas que vous devez cocher l'option "Menu principal" pour que le menu apparaisse à la place.
Pour avoir notre page comme dans la démo il faut ajouter quelques styles dans Divi, pour cela on va dans le menu Divi -> Options du thème et dans l'onglet général, en bas, en CSS personnalisé on ajoute le code suivant :
#main-header, #main-header.et-fixed-header {
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
}
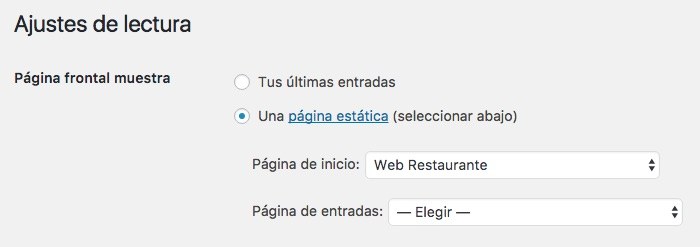
Il ne nous reste plus qu'à faire de la page que nous avons créée la page d'accueil de notre site Web.
Pour cela, on va dans Paramètres -> Lecture -> Affichage de la première page -> Page d'accueil « Web Restaurant » ou le nom de la page que nous avons créée :

Si vous êtes arrivé jusqu'ici, vous avez déjà la page comme dans la démo, mais vient maintenant le point le plus important.
Remplacez le contenu du test par le nôtre.
Pour ce faire, il suffit de modifier la page et de rechercher parmi tous les modules et sections le contenu que nous souhaitons modifier.
Ne vous inquiétez pas si au début vous ne savez pas où trouver ce que vous cherchez, c'est tout à fait normal. Comme nous avons importé une mise en page avec tout ce qui est fait, nous devons maintenant voir tout le contenu de la démonstration et étudier un peu la page pour la saisir.
Et c'est tout 😉
Je pense qu'il n'a jamais été aussi simple de créer une page pour un restaurant.
J'espère que tu l'a aimé
Oscar
Lo probaré.
Merci pour les commentaires
J'espère que ça marchera pour toi 😉
salutations
Oscar