À de nombreuses reprises, nous devons pouvoir facturer sur notre site Web, mais nous n'avons pas besoin d'une solution de commerce électronique complètePour ces cas, les formes Gravityforms à rayures sont parfaites.
Gravity forms est la meilleure forme pour WordPress, le seul problème est qu'elle est payante.
N'oubliez pas que si vous êtes un membre premium, je vous donne à la fois le formulaire et l'addon stripe pour les formulaires de gravité.
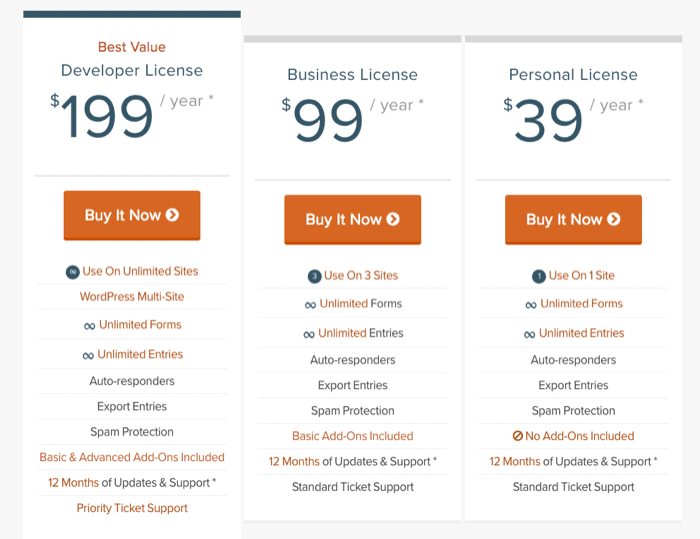
Si vous préférez l'acheter, vous pouvez le faire ici !, le plugin de base coûte 39$/an mais l'extension n'est pas incluse dans ce prix. Si vous voulez le package avec les addons, cela coûte 199 $ / an.
Ici vous pouvez le voir :

L'extension Stripe Gravity Forms n'est pas vendue séparément, c'est un addon à la version à 199$/an :

Le tuto vidéo :
S'abonner à mon canal :
Gravity forms et l'addon s'installent comme n'importe quel autre plugin, la seule mise en garde est que si c'est la version que je vous donne, il vous dira d'ajouter la licence pour pouvoir la mettre à jour automatiquement, ignorez simplement le message et tout fonctionne à la perfection. Sauf que vous ne pouvez pas mettre à jour le plugin automatiquement.
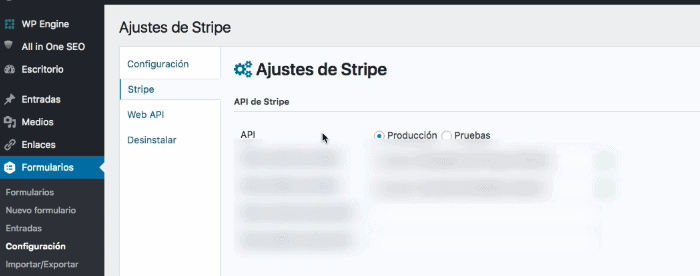
Une fois que nous avons installé les formulaires Gravity et les addons, nous entrons dans notre tableau de bord WordPress dans Forms -> Configuration
Nous verrons que l'option stripe apparaît, où nous devons ajouter les clés api de notre compte Stripe :

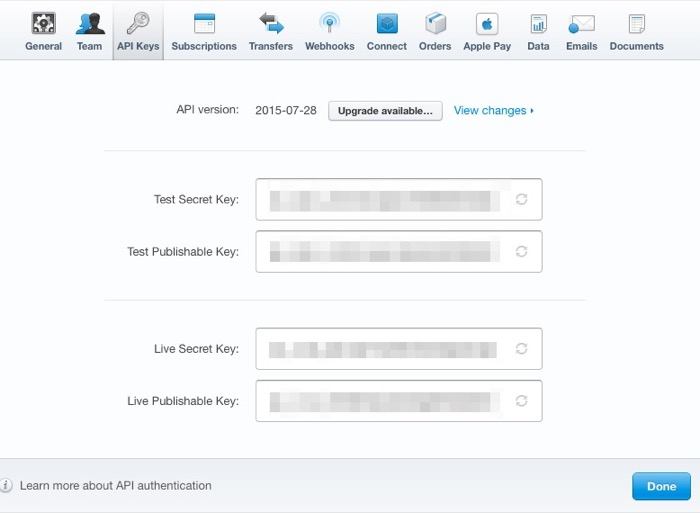
Pour obtenir nos clés Stripe, nous devons entrer dans notre compte Stripe -> Paramètres du compte -> Clés Api

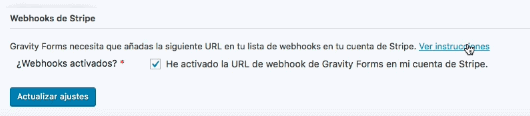
Dans l'écran des options de stripe dans wordpress (sous les touches api), nous devons activer les webhooks de stripe, il y a un lien avec les instructions pour le faire :

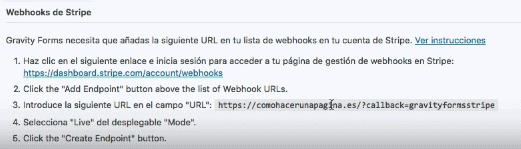
Lorsque vous cliquez sur « voir les instructions », les instructions s'affichent comme vous pouvez le voir ci-dessous :

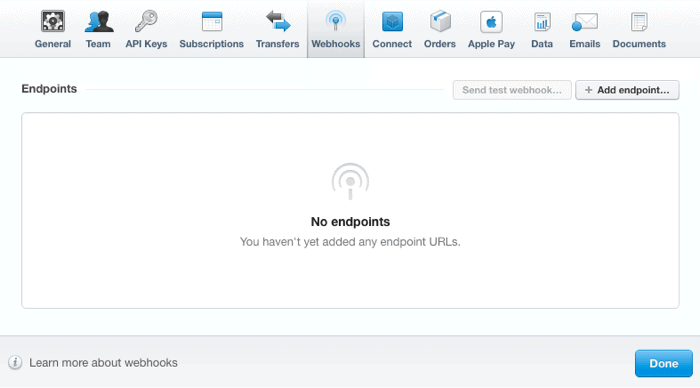
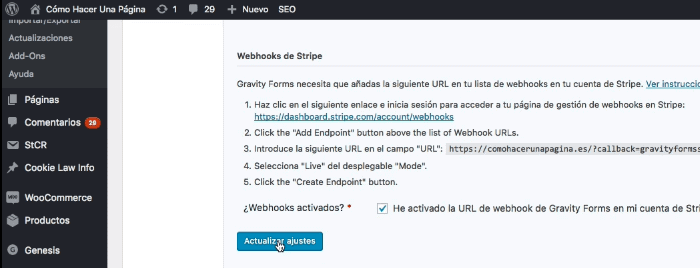
Les instructions nous disent d'ajouter l'url qu'elles nous donnent à l'option webhooks dans la configuration stripe :

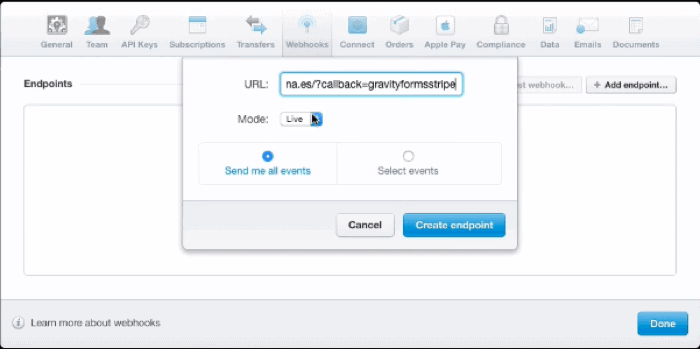
J'ajoute un endpoint avec l'url que les formes de gravité m'ont donné et je le crée :

Et une fois que tout est fait sur la page de configuration de Stripe Gravity Froms je clique sur "Mettre à jour les paramètres"

À partir de ce moment, nous pouvons accepter les paiements dans nos formulaires.
Rappelez-vous une chose importante :
Stripe ne fonctionne que si vous avez installé un certificat de sécurité
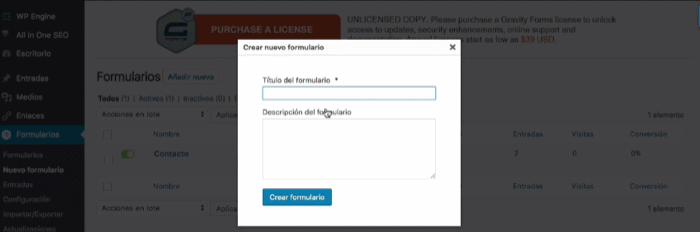
Nous pouvons maintenant créer un nouveau formulaire. pour cela, nous allons dans Formulaires -> Nouveau formulaire et créons-le :

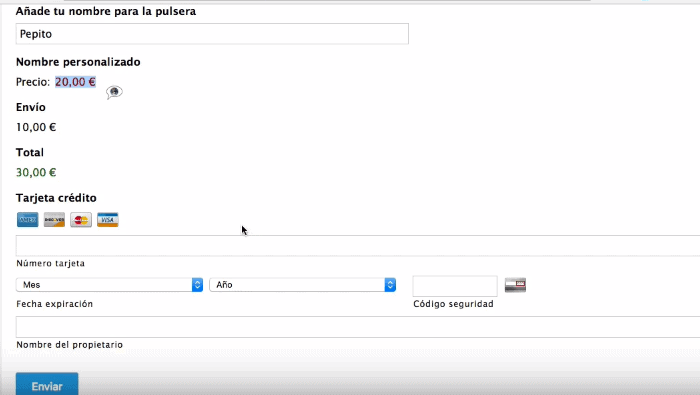
Maintenant, sur l'écran de création du formulaire Stripe, je dois ajouter les champs dont j'aurai besoin pour pouvoir vendre dans le formulaire. Pour cela nous déployons champs de prix et ajoutez les champs dont nous avons besoin. Dans cet exemple, le champ produit avec le nom et le prix dont nous avons besoin. Je vais aussi ajouter un champ ligne de texte afin qu'il puisse être rempli par l'utilisateur.
j'ajoute aussi un total champ, frais de port et carte de crédit
Je clique sur aperçu et le résultat est le suivant :

J'espère qu'il vous a été utile 😉
salutations
Oscar