Le modèle Listable est un modèle pour créer un répertoire web dans wordpress. Le répertoire que nous pouvons monter avec ce modèle peut être gratuit ou nous pouvons facturer nos utilisateurs.
Vous pouvez modéliser Achetez ici o descargar gratis si tu es membre premium.
Voici le tutoriel vidéo :
S'abonner à mon canal :
Il existe d'autres modèles qui font cette fonction comme modèle de vue mais le modèle Listable a une conception plus raffinée et présente certains aspects qui le rendent beaucoup plus puissant et évolutif que d'autres solutions.
Ce modèle utilise plusieurs plugins pour lui donner une fonctionnalité de répertoire. Cet élément est crucial car nous n'avons pas la fonctionnalité dans le modèle et à l'avenir, nous pourrions le changer pour un autre et la fonctionnalité ne serait pas perdue.
De plus, pour convertir notre annuaire en annuaire payant, utilisez WooCommerce, le plugin le plus avancé pour convertir un site web en boutique WordPress.
De cette façon, nous nous assurons que notre annuaire disposera d'un magasin très puissant à tous les niveaux, grâce à l'énorme communauté derrière WooCommerce.
D'un autre côté, si nous utilisons le modèle Vantage, avoir la fonctionnalité dans le modèle est beaucoup plus limité dans tous les aspects liés à la collecte et à la conversion de notre site Web en un répertoire payant.
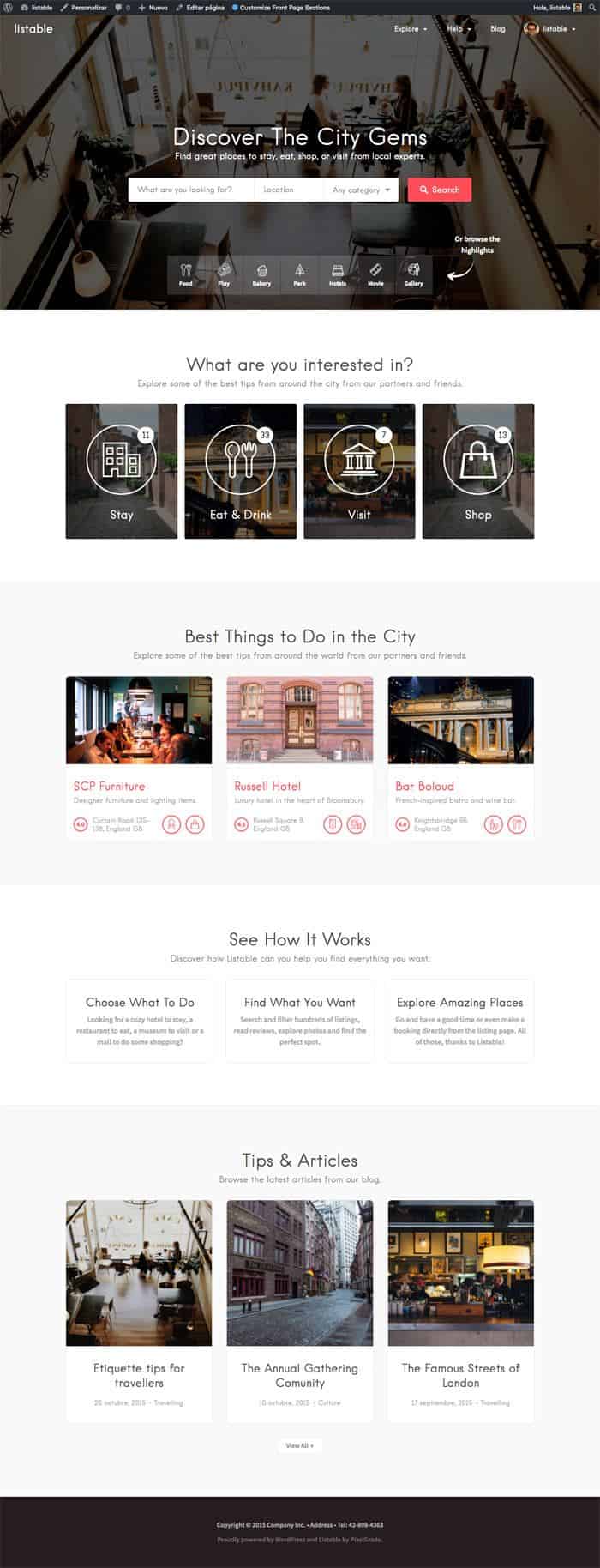
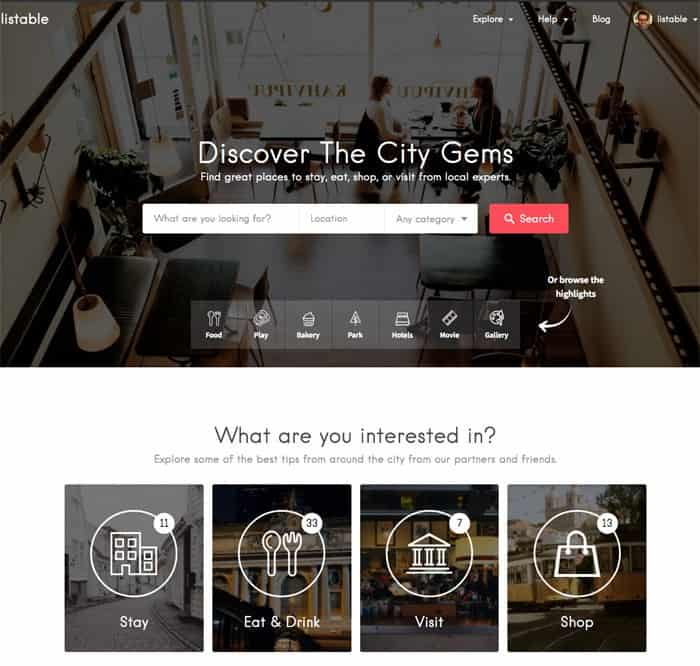
La conception du modèle est excellente et vous pouvez voir une capture d'écran ci-dessous :

Comme vous pouvez le voir le design est très bien 😉
Mettons-le en place.
Je partirai du fait que vous avez installé WordPress récemment, comme vous pouvez le voir sur l'écran suivant :

Si vous ne savez pas comment installer wordpress sur le zone premium vous avez un cours WordPress pour savoir comment arriver facilement à ce point.
Une fois WordPress installé, nous allons installer le modèle Listable qui nous guidera tout au long du processus d'installation.
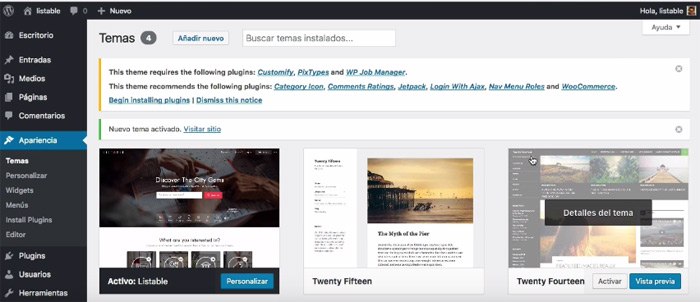
Pour ce faire, nous allons dans Apparence -> Thèmes -> Ajouter un nouveau et téléchargez notre modèle, activez-le et une fois activé, nous trouverons un écran comme celui-ci :

Une chose que j'aime vraiment dans ce modèle, c'est qu'il nous guide et nous pouvons assembler le modèle automatiquement.
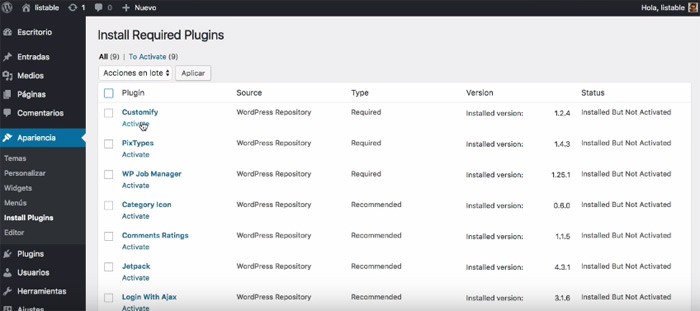
Si on regarde la capture d'écran précédente, elle nous indique qu'elle nécessite l'installation de certains plugins et qu'elle en recommande également d'autres.
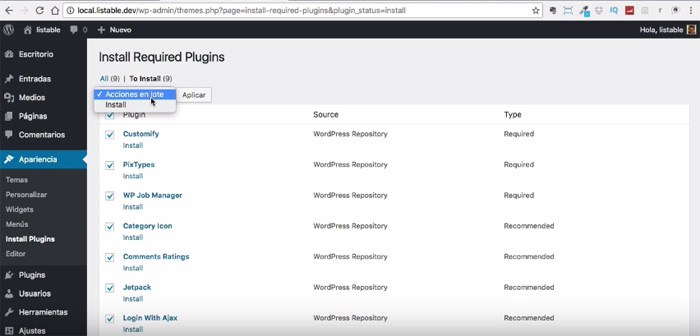
Nous cliquons sur "Commencer l'installation du plugin" et nous commençons à installer les plugins dont vous avez besoin.
Nous sélectionnons tous les plugins et les installons :

Une fois qu'ils ont tous été installés, nous revenons à l'installateur en cliquant sur le bouton "Retour au programme d'installation des plugins requis".
Bien que nous les installions tous en même temps, je recommande de les activer un par un afin que nous n'ayons aucun problème.

Nous activons tous, dans certains des plugins, cela nous mènera à un écran de configuration.
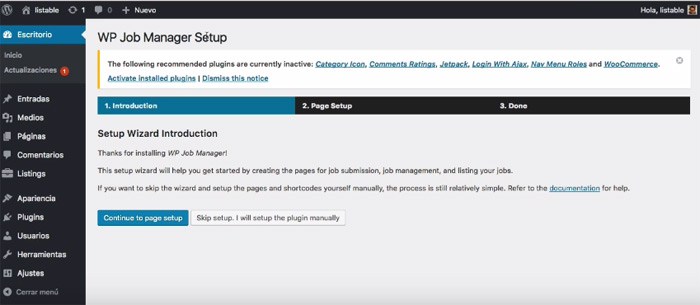
Le premier qui nous amène à un écran de configuration est le plugin « WP Job Manager ».
Ce plugin est celui qui convertira notre site Web en un site Web d'annuaire, il traitera chaque établissement que nous allons ajouter comme un emploi ou tout autre type de site Web nécessitant une liste, comme c'est le cas avec le site Web d'annuaire.

Nous cliquons sur « Continuer vers la mise en page ».
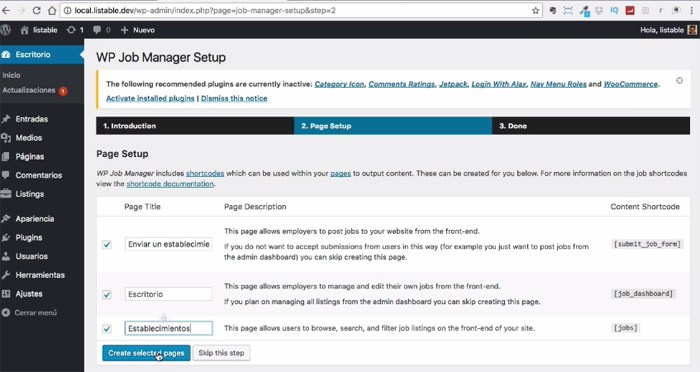
Sur cette page, nous traduisons les textes de chacune des pages comme cela nous convient le mieux :

Nous cliquons sur "Créer les pages sélectionnées" et sur l'écran suivant nous continuons à activer à nouveau les plugins en cliquant sur "Activer les plugins installés"
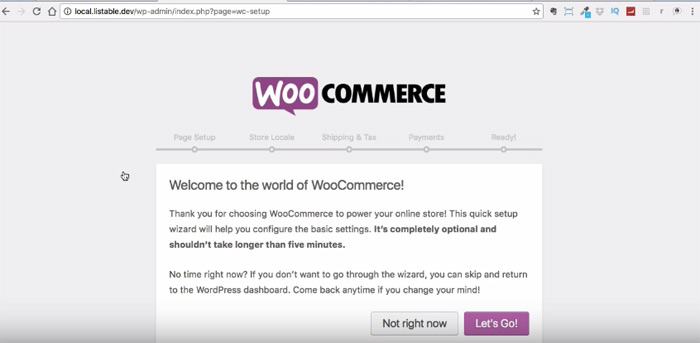
Nous continuons à activer le reste et une fois qu'ils sont tous activés, cliquer sur n'importe quelle option WordPress ignorera le programme d'installation de WooCommerce :

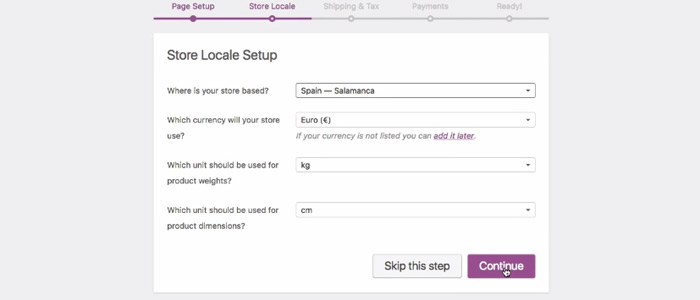
On clique sur "C'est parti" pour lancer la configuration. Dans ce premier tutoriel, je ne vais pas m'arrêter et le configurer en détail puisque nous le ferons plus tard, nous allons maintenant faire uniquement la configuration la plus basique.
La première chose qu'il me demandera est où se trouve mon magasin et quelle devise et quelles unités je veux utiliser :

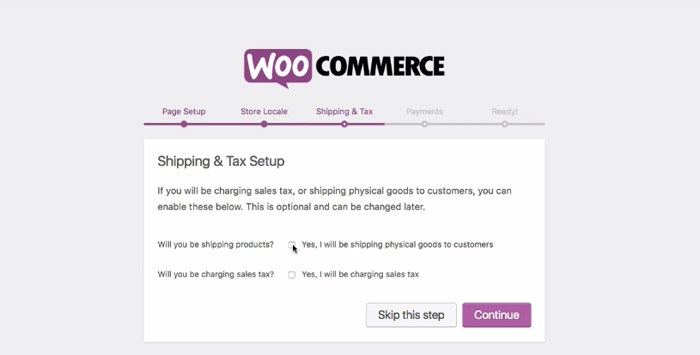
Sur l'écran suivant je désactive les options puisque je ne vais pas envoyer de produits physiques :

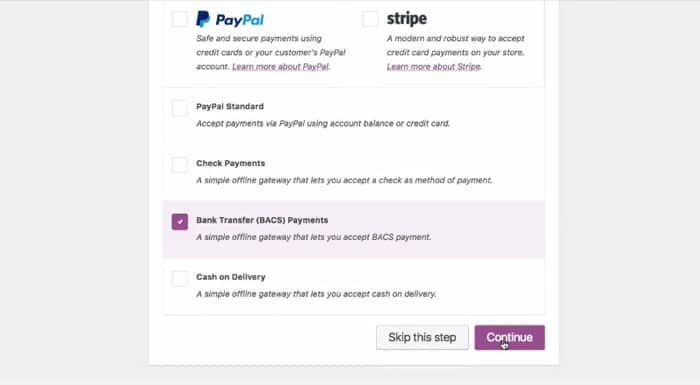
Nous pouvons maintenant configurer les modes de paiement que nous allons autoriser dans notre annuaire. Comme c’est très important, nous y consacrerons du temps plus tard. Je vais maintenant simplement activer le mode de paiement « Virement bancaire » afin de pouvoir tester le processus d'achat plus tard.

À ce stade, nous avons déjà configuré (ci-dessus) notre boutique et nous pouvons continuer le processus pour avoir le site Web tel qu'il apparaît dans la démo. On clique sur « Retour au tableau de bord WordPress »
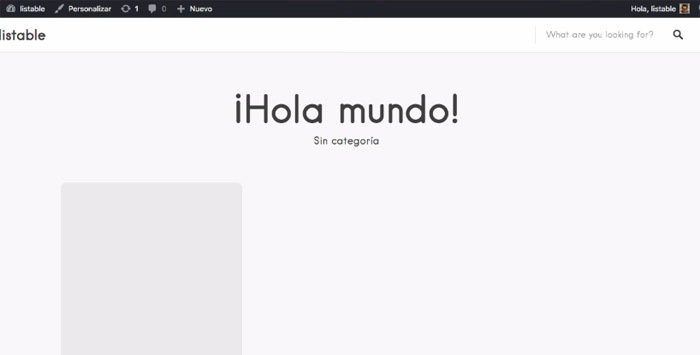
À ce stade, notre modèle est déjà installé, mais il ne ressemble toujours pas à la démo. Pour le moment, notre site Web ressemble à ceci :

Bien qu'il semble que nous soyons très loin de notre résultat final, ce n'est pas ainsi que vous le verrez ci-dessous.
Installons maintenant le contenu de démonstration. Le contenu de démonstration crée pour nous un contenu de test adapté et ajoute également tous les widgets et la configuration de la page principale et des pages intérieures.
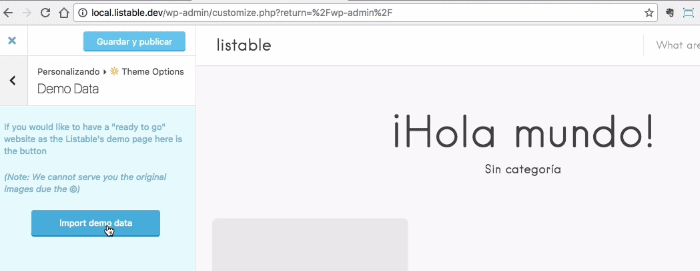
Pour ce faire, nous allons dans Apparence -> Personnaliser -> Options du thème -> Données de démonstration -> Importer des données de démonstration

Ce processus prendra un certain temps car vous devez importer tout le contenu. Si vous obtenez une erreur parce que votre serveur arrête le processus, je vous recommande d'installer le plugin « Temps d'exécution maximum du WP dépassé », de cette façon, votre serveur augmentera le temps d'exécution et vous permettra de poursuivre le processus. Ce plugin n'a pas d'options, il vous suffit de l'activer et il commence à fonctionner.
Et maintenant, si je retourne à la page principale de mon site Web, j'ai déjà monté tout le site Web :

Bien que dans des vidéos ultérieures, je vais vous expliquer en profondeur le fonctionnement du modèle, dans cette vidéo, je souhaite commenter quelques éléments afin que vous ne deveniez pas fou en essayant de les trouver.
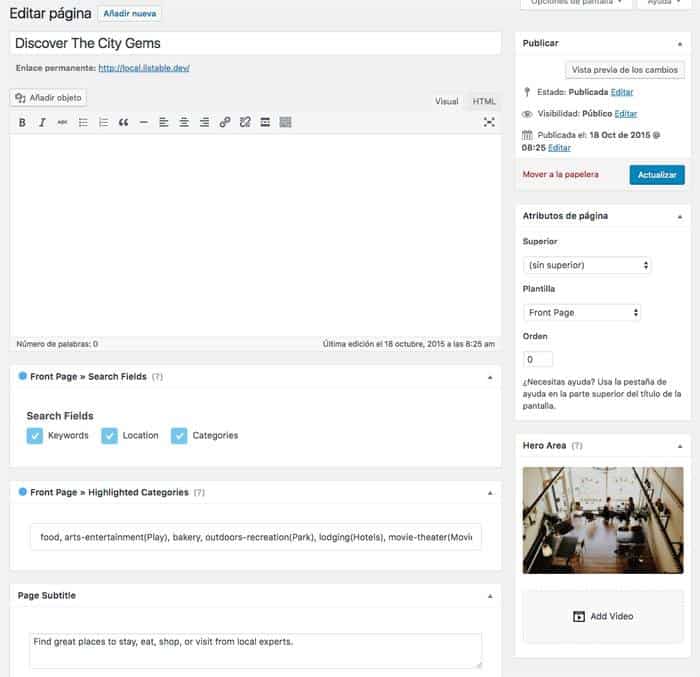
Pour configurer la page principale si nous éditons la page, nous nous rendrons compte que tous les éléments que nous voyons sur la page principale ne nous semblent pas :

Comment pouvons-nous voir que le titre qui apparaît sur notre page correspond au titre lors de l'édition. On retrouve le sous-titre un peu plus bas là où il est écrit « Sous-titre de la page ». On voit que cela correspond à notre page :

Sous le corps du message (ce que nous avons vide), nous pouvons trouver les 3 champs de notre moteur de recherche, si nous désactivons l'un d'eux, il n'apparaîtra pas sur notre site Web.

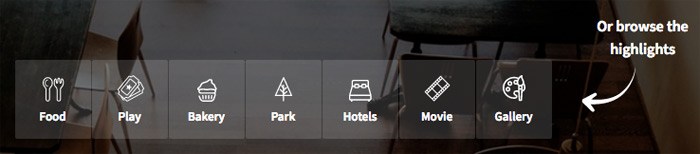
Et le champ qui apparaît lors de la modification de la page sous la forme « Page d'accueil -> Catégories en surbrillance » correspond aux catégories en surbrillance séparées par des virgules. Ce que nous séparons par des virgules est l'url de chaque catégorie et entre parenthèses le nom que nous voulons voir apparaître :

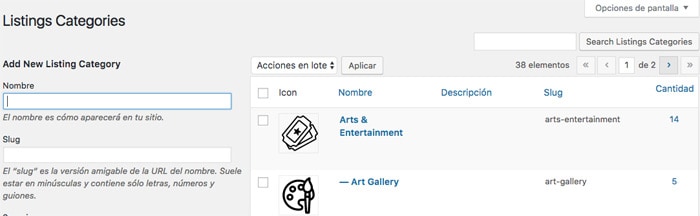
Si nous allons dans Listes -> Catégories, nous voyons qu'il correspond à :

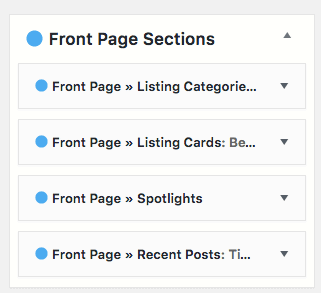
Tout ce qui apparaît ci-dessous ne se retrouve pas dans l'édition de page, mais dans les widgets :
Ce sont les zones des sections des pages d'accueil :

Et pour l'instant le premier tuto de ce magnifique template 😉
J'espère que tu l'a aimé
salutations
Oscar
Buenas Oscar, ya me he suscrito a la Zona Premium, encantado con la plantilla Listable, justo lo que buscaba, siempre he trabajado con Blogger y worpress es una experiencia nueva para mi, gracias por el tutorial, impaciente por empezar a trabajar en ella más à fond.
Bonjour Ivan,
Bienvenue!!!!
Je suis content que vous l'aimez.
Dans les prochains jours, je créerai plus de tutoriels sur les modèles, mais uniquement pour les membres premium
Aussi maintenant je vais vous envoyer un email avec une surprise 😉
Salutations et bienvenue à nouveau !
Oscar
Salut Oscar, comment vas-tu ? J'aimerais m'abonner pour en savoir plus sur ce modèle, mais avant de prendre cette décision, pourriez-vous me dire à part cette introduction du modèle, qu'avez-vous d'autre à ce sujet ?
Je voudrais apprendre à créer des produits à vendre avec des méthodes de paiement, les utilisateurs qui consomment les listes doivent se connecter pour pouvoir donner des avis, je veux créer des utilisateurs simples et des entreprises, entre autres.
Merci et j'attends vos commentaires avec impatience.
Salut Jose,
Chaque semaine, je télécharge de nouvelles vidéos sur le modèle Listable, pour le moment il y en a déjà 10
Juste dans la dernière mise à jour, j'ai ajouté le tutoriel pour créer des publicités payantes et donner le plugin nécessaire. Tu peux le voir ici:
https://comohacerunapagina.es/como-cobrar-por-anadir-anuncios-en-la-plantilla-listable-premium/
Salutations 😉
Oscar
bonjour oscar, si j'effectue le paiement, me donnez-vous le thème listable gratuit, je veux créer un répertoire et j'aime ce thème, et donnez-vous également la prise pour les paiements? et au moment où j'effectue le paiement, les cadeaux arrivent et je peux accéder aux vidéos
Bonjour Isaac,
Vous avez le modèle dans la zone premium disponible en téléchargement directement depuis la zone premium. C'est à dire qu'une fois dedans vous n'avez plus à attendre, vous le téléchargez vous-même 😉
À quel plugin de paiement faites-vous référence ? Tout ce que je dis dans les articles qui se trouve dans la zone premium, vous pouvez y trouver.
Salutations 😉
Oscar
J'aimerais savoir si je peux réduire l'image du modèle listable, si elle peut être plus petite, de sorte que lorsque nous ouvrons la page, nous pouvons voir autre chose.
Puis-je supprimer le moteur de recherche de l'image ? J'envisage de mettre le plugin mega menu et j'aimerais pouvoir mettre le moteur de recherche dans un autre domaine.
Je veux en faire un site Web d'entreprise, un site pharmaceutique, mais lorsque je l'ouvre, j'ai besoin de voir autre chose que la vidéo et les menus.
Je vous remercie beaucoup pour votre aide
Salut Juan Carlos,
Bon topic que tu proposes, je prépare un tuto pour le rendre plus petit et supprimer le header.
Dès que je l'ai fait, je vous tiens au courant 😉
salutations
Salut. Ce modèle est traduit en espagnol. Merci!!
Non, mais ça se traduit sans problème 😉
salutations
Bonjour Oscar, Lequel des 2 templates Listable ou Listify est le meilleur, quelles sont les différences ou caractéristiques qui les différencient ?
Salut Jack,
Question difficile 😉
Les deux sont très similaires, j'aime mieux Listable mais les deux sont très bons.
Salutations 😉
Une question, si je m'inscris en premium sur votre page, puis-je télécharger listable et listify ? pour apprendre à connaître les deux et voir lequel fonctionne le mieux ? et une autre question est quelles versions avez-vous des deux ? sont-ils mis à jour ?
Bonjour Samantha,
Exactement, vous les avez à votre disposition pour essayer 😉
Ils sont la dernière version, chaque mois je les mets à jour donc pendant que vous êtes dans la zone premium, vous avez la dernière version.
Salutations 😉
Bonjour, une question que je ne trouve toujours pas dans les vidéos, est-ce que les photos des widgets sur la page d'accueil peuvent être modifiées à mon goût ?
Merci pour l'aide précieuse.
Bonjour Daniel,
Comment voulez-vous le changer ?
Si tu veux tu peux m'envoyer un mail pour m'expliquer un peu plus ce que tu veux faire et je te dirai si c'est faisable.
Salutations 😉
Bonjour, j'essaie de vous contacter depuis quelques mois.
Je suis intéressé par la création d'un annuaire Web et je suis intéressé par le modèle listable
je dois commencer cette semaine
Quelle étape dois-je suivre pour avancer et l'exécuter avec votre aide
merci
Bonjour Dalmir,
Dans la zone premium vous avez le template et pas mal de vidéos pour le paramétrer 😉
Avec l'accès à la zone premium, le conseil privé n'est pas inclus. Je réponds à tous les e-mails avec des questions mais mon aide personnalisée n'est pas incluse.
Salutations 😉