Vous m'avez demandé comment ajouter un défilement infini dans notre boutique réalisée avec WooCommerce.
Voyons comment le faire facilement.
Pour cela, nous allons utiliser ce plugin
Dans cette vidéo, vous pouvez voir comment nous allons l'utiliser et le résultat final :
S'abonner à mon canal :
Une fois le plugin installé, le menu Phoeniixx -> Infinite Scrolling apparaîtra.

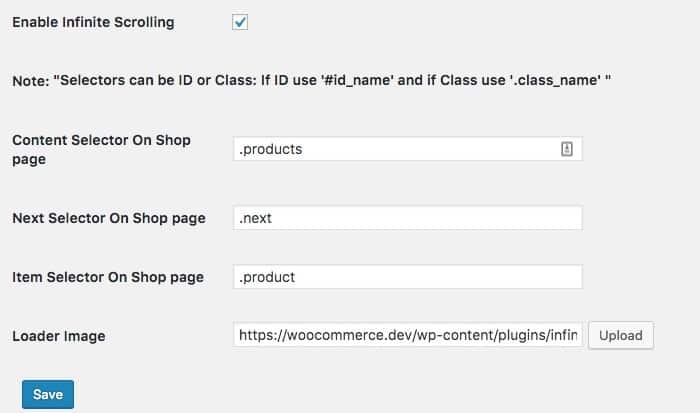
Pour activer le défilement infini, nous devons l'activer via la vérification que vous voyez sur cet écran :

Une fois activé, si tout s'est bien passé, vous devriez pouvoir profiter d'un défilement infini.
Dans certains cas, cela peut ne pas fonctionner.
Comme nous pouvons le voir dans l'image précédente, nous avons une série de champs que nous pouvons configurer.
Je fais référence aux champs « Page Sélecteur de contenu sur la boutique », « Page Sélecteur suivant sur la boutique » et « Page Sélecteur d'articles sur la boutique »
Ces champs sont les classes que possède le paginateur de magasin html.
Si dans notre cas ce n'est pas le même que celui qui est livré en standard, nous devrions le changer pour le faire fonctionner.
J'espère que le tuto vous aura servi 😉