Je reçois de nombreux e-mails expliquant pourquoi, dans le modèle listable, les images sont plus sombres que les images que nous téléchargeons.
Dans le template Listable, les images sont sombres comme cela est indiqué dans le CSS du template.
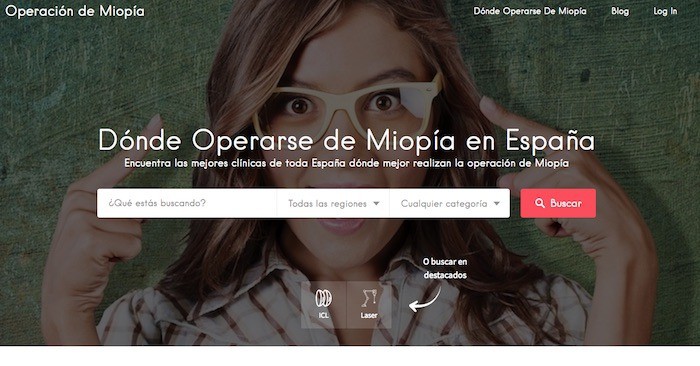
Pour vous donner une idée de ce dont je parle, je vais vous montrer un exemple :
C'est comme ça que ça vient par défaut avec la superposition :

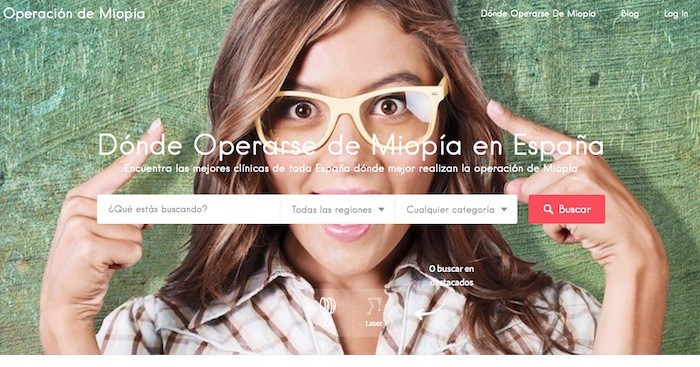
Et voici à quoi cela ressemblerait si Listable n'ajoutait pas cette couche sombre en haut :

Comment vous pouvez voir la différence est grande.
Si vous voulez que l'image ressemble à la façon dont vous l'avez téléchargée, vous devez modifier le CSS comme je le montre dans la vidéo suivante :
Pour voir les tutoriels, vous devez être un membre Premium.
Dans la vidéo, vous pouvez voir à quel point il est facile de supprimer la couche sombre avec un peu de CSS.
Voici le reste des tutoriels listables
J'espère que ça vous a plu 😉