Salut les gars,
Aujourd'hui je vous propose un tutoriel très court mais très utile 😉
Divi par défaut n'apporte pas la possibilité d'ajouter les liens de réseaux sociaux du footer ou footer dans un nouvel onglet.
S'abonner à mon canal :
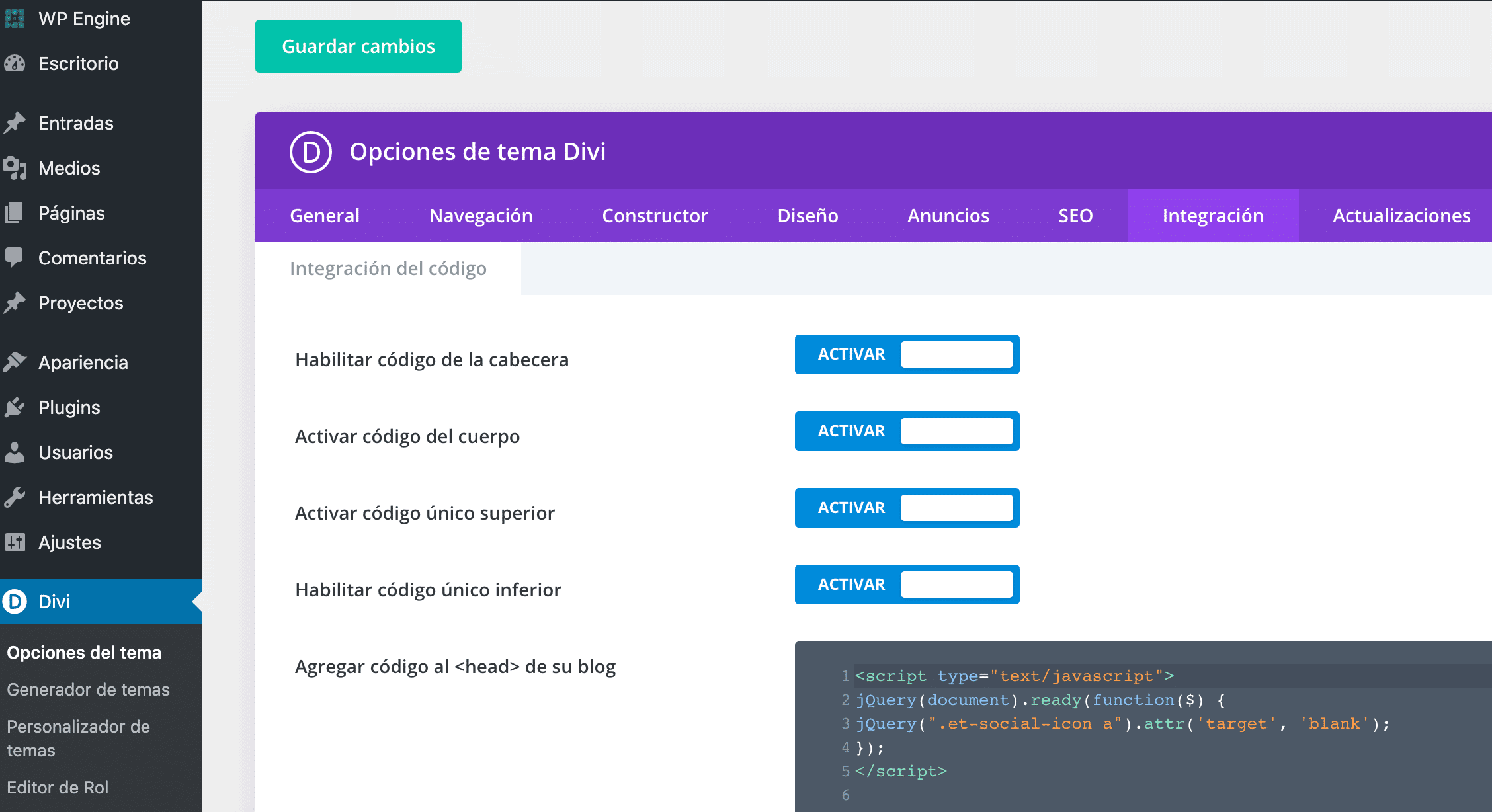
La bonne nouvelle c'est qu'on peut le faire facilement en ajoutant ce petit code dans DIVI —> Options du thème —> Intégration dans l'option ajouter du code à de votre blog
<script type="text/javascript">
jQuery(document).ready(function($) {
jQuery(".et-social-icon a").attr('target', 'blank');
});
</script>
Nous sauvegardons et c'est tout, maintenant les icônes de médias sociaux dans le pied de page s'ouvrent dans un nouvel onglet 😉
Voici une capture d'écran pour que vous puissiez voir comment vous devez le faire :

J'espère qu'il vous a été utile 😉
salutations